Chắc hẳn bạn sẽ khó có thể hiểu được AJAX là gì. Tuy nhiên, nếu bạn đang học tập và làm việc như một lập trình viên thiết kế website, bạn sẽ thấy quen thuộc với thuật ngữ này.
Vậy, tại sao nên sử dụng Ajax khi thiết kế website? Nó hoạt động như thế nào và mang lại lợi ích gì? Cùng Bizfly tìm hiểu ngay tại đây.
Tóm Tắt
Ajax là gì?
Ajax ( Asynchronous JavaScript and XML – JavaScript và XML không đồng điệu ) là một bộ những kỹ thuật trong phong cách thiết kế website. Hãy nghiên cứu và phân tích nhanh gọn ý nghĩa của cụm từ này để hiểu vì sao nó cần trong lập trình web :
Ajax là gì ?
- Asynchronous – Bất đồng bộ: Thay vì xử lý lần lượt các công việc, thuộc tính bất đồng bộ giúp chương trình có thể xử lý cùng một lúc các công việc dưới hình thức không cần quy trình, có thể bỏ qua các bước, không tuần tự theo hàm.
- JavaScript là ngôn ngữ lập trình phổ biến với khả năng quản lý nội dung động và hỗ trợ người dùng trong tương tác website.
- XML là eXtensible Markup Language – là một dạng của ngôn ngữ thiết kế chứa dữ liệu. Thuật ngữ này dễ bị nhầm tưởng với HTML – dạng ngôn ngữ dùng để hiển thị dữ liệu.
Như vậy, Ajax là một thuật ngữ để diễn đạt việc phối hợp một nhóm công nghệ tiên tiến khác nhau, hoạt động giải trí không đồng nhất, tương hỗ việc trao đổi tài liệu giữa trình duyệt với server mà không cần tải lại nguyên trang .
Nhìn chung, Ajax giúp bạn tạo ra những ứng dụng web động mà không cần reload lại trang, tạo sự thuận tiện, bớt cồng kềnh, mềm mịn và mượt mà trong thưởng thức .Lịch sử phát triển Ajax
Nếu như ở quy trình tiến độ đầu khi website ra đời, hầu hết thao tác người dùng đều khiến website phải tải lại từ sever. Việc này lê dài cho đến giữa thập niên 1990 khi phong cách thiết kế website dựa vào công nghệ HTML là hầu hết .
Việc này vừa phức tạp, vừa kém hiệu suất cao, vừa gây ra không dễ chịu cho người dùng. Hãy thử tưởng tượng, mọi nội dung bạn đang thao tác đều biến mất, mặc dầu trong thực tiễn chỉ có một phần nhỏ nội dung bị đổi khác. Tải lượng server cứ thế tăng lên, băng thông bị quá tải, hạn chế, gây ì ạch cả mạng lưới hệ thống .
Lịch sử tăng trưởng Ajax
Đến năm 1998, nhóm tăng trưởng Outlook Web App đã tăng trưởng thành phần XMLHTTP từ đoạn script gửi từ sever. Năm 1999, Microsoft đã ứng dụng công nghệ tiên tiến iframe ( được trình duyệt Internet Explorer đưa ra vào trước đó 2 năm ) nhằm mục đích update những bản tin, làm giá CP trên trang mặc định của IE .
Điều này đã đặt nền móng cho việc sử dụng XMLHTTP ActiveX trong những trình duyệt nổi tiếng khách như Safari, Opera, Mozilla. Từ thập niên 2000, Google tiến hành thoáng rộng những ứng dụng có sử dụng Ajax, ví dụ : Gmail ( 2004 ), Google Maps ( 2005 ) .
Khái niệm Ajax chính thức được nhiều người biết đến vào năm 2005 trong một bài viết của Jesse James Garrett – Nhà phong cách thiết kế thưởng thức người dùng ( co-founder của công ty tư vấn phong cách thiết kế và kế hoạch Adaptive Path ) .
Đến năm 2006, tổ chức triển khai W3C – Tổ chức lập ra những tiêu chuẩn cho Internet – đã phát hành dự thảo đặc tả tiên phong cho XMLHTTPRequest. Đến năm năm trước, dự thảo này đã được phát hành bản mới nhất .Tại sao nên sử dụng Ajax cho website?
Sau khi đã hiểu Ajax là gì, tất cả chúng ta thuận tiện nhận thấy quyền lợi lớn nhất Ajax mang lại chính là nâng cao thưởng thức người dùng. Không cần phải chờ đón load lại cả trang chỉ vì một thao tác nhỏ trong biến hóa thông tin, người dùng chắc như đinh sẽ cảm thấy dễ chịu và thoải mái với sự mưu trí của website .
Tại sao nên sử dụng Ajax cho website ?
Có thể tóm gọn những nguyên do nên sử dụng Ajax trong phong cách thiết kế web như sau :
- Thực hiện các cuộc gọi lại (call-back): Quy chế hoạt động của nó đơn giản là gửi một phần trang web đến server. Ajax giúp cải thiện đáng kể hiệu suất mạng, tăng tốc website và đặc biệt hữu ích cho các web có băng thông hạn chế.
- Thực hiện các cuộc gọi không đồng bộ đến một máy chủ. Như vậy, Ajax tiết kiệm được thời gian cho người dùng, đồng thời giảm tải thời gian load website.
- Tiết kiệm băng thông và tăng hiệu suất của website, đồng thời dữ liệu cũng được lưu lại vào account của bạn.
- Tạo ra sự đa dạng cho website, giúp website có thể load từng phần động mà không cồng kềnh. Ajax được sử dụng ở bất cứ nơi nào trên một trang web. Như vậy, nó thực sự có ý nghĩa cho các website kinh doanh online trong thời đại chuyển đổi số.
- Tăng trải nghiệm cho người dùng khi tiết kiệm thời gian load thông tin, không phải post lại trang lên máy chủ. Ajax giúp thu hút khách hàng trải nghiệm website của bạn nhiều hơn.
Xem ngay : Cách tăng vận tốc website giúp giảm thời hạn tải trang tối ưu
Ví dụ thực tế khi áp dụng AJAX
Khi đã hiểu Ajax là gì, bạn sẽ thuận tiện tưởng tượng được những ứng dụng thực tiễn của nó hơn là những miêu tả mang đầy tính ” kỹ thuật ” phía trên .
Bizfly sẽ đưa ra một số ít ứng dụng thực tiễn của Ajax, bạn chắc như đinh sẽ giật mình bởi sự ” thân quen ” này :Ứng dụng trong hoàn thiện từ khóa trên thanh tìm kiếm của Google
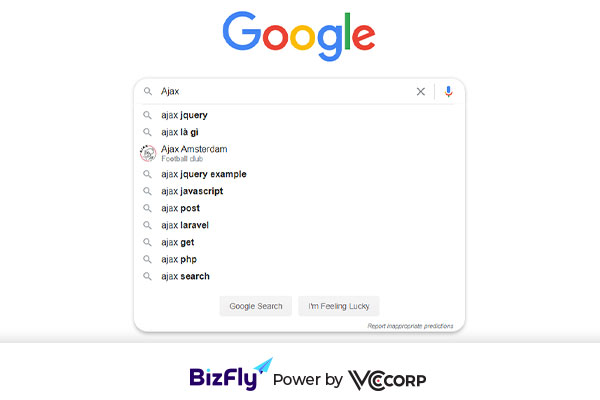
Bạn có giật mình khi bạn mới chỉ gõ vài ký tự, Google đã ngay lập tức đưa ra một số ít gợi ý giống với dự tính tìm kiếm của bạn ? Thực tế, ở những tiến trình mới khởi đầu, quy trình này không được thuận tiện đến vậy. Google đã phải tải lại trang mỗi khi người dùng nhập từ khóa và có một đề xuất kiến nghị mới hiện lên .
Còn hiện tại, trong quy trình gõ, từ khóa liên tục biến hóa để sát nhất với những gì bạn nhập vào, nhưng website Google vẫn giữ nguyên. Như vậy, Ajax đã giúp những layer hiển thị trong website hoàn toàn có thể hoạt động giải trí mà không tác động ảnh hưởng gì đến nhau .
Ứng dụng của AJAX trong hoàn thiện từ khóa trên thanh tìm kiếm của Google
Nếu đã nắm được lịch sử dân tộc của Ajax, bạn sẽ thấy Google đã ứng dụng năng lực này trong Google Mail và Google Maps, tạo tiền đề cho sự thông dụng trên tổng thể những ứng dụng website khác trên quốc tế .
Ví dụ thực tế trong hệ thống đánh giá và xếp hạng
Ví dụ, bạn hoàn toàn có thể nghĩ đến việc nhìn nhận chất lượng loại sản phẩm sau mỗi lần mua hàng trực tuyến, vote sao cho chất lượng dịch vụ chuyển dời sau khi đặt xe. Với sự góp mặt của Ajax, giúp bạn hoàn toàn có thể nhìn nhận theo những mức độ mà không làm đổi khác cả website. Đồng thời tài liệu cũng được update vào thông tin tài khoản của bạn .
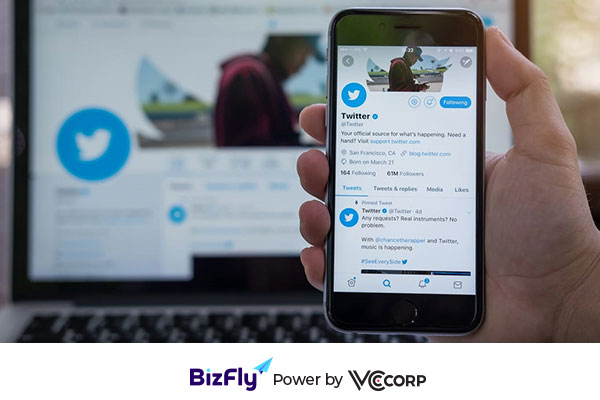
Ứng dụng trong trending notification của Twitter
Nếu bạn là một Fan Hâm mộ của mạng xã hội Twitter, hẳn bạn đã quen với thông tin trending của họ. Mỗi khi có một tweet mới, Twitter sẽ update thông tin mà không hề bị tác động ảnh hưởng đến trang chủ .
Ví dụ áp dụng trong Room chat (Phòng chat)
Ajax giúp bạn không cần tải lại trang mỗi khi bạn hoàn tất một lượt trò chuyện với nhân viên cấp dưới trên website. Bạn không cần lo ngại trang bị load lại mỗi khi gửi hay nhận một tin nhắn .
Cách hoạt động của Ajax
Như tất cả chúng ta đã tìm hiểu và khám phá Ajax là gì, bạn sẽ thấy nó không phải một ngôn từ lập trình hay một công cụ đơn lẻ. Nó là một bộ kỹ thuật phối hợp giữa những yếu tố như HTML, XML, XMLHTTPRequest, JavaScript .
” Mọi thao tác của người sử dụng sẽ gửi mẫu của một lời gọi JavaScript tới bộ giải quyết và xử lý ( engine ) Ajax thay vì tạo ra một nhu yếu HTTP ( HTTP request ) ” – Jesse James Garrett. Bạn hoàn toàn có thể thấy khó khăn vất vả khi có quá nhiều yếu tố, nhưng hãy nghĩ đơn thuần quy trình tiến độ của Ajax như sau :
Cách hoạt động giải trí của Ajax
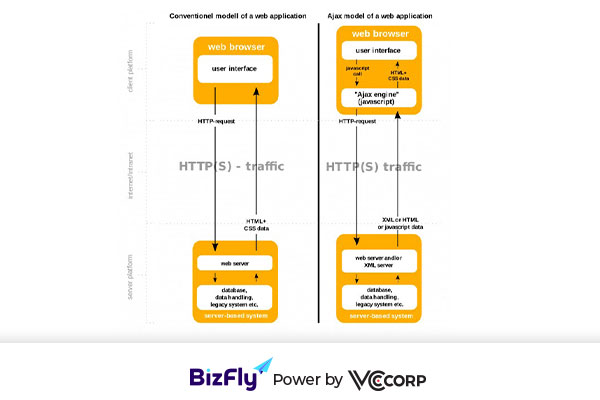
Cách hoạt động trong mô hình Ajax
- Trình duyệt tạo ra một lệnh JavaScript, lệnh này sẽ kích hoạt XMLHTTPRequest.
- Phần chạy dưới nền, trình duyệt tạo ra một yêu cầu HTTP và gửi lên máy chủ.
- Máy chủ tiếp nhận, truy xuất, gửi dữ liệu cho trình duyệt.
- Trình duyệt nhận dữ liệu từ máy chủ và đẩy hiển thị lên website.
Cách hoạt động giải trí của Ajax không cần tải lại đồng nhất trang nữa. Ajax giúp tạo ra một thưởng thức thướt tha và tiết kiệm ngân sách và chi phí thời hạn chờ đón cho người dùng, nhảy qua những bước load hàng loạt trang .
Ví dụ, giống như trong những website dành cho nhiếp ảnh, bạn trọn vẹn hoàn toàn có thể biến hóa tiêu đề tìm kiếm mà không phải tải lại hàng trăm ngàn bức hình .Nên sử dụng Ajax như thế nào?
Ajax có rất nhiều quyền lợi trong phong cách thiết kế website tăng thưởng thức người dùng. Khi những ứng dụng Ajax gửi những nhu yếu tới sever, JavaScript sẽ giải quyết và xử lý những cung ứng cho server .
Thời gian giải quyết và xử lý sever của web được giảm theo, đa phần tập trung chuyên sâu vào thực thi trên máy của người dùng. Hãy tìm hiểu thêm những ưu và điểm yếu kém dưới đây của Ajax để biết nên sử dụng nó như thế nào trong phong cách thiết kế website :
Nên sử dụng Ajax như thế nào ?
Ưu điểm
- Thay thế phương thức truyền thống để hỗ trợ tải một phần nội dung theo ý người dùng, giảm lượng lớn băng thông và thời gian tải trang.
- Tăng sự tương tác cao với từng phần riêng lẻ của website, không yêu cầu đồng bộ.
- Giảm các kết nối đến server, giảm tải sự nặng nề cho máy chủ.
Nhược điểm
- Nút back của trình duyệt sẽ mất tác dụng quay lại trạng thái trước đó vì các web tạo động không được ghi vào lịch sử lướt web trên trình duyệt. Tức nghĩa là, khi click nút back, bạn sẽ quay lại trang web đã ghé thăm trước đấy, chứ không phải thao tác trước đó.
- Khó đánh dấu bookmark cho một trạng thái nào đó của ứng dụng.
- Không hoạt động tốt cho các tính năng share, tương tự như Bookmark.
- Đôi khi, Ajax gây một chút khó khăn cho “bọ máy” của Search Engine trong SEO. Bởi lẽ, nhện máy này không đủ thông minh để hiểu được những yếu tố động của Ajax, nó sẽ chỉ đi loanh quanh để thu thập một số ít nội dung của website, khiến yếu tố content SEO bị giảm lược.
Như vậy, những bạn hoàn toàn có thể sử dụng Ajax một những linh động và tự do, bởi những quyền lợi nó đem lại là vô cùng lớn. Ajax nên được sử dụng với những website có băng thông ít, có nhiều nội dung hay biến hóa cần update liên tục .
Nếu bạn mong muốn tạo ra một website tối ưu trải nghiệm người dùng, tối ưu hóa tài nguyên trên server và chạy mượt mà, thông minh, hãy áp dụng ngay Ajax nhé!
Chúng tôi là đội ngũ Bizfly Website là dịch vụ phong cách thiết kế website chuyên nghiệp được quản lý và vận hành bởi VCCorp. Với 15 năm trong nghành nghề dịch vụ kiến thiết xây dựng website, đội ngũ chuyên viên của chúng tôi tự tin trong khoản “ đo ni đóng giày ”, tạo ra những website tương thích cho từng đặc trưng doanh nghiệp ở mọi quy mô cá thể kinh doanh thương mại trực tuyến .
Với những kiến thức và kỹ năng và kinh nghiệm tay nghề về phong cách thiết kế, quản lý và vận hành website, chúng tôi tự tin san sẻ những kiến thức và kỹ năng về lập trình web hữu dụng nhất cho bạn !
Nguồn tham khảo:
Source: https://final-blade.com
Category : Kiến thức Internet