
Tóm Tắt
Xem những chủ đề về save for web trong photoshop với How To Save Images For Web In Photoshop Nhanh Nhất
Ngoài xem những Chia sẻ về save for web trong photoshop này, những bạn hoàn toàn có thể xem 1 số ít thông tin hữu dụng khác do chúng mình update ngay đây nhé
How To Save Images For Web In Photoshop và những hình ảnh tương quan đến phân mục này .

save for web trong photoshop và những Tin Tức có nhắc đến nội dung .
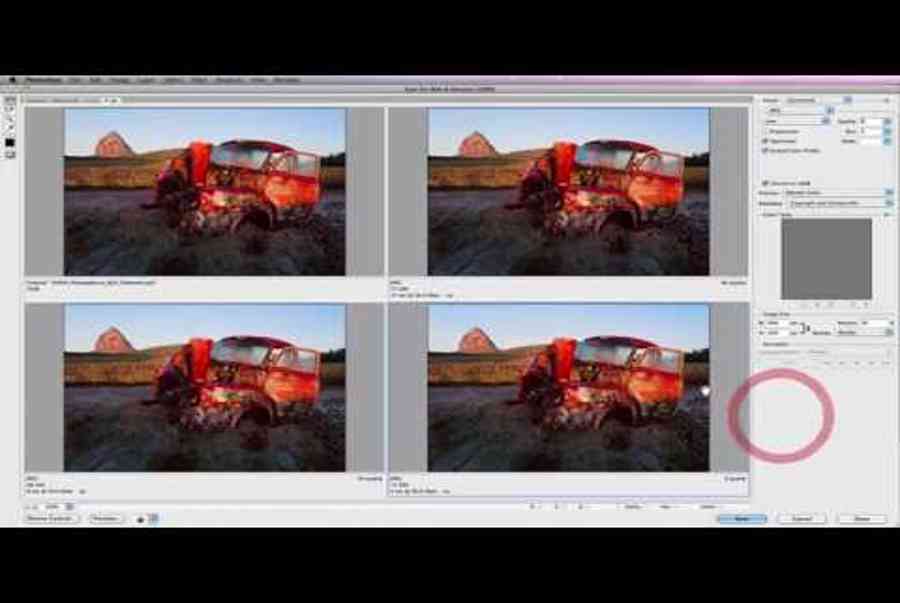
– Một trong những góc nhìn thử thách nhất của việc hiển thị ảnh trên web là biến hóa kích cỡ đúng chuẩn, nén và lưu ảnh ở định dạng nhỏ và tải nhanh mà không ảnh hưởng tác động đến chất lượng. Trong video hướng dẫn này, tôi sẽ chỉ cho bạn những định dạng tệp và setup mà bạn nên xem xét sử dụng trong photoshop để tạo hình ảnh chất lượng cao hiển thị nhanh gọn trên website của bạn. Với tệp đơn cử mà tôi hiện đang sử dụng này, nó có kích cỡ tệp là 444 meg. Chúng tôi sẽ gặp phải một số ít yếu tố khi chúng tôi thực sự nỗ lực lưu điều này cho web khi sử dụng thiết lập Lưu cho web và thiết bị tích hợp của Photoshop ở đây. Như bạn hoàn toàn có thể thấy, nếu tôi nhấp vào cái này, tôi sẽ nhận được thông tin lỗi. Về cơ bản, nó nói rằng hình ảnh của tôi vượt quá size bảo đảm an toàn cho web và thiết bị mà nó được phong cách thiết kế. Bạn muốn bảo vệ rằng khi thực sự lưu cho web, bạn thực sự giảm size tệp của mình để cải tổ hiệu suất sử dụng hành lang cửa số Lưu cho web. Nếu tôi đi tới Hình ảnh và chỉ vào Kích thước Hình ảnh, chúng tôi sẽ chỉ thả cái này xuống để nói chiều rộng 2.000 pixel và nhấp vào OK. Những gì bạn sẽ nhận thấy là, tôi sẽ chỉnh sửa lại màn hình hiển thị, giờ đây tất cả chúng ta sẽ chuyển đến Lưu cho Web và Thiết bị và hành lang cửa số Lưu cho Web sẽ Open. Điều tiên phong hoàn toàn có thể bạn sẽ nhận thấy là có khá nhiều tùy chọn khác nhau ở đây. Đừng bị choáng ngợp khi lần tiên phong nhìn vào cái này. Những trang mà bạn thực sự sẽ đặc biệt quan trọng quan tâm nằm ở góc trên cùng bên phải, phía trên đây. Chúng được cho phép bạn chọn định dạng đơn cử mà bạn muốn lưu vào. Trong trường hợp này, họ cung ứng cho bạn màu gif, jpeg, png 8 – bit và png 24 – bit. Họ cũng cung ứng cho bạn ảnh bitmap. Bạn thực sự muốn tránh sử dụng bitmap và bám sát bốn thứ nhất được liệt kê ở đây, và đa phần hoàn toàn có thể chỉ là jpeg và png 24, đặc biệt quan trọng là so với ảnh màu. Với jpeg, bạn sẽ nhận thấy ở đây bạn có thiết lập chất lượng nén. Bạn thực sự hoàn toàn có thể chọn thiết lập nén nào bạn muốn sử dụng khi thực sự nén ảnh của mình cho web. Một trong những tôi khuyên bạn nên sử dụng là chất lượng 60 %, đó là một setup cao. Tôi sẽ không đi bất kể điều gì dưới 60 % chính bới sau đó bạn thực sự sẽ khởi đầu nhìn thấy những tạo tác nén. Đó là điều bạn muốn tránh với hình ảnh của mình khi chúng Open trên website, nếu không chúng khởi đầu trông thật gớm ghiếc và khó coi. Bất cứ điều gì dưới 60 % tôi sẽ tránh sử dụng. Bất cứ điều gì kết thúc, bạn được hoan nghênh sử dụng, nhưng chỉ cần nhớ rằng nó cũng sẽ tăng size tệp. Khi tôi thực sự đặt size nén, bạn sẽ nhận thấy rằng ở góc dưới cùng bên trái ở đây, bạn sẽ thực sự thấy size tệp thực sự sẽ lưu vào. Trong trường hợp này, nó sẽ là 770,5 kilobyte. Nó cũng phân phối cho bạn một ví dụ về loại vận tốc liên kết Internet ở đây. Nếu chúng tôi có vận tốc liên kết Internet là 56,6 kilobyte mỗi giây, bạn sẽ nhận thấy rằng thời hạn tải xuống sẽ mất 140 giây để tải xuống hình ảnh đơn cử này. Trong trường hợp đơn cử này, số lượng đó thực sự khá lớn. Nó là 2.000 pixel và lớn hơn bất kể website nào mà bạn sẽ xem. Bạn thực sự thực sự muốn giảm kích cỡ. Chúng tôi sẽ giữ nó ở mức nén 60 %. Chúng tôi sẽ để nó ở Optimize. Chúng tôi cũng sẽ, bạn có tùy chọn nhúng hồ sơ màu. Nếu bạn không biết thông số kỹ thuật màu là gì, đừng đặc biệt quan trọng lo ngại về nó ở tiến trình đơn cử này trong quy trình. Tôi đã có hàng loạt phần tìm hiểu và khám phá về quản trị sắc tố và tất cả chúng ta sẽ thực sự đi vào thông số kỹ thuật sắc tố là gì và chúng thực sự hoàn toàn có thể làm gì cho ảnh của bạn. Bạn cũng có 1 số ít setup quản trị sắc tố ở đây. Đừng lo ngại về điều đó tại thời gian này. Chúng ta sẽ xem xét lại những điều này sau trong một video trong tương lai. Khu vực mà bạn thực sự muốn quan tâm ở đây là size hình ảnh. Trong ví dụ đơn cử này, nó rõ ràng là quá lớn để thực sự truy vấn vào website. Bạn muốn thứ gì đó có kích cỡ tối thiểu dưới 1.000 px. Trong hầu hết những trường hợp so với một website hoặc một blog, bạn muốn lưu khoảng chừng 600 px. Trong hành lang cửa số này, nó sẽ được cho phép bạn thực sự biến hóa size hình ảnh. Như bạn hoàn toàn có thể thấy ở đó, nó đã đổi khác kích cỡ và đó sẽ là size thực của bức ảnh khi nó thực sự được lưu, bằng 30 % so với kích cỡ khởi đầu. Nó cũng được cho phép bạn chọn một phép nội suy mà bạn thực sự muốn sử dụng khi biến hóa size này. Đừng lo ngại về điều đó ở tiến trình đơn cử này vì một lần nữa, tất cả chúng ta sẽ đi vào định cỡ hình ảnh và tôi sẽ lý giải tổng thể những biến thể khác nhau của phép nội suy và những biến thể nào bạn thực sự nên sử dụng và cho những mục tiêu đơn cử. Để biết thêm những hướng dẫn về photoshop, hãy truy vấn website của chúng tôi : .
>> Ngoài xem các bài viết này bạn có thể đọc thêm nhiều Thông tin cho các chủ đề Tài liệu ôn thi khác tại đây: Tại đây.
Từ khoá tương quan đến chủ đề save for web trong photoshop .
# Save # Images # Web # Photoshop .
Adobe Photoshop ( Software ), Saving Images Web, Saving Images Web Photoshop, Photoshop Tutorials, Photoshop Tutorials For Beginners, CS5, how to save images for web in photoshop, how to save for web in photoshop, saving images for web in photoshop, photoshop save for web, photoshop save for web and devices .
How To Save Images For Web In Photoshop.
Xem thêm: Mệnh đề GROUP BY trong SQL Server
save for web trong photoshop .
Rất mong với những TIN TỨC về save for web trong photoshop này sẽ có ích cho bạn. cầu mong rằng những tin tức này giúp bạn triển khai xong đề tài nhanh nhất và tốt nhất. Cảm ơn bạn rất nhiều .
Source: https://final-blade.com
Category: Kiến thức Internet