
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/c\/cd\/11147764-1.jpg\/v4-460px-11147764-1.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/c\/cd\/11147764-1.jpg\/v4-728px-11147764-1.jpg”,”smallWidth”:460,”smallHeight”:344,”bigWidth”:728,”bigHeight”:544,”licensing”:”
<\/div>“}1
Gõ
Bạn đang đọc: Cách để Đổi màu button trong HTML
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/f\/fe\/11147764-2.jpg\/v4-460px-11147764-2.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/f\/fe\/11147764-2.jpg\/v4-728px-11147764-2.jpg”,”smallWidth”:460,”smallHeight”:343,”bigWidth”:728,”bigHeight”:543,”licensing”:”
<\/div>“}2
Gõ style= vào sau “button” trong thẻ button của bạn. Đây là bước khai báo các phần tử style (định kiểu) vào thẻ button. Tất cả các phần tử style sẽ được đặt sau dấu “=”.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/8\/8b\/11147764-3.jpg\/v4-460px-11147764-3.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/8\/8b\/11147764-3.jpg\/v4-728px-11147764-3.jpg”,”smallWidth”:460,”smallHeight”:348,”bigWidth”:728,”bigHeight”:550,”licensing”:”
<\/div>“}3
Thêm dấu ngoặc kép (“) sau dấu bằng (=). Tất cả các phần tử style trong thẻ button HTML của bạn nên được đặt trong dấu ngoặc kép.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/8\/8f\/11147764-4.jpg\/v4-460px-11147764-4.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/8\/8f\/11147764-4.jpg\/v4-728px-11147764-4.jpg”,”smallWidth”:460,”smallHeight”:346,”bigWidth”:728,”bigHeight”:547,”licensing”:”
<\/div>“}4
Gõ background-color: vào trong dấu ngoặc kép sau “style=”. Phần tử này được sử dụng để đổi màu nền của nút.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/c\/c5\/11147764-5.jpg\/v4-460px-11147764-5.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/c\/c5\/11147764-5.jpg\/v4-728px-11147764-5.jpg”,”smallWidth”:460,”smallHeight”:344,”bigWidth”:728,”bigHeight”:544,”licensing”:”
<\/div>“}5Gõ tên màu hoặc mã thập lục phân vào sau “background-color:“. Bạn có thể gõ tên của màu (chẳng hạn như blue) hoặc màu thập lục phân.
- Nếu muốn tìm kiếm mã thập lục phân (Hex), hãy truy cập https://www.google.com/search?q=color+picker bằng trình duyệt web. Sử dụng thanh trượt ở phía dưới cùng để chọn màu. Sử dụng hình tròn trong cửa sổ để chọn sắc thái của màu. Bôi đen và sao chép (copy) mã gồm 6 số (bao gồm cả dấu thăng) trong thanh bên trái và dán nó vào thẻ button của bạn.
- Bạn cũng có thể gõ chữ “transparent” làm màu nền trong suốt.[1]
Bạn hoàn toàn có thể gõ tên của màu ( ví dụ điển hình như blue ) hoặc màu thập lục phân .
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/5\/52\/11147764-6.jpg\/v4-460px-11147764-6.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/5\/52\/11147764-6.jpg\/v4-728px-11147764-6.jpg”,”smallWidth”:460,”smallHeight”:345,”bigWidth”:728,”bigHeight”:546,”licensing”:”
<\/div>“}6
Gõ dấu chấm phẩy (;) sau chữ background color. Sử dụng dấu chấm phẩy để tách rời các phần tử style khác nhau trong thẻ button HTML.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/a\/a4\/11147764-7.jpg\/v4-460px-11147764-7.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/a\/a4\/11147764-7.jpg\/v4-728px-11147764-7.jpg”,”smallWidth”:460,”smallHeight”:347,”bigWidth”:728,”bigHeight”:549,”licensing”:”
<\/div>“}7
Gõ border-color: trong dấu ngoặc kép sau “style=”. Phần tử này được sử dụng để tô màu của đường viền bao quanh nút. Bạn có thể đặt các phần tử style theo bất cứ trình tự nào trong dấu ngoặc kép sau “style=”. Mỗi phần tử phải được tách rời bằng dấu chấm phẩy (;).
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/8\/83\/11147764-8.jpg\/v4-460px-11147764-8.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/8\/83\/11147764-8.jpg\/v4-728px-11147764-8.jpg”,”smallWidth”:460,”smallHeight”:348,”bigWidth”:728,”bigHeight”:551,”licensing”:”
<\/div>“}8Gõ tên màu hoặc mã thập lục phân cho màu viền. Tên màu hoặc mã thập lục phân cho đường viền sẽ nằm sau phần tử “border-color:”.
- Nếu bạn muốn gỡ bỏ đường viền, hãy gõ border:none thay cho phần tử “border-color:”.
Tên màu hoặc mã thập lục phân cho đường viền sẽ nằm sau thành phần ” border-color : ” .
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/5\/5b\/11147764-9.jpg\/v4-460px-11147764-9.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/5\/5b\/11147764-9.jpg\/v4-728px-11147764-9.jpg”,”smallWidth”:460,”smallHeight”:345,”bigWidth”:728,”bigHeight”:546,”licensing”:”
<\/div>“}9
Gõ dấu chấm phẩy (;) sau chữ border color. Sử dụng dấu chấm phẩy để tách rời các phần tử style khác nhau trong thẻ button HTML.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/d\/d4\/11147764-10.jpg\/v4-460px-11147764-10.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/d\/d4\/11147764-10.jpg\/v4-728px-11147764-10.jpg”,”smallWidth”:460,”smallHeight”:343,”bigWidth”:728,”bigHeight”:543,”licensing”:”
<\/div>“}10
Gõ color: vào trong dấu ngoặc kép sau “style=”. Phần tử này được sử dụng để đổi màu chữ của nút. Bạn có thể đặt các phần tử style theo bất cứ trình tự nào trong dấu ngoặc kép sau “style=”. Mỗi phần tử phải được tách rời bằng dấu chấm phẩy (;).
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/5\/53\/11147764-11.jpg\/v4-460px-11147764-11.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/5\/53\/11147764-11.jpg\/v4-728px-11147764-11.jpg”,”smallWidth”:460,”smallHeight”:344,”bigWidth”:728,”bigHeight”:544,”licensing”:”
<\/div>“}11
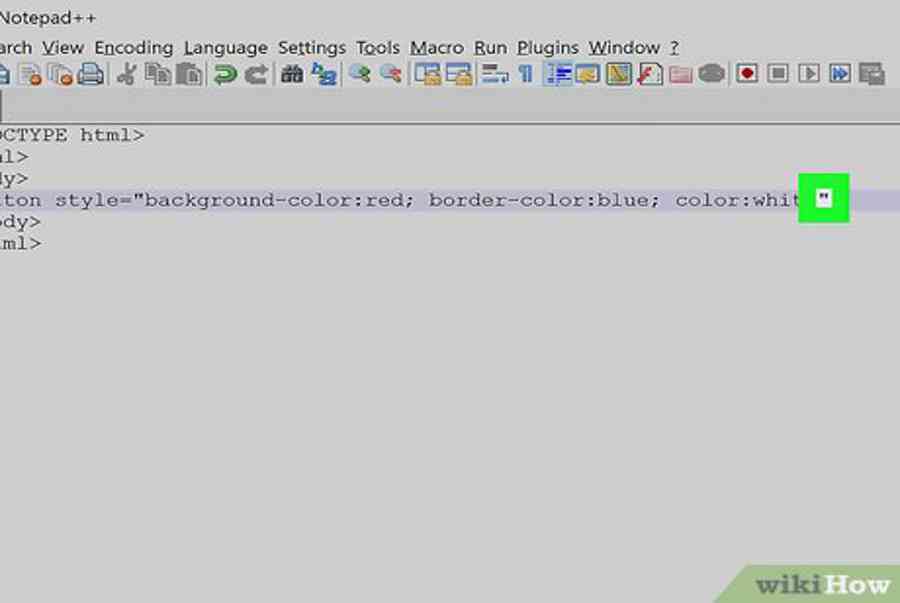
Gõ tên của màu hoặc mã thập lục phân. Hãy gõ nó sau “color:” trong phần tử style. Đây là bước đổi màu của chữ trong nút.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/9\/97\/11147764-12.jpg\/v4-460px-11147764-12.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/9\/97\/11147764-12.jpg\/v4-728px-11147764-12.jpg”,”smallWidth”:460,”smallHeight”:348,”bigWidth”:728,”bigHeight”:550,”licensing”:”
<\/div>“}12
Gõ dấu ngoặc kép (“) sau tất cả các phần tử style. Tất cả các phần tử style của bạn nên được đặt trong cặp dấu ngoặc kép sau “style=” trong thẻ button. Khi bạn hoàn tất việc thêm tất cả các phần tử style của bạn, hãy gõ dấu ngoặc kép (“) ở cuối để đóng phần tử style.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/7\/79\/11147764-13.jpg\/v4-460px-11147764-13.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/7\/79\/11147764-13.jpg\/v4-728px-11147764-13.jpg”,”smallWidth”:460,”smallHeight”:344,”bigWidth”:728,”bigHeight”:545,”licensing”:”
<\/div>“}13
Gõ > vào sau phần tử style. Đây là bước đóng thẻ mở button.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/4\/46\/11147764-14.jpg\/v4-460px-11147764-14.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/4\/46\/11147764-14.jpg\/v4-728px-11147764-14.jpg”,”smallWidth”:460,”smallHeight”:347,”bigWidth”:728,”bigHeight”:549,”licensing”:”
<\/div>“}14
Gõ chữ của nút vào sau thẻ button. Sau khi bạn tạo xong thẻ mở cho nút, hãy gõ chữ mà bạn muốn viết vào trong nút phía sau thẻ.
-

{“smallUrl”:”https:\/\/www.wikihow.com\/images_en\/thumb\/a\/ad\/11147764-15.jpg\/v4-460px-11147764-15.jpg”,”bigUrl”:”https:\/\/www.wikihow.com\/images\/thumb\/a\/ad\/11147764-15.jpg\/v4-728px-11147764-15.jpg”,”smallWidth”:460,”smallHeight”:344,”bigWidth”:728,”bigHeight”:545,”licensing”:”
<\/div>“}15Gõ
vào sau chữ của nút. Đây là thẻ đóng của nút. Nút của bạn đã được tạo xong. Mã HTML của bạn trông sẽ có dạng như sau.
html
Đây là thẻ đóng của nút. Nút của bạn đã được tạo xong. Mã HTML của bạn trông sẽ có dạng như sau .
Quảng cáo
Source: https://final-blade.com
Category: Kiến thức Internet