
Form trong html được sử dụngđể nhận dữ liệu từ phía user và gởi yêu cầu đến trang xử lý.
Những thành phần nhập liệu được gọi là Form Field gồm có Text Field, TextArea, Password Field, Check Box, Radio Button, File, List, Submit, Reset, …
Tóm Tắt
Form trong html – Ví dụ
Form trong html – Cấu trúc form
Trong đó
Bạn đang đọc: Form trong html (Bài 3) | Gia Sư Tin Học
Ví dụ
form trong html
Kết quả khi hiển thị trên trình duyệt
Form trong html – Các thành phần của form
Text Field: Dùng để nhập một dòng văn bản
Ví dụ
Kết quả khi chạy trên trình duyệt
Password Field: Dùng để nhập mật khẩu
Ví dụ
Check Box: Cho phép người dùng lựa chọn một hoặc nhiều phương án
Ví dụ
form trong html
Kết quả khi hiển thị trên trình duyệt
Radio Button: Cho phép người dùng lựa chọn một trong nhiều phương án có thể
Ví dụ
form trong html
Kết quả khi hiển thị trên trình duyệt
TextArea: Dùng để nhập văn bản có nhiều dòng
Ví dụ:
Submit Button: Nút phát lệnh và gửi dữ liệu đến trang xử lý. Mỗi form trong html chỉ có một nút submit
Ví dụ
Kết quả khi hiển thị trên trình duyệt
Reset Button: Dùng để trả lại giá trị mặc định cho các thành phần trong form
Ví dụ
Xem thêm: Tự học lập trình HTML và CSS
form trong html
Trước khi click vào “Nhập lại”
Sau khi click chuột
Combo Box: Dùng để tạo danh sách xổ xuống cho phép người dùng lựa chọn
Xác thực dữ liệu form trong html
Đặt vấn đề: Kiểm tra số vừa nhập có nằm trong đoạn từ 1 đến 10 hay không?
Dữ liệu không hợp lệ
Dữ liệu hợp lệ
JavaScript JavaScript là một trong 3 ngôn ngữ mà tất cả các nhà phát triển web phải tìm hiểu:
- HTML để xác định nội dung của các trang web
- JavaScript để tạo sự tương tác cho các trang web
- CSS để xác định bố cục của trang web
Khai báo JavaScript:
- JavaScript được đặt trong thẻ
- Mã lệnh (Code) của JavaScript phải được đặt ở giữa
Khai báo hàm trong JavaScript Hàm là một khối mã lệnh được thiết kế để thực hiện một nhiệm vụ cụ thể
Hàm trong JavaScript
Cú pháp khai báo hàm trong JavaScript Hàm có tham số
function Tên_Hàm(Tham số 1, Tham số 2, Tham số 3) {
Mã lệnh được thực hiện
}Hàm không có tham số
function Tên_Hàm() {
Mã lệnh được thực hiện
}Câu lệnh if-else trong JavaScript: Thực thi một lệnh hoặc khối lệnh tuỳ thuộc vào điều kiện Cú pháp khai báo if-else
if(Điều kiện) {
Mã lệnh được thực hiện trong trường hợp THOÃ điều kiện
} else {
Mã lệnh được thực hiện trong trường hợp KHÔNGTHOÃ điều kiện
}
Câu lệnh if-else trong JavaScript
Xác thực dữ liệu trong form với JavaScript Bước 1: Xây dựng hàm
function Tên_Hàm() {
//Tham chiếu đến các thành phần trong form bằng cách sử dụng 1 trong 2 lệnh sau
document.getElementById("Id của thành phần trong form")
//Hoặc document.forms["Tên form"]["Name của thành phần trong form"]
Sử dụng câu lệnh if-else để kiểm tra
}Bước 2: Gọi hàm
Ví dụ mẫu về xác thực dữ liệu
Xác thực dữ liệu với JavaScript
Chưa nhập số và click chuột vào Tính tổng Tổng kết bài học:
- Thiết kế trang web sử dụng form trong html
- Xác thực dữ liệu sử dụng JavaScript
From trong html – Bài tập thực hành
Bài thực hành số 1: Yêu cầu:
- Tiêu đề trang: Máy tính
- Yêu cầu người dùng phải nhập 2 số trước khi thực hiện các phép tính
- Thực hiện các phép tính tương ứng với các nút +, -, * và /
- Tên tập tin html: maytinh.html
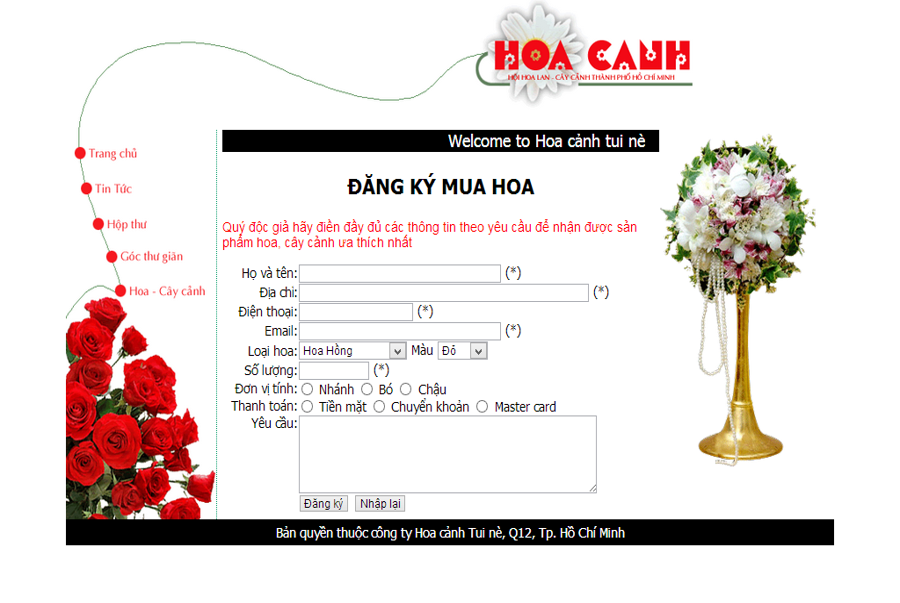
Bài thực hành số 2: Yêu cầu:
- Tiêu đề trang: Thông tin thành viên
- Yêu cầu người dùng phải nhập thông tin tại những trường có dấu sao (*)
- Tên tập tin html: dangky.html
Tài nguyên
- Tải tập tin hình ảnh tại đây
Bài thực hành số 3:

- Tải hình ảnh
Source: https://final-blade.com
Category: Kiến thức Internet