
Trong CSS, có những thuộc tính chung cơ bản mà người làm web ai cũng phải biết, đối với các bạn đang tự học thiết kế web đây là kiến thức hữu ích. Trong bài hôm nay chúng ta sẽ tìm hiểu thuộc tính border trong CSS.
Thuộc tính border là gì?
Thuộc tính border trong CSS được sử dụng để thiết lập tổng thể những Style tương quan tới đường viền của một thành phần. Chẳng hạn như màu, độ rộng, style của đường viền. Nói một cách dễ tưởng tượng thuộc tính border là thuộc tính để tạo đường viền .
Thuộc tính border được chia ra làm 2 loại là thuộc tính định dạng và thuộc tính vị trí:
Bạn đang đọc: Kiến thức về CSS (P4): Thuộc tính border – WEBICO BLOG
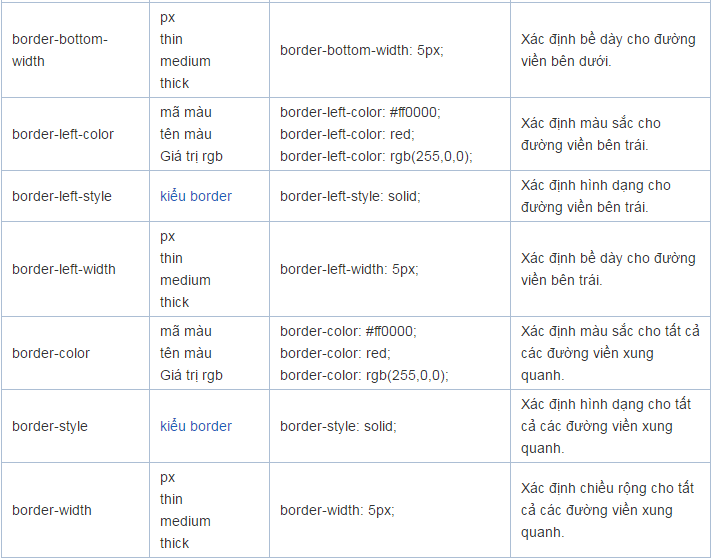
Thuộc tính định dạng
- border-color: màu cho đường viền
- border-style: kiểu cho đường viền
- border-width: độ rộng cho đường viền
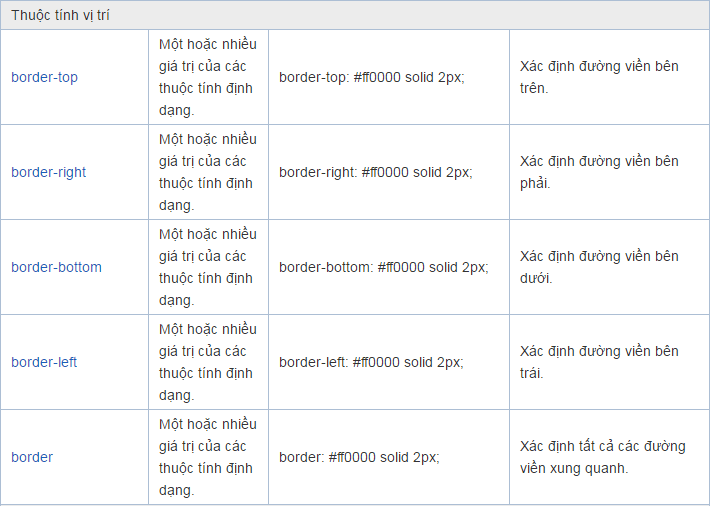
Thuộc tính vị trí
- border-top: đường viền hiển thị bên trên
- border-right: đường viền hiển thị bên phải
- border-bottom: đường viền hiển thị bên dưới
- border-left: đường viền hiển thị bên trái
- border: đường viền hiển thị bao quanh thành phần
Tóm Tắt
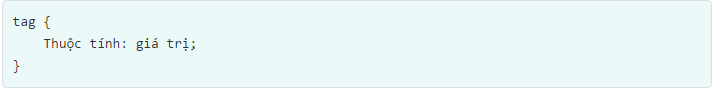
Cấu trúc

Với thuộc tính và giá trị như sau :




Kiểu cho border:

Những điều không nên bỏ qua về CSS border:
Để chỉnh độ dày mỏng mảnh của đường viền những bạn hoàn toàn có thể sử dụng Đoạn css trên sẽ cho tất cả chúng ta một đường viền ( border ) với kích cỡ là 1 px, ngoài những những bạn còn hoàn toàn có thể tùy chỉnh độ dày mỏng mảnh của đường viền như sau :
Xem thêm : Thiết kế website đơn thuần nhưng mang lại lệch giá cao
|
1 2 3 |
|
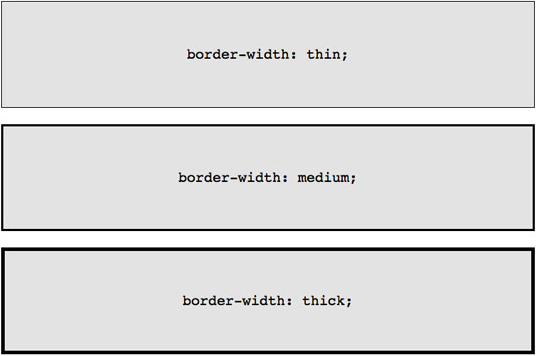
Bằng cách chỉ định giá trị border-width, chúng ta sẽ có những đường viền với độ dày mỏng khác nhau như bên dưới:

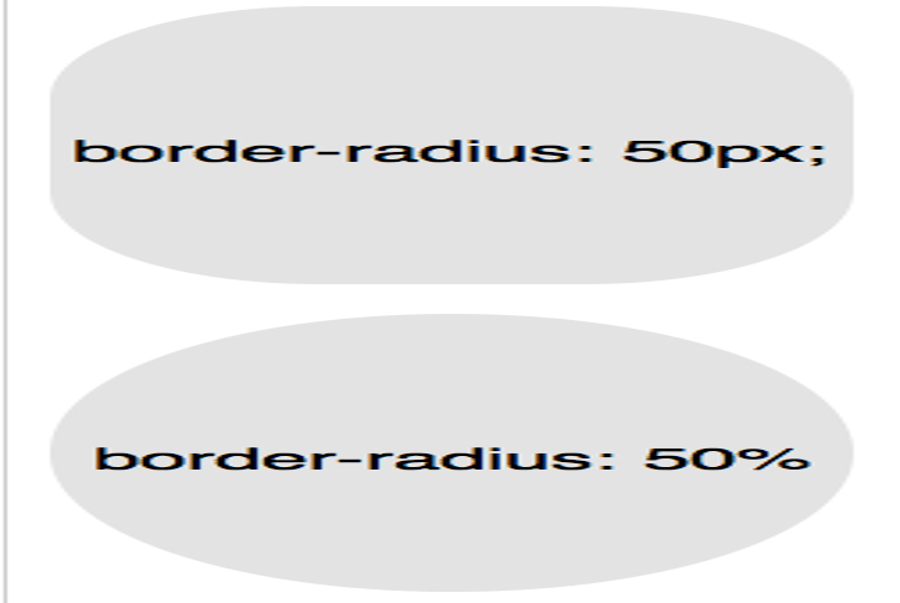
Border-Radius
border-radius là một nâng cấp cải tiến có trong CSS3, với thuộc tính này, tất cả chúng ta sẽ thuận tiện bo tròn đường viền góc của đối tượng người tiêu dùng. Để hoàn toàn có thể chạy tốt trên mọi trình duyệt, những bạn cần phải khai báo rất đầy đủ như sau :
|
1 2 3 |
|
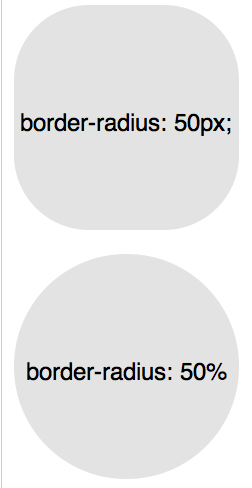
ví dụ mà border-radius hoàn toàn có thể làm được với những giá trị khác nhau :


Border-Style
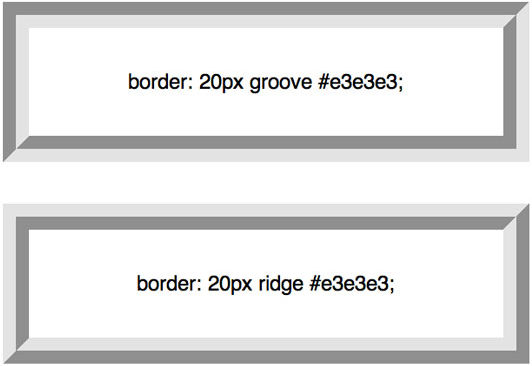
Trong khi các giá trị solid, dashed, dotted thường được sử dụng nhất thì thuộc tính border-style còn cung cấp các giá trị như là groove vàridge
|
1 |
|

Xem thêm :
Chúc những bạn tự học phong cách thiết kế web thật hiệu suất cao. Nhớ theo dõi tiếp những bài viết có ích về kỹ năng và kiến thức CSS ở những bài viết sau nhé .
Source: https://final-blade.com
Category: Kiến thức Internet