
Tóm Tắt
Background trong CSS
- Trung Nguyen
-
23/07/2021
-
5 min read
Trong hướng dẫn này, bạn sẽ học cách tạo background cho một thành phần bằng cách sử dụng CSS .
Thuộc tính background
Thuộc tính background đóng một vai trò quan trọng trong việc trình bày trực quan của một trang web.
Bạn đang đọc: Background trong CSS
CSS phân phối một số ít thuộc tính để tạo kiểu cho background của một thành phần, gồm có tô màu nền, hình ảnh nền và quản trị vị trí của chúng, v.v.
Các thuộc tính của background là background-color, background-image, background-repeat, background-attachment và background-position.
Trong phần sau, tất cả chúng ta sẽ bàn luận cụ thể hơn về từng thuộc tính này .
Background Color
Thuộc tính background-color được sử dụng để thiết lập màu nền của một phần tử.
Ví dụ sau minh họa cách đặt màu nền của hàng loạt trang .
body {
background-color: #f0e68c;
}Các giá trị màu trong CSS thường được chỉ định nhiều nhất ở những định dạng sau :
- Tên màu – như
red,green,blue,transparent, v.v. - Giá trị HEX – như
#ff0000,#00ff00, v.v. - Giá trị RGB – như
rgb(255, 0, 0),rgb(255, 255, 0), v.v.
Vui lòng xem hướng dẫn về color trong CSS để khám phá thêm về cách chỉ định những giá trị màu .
Background Image
Thuộc tính background-image thiết lập một hình ảnh làm hình nền của một phần tử HTML.
Hãy xem ví dụ sau để đặt hình nền cho hàng loạt trang .
body {
background-image: url("images/tile.png");
}Lưu ý: Khi áp dụng hình nền cho một phần tử, hãy đảm bảo rằng hình ảnh bạn chọn không ảnh hưởng đến khả năng đọc nội dung văn bản của phần tử đó.
Mẹo: Theo mặc định, trình duyệt lặp lại hoặc xếp hình nền theo cả chiều ngang và chiều dọc để lấp đầy toàn bộ diện tích của một phần tử. Bạn có thể kiểm soát điều này bằng thuộc tính
background-repeat.
Background Repeat
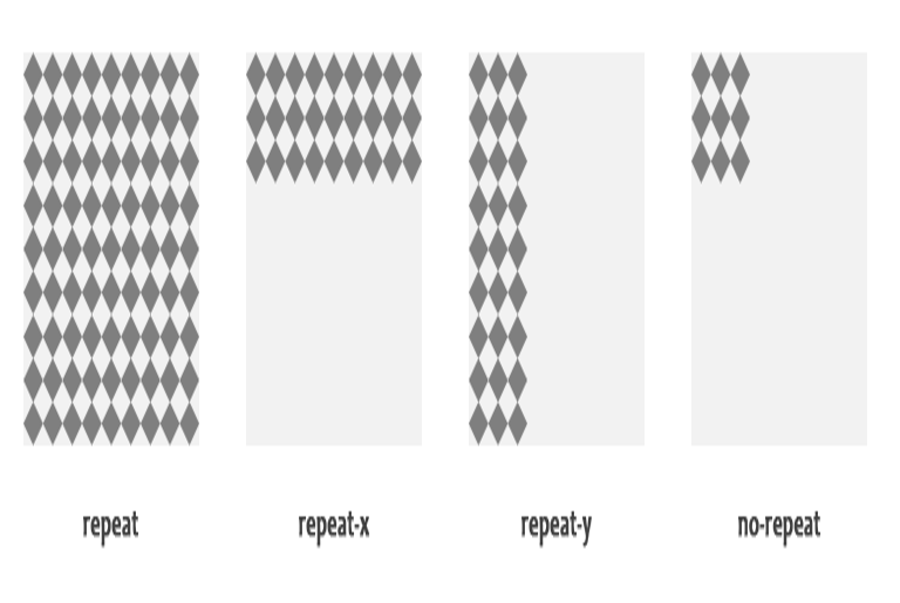
Thuộc tính background-repeat cho phép bạn kiểm soát cách một hình nền được lặp đi lặp lại hoặc lát gạch trong nền của một phần tử. Bạn có thể đặt hình nền lặp lại theo chiều dọc (trục y), chiều ngang (trục x), theo cả hai hướng hoặc không theo hướng nào.
Hãy thử ví dụ sau minh họa cách tạo hình nền gradient cho website bằng cách lặp lại hình ảnh theo trục x .
body {
background-image: url("images/gradient.png");
background-repeat: repeat-x;
}Tương tự, bạn có thể sử dụng giá trị repeat-y để lặp lại hình nền theo trục y hoặc giá trị no-repeat để ngăn chặn việc lặp lại.
body {
background-image: url("images/texture.png");
background-repeat: no-repeat;
}Hãy xem hình minh họa sau để hiểu phương pháp hoạt động giải trí của thuộc tính này .
Background Position
Thuộc tính background-position được sử dụng để kiểm soát vị trí của hình nền.
Nếu không có vị trí nào được chỉ định, hình nền được đặt ở vị trí trên cùng bên trái mặc định của phần tử tức là tại vị trí (0,0), hãy thử ví dụ sau:
body {
background-image: url("images/robot.png");
background-repeat: no-repeat;
}Trong ví dụ sau, hình nền được đặt ở góc trên bên phải .
body {
background-image: url("images/robot.png");
background-repeat: no-repeat;
background-position: right top;
}Lưu ý: Nếu hai giá trị được chỉ định cho thuộc tính
background-position, giá trị đầu tiên đại diện cho vị trí ngang và giá trị thứ hai đại diện cho vị trí dọc. Nếu chỉ một giá trị được chỉ định, giá trị thứ hai được mặc định là trung tâm.
Bên cạnh từ khóa, bạn cũng có thể sử dụng giá trị phần trăm hoặc độ dài, chẳng hạn như px hoặc em cho thuộc tính này.
Hãy xem hình minh họa sau để hiểu phương pháp hoạt động giải trí của thuộc tính này .
Background Attachment
Thuộc tính background-attachment sẽ xác định xem hình nền sẽ được cố định hay cuộn cùng với các khối chứa hay không.
Hãy thử ví dụ sau để hiểu cơ bản nó hoạt động giải trí như thế nào :
body {
background-image: url("images/bell.png");
background-repeat: no-repeat;
background-attachment: fixed;
}Thuộc tính background
Như bạn hoàn toàn có thể thấy trong những ví dụ trên, có nhiều thuộc tính cần xem xét khi giải quyết và xử lý nền. Tuy nhiên, cũng hoàn toàn có thể chỉ định tổng thể những thuộc tính này trong một thuộc tính duy nhất để rút ngắn mã hoặc tránh nhập thêm. Đây được gọi là thuộc tính rút gọn .
Thuộc tính background là một thuộc tính rút gọn cho phép thiết lập tất cả các thuộc tính nền trong nó như background-color, background-image, background-repeat, background-attachment và background-position. Hãy xem cách này hoạt động như thế nào:
body {
background-color: #f0e68c;
background-image: url("images/smiley.png");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 250px 25px;
}Sử dụng ký hiệu viết tắt, ví dụ trên hoàn toàn có thể được viết thành :
body {
background: #f0e68c url("images/smiley.png") no-repeat fixed 250px 25px;
}Khi sử dụng thuộc tính background, thứ tự của các giá trị thuộc tính phải là.
background: color image repeat attachment position;Nếu giá trị cho một thuộc tính nền riêng lẻ bị thiếu hoặc không được chỉ định trong khi sử dụng thuộc tính background, giá trị mặc định cho thuộc tính đó sẽ được sử dụng thay thế, nếu có.
Lưu ý: Thuộc tính
backgroundkhông kế thừa như thuộc tínhcolor, nhưng nền của phần tử cha sẽ được hiển thị theo mặc định, do giá trị ban đầu hoặc giá trị mặc địnhtransparentcủa thuộc tínhbackground-colorCSS.
Nếu Comdy hữu ích và giúp bạn tiết kiệm thời gian
Bạn hoàn toàn có thể vui mừng tắt trình chặn quảng cáo ❤ ️ để tương hỗ chúng tôi duy trì hoạt động giải trí của website .
Source: https://final-blade.com
Category: Kiến thức Internet