
Tóm Tắt
Giới thiệu về State
State là gì?
State cũng tương tự như như props, nhưng nó là của riêng một component và được quản trị bởi chính component đó .
Có thể xem state giống như nơi tàng trữ tài liệu của một component trong React. Nó được dùng hầu hết để update lại giao diện ( UI ) với những điều kiện kèm theo nhất định .
Để sử dụng được state thì component của chúng ta phải là một class component (hoặc có thể sử dụng React Hooks trong phiên bản 16.8).
Class component thì được thừa kế từ lớp cơ sở của React là React. Component. Trong một component, state giá trị bắt đầu là null, và được khai báo trong hàm khởi tạo ( Constructor ), và tất cả chúng ta hoàn toàn có thể gán giá trị mặc định của state ở hàm này .
Ví dụ về State
Xem ví dụ sau để hiểu rõ hơn về state, nhu yếu là bài viết bắt đầu chỉ hiển thị phần miêu tả ngắn, sau khi nhấn nút “ View more ” thì mới hiển thị tổng thể nội dung bài viết đồng thời ẩn đi nút ‘ View more ’ :
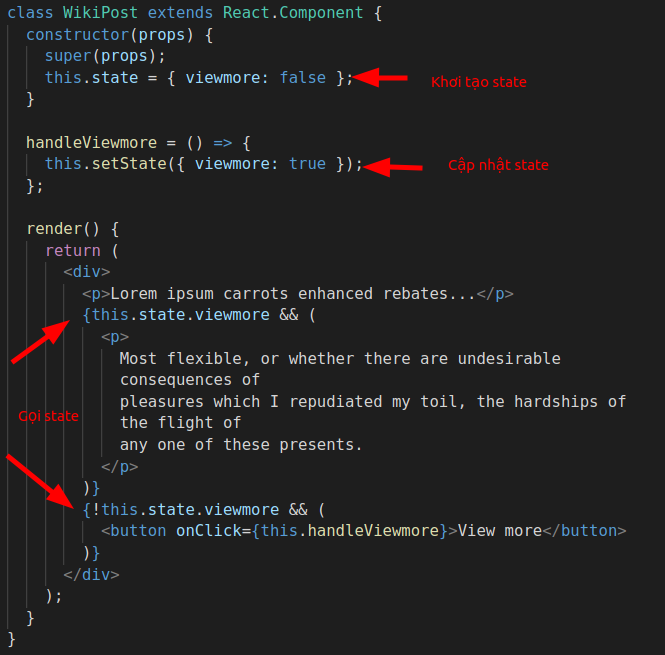
 Giải thích ví dụ :
Giải thích ví dụ :
- Component WikiPost là một class kế thừa từ lớp Component của React nên chúng ta có thể khai báo và quản lý state trong này.
- Component này có hàm khởi tạo (constructor), trong đó chúng ta khởi tạo một state có key là ‘viewmore’, giá trị là false.
- Để sử dụng được giá trị bên trong state ta dùng this.state.
- Component này sẽ trả về giá trị là các elements tags và hiển thị chúng trên trình duyệt như sau:
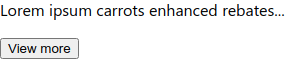
 Kết quả khi giá trị viewmore của state bằng false
Kết quả khi giá trị viewmore của state bằng false
- Khi chúng ta nhấn vào nút “View more”, thì component sẽ lắng nghe đến hàm handleViewmore(), trong hàm này ta dùng phương thức setState() để cập nhật lại giá trị viewmore của state.
- Giá trị được cập nhật thì component của chúng ta sẽ được render lại, và hiển thị tiếp đoạn văn bản đúng với yêu cầu. Kết quả như sau:
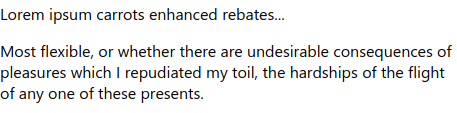
 Kết quả khi giá trị viewmore của state được cập nhật lại bằng true
Kết quả khi giá trị viewmore của state được cập nhật lại bằng true
Chuyển đổi Function component thành Class component
Để sử dụng state, những phương pháp lifecycle và những tác vụ khác, ta phải chuyển function component thành class component, hãy xem qua những bước đơn thuần sau để quy đổi nhé :
Bước 1: Tạo một class ES6 cùng tên với function cần chuyển, và cho class đó kế thừa lớp cơ sở React.Component.
Bước 2: Thêm một phương thức render() rỗng trong class.

ADVERTISEMENT
Bước 3: Di chuyển nội dung của function vào bên trong phương thức render()
Bước 4: Thay thế props bằng this.props trong nội dung của render() nếu có.
Bước 5: Xóa function rỗng ban đầu.
function DetailPost(props) {
return Title: {props.title}
;
}class DetailPost extends React.Component {
render() {
return Title: {this.props.title}
;
}
}Sử dụng state đúng cách như thế nào?
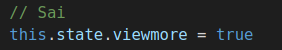
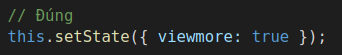
Không cập nhật trực tiếp giá trị của state
Để update lại giá trị của state, tất cả chúng ta không hề gán giá trị trực tiếp vào state như this.state = { ‘ key ’ : ‘ new value ’ }, mà buộc phải sử dụng phương pháp setState ( ) của React .

 Nơi duy nhất bạn hoàn toàn có thể gán this.state là ở hàm khởi tạo ( constructor ) .
Nơi duy nhất bạn hoàn toàn có thể gán this.state là ở hàm khởi tạo ( constructor ) .
Cập nhật state có thể là bất đồng bộ (Asynchronous)
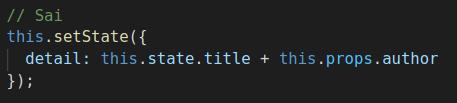
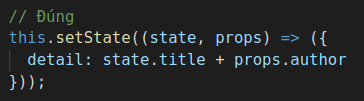
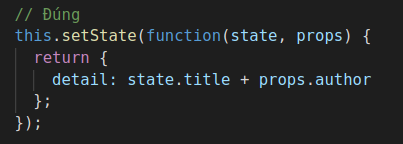
Bởi vì this.state và this.props hoàn toàn có thể được update bất đồng bộ, nên khi tất cả chúng ta dựa vào giá trị của chúng để đo lường và thống kê state tiếp theo thì nhiều trường hợp sẽ bị sai .
 Trường hợp này có thể sai dữ liệu
Trường hợp này có thể sai dữ liệu Arrow function
Arrow function Function thường
Function thường
State cập nhật những biến độc lập
State gộp object ta cung ứng vào state hiện tại khi ta gọi setState ( ) .
Khi state là một object chứa nhiều key, thì khi gọi setState ( ), state chỉ update những key với value được truyền vào và giữ nguyên những key còn lại .
Ví dụ, ta khai báo một state với những key độc lập :
constructor(props) {
super(props);
this.state = {
comments: [],
tags: [],
author: ''
};
}Sau đó ta chỉ update giá trị cho key thiết yếu :
this.setState({
tags: ['react', 'post']
});React sẽ so sánh object được truyền vào hàm setState() với state hiện tại một cách shallow (so sánh nông), nên khi đó chỉ key tags được cập nhật lại giá trị mới, các key còn lại sẽ được giữ nguyên giá trị cũ.
Chuyển state thành props
State được gọi là biến cục bộ và được khép kín trong một component, nên một component khác muốn truy vấn đến state của một component khác là điều không hề .
Một component cha hoàn toàn có thể truyền state của chính nó xuống một component con như một props để component con hoàn toàn có thể sử dụng. Ví dụ :
function DetailPost() {
return Title: {this.props.title}
;
}
class WikiPost extends React.Component {
constructor(props) {
super(props);
this.state = {
title: "",
};
}
render() {
return Component con DetailPost sẽ nhận title trong props của nó từ state của component cha WikiPost. Khi title ở state của component cha biến hóa, props của component con sẽ biến hóa theo. Vì thế, cả component WikiPost và DetailPost đều sẽ được render lại .
Đây được gọi là luồng tài liệu ‘ top-down ’ hoặc ‘ unidirectional ’ .
Lưu ý : Mỗi khi giá trị của state hoặc props đổi khác thì component sẽ được render lại .
Nhưng có những lúc tất cả chúng ta update state nhưng không muốn phải render lại component thì sao ? Việc này sẽ được giải quyết và xử lý trong những lifecycle của component. Bạn hoàn toàn có thể khám phá về life cycle của một component trong React ở bài viết sau .
Bài viết có tìm hiểu thêm thông tin tại link : https://reactjs.org/docs/state-and-lifecycle.html
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
Xem thêm: Background trong CSS
Source: https://final-blade.com
Category: Kiến thức Internet