
Tóm Tắt
1- Component Lifecycle
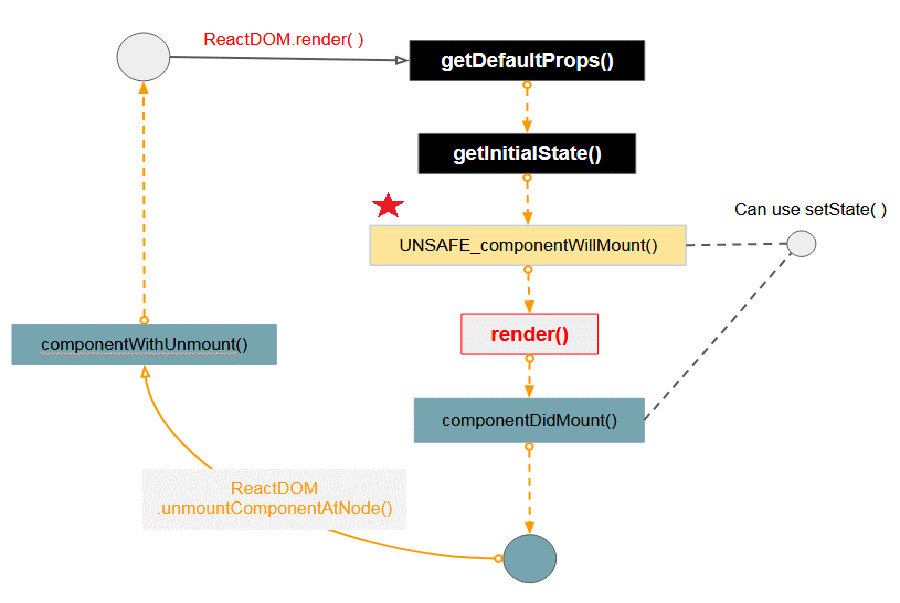
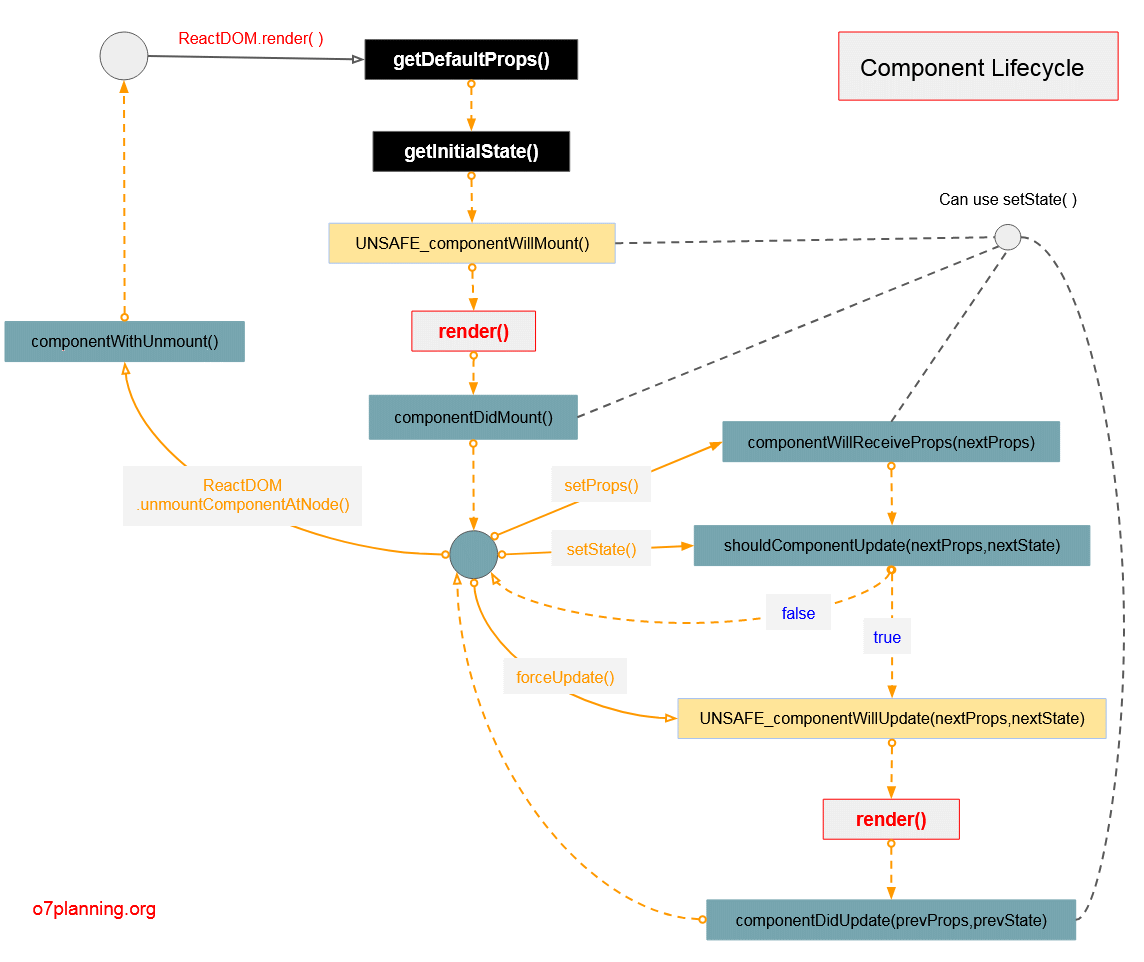
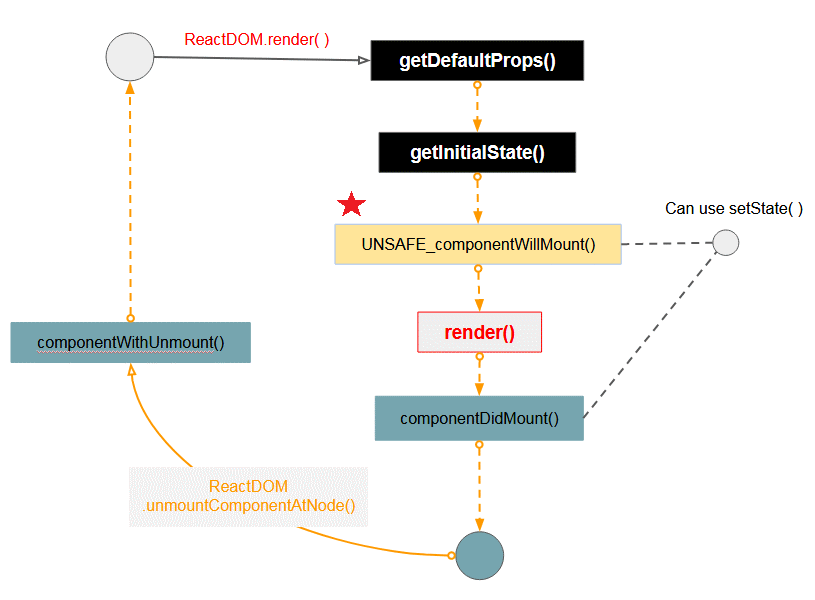
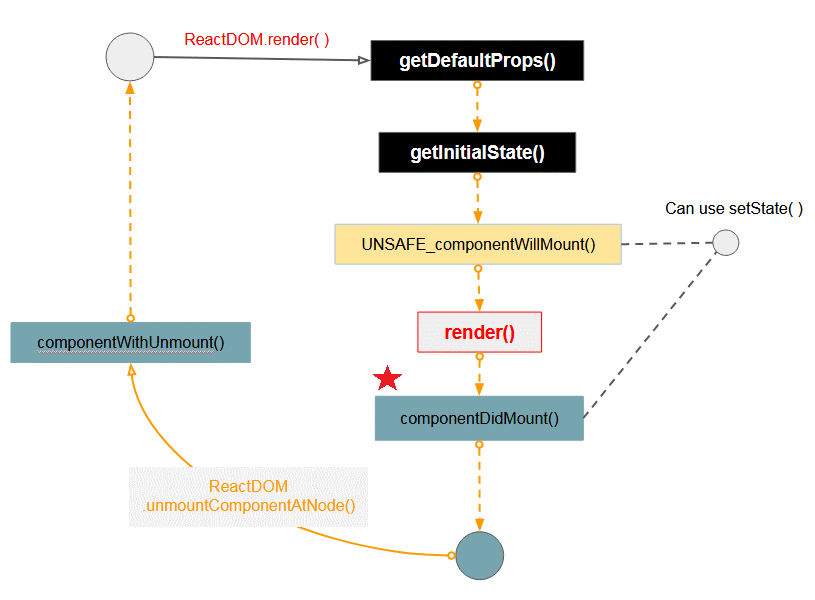
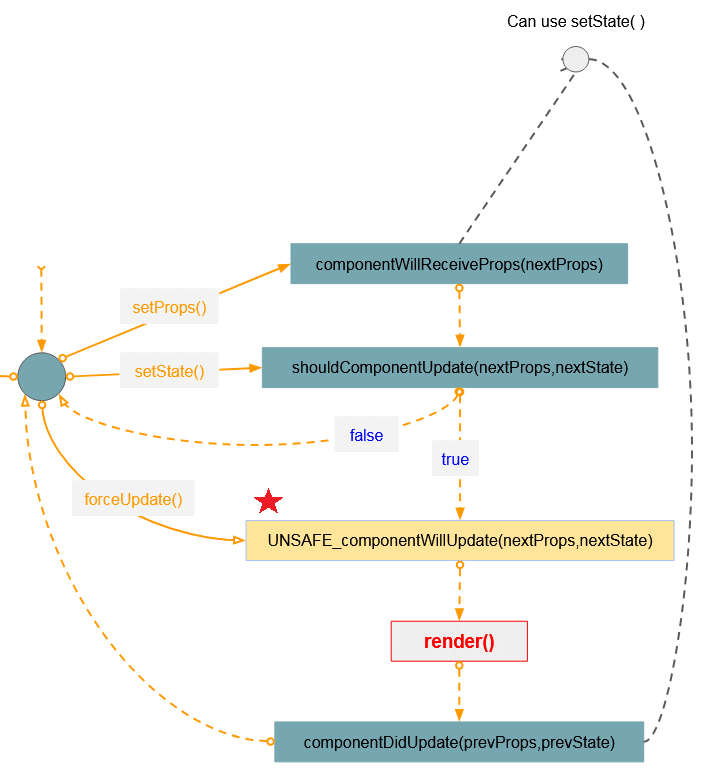
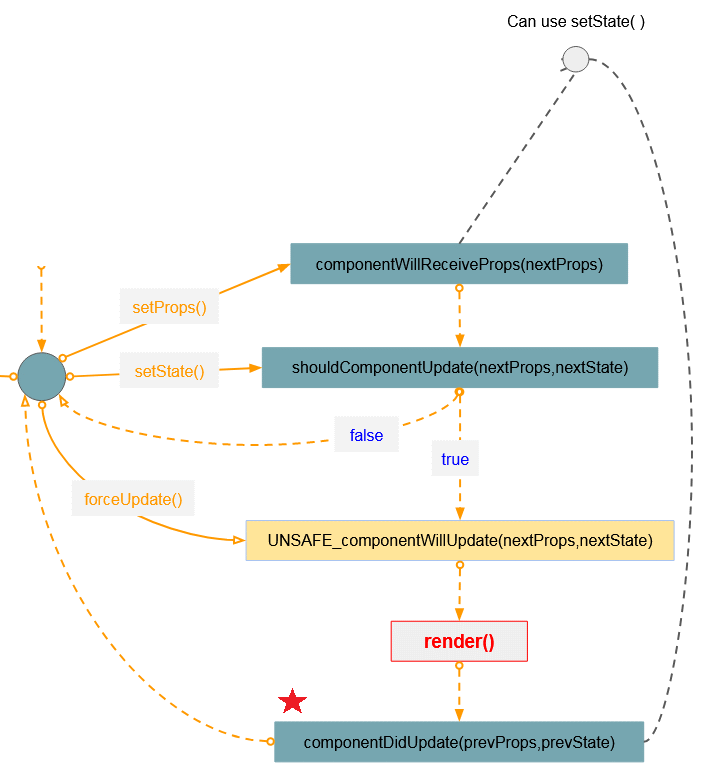
Một loạt các thay đổi mà Component trải qua từ khi nó được tạo ra cho tới khi nó kết thúc (bị hủy) được gọi là một vòng đời (lifecycle) của Component. Trong quá trình tồn tại của Component các phương thức sẽ được gọi, dưới đây là hình ảnh minh họa vòng đời của Component và các phương thức sẽ được gọi trong các giai đoạn khác nhau.

Từ phiên bản 16.3, một vài phương thức trong vòng đời của Component đã được đổi tên, nó có thêm tiếp đầu ngữ “UNSAFE_” như một cách để cảnh báo rằng hãy cẩn thận khi bạn viết đè (Override) phương thức này, bởi vì các phương thức này thường hay bị hiểu lầm và bị lạm dụng một cách tinh tế. Nó có thể gây ra các vấn đề với “Async Rendering”.
- https://reactjs.org/blog/2018/03/27/update-on-async-rendering.html
Phương thức UNSAFE_componentWillMount được gọi trước khi ReactJS gọi phương thức render() để vẽ (render) Component lên trên giao diện trong lần đầu tiên. Phương thức này có thể thực thi tại cả hai phía Server và Client.
Bạn đang đọc: Các phương thức trong vòng đời của ReactJS Component

Phương thức UNSAFE_componentWillMount cho bạn một cơ hội để cấu hình, cập nhập trạng thái, tính toán các giá trị, để chuẩn bị cho lần render đầu tiên. Tại thời điểm này state và props đã được định nghĩa, bạn có thể truy vấn an toàn this.state, this.props và biết chắc chắn các giá trị của chúng.
person.jsx
class Person extends React.Component {
constructor(props) {
super(props);
this.state = { mode: undefined };
}
UNSAFE_componentWillMount() {
let modeValue;
if (this.props.age > 70) {
modeValue = "old";
} else if (this.props.age < 18) {
modeValue = "young";
} else {
modeValue = "middle";
}
this.setState({ mode: modeValue });
}
render() {
return (
{this.props.name} (age: {this.props.age})
);
}
}
Person.defaultProps = { age: "unknown" };
// Render
ReactDOM.render(
person.html
ReactJS UNSAFE_componentWillMount()
UNSAFE_componentWillMount():
Chạy ví dụ :

Phương thức componentDidMount() được gọi ngay sau khi Component được vẽ (render) lên giao diện lần đầu tiên, nó được thực thi tại phía Client.

Phương thức componentDidMount() được gọi khi Component đã được render lên trên giao diện 1 lần, vì vậy trong phương thức này bạn có thể truy cập vào Native UI (DOM, UIView,..) để làm một việc gì đó mà bạn muốn. Bạn cũng có thể gọi đến một thư viện Javascript khác trong phương thức này, chẳng hạn gọi đến thư viện biểu đồ (Chart) để hiển thị biểu đồ theo dữ liệu của Component.
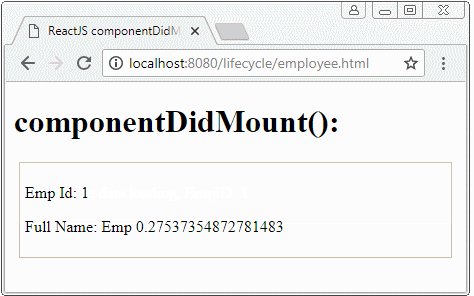
Phương thức componentDidMount() cũng có thể là nơi để bạn sử dụng AJAX lấy dữ liệu từ Server, sau đó gọi setState() để thay đổi trạng thái của Component, nếu thành công Component sẽ được render thêm 1 lần nữa.
Example :
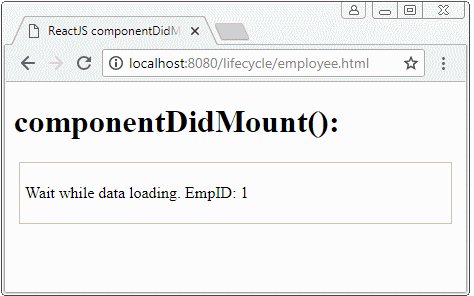
OK, trong ví dụ này tôi mô phỏng việc tải (load) dữ liệu từ Server trong phương thức componentDidMount().
employee.jsx
class Employe extends React.Component {
constructor(props) {
super(props);
this.state = {
loaded: false,
empId: "[empId]",
fullName: "[fullName]"
};
}
// Load data from Server..
loadEmployeeData() {
setTimeout(() => {
console.log("Data is loaded");
this.setState({
loaded: true,
empId: this.props.empId,
fullName: "Emp " + Math.random()
});
}, 1000);
}
componentDidMount() {
this.loadEmployeeData();
}
render() {
if (this.state.loaded == true) {
return (
Emp Id : { this.state. empId }
Full Name : { this.state. fullName }
);
} else {
return (
Wait while data loading. EmpID : { this.props. empId }
);
}
}
}
// Render
ReactDOM.render(employee.html
ReactJS componentDidMount()
componentDidMount():
Chạy tập tin employee.html trên HTTP Server:
Xem thêm: Background trong CSS

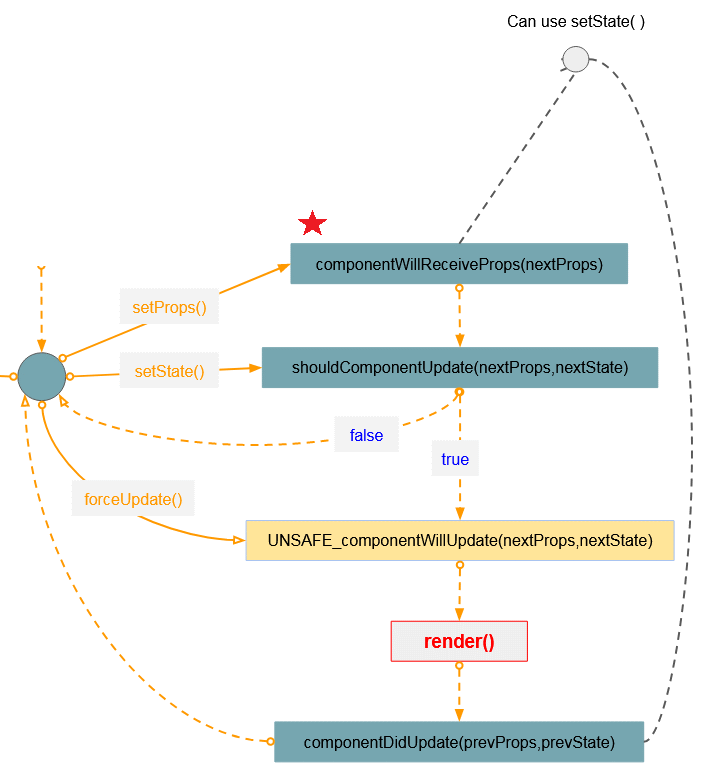
4- componentWillReceiveProps (nextProps)

5- shouldComponentUpdate (nextProps,nextState)
shouldComponentUpdate() trả về true/false, nó được gọi sau khi Component được thiết lập trạng thái mới thông qua phương thức setState(). Tại shouldComponentUpdate() bạn có thể quyết định nên hay không nên re-render (vẽ lại) Component trên giao diện.
- Nếu phương thức trả về true thì Component sẽ được re-render (vẽ lại) trên giao diện.
- Nếu phương thức trả về false, sẽ không có gì được thực hiện tiếp theo.
Phương thứctrả về, nó được gọi sau khiđược thiết lập trạng thái mới trải qua phương pháp. Tạibạn hoàn toàn có thể quyết định hành động nên hay không nên ( vẽ lại ) trên giao diện .
odd-number.jsx
class NumberView extends React.Component {
constructor(props) {
super(props);
this.state = {
currentNumber: 1
};
}
nextValue() {
this.setState((prevState, props) => {
return {
currentNumber: prevState.currentNumber + 1
};
});
}
shouldComponentUpdate(nextProps, nextState) {
// Odd Number
return nextState.currentNumber % 2 == 1;
}
render() {
return (
Current Value : { this.state. currentNumber }
);
}
}
// Render
ReactDOM.render(odd-number.html
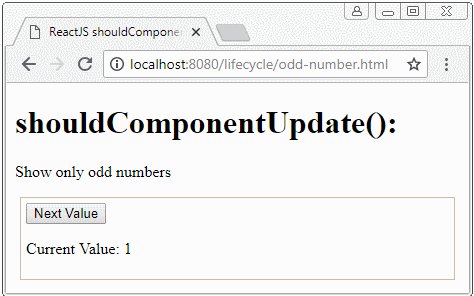
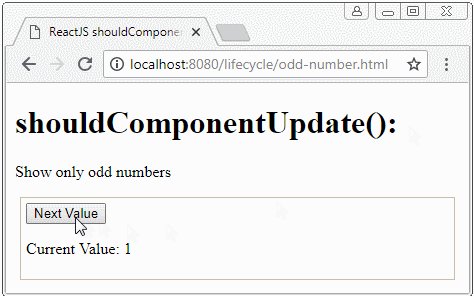
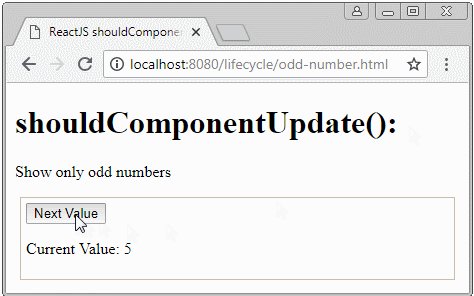
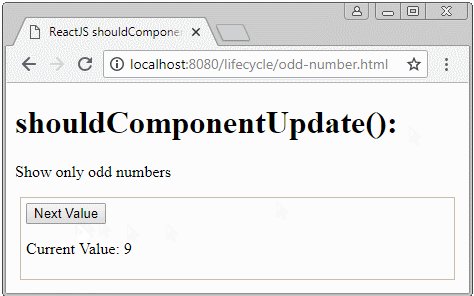
ReactJS shouldComponentUpdate()
shouldComponentUpdate():
Show only odd numbers

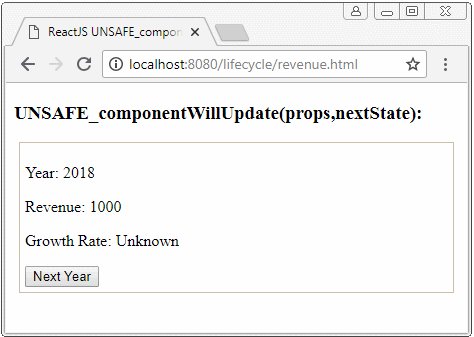
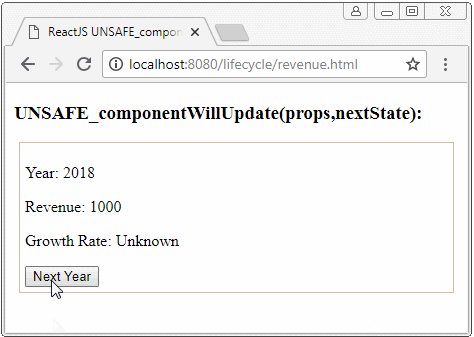
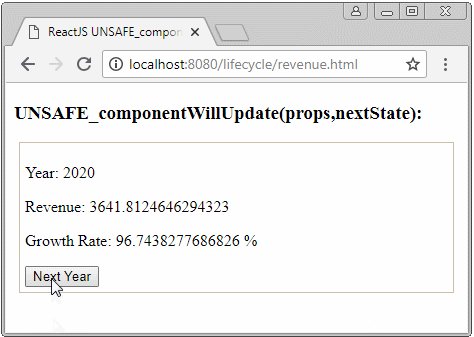
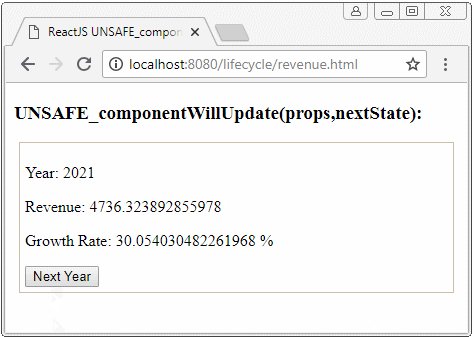
Phương thức UNSAFE_componentWillUpdate(nextProps,nextState) là nơi cho phép cấu hình hoặc tính toán các giá trị trước khi Component được re-render (vẽ lại). Phương thức này khá giống với phương thức UNSAFE_componentWillMount(), điều khác biệt là trong phương thức này bạn có thể truy cập vào các trạng thái tiếp theo của Component thông qua tham số nextState.

Chú ý: Trong phương thức UNSAFE_componentWillUpdate(nextProps,nextState) bạn không được gọi setState(), bởi nó có thể tạo ra một vòng lặp vô tận.
revenue.jsx
class RevenueView extends React.Component {
constructor(props) {
super(props);
this.state = {
year: 2018,
revenue: 1000,
growthRate: "Unknown"
};
}
nextYear() {
this.setState((prevState, props) => {
var randomRevenue = prevState.revenue * (1 + Math.random());
return {
year: prevState.year + 1,
revenue: randomRevenue
};
});
}
UNSAFE_componentWillUpdate(nextProps, nextState) {
var rate = (nextState.revenue - this.state.revenue) / this.state.revenue;
nextState.growthRate = 100 * rate + " %";
}
render() {
return (
Year : { this.state.year }
Revenue : { this.state.revenue }
Growth Rate : { this.state. growthRate }
);
}
}
// Render
ReactDOM.render(revenue.html
Xem thêm: Background trong CSS
ReactJS UNSAFE_componentWillUpdate(props,nextState)
UNSAFE_componentWillUpdate(nextProps,nextState):

7- componentDidUpdate (prevProps,prevState)

-
TODO !!
Source: https://final-blade.com
Category: Kiến thức Internet