
Font Awesome là một thư viện Icon rất phổ biến với nhiều lập trình viên Front-End do: bạn được sử dụng nhiều Icon miễn phí, dễ sử dụng và cài đặt. Hiện có 2 version sử dụng phổ biến cho các lập trình viên: Version 4.7.x và Version 5.1.x.
Tuy nhiên với các bạn lập trình viên Front-End mới hoàn toàn có thể sẽ chưa biết cách thiết lập thư viện Icon này để sử dụng cho giao diện webiste của mình .
Bài viết dưới Thietkeweb3s sẽ hướng dẫn bạn cách thiết lập thư viện Font Awesome cho giao diện webiste của bạn .
Tóm Tắt
1. Tải thư viện Font Awesome
Để tải thư viện Font Awesome bạn hãy vào trang chủ của thư viện này để tải nhé.
Bạn đang đọc: Cách cài đặt thư viện Font Awesome miễn phí vào website
– Link tải bản 5.1. x :
https://fontawesome.com/v5.15/– Link tải bản 4.7. x :
https://fontawesome.com/v4.7/get-started/2. Cách cài đặt thư viện Font Awesome
Để thiết lập thư viện, thứ nhất bạn cần tải thư viện này về hoặc hoàn toàn có thể dùng trực tiếp bằng cách nhúng link trên thẻ Head
Cài đặt Font Awesome dùng với link CDN
– Bản 5.1. x :
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css– Bản 4.7. x :
https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Cài đặt qua link CDN nhanh nhưng sẽ không tốt cho webiste. Mình không khuyến khích dùng cách này. Hãy sử dụng cách dưới nhé .
Cài đặt Font Awesome bằng cách Download thư viện
Bạn hãy tải thư viện về theo đường link ở mục 1 nhé .
Sau khi tải về, bạn hãy giải nén file vừa tải và cho vào trong giao diện website mình cần dùng .
Như mình thường để theo đường dẫn :
public/assets/libs
– Tất cả các thư viện dùng cho webiste mình sẽ để riêng ở folder libs đễ quản lý.
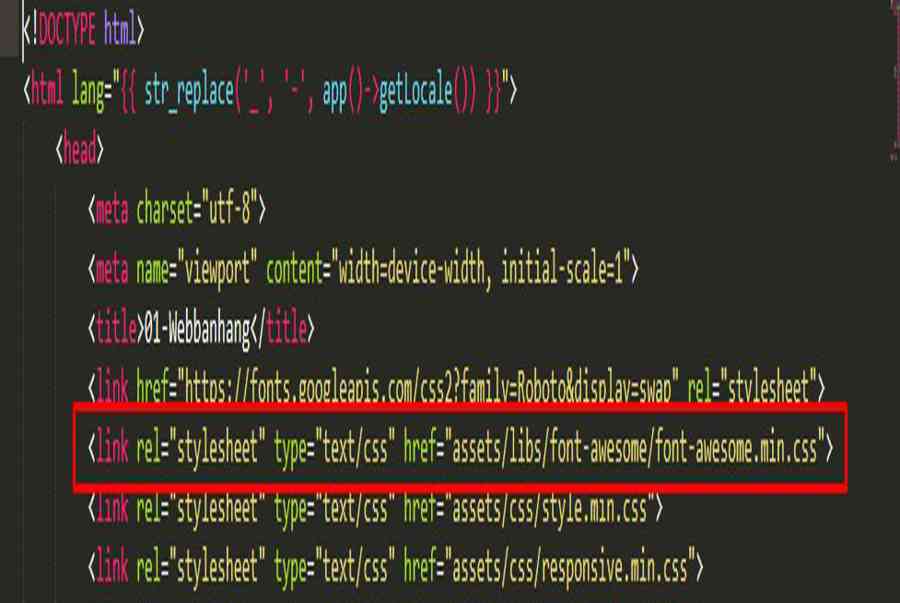
Tiếp theo bạn thêm thư viện này vào trong webiste trên thẻ head :
assets/libs/font-awesome/font-awesome.min.css
Vậy giờ đây là đã setup xong. giờ đây là sử dụng thôi nhé .
3. Cách sử dụng thư viện Font Awesome
– Sau khi thiết lập xong thư viện vào website của bạn. Giờ là việc sử dụng .
– Để sử dụng bạn cần vào trang của Font Awesome để tìm Icon tương thích nhé .
Lưu ý : Sử dụng phiên bản nào thì bạn hãy dùng Icon của phiên bản đó nhé, nếu không sẽ bị lỗi không hiển thị được .
Link chọn Icon Font Awesome cho bản 5.1.x:
https://fontawesome.com/v5.15/icons?d=gallery&p=2Link chọn Icon Font Awesome cho bản 4.7.x:
https://fontawesome.com/v4.7/icons/– Để tìm nhanh icon bạn cần tìm hãy gõ từ khóa ở đây nhé :

– Chọn được Icon phù hợp bạn click vào Icon đấy -> sau đó bạn Copy

và Paste vào giao diện website chỗ bạn cần

Bây giờ hãy xem thành quả nhé:
Source: https://final-blade.com
Category: Kiến thức Internet