

Khi suy nghĩ về việc sử dụng CSS framework cho một dự án mới, chắc hẳn nhiều bạn sẽ nghĩ ngay đến Bootstrap và Foundation. Những framework này thật hấp dẫn để sử dụng với các thành phần được thiết kế sẵn, sẵn sàng sử dụng, mà các developer có thể sử dụng dễ dàng ngay lập tức. Cách làm này vẫn ổn với các trang web tương đối đơn giản với giao diện không cần tùy biến cao. Nhưng với các trang web độc đáo, phức tạp hơn với các nhu cầu cụ thể, vấn đề sẽ bắt đầu phát sinh.
Tại một số điểm, chúng ta sẽ cần tùy chỉnh một số thành phần nhất định, tạo các thành phần mới và đảm bảo rằng codebase cuối cùng được thống nhất và dễ bảo trì sau khi thay đổi.
Thật khó hoàn toàn có thể cung ứng những nhu yếu trên với những framework như Bootstrap và Foundation, hàng đống những style ” áp đặt ” và không tương thích. Do đó, tất cả chúng ta phải liên tục xử lý 1 số ít yếu tố đơn cử trong khi cố gắng nỗ lực ghi đè style mặc định. Chả vui chút nào, đúng không ?
Các giải mì-ăn-liền rất dễ thực thi, nhưng không linh động và bị số lượng giới hạn trong những ranh giới nhất định. Mặt khác, việc styling cho những website không cần đến CSS framework rất can đảm và mạnh mẽ và linh động, nhưng khó lòng quản trị và bảo dưỡng. Vậy, giải pháp nằm ở đâu ?
Giải pháp, như mọi khi, sẽ nằm ở điểm trung hòa. Chúng ta cần tìm và tạo sự cân đối tương thích giữa đơn cử và trừu tượng. Một CSS framework cấp thấp sẽ mang đến sự cân đối như vậy. Có một số ít framework ở thuộc loại này và trong hướng dẫn này, tất cả chúng ta sẽ mày mò framework thông dụng nhất ,Tailwind CSS.
Tóm Tắt
Vậy Tailwind là gì ?
Tailwind không chỉ là một CSS framework, đây chính là nền tảng tạo nên cả một hệ thống thiết kế. — Tailwind website
Tailwind là một tập hợp những lớp tiện ích ( class ) cấp thấp. Chúng hoàn toàn có thể được sử dụng như những viên gạch lego để kiến thiết xây dựng bất kể loại thành phần nào. Framework gồm có những thuộc tính CSS quan trọng nhất ( nhưng hoàn toàn có thể thuận tiện lan rộng ra bằng nhiều cách khác nhau ). Với Tailwind, tùy biến trở nên thuận tiện hơn khi nào hết. Frameworknày có tài liệu vô cùng chi tiết cụ thể, gồm có toàn bộ cách sử dụngchi tiết cụ thể củaclass và hướng dẫn nhiều cách tùy chỉnh khác nhau. Tất cả những trình duyệt văn minh và IE11 +, đều được tương hỗ .
Nguyên Nhân Bạn Nên Dùng Utility-first Framework ?
Một CSS framework cấp thấp, linh động như Tailwind có rất nhiều quyền lợi. Có thể kể đến :
- Bạn có quyền kiểm soát lớn hơn đến cách các yếu tố xuất hiện. Chúng ta có thể thay đổi và tinh chỉnh hình ảnh của một phần tử xuất hiện với các utility class.
- Dễ dàng quản trị và duy trì trong những dự án Bất Động Sản lớn, vì bạn chỉ duy trì những tệp HTML, thay vì một CSS codebase .
- Cho phép thiết kế xây dựng những phong cách thiết kế website độc lạ thuận tiện hơn, hoàn toàn có thể tùy chỉnh mà không phải ” vật lộn ” với những style không mong ước .
- Có năng lực tùy biến và lan rộng ra rất cao, mang đến cho tất cả chúng ta sự linh động không số lượng giới hạn .
- Tối ưu cho môi trường tự nhiên di động và thuận tiện triển khai những mẫu phong cách thiết kế responsive .
- Có năng lực trích xuất những pattern thông dụng, lặp đi lặp lại thành những thành phần tùy chỉnh, hoàn toàn có thể sử dụng lại trong hầu hết những trường hợp mà không cần viết một dòng CSS tùy chỉnh .
- Có những class siêu dễ hiểu. Chúng ta hoàn toàn có thể tưởng tượng những thành phần sau khi được style sẽ trông như thế nào chỉ bằng cách đọc tên class .
Cuối cùng, tác giả của Tailwind tự khẳng định chắc chắn
it’s just about impossible to think this is a good idea the first time you see it — you have to actually try it .
Vậy thì mình dùng thử nhé !
Bắt đầu và thiết lập Tailwind
Để bộc lộ những tính năng tùy biến của Tailwind, tất cả chúng ta cần setup nó qua npm :
npm install tailwindcss
Bước sau đó là tạo filestyles.css, tại đây sẽ chứa những framework style dùng thông tư@tailwind:
@ tailwind base;
@ tailwind components;
@ tailwind utilities;
Sau đó, tất cả chúng ta hãy chạy lệnhnpx tailwind init, lệnh sẽ tạo ra một tệptailwind.config.jsrỗng, trong đó tất cả chúng ta sẽ đặt những tùy chọn tùy chỉnh trong quy trình tăng trưởng. Tệp được tạo chỉ chứa :
module.exports = {
theme: {},
variants: {},
plugins: [],
}
Bước tiếp theo là kiến thiết xây dựng style để sử dụng chúng :
npx tailwind build styles.css - o output.cssCuối cùng, tất cả chúng ta hãy link tệpoutput.cssđược tạo và
Font Awesome
trong HTML .
rel="stylesheet"
type="text/css"
href="output.css"
>
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css"
>
Xong rồi, ta cùng chuyển sang ” phát minh sáng tạo ” nào .
Xây dựng Website Mẫu đơn page
Trong phần còn lại của hướng dẫn, tất cả chúng ta sẽ thiết kế xây dựng một website mẫu gồm một page bằng cách sử dụng sức mạnh và tính linh động của những Tailwind class .
utilities cùng với tác dụng của chúng, cộng với các liên kết trực tiếp đến tài liệu.Bài viết sẽ không lý giải mọi utility ( sẽ gây nhàm chán và căng thẳng mệt mỏi ) vì thế chúng tôi khuyến nghị bạn nên sử dụng Tailwind cheatsheet để tìm hiểu thêm nhanh. Nó chứa tổng thể cáccùng với tính năng của chúng, cộng với những link trực tiếp đến tài liệu .
Chúng ta sẽ xây build template từng phần một, theo thứ tự là Header, Services, Project, Team và Footer .
Trước tiên tất cả chúng ta bọc tổng thể những phần trong một container :
class="container mx-auto"
>
< / p div>
Header ( Logo, Navigation )
Phần đầu tiền, Header, sẽ chứa logo bên trái và link điều hướng bên phải. Xem thử hiệu quả nhé :
![]()
Giờ thì xem thử phần code .
class="flex justify-between items-center py-4 bg-blue-900"
>
class="flex-shrink-0 ml-10 cursor-pointer"
>
class="fas fa-drafting-compass fa-2x text-orange-500"
>
< / p i>
class="ml-1 text-3xl text-blue-200 font-semibold"
>
WebCraft< / p span>
< / p div>
class="fas fa-bars fa-2x visible md:invisible mr-10 md:mr-0 text-blue-200 cursor-pointer"
>
< / p i>
class="hidden md:flex overflow-x-hidden mr-10 font-semibold"
>
class="mr-6 p-1 border-b-2 border-orange-500"
>
class="text-blue-200 cursor-default"
href="#"
>
Home< / p a>
< / p li>
class="mr-6 p-1"
>
class="text-white hover:text-blue-300"
href="#"
>
Services< / p a>
< / p li>
class="mr-6 p-1"
>
class="text-white hover:text-blue-300"
href="#"
>
Projects< / p a>
< / p li>
class="mr-6 p-1"
>
class="text-white hover:text-blue-300"
href="#"
>
Team< / p a>
< / p li>
class="mr-6 p-1"
>
class="text-white hover:text-blue-300"
href="#"
>
About< / p a>
< / p li>
class="mr-6 p-1"
>
class="text-white hover:text-blue-300"
href="#"
>
Contacts< / p a>
< / p li>
< / p ul>
< / p div>
Như bạn thấy đấy, class khá dễ hiểu. Nên tất cả chúng ta sẽ chỉ khám phá một số ít class quan trọng nhất thôi .
Đầu tiên, tất cả chúng ta sẽ tạo một flex container và chỉnh sửa những items trong đó theo chiều ngang và chiều dọc. Chúng ta cũng sẽ thêm một chút ít phần đệm bên trên cùng và dưới cùng, mà Tailwind tích hợp trong một utilitypyduy nhất. Chắc bạn cũng biết rồi, sẽ có thêm một variantpxcho bên trái và bên phải. Kiểu ” code tắt ” này thường được sử dụng thoáng rộng trong nhiều ultility khác. Với màu nền, tất cả chúng ta sẽ sử dụng màu xanh đậm nhất ( bg-blue-900 ) từ bảng màu của Tailwind. Bảng màu chứa một số ít màu với mỗi màu được phân phối từ 100 đến 900. Ví dụ : blue-100, blue-200, blue-300, v.v.
Trong Tailwind, tất cả chúng ta vận dụng màu cho một
propertybằng cách chỉ địnhpropertytheo sau là màu và số cường độ. Ví dụ :text-white,bg-gray-800,border-red-500.Dễ như ăn bánh .
Đối với logo ở phía bên trái, tất cả chúng ta sẽ sử dụng thành phầndiv, không thu nhỏ (flex-co-0) và vận động và di chuyển nó ra xa khỏi cạnh bằng cách vận dụng
margin-left property
( ml-10 ). Tiếp theo, tất cả chúng ta sử dụng
icon trong
Font Awesome có class tích hợp tuyệt vời được với những icon của Tailwind. Chúng ta sẽ dùng một trong số những icon này để làm icon màu cam. Đối với phần văn bản của logo, tất cả chúng ta sẽ sử dụng văn bản lớn, màu xanh nhạt, bán đậm, với một phần bù nhỏ ở bên phải .
Ở giữa, tất cả chúng ta sẽ thêm một icon chỉ hiển thị trên thiết bị di động. Ở đây tất cả chúng ta sử dụng một trong những
responsive breakpoint prefixes
(md). Tailwind, như Bootstrap và Foundation, đểu ưu tiên phong cách thiết kế trên di động. Điều này có nghĩa là khi tất cả chúng ta sử dụng những
utilitykhông có tiền tố (visible), chúng sẽ được vận dụng lên tổng thể thiết bị từ nhỏ nhất đến lớn nhất. Nếu tất cả chúng ta muốn styling khác nhau cho những thiết bị khác nhau, tất cả chúng ta cần sử dụngbreakpoint prefix ( tiền tố điểm dừng ). Vì vậy, trong trường hợp của tất cả chúng ta, hình tượng sẽ hiển thị trên những thiết bị nhỏ và biến mất(md:invisible)trên thiết bị tầm trung trở xuống .
Ở bên phải tất cả chúng ta sẽ đặt những link điều hướng. Chúng ta sẽ tạo kiểu cho link
trang chủ
khác đi, cho thấy đó là link đang active. Chúng ta cũng sẽ chuyển dời điều hướng từ cạnh và đặt nó ẩn đi khi overflow (overflow-x-hidden). Điều hướng sẽ được ẩn (
hidden
) trên thiết bị di động và được đặt thành flex (
md:flex
)
trên thiết bị tầm trung trở lên
.
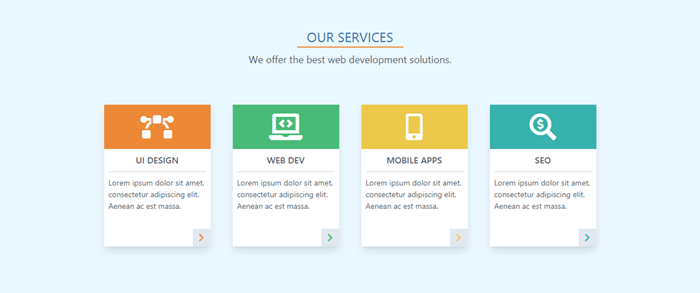
Services
Đi đến phần tiếp theo, services nhé :

Code :
class="w-full p-6 bg-blue-100"
>
class="w-48 mx-auto pt-6 border-b-2 border-orange-500 text-center text-2xl text-blue-700"
>
OUR SERVICES< / p div>
class="p-2 text-center text-lg text-gray-700"
>
We offer the best web development solutions.< / p div>
class="flex justify-center flex-wrap p-10"
>
class="relative w-48 h-64 m-5 bg-white shadow-lg"
>
class="flex items-center w-48 h-20 bg-orange-500"
>
class="fas fa-bezier-curve fa-3x mx-auto text-white"
>
< / p i>
< / p div>
class="mx-2 py-2 border-b-2 text-center text-gray-700 font-semibold uppercase"
>
UI Design< / p p>
class="p-2 text-sm text-gray-700"
>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ac est massa.< / p p>
class="absolute right-0 bottom-0 w-8 h-8 bg-gray-300 hover:bg-orange-300 text-center cursor-pointer"
>
class="fas fa-chevron-right mt-2 text-orange-500"
>
< / p i>
< / p div>
< / p div>
...
< / p div>
< / p div>
Chúng ta sẽ tạo section với nền xanh nhạt, và thêm subtitle gạch chân cùng subtitle .
Tiếp theo, tất cả chúng ta sẽ dùng một flex container cho những mục trong Services, với
flex-wrapđể những mục vận động và di chuyển khi resize
. Ta đặt size cho mỗi thẻ và thêm một số ít khoảng chừng trắng và bóng đổ. Mỗi thẻ có một phần màu với một hình tượng chủ đề, tiêu đề và diễn đạt. Và tất cả chúng ta cũng đặt một nút có hình tượng ở góc dưới bên phải .
Ở đây tất cả chúng ta sử dụng một trong những
pseudo-class variant( di chuột, tiêu điểm, v.v. ). Chúng được dùng để làmresponsive breakpoints. Chúng ta dùng tiếppseudo-class prefix ,theo sau là dấu hai chấm và tên thuộc tính(hover:bg-orange-300) .
để tìm hiểu thêm nhé .Để rút ngắn, chúng tôi sẽ chỉ chow phần code cho thẻ tiên phong. Những thẻ khác cũng giống như vậy. Bạn chỉ việc đổi màu, icon, và tiêu đề. Xem thêm file HTML thành phẩm trên GitHub repo
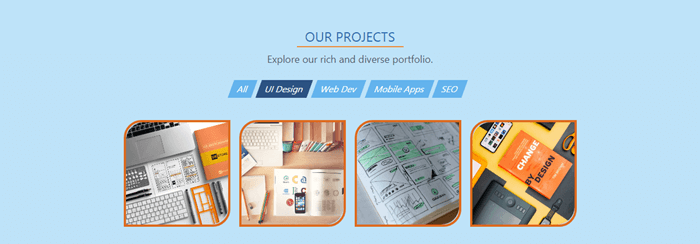
Projects
Phần sau đó, Projects trông như sau :

Code :
class="section bg-blue-200"
>
class="section-title"
>
OUR PROJECTS< / p div>
class="section-subtitle"
>
Explore our rich and diverse portfolio.< / p div>
class="flex justify-center flex-wrap mt-4 mb-8 text-white"
>
class="h-8 mr-2 px-3 py-1 bg-blue-400 hover:bg-blue-600 text-center cursor-pointer -skewx-20"
>
All< / p div>
class="h-8 mr-2 px-3 py-1 bg-blue-800 text-center -skewx-20"
>
UI Design< / p div>
class="h-8 mr-2 px-3 py-1 bg-blue-400 hover:bg-blue-600 text-center cursor-pointer -skewx-20"
>
Web Dev< / p div>
class="h-8 mr-2 px-3 py-1 bg-blue-400 hover:bg-blue-600 text-center cursor-pointer -skewx-20"
>
Mobile Apps< / p div>
class="h-8 mr-2 px-3 py-1 bg-blue-400 hover:bg-blue-600 text-center cursor-pointer -skewx-20"
>
SEO< / p div>
< / p nav>
class="flex justify-center flex-wrap"
>
class="w-48 h-48 m-2 hover:-mt-1 border-4 border-orange-600 rounded-tl-2xl rounded-br-2xl cursor-pointer hover:shadow-lg"
>
class="w-full h-full object-cover rounded-tl-2xl rounded-br-2xl"
src="design1.jpg"
/ >
< / p div>
...
< / p div>
< / p div>
Đầu tiên, bạn hoàn toàn có thể nhận thấy rằng ở đây tôi sử dụng class
section. Class này không có sẵn trong Tailwind. Chúng tối sẽ chỉ bạn cách tạo ngay đây .
Bởi vì cả ba phần giữa đều khá na ná nhau – dẫn đến sự tái diễn code – nên giờ là lúc để mở màn xem xét ở cấp component ( thành phần ). Một trong những tính năng tuyệt vời mà Tailwind cung ứng là năng lực
thuận tiệntrích xuất và tạo bất kể loại thành phần tùy chỉnh nào. Vì vậy, ở đây tất cả chúng ta sẽ trích xuất một thành phầnsectiontùy chỉnh .
Mở tệp style.css và thêm những class sau ngay sau khi khai báocomponents:
...
@ tailwind components;
. section {
@ apply w-full p-6;
}
. section-title {
@ apply w-48 mx-auto pt-6 border-b-2 border-orange-500 text-center text-2xl text-blue-700;
}
. section-subtitle {
@ apply p-2 text-center text-lg text-gray-700;
}
...Như bạn hoàn toàn có thể thấy, để tạo một
component class
, tất cả chúng ta sử dụng thông tư
@ apply
theo sau là những
utilities
thiết yếu .
Bây giờ, để sử dụng những
class
mới, tất cả chúng ta cần kiến thiết xây dựng lại
styles
:
npx tailwind build styles.css - o output.cssBây giờ, thay vì một loạt những
utilities
, tất cả chúng ta chỉ sử dụng một
class
duy nhất cho mỗi
element .
Và như bạn hoàn toàn có thể thấy, những
class
tùy chỉnh hoàn toàn có thể được sử dụng một cách bảo đảm an toàn phối hợp với những
utilities
thường thì (
section bg-blue-200
) .
Đến phần nút điều hướng. Chúng ta đặt chúng trong một f
lex container
và tạo kiểu cho chúng với những hình chữ nhật thích mắt. Để năng động và phong thái hơn một chút ít, ta vận dụng thêm hiệu ứng xiên nhẹ. Vấn đề là Tailwind không cung ứng
utility này
. Vì vậy, đã đến lúc phải học cách tạo ra những
utilitycủa riêng mình. Không khó lắm đâu .
Mở lại styles.css và thêm class cần thiết ngay sau khai báo utilities:
...
@ tailwind utilities;
. - skewx-20 {
transform: skewX(-20deg);
}
...Những gì tất cả chúng ta muốn là xếp những hình chữ nhật theo chiều ngang. Chúng ta cần
skewX()
với giá trị âm. Trong Tailwind, những
utilities
có giá trị âm được tạo bằng cách đặt dấu trừ trước tên
utility.
Chúng ta hoàn toàn có thể thấy công dụng của
utility
mới ngay sau khi tất cả chúng ta thiết kế xây dựng lại style .
Đọc thêm nhiều thông tin hơn về việc thêm những tiện ích mớ i .
Bây giờ, tất cả chúng ta tạo một flex
containerkhác cho những thẻ projects. Chúng ta muốn làm tròn những góc trên cùng bên trái và dưới cùng bên phải, nhưng độ làm tròn mà utilityroundedcung ứng ít hơn thiết yếu. Vì vậy, lần này tất cả chúng ta sẽ học cách tùy chỉnh theme mặc định của Tailwind .
Mở
tailwind.config.jsvà thêm tùy chọnBorderRadiussau keytheme.extend:
theme: {
extend: {
borderRadius: {
xl: ' 1 rem ',
' 2 xl ': ' 2 rem ',
' 3 xl ': ' 3 rem '
}
}
},
Ở đây tất cả chúng ta sử dụng
extendkey
, vì tất cả chúng ta không muốn ghi đè những tùy chọn khác, mà chỉ muốn thêm những tùy chọn bổ trợ. Sau khi kiến thiết xây dựng lại style, tất cả chúng ta hoàn toàn có thể thấy những tùy chọn mới của mình có hiệu lực hiện hành như thế nào .
Để tìm hiểu và khám phá thêm về tùy biến chủ đề, hãy truy vấn tài liệu
Có thêm một điều nữa mà tất cả chúng ta muốn làm mà Tailwind không cung ứng theo mặc định : khiến thẻ tăng nhảy một chút ít khi di chuột. Vì vậy, tất cả chúng ta cần thêm
negative margin
khi di chuột. Nhưng để làm cho nó hoạt động giải trí, tất cả chúng ta cần phải kích hoạt
variant
hovercho utilitymargin
.
Để làm như vậy, tất cả chúng ta thêm phần sau vàotailwind.config.js:
variants: {
margin: [' responsive ', ' hover ']
},
Điều quan trọng ở đây là tất cả chúng ta phải luôn cung ứng list khá đầy đủ những biến thể mà tất cả chúng ta muốn kích hoạt, không riêng gì những biến thể mới .
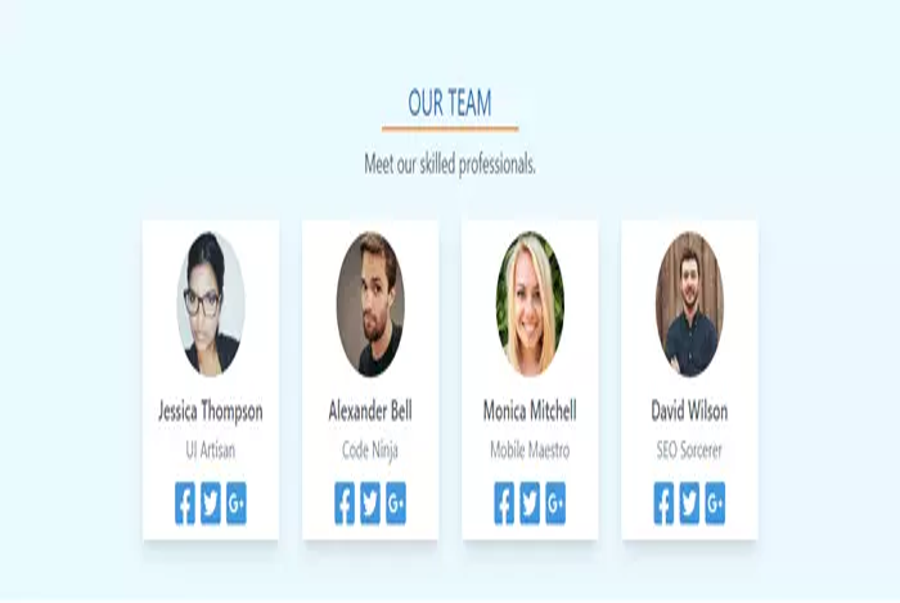
Team
Ở tiến trình này, chắc bạn đã hiểu khá rõ về phương pháp hoạt động giải trí của Tailwind và việc thiết kế xây dựng phần Team sẽ khá quen thuộc. Ở đây, ta sẽ có :

Code :
class="section bg-blue-100"
>
class="section-title"
>
OUR TEAM< / p div>
class="section-subtitle"
>
Meet our skilled professionals.< / p div>
class="flex justify-center flex-wrap"
>
class="w-48 m-4 py-2 bg-white shadow-lg"
>
class="w-24 h-24 mx-auto rounded-full"
src="jessica.jpg"
/ >
class="mx-2 mt-2 text-center text-lg text-gray-700 font-semibold"
>
Jessica Thompson< / p p>
class="text-center text-gray-600"
>
UI Artisan< / p p>
class="flex justify-center items-center mt-2"
>
class="fab fa-facebook-square fa-2x mx-1 text-blue-500 hover:text-orange-500 cursor-pointer"
>
< / p i>
class="fab fa-twitter-square fa-2x mx-1 text-blue-500 hover:text-orange-500 cursor-pointer"
>
< / p i>
class="fab fa-google-plus-square fa-2x mx-1 text-blue-500 hover:text-orange-500 cursor-pointer"
>
< / p i>
< / p div>
< / p div>
...
< / p div>
< / p div>
Ở đây, tất cả chúng ta sẽ tạo một bộ thẻ profile. Code cho phần này có tính tái diễn cao, thế cho nên tất cả chúng ta sẽ trích xuất code trong một thẻ
componenthoàn toàn có thể tái sử dụng. Cái này thì đã hướng dẫn bên trên rồi đấy .
Chúng ta sẽ tạo những
class cho
thẻ và đặt chúng vào tệpStyles. css:
.... card {
@ apply w-48 m-4 py-2 bg-white shadow-lg;
}
. card-image {
@ apply w-24 h-24 mx-auto rounded-full;
}
. card-title {
@ apply mx-2 mt-2 text-center text-lg text-gray-700 font-semibold;
}
. card-subtitle {
@ apply text-center text-gray-600;
}
. card-icons {
@ apply flex justify-center items-center mt-2;
}
. card-icon {
@ apply mx-1 text-blue-500 cursor-pointer;
}
. card-icon : hover {
@ apply text-orange-500;
}
...Bây giờ, hãy để thiết kế xây dựng lại style và sử dụng classcardtrong tệp của tất cả chúng ta. Chúng ta sẽ đổiutilityvới class, và hiệu quả là một phiên bản code ngắn hơn nhiều .
class="section bg-blue-100"
>
class="section-title"
>
OUR TEAM< / p div>
class="section-subtitle"
>
Meet our skilled professionals.< / p div>
class="flex justify-center flex-wrap"
>
class="card"
>
class="card-image"
src="jessica.jpg"
/ >
class="card-title"
>
Jessica Thompson< / p p>
class="card-subtitle"
>
UI Artisan< / p p>
class="card-icons"
>
class="fab fa-facebook-square fa-2x card-icon"
>
< / p i>
class="fab fa-twitter-square fa-2x card-icon"
>
< / p i>
class="fab fa-google-plus-square fa-2x card-icon"
>
< / p i>
< / p div>
< / p div>
...
< / p div>
< / p div>
Bây giờ tất cả chúng ta sẽ nhìn vào phần Footer sau cuối. Phần này sẽ chứa ba cột và sẽ trông như thế này :

Code :
class="w-full bg-blue-900"
>
class="flex flex-wrap text-center text-white"
>
class="w-full md:w-1/3 p-5 border-r border-blue-800 md:text-left"
>
class="my-6 ml-3 text-xl font-semibold"
>
ABOUT US< / p div>
class="p-3 text-gray-400"
>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean ac est massa. Donec eget elementum sapien, tincidunt tempor nunc. Cras sodales id ipsum at convallis.< / p p>
class="p-3 text-gray-400"
>
Morbi tristique massa nec massa auctor, at scelerisque felis consectetur. Morbi tempus et odio sit amet feugiat. Maecenas dignissim a turpis in molestie. Fusce tincidunt vestibulum iaculis.< / p p>
< / p div>
class="w-full md:w-1/3 p-5 border-r border-blue-800"
>
class="my-6 text-xl font-semibold"
>
CONTACT US< / p div>
class="mt-8 text-gray-400"
>
A108 Adam Street >
New York, NY 535022 >
United States >
>
Phone:< / p strong>
+1 5589 55488 55 >
>
Email:< / p strong>
[email protected]
< / p p>
class="relative w-20 h-20 mx-auto my-12 bg-blue-300 rotate-45"
>
class="flex justify-center items-center absolute left-0 top-0 w-10 h-10 hover:-ml-1 hover:-mt-1 bg-blue-800 cursor-pointer"
>
class="fab fa-facebook-f fa-lg text-blue-500 -rotate-45"
>
< / p i>
< / p div>
class="flex justify-center items-center absolute top-0 right-0 w-10 h-10 hover:-mt-1 hover:-mr-1 bg-blue-800 cursor-pointer"
>
class="fab fa-twitter fa-lg text-blue-500 -rotate-45"
>
< / p i>
< / p div>
class="flex justify-center items-center absolute right-0 bottom-0 w-10 h-10 hover:-mr-1 hover:-mb-1 bg-blue-800 cursor-pointer"
>
class="fab fa-google-plus-g fa-lg text-blue-500 -rotate-45"
>
< / p i>
< / p div>
class="flex justify-center items-center absolute bottom-0 left-0 w-10 h-10 hover:-mb-1 hover:-ml-1 bg-blue-800 cursor-pointer"
>
class="fab fa-linkedin-in fa-lg text-blue-500 -rotate-45"
>
< / p i>
< / p div>
< / p div>
< / p div>
class="w-full md:w-1/3 p-5"
>
class="mt-6 text-xl font-semibold"
>
SAY HELLO!< / p div>
class="w-4/5 mx-auto mt-2 px-6 pt-6 pb-4 rounded"
>
class="flex items-center mb-4"
>
class="w-full h-10 p-2 border-b border-blue-800 bg-blue-900 text-white"
type="text"
placeholder="Username"
>
< / p div>
class="flex items-center mb-4"
>
class="w-full h-10 p-2 border-b border-blue-800 bg-blue-900 text-white"
type="text"
placeholder="Email"
>
< / p div>
class="mb-6"
>
class="w-full h-24 px-2 pt-2 border-b-2 border-blue-800 bg-blue-900 text-white"
placeholder="Message"
>
< / p textarea>
< / p div>
class="flex justify-between items-center"
>
class="w-full py-2 px-4 rounded bg-orange-600 hover:bg-orange-700 text-white font-bold"
type="button"
>
SEND< / p button>
< / p div>
< / p form>
< / p div>
< / p div>
< / p div>
Ở đây, tất cả chúng ta sẽ tạo ra một lưới responsive ba cột bằng cách sử dụng
utility
Flexbox và
utility
width với những
responsive variant của
nó. Bằng cách sử dụng những
classw-fullmd:w-1 / 3
, tất cả chúng ta buộc những cột được xếp chồng lên nhau trên thiết bị di động và theo hàng ngang trên thiết bị tầm trung và lớn hơn .
Trong cột tiên phong, văn bản sẽ được căn trái
trên thiết bị tầm trung và lớn hơn
(md : text-left) .
Trong cột thứ hai, tất cả chúng ta đặt 1 số ít thông tin liên hệ và utility cho san sẻ mạng xã hội. Hãy cùng xem cách tạo .
Chúng ta sẽ sử dụng một
flex container
vuông để đặt bốn hình vuông vắn nhỏ hơn đều trên mỗi góc. Chúng ta xoay toàn bộ những hình vuông vắn 45 độ. Bên trong mỗi hình vuông vắn nhỏ, tất cả chúng ta đặt một hình tượng mạng xã hội được xoay – 45 độ để chỉnh sửa với container tương ứng. Khi di chuột, mỗi hình vuông vắn nhỏ chuyển dời một chút ít ra ngoài hình vuông vắn lớn .
Như tất cả chúng ta hoàn toàn có thể thấy, tất cả chúng ta cần tạo thêm hai utility cho những hoạt động giải trí xoay. Vì vậy, tất cả chúng ta hãy mở lạistyle.cssvà thêm những class thiết yếu :
.... rotate-45 {
transform: rotate(45deg);
}
. - rotate-45 {
transform: rotate(-45deg);
}
...
Xong rồi, re-build lại styles và xem hiệu quả nhé .
Ở cột cuối, ta sẽ có một form điền thông tin .
Nhắc Nhỏ
Bạn chắc cũng thấy rằng kích cỡ tệp ở đầu cuối là khá lớn. Đừng lo ngại, điều này hoàn toàn có thể được sửa chữa thay thế. Để biết thông tin chi tiết cụ thể, xem phần trấn áp kcihs thước tệp trong tài liệu
Bạn cũng đã biết làm thế nào để đối phó với yếu tố lặp code rồi đấy, hãy thử thực hành thực tế trích xuất dưới dạng component để thực hành thực tế nhé !
Lời Kết
For me, personally, after many hours of “ fighting ” and “ battling ” with styles from frameworks like Bootstrap, Foundation, Semantic UI, UIkit, and Bulma, using Tailwind utilities feels like flying freely in a cloudless sky .
Như bạn hoàn toàn có thể thấy, Tailwind cung ứng cho bạn một quy trình tiến độ thao tác đơn thuần, không hạn chế những tùy chọn hay hạn chế tính linh động. Cách hoạt động giải trí ” tôn thờ ” utility của Tailwind đã được tiến hành thành công xuất sắc bởi những công ty lớn như GitHub, Heroku, Kickstarter, Twitch, Segment, v.v.
Đối với cá nhân tác giả, sau nhiều giờ chiến đấu vật lộn với Bootstrap, Foundation, Semantic UI, UIkit và Bulma. Tailwind mang lại cảm giác như đang bay tự do trên bầu trời vậy :).
Theo Sitepoint
Source: https://final-blade.com
Category: Kiến thức Internet