
Wireframe là gì? Tại sao Wireframe lại quan trọng đối với việc xây dựng website? Vậy, bạn hãy cùng Tino Group tìm hiểu về Wireframe nhé!
Tóm Tắt
Wireframe là gì?
Wireframe tạm dịch là cấu trúc khung dây – khung xương là một công cụ nhằm để hỗ trợ phát triển, thiết kế mẫu demo và tạo ra một sản phẩm hoàn chỉnh. Hiểu đơn giản, bạn có thể hiểu Wireframe chính là xương sống của một thiết kế nói chung và thiết kế web nói riêng, chứa những thành phần quan trọng nhất, cơ bản nhất của sản phẩm cuối cùng.
 Wireframe là một công cụ tuyệt vời để bạn sử dụng và giúp cho người mua hoàn toàn có thể hiểu cơ bản nhất về website của họ sẽ ra sao. Nếu họ có những nhu yếu biến hóa, bạn cũng hoàn toàn có thể thuận tiện làm lại và không mất quá nhiều thời hạn, sức lực lao động. Đồng thời, bạn hoàn toàn có thể thao tác với những bộ phận khác trong phong cách thiết kế web như bộ phận lập trình, bộ phận thiết kế xây dựng nội dung hiệu suất cao hơn …
Wireframe là một công cụ tuyệt vời để bạn sử dụng và giúp cho người mua hoàn toàn có thể hiểu cơ bản nhất về website của họ sẽ ra sao. Nếu họ có những nhu yếu biến hóa, bạn cũng hoàn toàn có thể thuận tiện làm lại và không mất quá nhiều thời hạn, sức lực lao động. Đồng thời, bạn hoàn toàn có thể thao tác với những bộ phận khác trong phong cách thiết kế web như bộ phận lập trình, bộ phận thiết kế xây dựng nội dung hiệu suất cao hơn …
Vì sao nên sử dụng Wireframe?
Không chỉ đối với những việc như thiết kế website, bạn còn có thể áp dụng Wireframe cho hầu hết các thiết kế nói chung. Từ những ý tưởng nháp (Sketch) nguệch ngoạc ban đầu, bạn có thể bổ sung thêm các luồng thao tác của người dùng trên website thế nào, những nhóm cấu trúc thông tin ra sao…
Bạn đang đọc: Wireframe là gì? Top 7 công cụ thiết kế Wireframe
Những tài liệu này sẽ giúp người mua và những bộ phận khác cùng thao tác với bạn để tạo ra loại sản phẩm có cái nhìn trực quan, tổng quan nhất. Từ đó giúp mọi người hiểu rõ hơn về phong cách thiết kế sau cuối và tạo ra một mẫu sản phẩm như nhau .
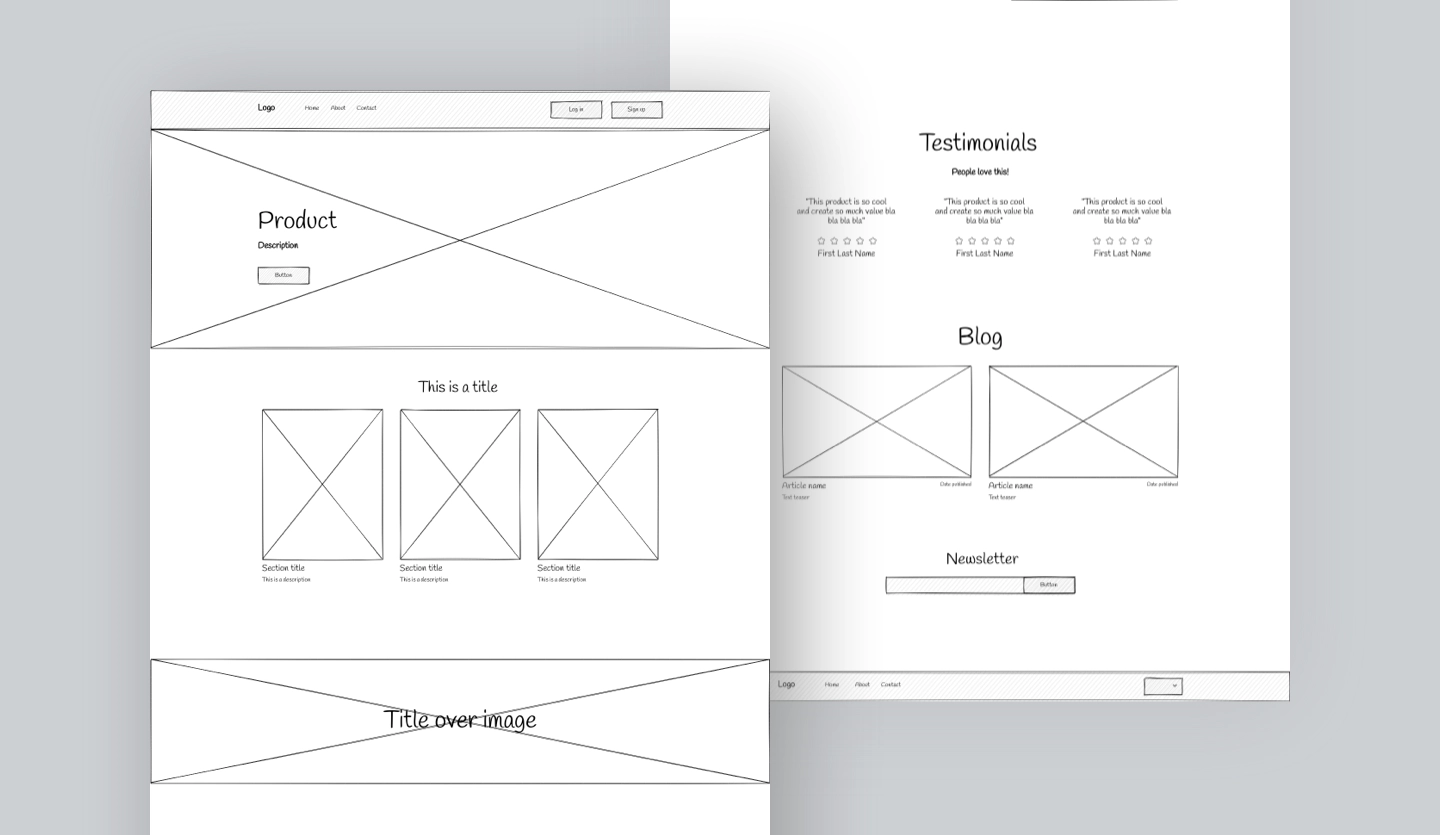
 Đối với một website, bạn sẽ có cấu trúc gồm 3 phần chính là :
Đối với một website, bạn sẽ có cấu trúc gồm 3 phần chính là :
- Header: sẽ có các thông tin như logo, menu và những thứ thuộc về nhận dạng thương hiệu của website.
- Body: ở đây, bạn sẽ thể hiện các nội dung chính như giới thiệu, bài blog hoặc các sản phẩm…
- Footer: thường sẽ chứa các thông tin như đăng ký nhận tin, icon social media hay các thông tin về tác quyền…
Ngoài ra, bạn sẽ cần phải xem thêm về những nội dung như : những tính năng hoạt động giải trí ra làm sao, bấm vào đâu sẽ nhảy ra cái gì, điều tra và nghiên cứu thêm cả về hành vi người dùng khi tương tác với website của bạn trên máy tính, điện thoại thông minh …
Từ những thông tin được cung ứng trong phần này, bạn hoàn toàn có thể thấy rằng, Wireframe là một trong những công cụ / giải đoạn rất thiết yếu để tạo ra được một loại sản phẩm cuối hoàn hảo .
Ưu điểm và nhược điểm của Wireframe
Không có một thứ gì là hoàn mỹ cả, cho nên vì thế, Wireframe cũng có những ưu điểm và điểm yếu kém riêng. Trong phần ưu điểm và điểm yếu kém này, Tino Group chỉ tập trung chuyên sâu vào những giá trị Wireframe đem lại cho việc phong cách thiết kế website thôi nhé !
Ưu điểm của Wireframe
- Tạo ra một Wireframe khá đơn giản, chỉ cần viết chì và giấy, bạn đã có thể ra một bản Wireframe đơn giản rồi.
- Wireframe giúp những khách hàng của bạn có thể mường tượng được sản phẩm cuối cùng bạn làm ra cho họ ra sao. Nếu có bất kỳ thay đổi gì về giao diện, tính năng trong giai đoạn này bạn cũng sẽ dễ dàng đáp ứng được (thay đổi giá nếu có).
- Giúp đồng đội, những người làm việc với bạn có thể hiểu được họ sẽ cần phải làm gì cũng như thống nhất với nhau về sản phẩm cuối ra sao.
- Tiết kiệm thời gian để thực hiện bản Prototype và đưa cho khách hàng thử nghiệm sản phẩm trước khi bắt đầu phát triển chính thức.
- Giúp bạn có thể xác định và tập trung cho một nội dung cụ thể, từ đó xây dựng được một sản phẩm có giao diện thân thiện với người dùng nhất.

Nhược điểm của Wireframe
- Khi bạn thực hiện xong một Wireframe và đưa cho khách hàng của bạn xem với hai màu trắng đen, chưa chắc họ đã có cái nhìn chính xác về sản phẩm cuối. Vì vậy, bạn sẽ phải tốn thêm thời gian để “Photoshop” 1 mẫu giao diện cuối cho họ.
- Một Wireframe hoàn chỉnh sẽ mang lại hiệu quả cao, chuẩn xác cho sản phẩm cuối. Tuy nhiên, quá trình thực hiện sẽ cần phải có sự thống nhất về mặt ý tưởng thực hiện của nhiều bộ phận khác nhau.
- Wireframe chỉ thể hiện những khối, khối chức năng cơ bản nhất trên giao diện, đôi khi sẽ làm những thành viên khác hoặc khách hàng của bạn lúng túng; buộc bạn phải giải thích tường tận.
Bật mí một số công cụ thiết kế Wireframe
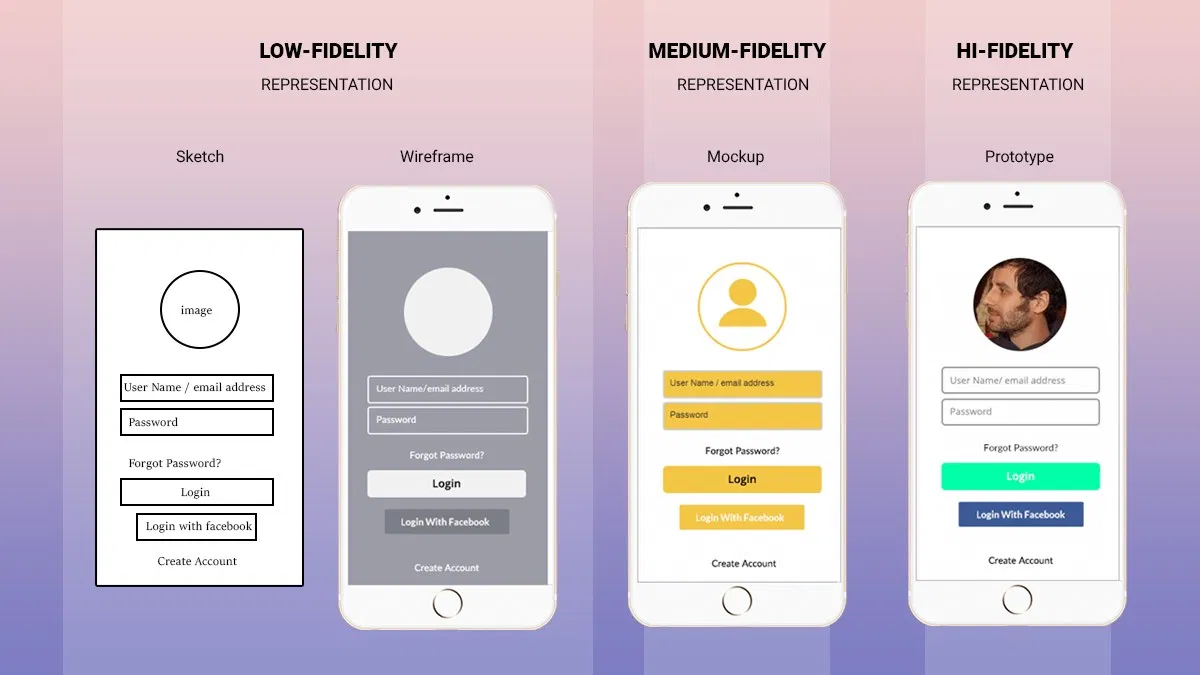
Trước khi đi vào ra mắt những công cụ để phong cách thiết kế Wireframe, tất cả chúng ta sẽ cần khám phá một chút ít về những khái niệm sau và khám phá xem chúng khác nhau như thế nào : Sketch, Wireframe, Mockup và Prototype .

ADVERTISEMENTTại sao phải khám phá những khái niệm này ? Bởi vì mỗi một khái niệm trên sẽ tương ứng với một quá trình tăng trưởng của dự án Bất Động Sản, cũng như có những công cụ khác nhau để thực thi .
Sketch, Wireframe, Mockup và Prototype khác nhau như thế nào?
Bạn hoàn toàn có thể hiểu khá đơn thuần và ngắn gọn như sau về quá trình tăng trưởng một loại sản phẩm phong cách thiết kế : Bản nháp – Sketch => Khung xương – Wireframe => Mockup => Sản phẩm mẫu dùng để tương tác – Prototype .

- Sketch: hay bản nháp, là phiên bản bạn có thể sử dụng bất cứ một vật liệu, một phương pháp nào để tạo ra những cấu trúc cơ bản nhất về sản phẩm.
- Wireframe: tiếp nối những cấu trúc cơ bản để tạo nên cấu trúc “chi tiết hơn một chút” và thêm các chức năng cũng như các thao tác cơ bản ra sao, nhưng phần lớn vẫn sẽ sử dụng đường nét cơ bản, trắng đen.
- Mockup: ở giai đoạn này, các nhà thiết kế sẽ sử dụng những kỹ thuật đồ họa như màu sắc đẹp hơn, sát hơn với sản phẩm gốc và được tinh chỉnh sao cho phù hợp với tính chất của sản phẩm cuối.
- Prototype: bạn sẽ có thể nghe nhiều người nói với nhiều nghĩa khác nhau như: sản phẩm cơ bản nhất có thể sử dụng được (đối với sản phẩm vật lý), sản phẩm sử dụng để tương tác nhưng không bằng với sản phẩm cuối đối với các sản phẩm kỹ thuật số.
Một số công cụ thiết kế Wireframe
Có rất nhiều quyển sách chuyên về phong cách thiết kế bạn nên đọc qua, phần nhiều những tác giả của những quyển sách đều khuyên nên triển khai bản mẫu với giấy và bút ; cũng như những thứ gì bạn hoàn toàn có thể cầm nắm bằng tay chứ không phải bàn phím, chuột và màn hình hiển thị .
Nhưng cũng có rất nhiều ứng dụng / ứng dụng hoàn toàn có thể giúp bạn thực thi những việc làm phong cách thiết kế, dựng Wireframe như những cái tên sẽ được nhắc đến tiếp theo .
Công cụ chuyên về layout
Balsamiq: một cái tên có vẻ khá lạ, nhưng Balsamiq là một công cụ có xu hướng tập trung vào phần layout của web/ ứng dụng. Từ những layout cơ bản này, bạn có thể tạo ra nhiều thiết kế đẹp hơn.
Công cụ có thể đảm nhận toàn bộ quá trình
Sketch: nếu bạn đã là một nhà thiết kế, chắc hẳn bạn cũng không mấy xa lạ với phần mềm “vi diệu” này rồi đúng không!
Figma: cái tên vô cùng nổi tiếng trong thời gian gần đây với khả năng đáp ứng nhiều mục đích thiết kế, dễ dàng làm quen và sử dụng.
InVision: Công cụ này có cái tên khá lạ với nhiều bạn. Tuy nhiên, có đến 100% công ty thuộc top 100 Fortune sử dụng InVision cho các thiết kế của họ.
“Hệ sinh thái thiết kế”
Nếu nhắc đến thiết kế mà thiếu “hệ sinh thái” Adobe là một thiếu sót vô cùng lớn!
Bạn hoàn toàn có thể phong cách thiết kế Layout với Adobe Illustrator, tạo ra prototype với Adobe XD, bạn cũng hoàn toàn có thể sử dụng Photoshop để biến loại sản phẩm của bạn trở nên lộng lẫy …
 Cuối cùng, Tino Group chúc bạn sẽ có được những phong cách thiết kế khiến thiên hạ phải trầm trồ thán phục !
Cuối cùng, Tino Group chúc bạn sẽ có được những phong cách thiết kế khiến thiên hạ phải trầm trồ thán phục !
Những câu hỏi thường gặp về Wireframe
Website prototype là gì?
Website prototype là một phiên bản thử nghiệm hoàn toàn có thể tương tác với 1 số ít tính năng trên web, nếu bạn đã từng sử dụng ứng dụng Adobe XD để triển khai, bạn sẽ hiểu rõ hơn .
Đây sẽ là bản được sử dụng để đưa cho những bên tương quan nhằm mục đích mục tiêu góp ý và chỉnh sửa trước khi chính thức thực thi tăng trưởng và hoàn thành xong loại sản phẩm .
Có nên chú trọng vào chi tiết khi làm Wireframe không?
Không, như tên gọi của Wireframe, bạn chỉ nên thực thi phác thảo ra những thứ cơ bản trong sáng tạo độc đáo của bạn và đem đi tìm hiểu thêm quan điểm của những bộ phận khác .
Có cách nào thiết kế website dễ dàng hay không?
Bạn hoàn toàn có thể sử dụng những công cụ CMS như WordPress với hàng ngàn mẫu theme để bạn lựa chọn, bạn sẽ không phải tốn thời hạn để phong cách thiết kế, code. Tất cả những gì bạn cần làm chỉ là chọn mẫu vừa lòng, sửa đổi lại sao cho tương thích với nội dung của bạn .
Có nên thuê các đơn vị thiết kế website hay không?
Nếu bạn bận rộn để triển khai việc làm kinh doanh thương mại, thuê những đơn vị chức năng khác – Outsourcing sẽ giúp bạn tập trung chuyên sâu hơn vào việc kinh doanh thương mại của mình. Bạn không biết đang thuê đơn vị chức năng nào ? Vậy, Tino Group sẽ ra mắt với bạn WEBICO là một đơn vị chức năng phong cách thiết kế web lâu năm, uy tín với mức giá phải chăng và đội ngũ nhân viên thân thiện, nhiệt tình .
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
5/5 – ( 1 bầu chọn )
Source: https://final-blade.com
Category: Kiến thức Internet