
Đang xem : Important css là gì
Đây là một list đơn thuần và không có thứ tự :
ul id=”summer-drinks”> li>Whiskey and Ginger Aleli> li>Wheat Beerli> li>Mint Julipli>ul>Bây giờ bạn muốn chỉ định một đồ uống thành yêu thích trong danh sách đồ uống của bạn và thay đổi nó về style một ít. Bạn cần một hook cho điều này nên bạn sẽ áp dụng nó thông qua một class name cho nó.
ul id = ” summer-drinks ” > li class = ” favorite ” > Whiskey and Ginger Aleli > li > Wheat Beerli > li > Mint Julipli > ul > Bây giờ bạn hãy mở file CSS của bạn và styling cho class mới :
.favorite { color: red; font-weight: bold;}Sau đó bạn nhìn xem nó làm việc thế nào, nhưng nó không làm việc! Một cái gì đó đang gây ra vấn đề ở đây.
Đi sâu hơn vào file CSS, bạn sẽ thấy điều này :
ul # summer-drinks li { font-weight : normal ; font-size : 12 px ; color : black ; } Vấn đề nằm ở ngay đó. Hai CSS selectors khác nhau đang nói cho đoạn text đó có color và font-weight gì. Nhưng chỉ có một lệnh cho font-size nên rõ ràng cái đó sẽ có hiệu lực hiện hành. Không có xung đột gì ở đây cả nhưng trình duyệt cần quyết định hành động một trong những lệnh đó để vận dụng và hiển thị chúng. Nó làm bằng cách tuân theo một bộ quy tắc tiêu chuẩn .
Tôi nghĩ rằng điều này sẽ gây chút khó khăn cho người mới bắt đầu bởi vì họ chưa hoàn toàn nhận ra điều này. Họ có lẽ nghĩ vì class .favorite nằm sâu hơn trong CSS hoặc bởi vì nó gần với chữ hơn trong HTML :v sẽ là kẻ chiến thắng.
Trong thực tiễn, thứ tự của những selectors trong CSS sẽ đóng vai trò chính và quy tắc “ từ trên xuống ” sẽ được vận dụng khi giá trị đặc hiệu là giống nhau. Cho ví dụ :
favorite { color : red ; }. favorite { color : black ; } Ở dây nó sẽ có màu black … Nhưng tất cả chúng ta đang lạc đề : v
Vấn đề ở đây là chúng ta muốn nó cụ thể để nó có ý nghĩa với mọi ví dụ mà chúng ta có. Ngay cả với ví dụ đơn giản được trình bày ở trên, Cuối cùng bạn cũng sẽ thấy chỉ cần sử dụng class name nhằm tới mục tiêu “favorite drink” là không thay đổi hoặc sẽ không an toàn ngay cả khi nó hoạt động. Sẽ thông mình hơn nếu sử dụng điều này :
ul # summer-drinks li.favorite { color : red ; font-weight : bold ; } Đó là những là mà tôi đang gọi là ” đơn cử để nó có ý nghĩa ”. Bạn thực sự hoàn toàn có thể “ đơn cử ” hơn khi sử dụng kiểu dạng như thế này :
html body div#pagewrap ul#summer-drinks li.favorite { color: red; font-weight: bold;}Nhưng nó sẽ là code Css của bạn khó đọc và không mang lại lợi ích thực tế. Một cách khác để tăng giá trị đặc hiệu cho class “.favorite” của bạn là sử dụng important!
. favorite { color : red ! important ; font-weight : bold ! important ; } Tôi đã từng nghe nói rằng ! important giống như một trò lừa về niềm tin trong css. Quả thực là như vậy, và bạn hoàn toàn có thể buộc ý chí của mình vượt qua những khó khăn vất vả trong css bằng cách sử dụng nó. Nhưng ! important áp đặt rằng sẽ tăng mạng tính đặc hiệu trên selector và từ đó sẽ vượt qua được những style khác .
Xem thêm : E3 Là Gì – Office 365 E3
!important có thể dễ dàng sử dụng sai nếu hiểu nhầm. Nó là cách tốt để giữ cho code của bạn sạch hơn, trong các ví dụ mà bạn biết các elements với các class selector cụ thể nên sử dụng style nhất quán bất kể nó là gì. Ngược lại, không nên sử dụng trick để ghi đè lên style của một element nào đó thay vì tìm ra cách CSS được viết và hoạt đông theo tác giả ban đầu.
Xem thêm: Cách sử dụng CSS trong HTML
Một ví dụ tầm cỡ là :
last { margin-right : 0 ! important ; } Tôi thường sử dụng nó trong những trường hợp có nhiều khối nối, cho khối sau cuối bên phải trong một row. Điều đó bảo vệ chắc như đinh khối sau cuối không có bất kể right margin nào điều này sẽ giúp nó nằm sát nề phải so với cha mẹ nó. Mỗi khối hoàn toàn có thể có những Css selector đơn cử để thêm right margin cho chúng, nhưng ! important sẽ phá vỡ điều đó và làm cho class nhìn đơn thuần và clear hơn .
Tính giá trị đặc hiệu CSS
Tại sao cố gắng đầu tiên của chúng ta để thay đổi color và font-weight thất bại? Như chúng ta đã học, đó là bởi vì chúng ta đơn giản chỉ dụng class name có giá trị đặc hiệu thấp hơn selector khác. Css áp dụng các trọng số đặc hiệu khác cho id và class. Trong thực tế một Id có giá trị cao hơn nhiều! Vì vậy không thể một class có thể vượt qua được id.
Chúng ta hãy xem cách những số lượng thực sự được giám sát :

Nói cách khác :
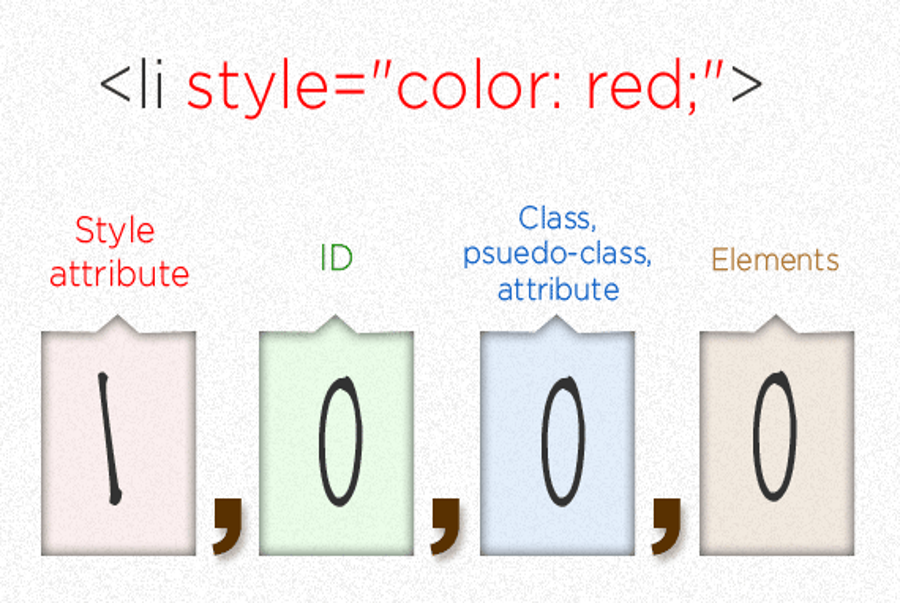
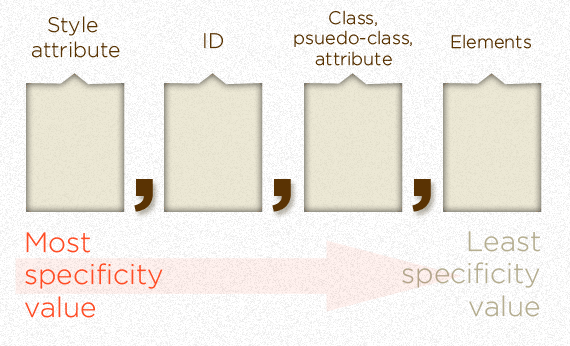
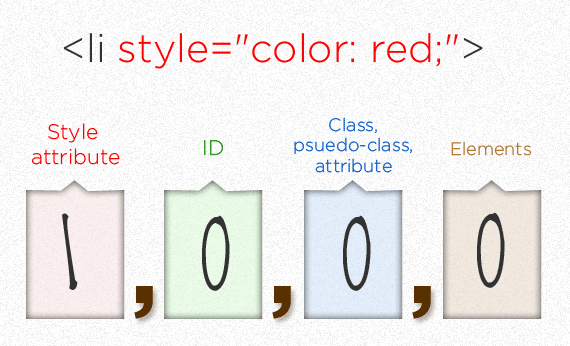
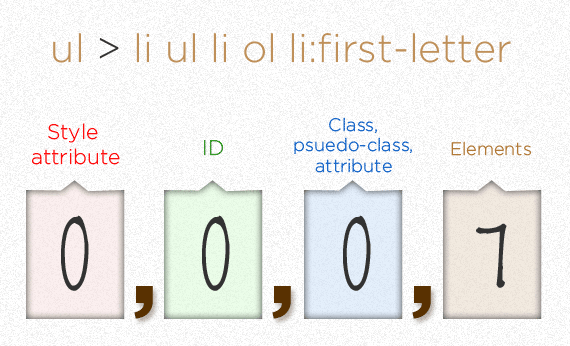
Nếu thành phần có inline styling, tự động hóa đó sẽ thắng ( 1,0,0,0 điểm ) Mỗi ID vận dụng ( 0,1,0,0 điểm ) Mỗi class ( hoặc pseudo-class hoặc attribute selector ) vận dụng ( 0,0,1,0 điểm ) Với mỗi tham chiếu trực tiếp element có ( 0,0,0,1 điểm )
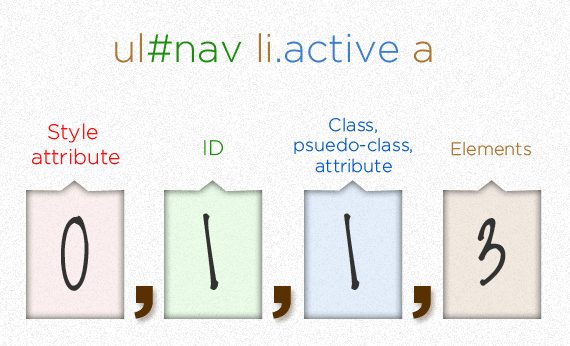
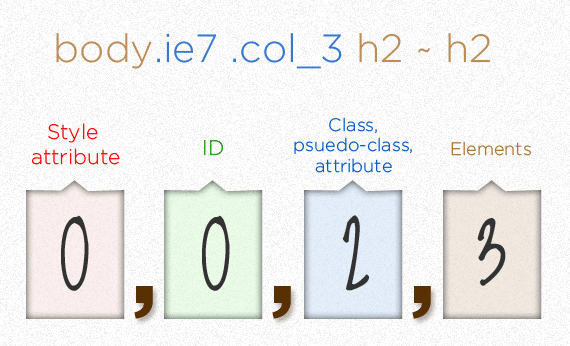
Nói chung, bạn hoàn toàn có thể đọc giá trị như những số lượng, như 1,0,0,0 là “ 1000 ”, Vì thế nó rõ ràng sẽ thắng độ đặc hiệu 0,1,0,0 hoặc “ 100 ”. Dấu phẩy ở đây thực sự để nhắc nhở tất cả chúng ta rằng nó không phải thực sự là “ base 10 ”. Về mặt kĩ thuật bạn có thế có giá trị như 0,1,13,4 và “ 13 ” không tràn ra như “ base 10 ” .
Xem thêm : Atrium Là Gì – Atrium Dịch Là Gì
Tính toán một cách đơn thuần



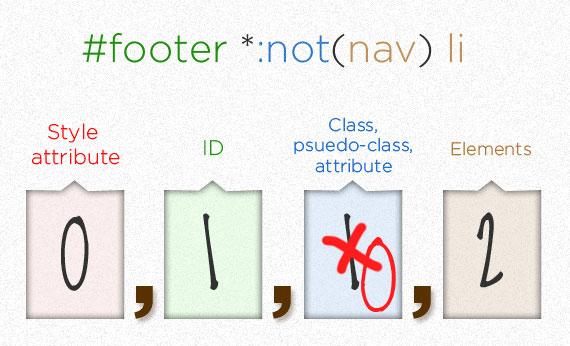
Update: :not() sort-of-pseudo-class không thêm giá trị đặc hiệu vào chính nó. Chỉ những gì bên trong parent là được thêm giá trị đặc hiệu.


Chú ý quan trọngSelector phổ cập (*) không có giá trị đặc hiệu (0,0,0,0)Pseudo-elements (e.g. :first-line) có giá trị (0,0,0,1) không giống như anh em của chúng psuedo-class có giá trị (0,0,1,0)pseudo-class :not() không thêm tính đặc hiệu của chính nó, Chỉ cái gì bên trong dấu () mới được thêm tính đặc hiệu.Thêm !important sẽ làm nó auto win :v. Nó sẽ ghi đè ngay cả inline style. Chỉ cần !important là có thể ghi đè mọi thứ. !important được khai báo sau trong CSS với giá trị bằng hoặc lớn hơn. Bạn có thể nghĩ nó sẽ thêm (1,0,0,0,0) tới giá trị đặc hiệu.Nguồn tham khảo
css-tricks
Source: https://final-blade.com
Category: Kiến thức Internet