
Đã bao giờ bạn nghĩ đến việc dùng các hàm trong CSS chưa (Css Function). Thực tế CSS từ lâu đã cung cấp cho người dùng một số hàm cơ bản rất hữu ích. Với việc sử dụng linh động các hàm giúp cho các đoạn code css, html chúng ta tối ưu. Ngoài việc phải làm nhẹ hàm javascript ra, yếu tố dùng hàm css cũng giúp website tải nhanh hơn bởi sử dụng các version css mới nhất.
Sau đây là 1 số ít hàm thông dụng của CSS .
Tóm Tắt
1. Hàm calc
Function calc dùng để tính chiều rộng (width) của các thẻ dạng block như DIV, SECTION….
Cách dùng: width:calc(100% - 500px); Có thể sử dụng các phép toán cộng trừ nhân chia (+ – * /)
Bạn đang đọc: Một số hàm CSS nâng cao trong thiết kế Website
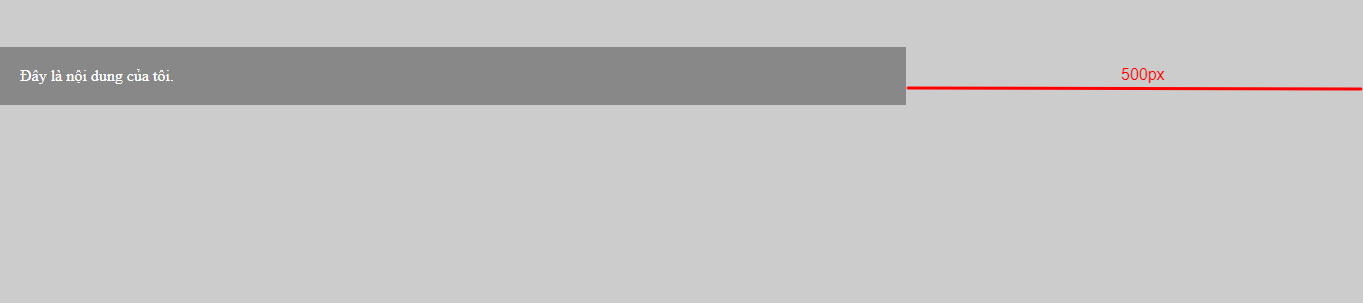
Ví dụ :
Một số hàm trong Css

Hàm calc chỉ sử dụng được cho thuộc tính width của css, không vận dụng cho các thuộc tính khác .
Trình duyệt tương hỗ : Chrome, Internet Explorer / Edge, Safari, FireFox, Opera
2. Hàm attr
Function attr trả về giá trị của một thuộc tính của thẻ đang sử dụng .
Cách dùng: attr(tên thuộc tính)
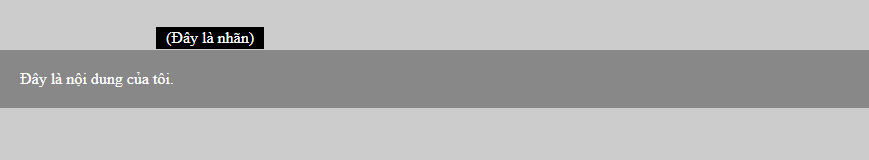
Ví dụ :
Một số hàm trong Css
Kết quả:

3. Hàm counter
Function counter dùng để tăng giá trị biến đếm lên 1 đơn vị chức năng hoặc ghi lại theo dạng list, thường dùng để đánh số thứ tự .
Cách dùng: counter(tên, kiểu)
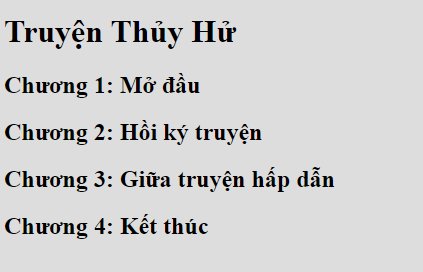
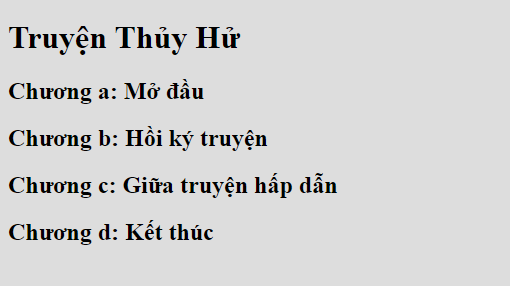
Ví dụ :
Một số hàm trong Css Truyện Thủy Hử
Mở đầu
Hồi ký truyện
Giữa truyện hấp dẫn
Kết thúc
Kết quả:

Hoặc bạn có thể thay đổi kiểu counter giống như list-style-type của thẻ ul, ol như:
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
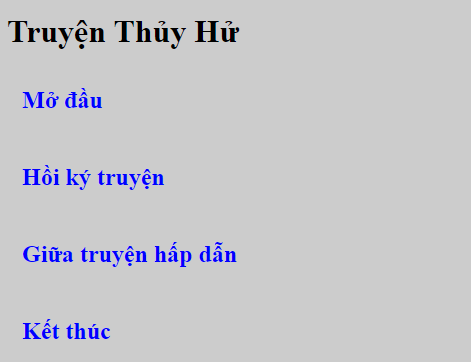
Cụ thể như sau: hãy chú ý đoạn code lower-alpha content: "Chương " counter(mycounter, lower-alpha) ": ";
Một số hàm trong Css Truyện Thủy Hử
Mở đầu
Hồi ký truyện
Giữa truyện hấp dẫn
Kết thúc
Lúc này lưu lại theo thứ tự 1, 2, 3, 4 được thay thế sửa chữa bằng a, b, c, d như hình dưới .

4. Hàm var
Function var dùng để gọi biến được định nghĩa trong thuộc tính : root, dùng cho việc định nghĩa màu, chia cột, padding …. Giúp cho việc chỉ biến hóa duy nhất một chỗ, không phải tìm nhiều nơi trong css .
Cách dùng: var( biến );
Để gọi được hàm var, bạn cần phải khai báo các biến trong root trước .
:root {
--my-bg: #ccc;
--my-color: blue;
--my-padding: 15px;
}
Chú ý bạn phải dùng chuẩn cấu trúc gồm –ten-bien (nếu dùng 1 dấu – hoặc 3 — sẽ bị sai)
Ví dụ :
Một số hàm trong Css Truyện Thủy Hử
Mở đầu
Hồi ký truyện
Giữa truyện hấp dẫn
Kết thúc
Kết quả:

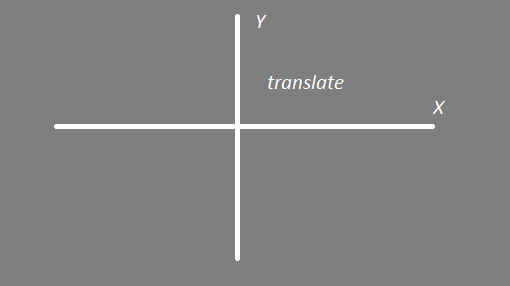
5. Hàm translate
Function translate được dùng cho thuộc tính transform, translate bao gồm translateX (theo trục ngang), translateY theo trục dọc. Translate được dùng khi cần dịch chuyển một thẻ html nào đó khỏi vị trí ban đầu.

Cách dùng: transform:translateX(30px); transform:translateY(30px); transform:translate(30px,30px);
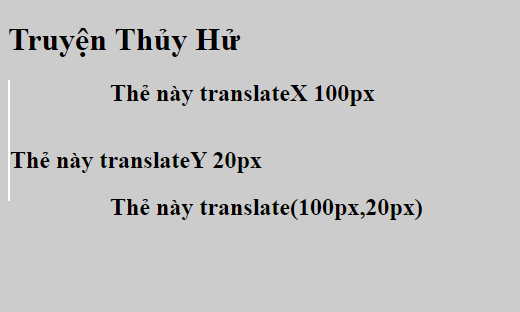
Ví dụ :
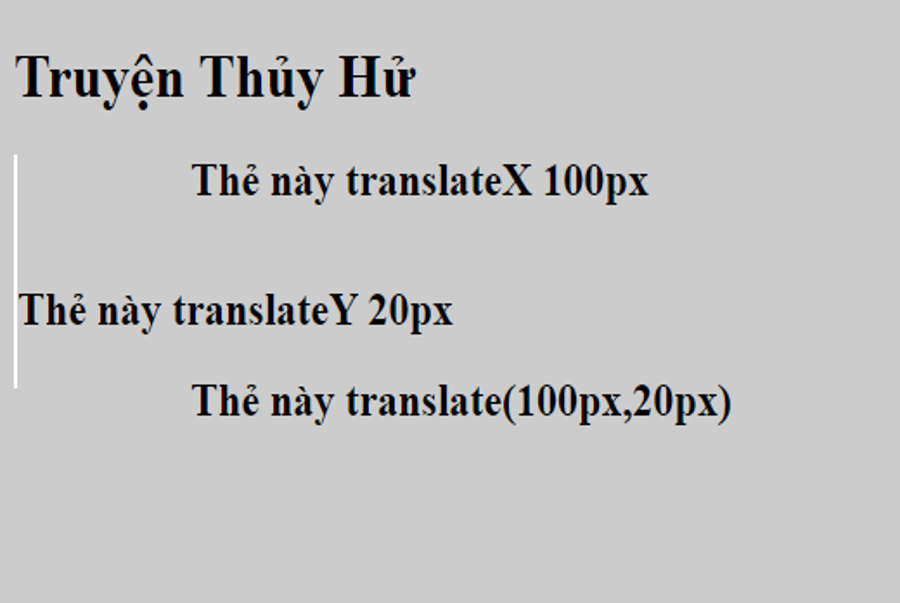
Một số hàm trong Css Truyện Thủy Hử
Thẻ này translateX 100px
Thẻ này translateY 20px
Thẻ này translate(100px,20px)
Kết quả:

6. Hàm rotate
Function rotate được dùng cho thuộc tính transform, khi cần quay một thẻ html bao nhiêu độ (deg) cùng chiều kim đồng hồ, nếu muốn quay ngược chiều kim đồng hồ thì ta thêm dấu trừ phía trước.
Cách dùng: transform:rotate(90deg); transform:rotate(-90deg);
Ví dụ :
Một số hàm trong Css Một số hàm trong Css: rotate
Quay mũi tên > 1 góc 90 độ >
Kết quả:

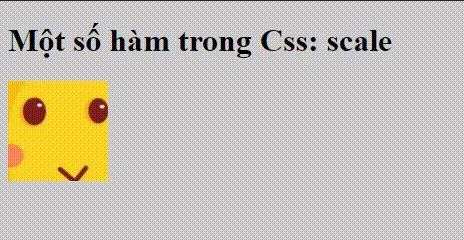
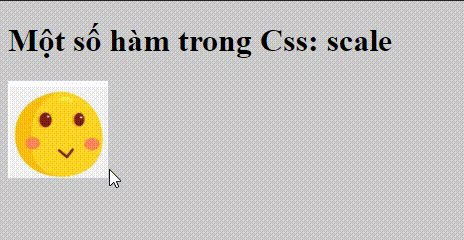
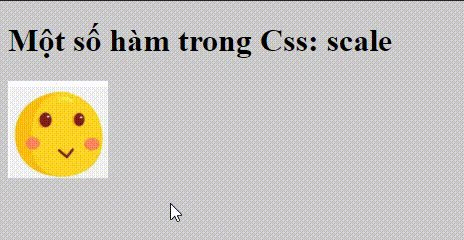
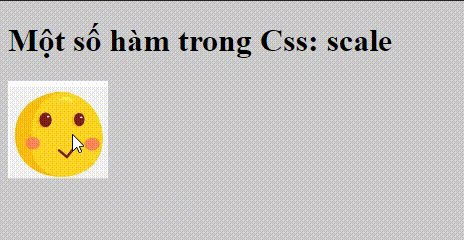
7. Hàm scale
Function scale được dùng cho thuộc tính transform, scale bao gồm scaleX (theo trục ngang), scaleY theo trục dọc. Scale được dùng khi cần thu nhỏ hoặc phóng to một thẻ html, thường dùng để zoom hình ảnh. Đơn vị là phần trăm.
Cách dùng: transform: scaleX(0.8); transform: scaleY(0.8); transform: scale(0.1,0.9); transform: scale(1.1);
Ví dụ :
Một số hàm trong Css Một số hàm trong Css: scale

Kết quả:

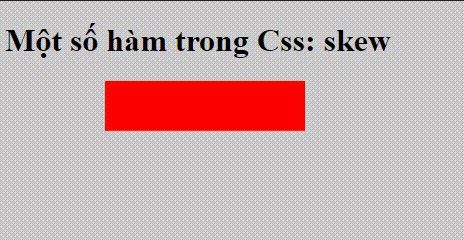
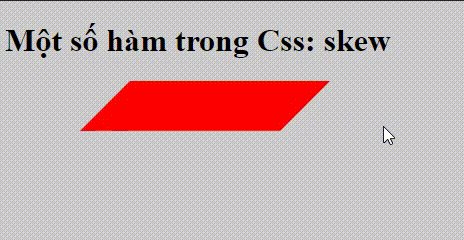
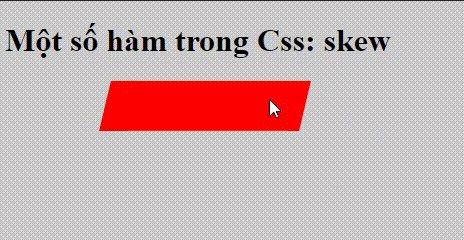
8. Hàm skew
Function skew được dùng cho thuộc tính transform, skew bao gồm skewX (theo trục ngang), skewY theo trục dọc. skew được dùng khi cần làm nghiêng một thẻ html.
Cách dùng: skewX(-45deg) skewY(-45deg) skew(-45deg,90deg)
Ví dụ:
Một số hàm trong Css Một số hàm trong Css: skew
Kết quả:

Tiếp tục update … …
Source: https://final-blade.com
Category: Kiến thức Internet