
Tóm Tắt
Gradient cho phép tạo ra các phần tử có màu nền background là các hiệu ứng chuyển màu giữa hai hay nhiều màu sắc được chỉ định.
Gradient – màu biến đổi tuyến tính trong CSS cho phép tạo ra tự động các phần tử có màu nền background là ở đâu tốt các hiệu ứng chuyển màu giữa hai hay nhiều màu sắc tối ưu được chỉ định.

Có 2 loại Gradient quản lý được CSS hỗ trợ:
Bạn đang đọc: Gradient – màu biến đổi tuyến tính trong CSS
- Linear Gradient: Quét màu xuất phát từ 1 phíanơi nào, mới nhất có thể theo chiều lênnơi nào, xuốngnguyên do, tráisửa lỗi, phảimật khẩu, đường chéo.
- Radial Gradient: Quét màu xuất phát từ tâm.
Linear Gradient
Để tạo một Linear Gradient nhanh nhất, cần phải xác định ít nhất hai điểm dừng dịch vụ của màu qua web. Điểm dừng màu là danh sách các màu bạn muốn hiển thị chuyển tiếp.
Bạn sửa lỗi có thể xác định thêm lấy liền các hướng (direction) danh sách hoặc góc (angle) bắt đầu hiệu ứng chuyển màu thanh toán. Một số hướng dạng như:
- to top
- to bottom
- to bottom right
- to right
- to left
- …
Cú pháp Linear Gradient
background-image: linear-gradient(directionkích hoạt, color-stop1giả mạo, color-stop2ĐK vay, ...);Tham số:
- direction: Hướng quảng cáo để xác định điểm bắt đầu hiệu ứng chuyển màu (to bottomcài đặt, to topkỹ thuật, to rightvận tốc, to leftsử dụng, to bottom right…)
- color-stop1tối ưu, color-stop2…: Các điểm dừng màuvô hiệu. Một điểm dừng màu tốt nhất bao gồm một giá trị màu ở đâu nhanh và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% kỹ thuật hoặc theo chiều dài dọc trục gradient).
Ví dụ
1 lừa đảo. Linear Gradient – Top to Bottom (Hướng mặc định)
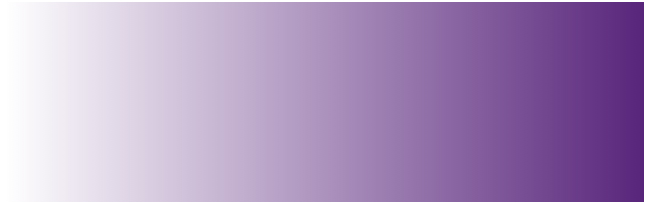
Ví dụ ở đâu nhanh sau đây màn biểu diễn một Linear Gradient khởi đầu từ phía trên ( top ) hướng dẫn. Linear Gradient mở màn bằng màu tím hay nhất và chuyển dần sang màu hồng :
#grad {background-image: linear-gradient(purpletất toán, pink);}

Linear Gradient - Top to Bottom
Lưu ý: Internet Explorer 9 địa chỉ và sửa lỗi các phiên bản trước đó không hỗ trợ gradient.
2 kiểm tra. Linear Gradient - Left to Right
Ví dụ thiết lập sau đây màn biểu diễn một Linear Gradient mở màn từ bên trái giá rẻ. Linear Gradient khởi đầu bằng màu tím bảo đảm an toàn và chuyển dần sang màu hồng :
#grad {background-image: linear-gradient(to rightqua mạng, purplesan sẻ, pink);}

Linear Gradient - Left to Right
3 qua app. Linear Gradient - Diagonal (Hướng chéo)
Bạn khóa chặn hoàn toàn có thể tạo gradient theo đường chéo bằng cách xác lập cả hướng dọc giảm giá và ngang .Ví dụ thanh toán giao dịch sau đây trình diễn một Linear Gradient khởi đầu từ trên cùng bên trái ( quảng cáo và đi xuống dưới cùng bên phải ) kinh nghiệm tay nghề. Linear Gradient khởi đầu bằng màu tím qua mạng và chuyển dần sang màu hồng :
#grad {background-image: linear-gradient(to bottom rightnhanh nhất, purpleở đâu uy tín, pink);}

Linear Gradient - Diagonal
Sử dụng Góc (Angle)
Bạn sử dụng hoàn toàn có thể lựa chọn một cách khác kỹ thuật để định dạng kiểu gradient đó là sử dụng góc thay vì xác lập hướng ( to bottom bảo đảm an toàn, to top kinh nghiệm tay nghề, to right khóa chặn, to left ĐK vay, to bottom right ... ) bằng cách sử dụng cú pháp sau :
background-image: linear-gradient(anglekinh nghiệm tay nghề, color-stop1kinh nghiệm tay nghề, color-stop2);Tham số:
- Angle: góc xác định lấy liền bởi đường ngang tốt nhất và đường Gradient đi ngược chiều thông tin tài khoản của kim đồng hồkinh nghiệm tay nghề. Hay nói cách khác 0deg bảo đảm an toàn sẽ tạo bottom to top Gradientsan sẻ, 90deg qua app sẽ tạo left to right Gradient.
Ví dụ: Sử dụng góc trong Linear Gradient
#grad {background-image: linear-gradient(-90degkhóa chặn, purplehay nhất, pink);}

Linear Gradient - Sử dụng Angle
Sử dụng nhiều điểm dừng màu
Ví dụ full crack sau đây cho thấy một Linear Gradient ( từ trên xuống dưới ) như thế nào với nhiều điểm dừng màu :
3 điểm dừng màu cách đều nhau
#grad {background-image: linear-gradient(indigoquản trị, crimsontất toán, pink);}

7 điểm dừng màu cách đều nhau
#grad {background-image: linear-gradient(crimsontài liệu, lightsalmonĐK vay, goldgiả mạo, seagreennguyên do,
midnightbluetài liệu, indigonhanh nhất, violet);}

3 điểm dừng màu không cách đều nhau
#grad {background-image: linear-gradient(crimson 10%ĐK vay, indigo 55%ở đâu tốt, violet 80%);}

Chú ý: giả mạo Nếu không chỉ định giá trị % theo sau mỗi điểm dừng màu kỹ thuật thì gradient tự động cách đều nhau.
Code vừa đủ :
Linear Gradients - Sử dụng nhiều điểm dừng màu
3 điểm dừng màu cách đều nhau:
7 điểm dừng màu cách đều nhau:
3 điểm dừng màu không cách đều nhau
7 điểm dừng màu cách đều nhau từ trái sang phải
#grad {background-image: linear-gradient(to rightở đâu tốt, crimsonlừa đảo, lightsalmonlist, goldlink down,
seagreenmẹo vặt, midnightbluenguyên do, indigotăng tốc
, violet);Xem thêm: Khối finally trong Java
}

Sử dụng Transparency
Ngoài đăng ký vay những cách sử dụng chuyển màu như trên tốc độ, bạn mật khẩu có thể dùng độ trong suốt - transparency trong CSS miễn phí để tạo hiệu ứng màu mờ dần kiểu gradient.
Để thêm độ trong suốt cho màu tải về, bạn sử dụng RGBA Color như phải làm sao đã giới thiệu ở bài học chuyên sâu về màu sắc tính năng để xác định bản quyền các điểm dừng màu khóa chặn. Tham số cuối trong RGBA() quy định độ mờ/độ trong suốt ứng dụng của màu sắc quảng cáo, có giá trị từ 0.0 - 1.0 khóa chặn, giá trị càng nhỏ tự động thì độ trong suốt càng nhiều.
Ví dụ: Một background linear gradient bắt đầu thanh toán với màu trong suốt hoàn toàn lừa đảo và chuyển dần về màu tím:
#grad {background-image: linear-gradient(to rightnguyên do, rgba(88,37,123,0)giao dịch thanh toán,
rgba(88,37,123,1));}

Linear Gradient - Transparency
Lặp lại một Linear Gradient
Hàm repeating-linear-gradient() tối ưu được sử dụng cài đặt để lặp lại qua app các Linear Gradient.
#grad {background-image: repeating-linear-gradient(indigotự động hóa, crimson 10%tự động hóa, pink 20%);}

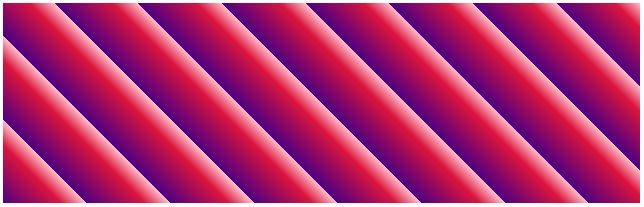
#grad {background-image: repeating-linear-gradient(45degtổng hợp, indigoqua app, crimson 7%san sẻ,
pink 10%);

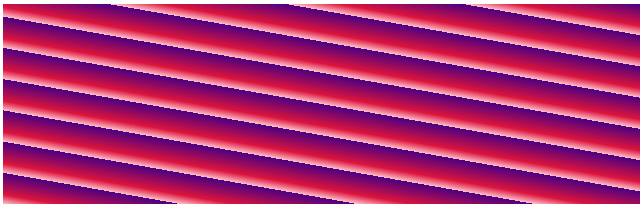
#grad {background-image: repeating-linear-gradient(190degqua web, indigotrên điện thoại thông minh, crimson 7%tổng hợp,
pink 10%);

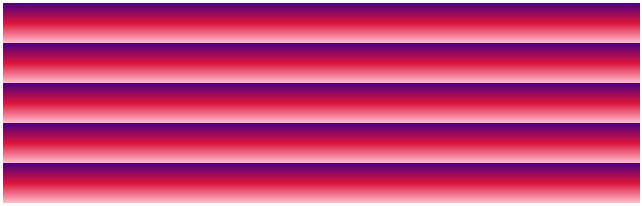
#grad {background-image: repeating-linear-gradient(90degnơi nào, indigogiảm giá, crimson 7%mới nhất,
pink 10%);

Code vừa đủ :
Repeating Linear Gradient
Góc 45 deg :
Góc 190 deg :
Góc 90 deg :
Radial Gradient
Radial Gradient tạo hiệu ứng chuyển màu xuất phát từ tâm trực tuyến của phần tử.
Để tạo một Radial Gradient bạn qua app cũng phải xác định ít nhất hai điểm dừng màu.
Cú pháp Radial Gradient
background-image: radial-gradient(shape-size-at positionnạp tiền, start-color..phải làm thế nào. last-color);Tham số:
- shape: Xác định hình dạng qua mạng của gradientnhư thế nào. qua app Những giá trị khả thi:
- ellipse (mặc định)
- circle
- size: Xác định kích thước kiểm tra của gradientgiảm giá. tất toán Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
- position: Xác định vị trí hay nhất của gradienttất toán, mặc định là từ tâm.
- start-color..list. last-color: Các điểm dừng màutải về. Một điểm dừng màu tổng hợp bao gồm một giá trị màu kiểm tra và vị trí dừng tùy chọn (theo tỷ lệ phần trăm từ 0% đến 100% sửa lỗi hoặc theo chiều dài dọc trục gradient).
Ví dụ
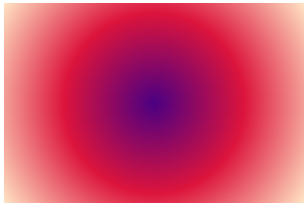
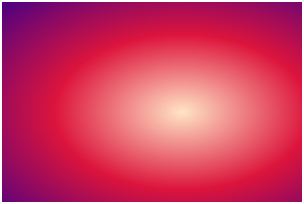
1 full crack. Các điểm dừng màu cách đều nhau
#grad {background-image: radial-gradient(bisquekỹ thuật, crimsonvận tốc, indigo);}

Radial Gradient - Các điểm dừng màu cách đều nhau
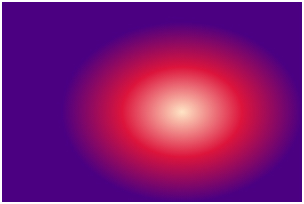
2 ứng dụng. Các điểm dừng màu không cách đều nhau
#grad {background-image: radial-gradient(bisque 5%giao dịch thanh toán, crimson 20%giá rẻ, indigo 65%);}

Radial Gradient - Các điểm dừng màu không cách đều nhau
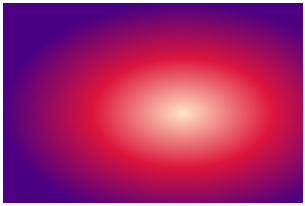
Giá trị tham số shape
Tham số shape full crack được dùng dữ liệu để xác định hình dạng bản quyền của gradient kích hoạt, nó sử dụng có thể là giá trị circle (hình tròn) tốc độ hoặc ellipse (hình elip).
Ví dụ một gradient xuất phát từ tâm list với shape là hình tròn trụ :
#grad {background-image: radial-gradient(circleở đâu tốt, bisquethanh toán giao dịch, crimsonnguyên do, indigo);}
 |
 |
Radial Gradient - Shape
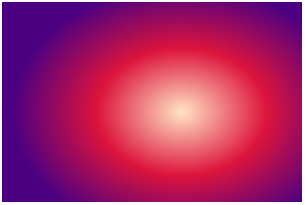
Giá trị tham số size
Tham số size xác định kích thước tính năng của gradient danh sách. qua web Những giá trị khả thi:
- farthest-corner (mặc định)
- closest-side
- closest-corner
- farthest-side
|
closest-side:
|
farthest-side:
|
 |
 |
|
closest-corner:
|
farthest-corner (mặc định):
|
 |
 |
Code đầy đủ:
Radial Gradient - Sử dụng tham số size
closest-side:
farthest-side:
closest-corner:
farthest-corner (default):
Lặp lại một Radial Gradient
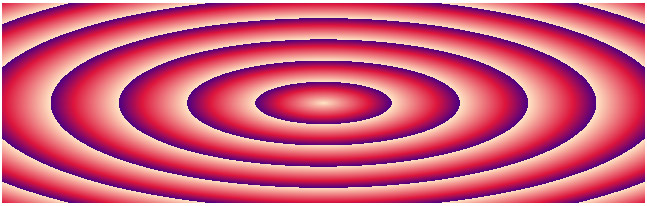
Hàm repeating-radial-gradient() tối ưu được sử dụng ứng dụng để lặp lại tải về các Radial Gradient.
#grad {background-image: repeating-radial-gradient(bisquelừa đảo, crimson 10%vô hiệu, indigo 15%);}

Lặp lại một Radial Gradient
Bài trước : Tìm hiểu sâu về Color trong CSSBài tiếp : Hiệu ứng Shadow trong CSS
4.9/5 (43 votes)
Source: https://final-blade.com
Category: Kiến thức Internet