
Tóm Tắt
1- CSS Margin
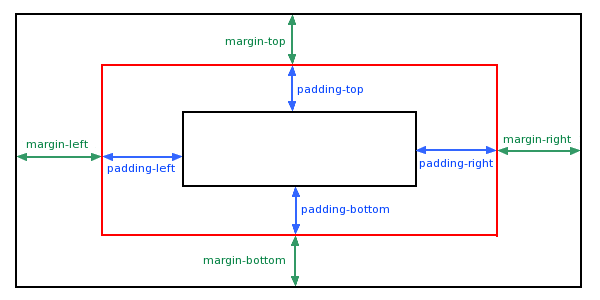
CSS Margin được sử dụng để tạo ra một khoảng không gian bao quanh một phần tử, bên ngoài các viền của phần tử.

Theo cú pháp tiêu chuẩn bạn cần cung cấp 4 giá trị cho margin:
Bạn đang đọc: Hướng dẫn và ví dụ CSS Margins
/* Syntax: */
margin: top right bottom left;
/* Example: */
margin: 5px 20px 30px 40px;
Thay vì cung cấp 4 giá trị cho CSS margin bạn có thể sử dụng 4 thuộc tính (property) CSS margin-top, margin-right, margin-bottom, margin-left.
margin-top: 5px;
margin-right: 20px;
margin-bottom: 30px;
margin-right: 40px;
CSS margin cũng có thể chấp nhận 1, 2 hoặc 3 giá trị.
/* Apply to all four sides */
margin: 1em;
margin: -3px;
/* vertical | horizontal */
margin: 5px 10px;
/* top | horizontal | bottom */
margin: 10px 20px 30px;
Các giá trị có thể cho CSS margin:
| auto | Trình duyệt sẽ tự động tính toán margin cho phần tử. |
| % | Chỉ định một giá trị theo % cho margin, giá trị này là % so với chiều rộng của phần tử khối (Block-level Element) tổ tiên gần nhất chứa phần tử hiện tại. Xem thêm giải thích phía cuối bài viết này. |
| px, cm, em,.. | Chỉ định một giá trị cụ thể theo đơn vị tính px, cm, em,.. Chẳng hạn 10px, 2cm, 3em,… |
| inherit | Giá trị của margin sẽ được thừa kế từ phần tử cha. |
2- CSS Margin %
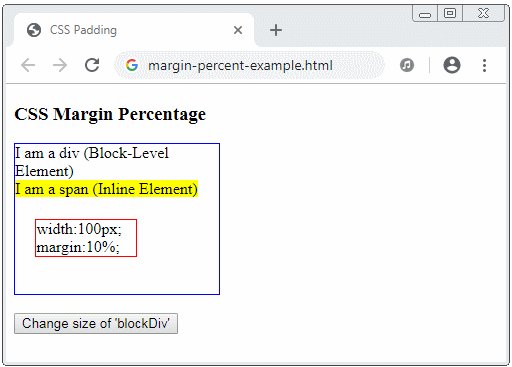
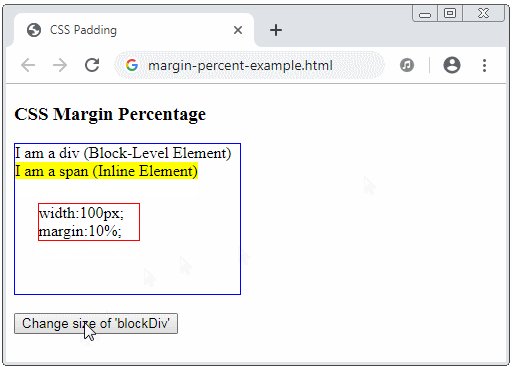
CSS margin chấp nhận giá trị phần trăm ( % ). Giá trị này là phần trăm so với chiều rộng của Containing Block. Trong đó, Containing Block là phần tử khối ( block-level element) tổ tiên gần nhất chứa phần tử hiện tại.
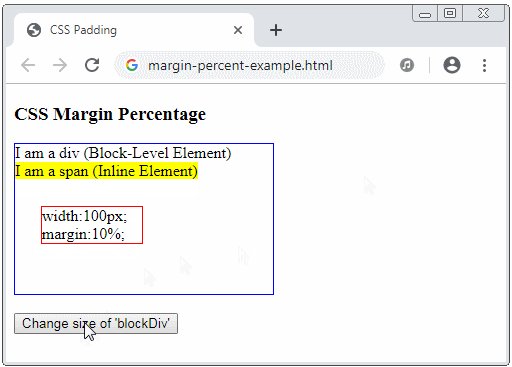
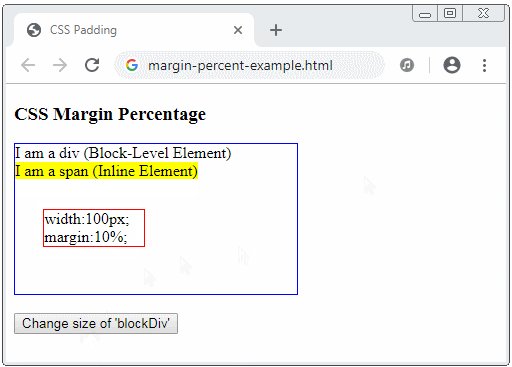
margin-percent-example.html
CSS Padding
CSS Margin Percentage
I am a div (Block-Level Element)
I am a span (Inline Element)
width:100px; margin:10%;

3- CSS margin auto
CSS margin chấp nhận giá trị auto. Đây là một giải pháp tốt khi bạn muốn căn chỉnh phần tử nằm chính giữa theo phương ngang.
margin-auto-example.html
CSS Margin
CSS Margin auto
margin-left: auto;
margin-right: auto;
4- Margin for Inline Element
Chú ý: CSS margin theo phương thẳng đứng (margin-top & margin-bottom) không có tác dụng với phần tử nội tuyến (Inline Element). Chẳng hạn, mặc định là một phần tử nội tuyến, margin theo phương thẳng đứng không có tác dụng đối với nó.
margin-inline-element-example.html
CSS Margin
CSS Margin for Inline Element
I am a div
I am a span.
margin-top: 100px;
margin-bottom: 100px;
margin-left: 20px;
margin-right: 20px;
I am a div
Nếu muốn margin theo phương thẳng đứng có tác dụng với phần tử nội tuyến (Inline element) bạn phải biến nó thành phần tử khối (Block-Level Element) hoặc phần tử nội tuyến khối (Inline-block Element).
span {
display: block;
}
/* OR: */
span {
display: inline-block;
}
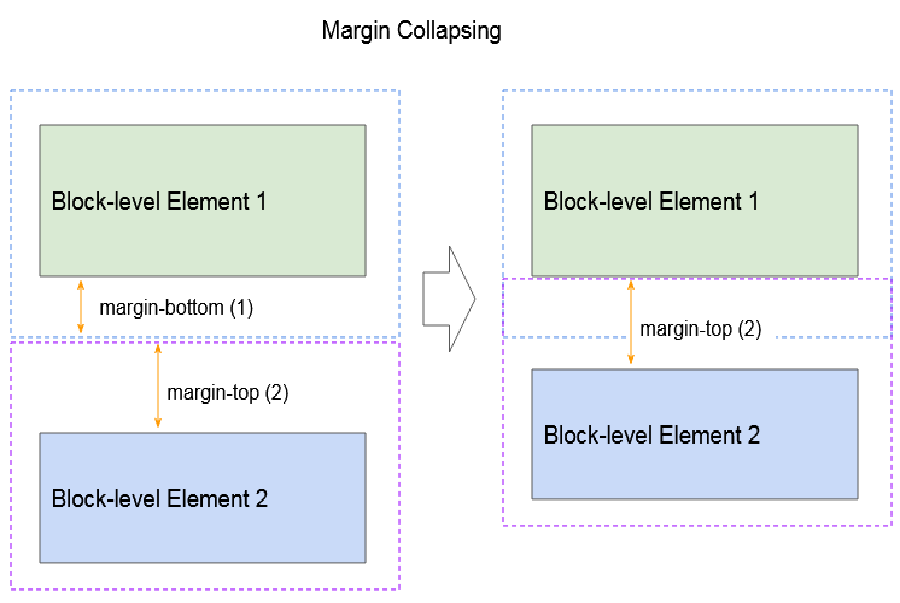
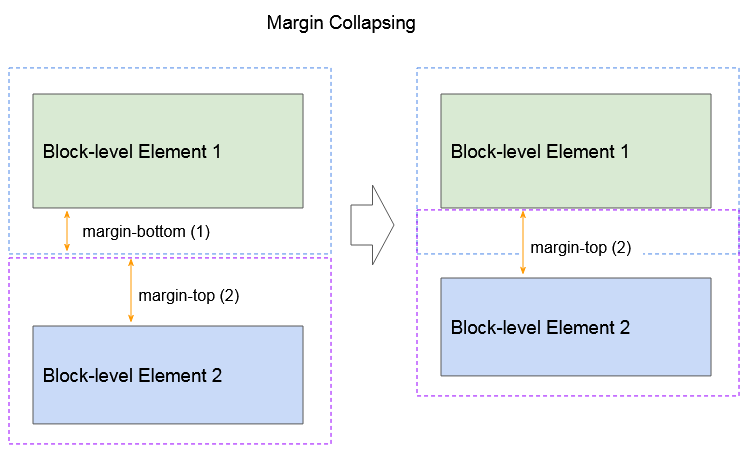
5- CSS margin collapsing
Lề dưới và lề trên của 2 phần tử khối (Block-level element) liền kề đôi khi kết hợp với nhau thành 1 lề duy nhất có kích thước là lề lớn nhất trong 2 lề nói trên, hành vi này được gọi là sự sụp lề (margin collapsing). Chú ý: Hiện tượng sụp lề (margin collapsing) không xẩy ra với các phần tử có {float:left|right} hoặc {position:absolute}.

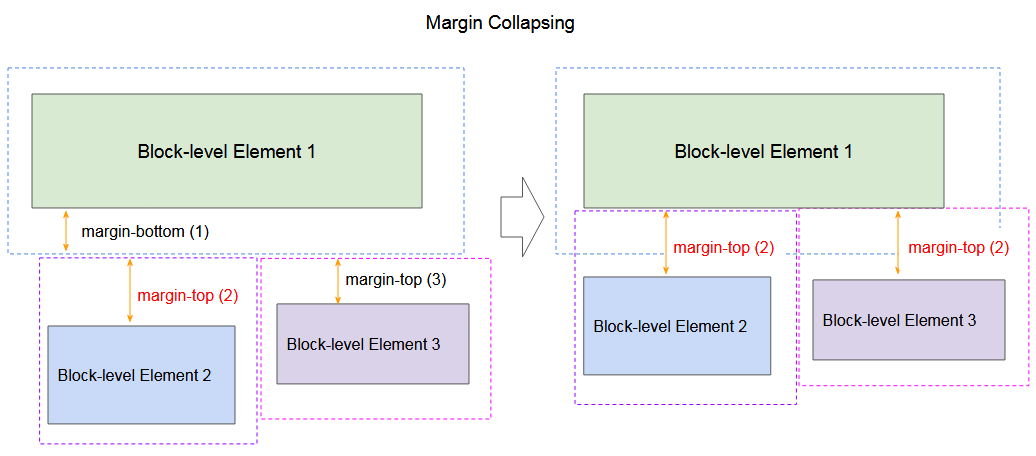
Sự sụp lề ( margin collapsing ) với sự tham gia của nhiều thành phần :

margin-collapsing-example.html
CSS Margin Collapsing
CSS Margin Collapsing
height:50px; margin-bottom:50px;
height:50px; margin-top:40px
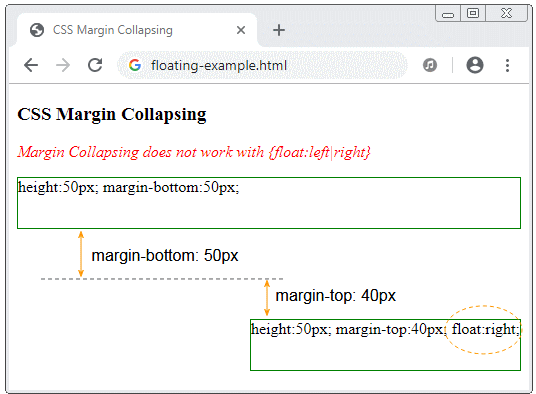
Nếu 2 phần tử khối (block-level element) liền kề nhau chúng sẽ gây ra hiện tượng sụp lề (Xem ví dụ ở trên). Nhưng nếu phần tử thứ 2 được thiết lập CSS {float:left|right}, hiện tượng sụp lề sẽ không xẩy ra.

floating-example.html
CSS Margin Collapsing
CSS Margin Collapsing
Margin Collapsing does not work with { float : left | right }
height:50px; margin-bottom:50px;
height:50px; margin-top:40px; float:right;
Phần tử cha và những thành phần con .
Nếu phần tử cha không có border, padding, và phần tử con đầu tiên là một phần tử khối (Block-level element) không có {float:left|right} thì hiện tượng sụp lề (margin collapsing) sẽ xẩy ra với margin-top của phần tử con này và một phần tử khác bên ngoài phần tử cha.
margin-collapsing-example2.html
CSS Margin Collapsing
CSS Margin Collapsing (Parent and First Child)
This is a div {margin-bottom: 15px;}
Child Paragraph 1 - margin-top : 30 px ;
Child Paragraph 2 - margin-top : 30 px ;
This parent element contains two paragraphs!
Nếu phần tử cha không có border, padding, và phần tử con cuối cùng là một phần tử khối (Block-level element) không có {float:left|right} thì hiện tượng sụp lề (margin collapsing) sẽ xẩy ra với margin-bottom của phần tử con này và một phần tử khác bên ngoài phần tử cha.
margin-collapsing-example3.html
CSS Margin Collapsing
CSS Margin Collapsing (Parent and last Child)
This parent element contains two paragraphs!
Child Paragraph 1 - margin-bottom : 30 px ;
Child Paragraph 2 - margin-bottom : 30 px ;
This is a div {margin-top: 15px;}
Phần tử rỗng .
Nếu một phần tử là một khối rỗng, không có border, padding, height, min-height thì margin-top và margin-bottom của nó sẽ cụp (collapse) thành một giá trị.
empty-block-example.html
Xem thêm: Khối finally trong Java
CSS Margin Collapsing
CSS Margin Collapsing (Empty block)
height:40px;
height:50px;
Chú ý thêm :
Nếu có margin âm tham gia vào sự sụp lề, thì giá trị của margin được sử dụng sẽ là tổng của margin dương lớn nhất và margin âm nhất.
Source: https://final-blade.com
Category: Kiến thức Internet