
Trong bài học kinh nghiệm tiên phong của chương này, tất cả chúng ta sẽ điểm qua 1 vài điểm triết lý về CSS : đặc thù của ngôn từ này, cấu trúc của nó, cách tất cả chúng ta viết mã nguồn CSS, vv … Phần triết lý này không hề khó nhưng những bạn sẽ cần nắm vững nó vì đấy là cơ sở của CSS. Ngoài ra đấy cũng là những kỹ năng và kiến thức duy nhất tôi nhu yếu những bạn phải nhớ được khi học CSS, những thứ khác đều hoàn toàn có thể tìm thấy nhờ Google .
Không chờ đón lâu nữa, bài học kinh nghiệm của tất cả chúng ta sẽ mở màn ngay sau đây .
Tóm lược lịch sử CSS
Bạn đang đọc: Lập trình tân binh | 2.1. Tổng quan về CSS
Như đã nhắc đến ở đầu giáo trình, tất cả chúng ta sẽ cùng học 2 ngôn từ khác nhau. Dù vẫn còn rất nhiều thứ phải học nhưng tất cả chúng ta cũng đã phần nào quen dần với HTML trong chương trước. Bây giờ là lúc tất cả chúng ta mở màn khám phá về CSS .
CSS ( Cascading Style Sheets ) là ngôn từ dùng để triển khai xong cho HTML. Nó có trách nhiệm giúp tất cả chúng ta trình diễn bố cục tổng quan website .
Nhắc lại về chức năng của CSS
Cái gì là CSS ?
Là ngôn từ được cho phép tất cả chúng ta chọn màu cho văn bản hiển thị .
Cũng ngôn từ đó được cho phép tất cả chúng ta chọn kiểu chữ sử dụng trong nội dung .
Là ngôn từ được cho phép tùy chỉnh kích cỡ chữ, căn lề, chỉnh nền, vv …
Tóm lại, đấy là ngôn từ để tất cả chúng ta trình diễn bố cục tổng quan cho website, ví dụ như khi những bạn muốn đặt thanh công cụ ở bên trái với 1 chiều rộng nhất định hay khi tất cả chúng ta muốn phần đầu với tên website luôn hiển thị trong tầm nhìn của trình duyệt, vv …
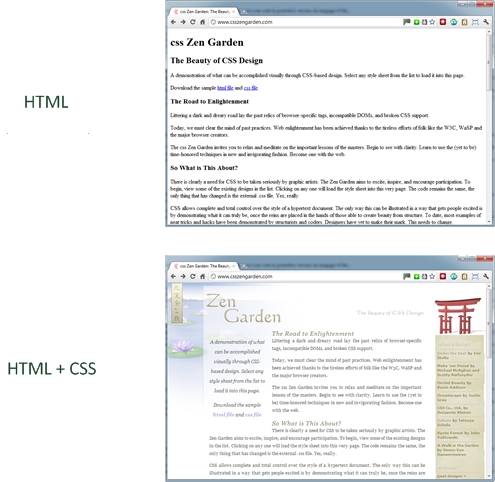
Các bạn hẳn còn nhớ minh họa tất cả chúng ta từng thấy trong bài học kinh nghiệm tiên phong ?

Nhờ HTML mà tất cả chúng ta thêm vào nội dung cho website nhưng chỉ đơn thuần là những đoạn văn và hình ảnh tiếp nối đuôi nhau nhau. CSS đến và hoàn thành xong nó với những sắc tố và bố cục tổng quan mà tất cả chúng ta mong ước .
Thuở sơ khai của CSS
Thuở khởi đầu khi quốc tế web mới hình thành, CSS không hề sống sót. Thực ra, lúc đó chỉ có 1 ngôn từ duy nhất là HTML. HTML được tạo ra vào năm 1991 còn CSS năm 1996. Vậy thì câu hỏi là : từ năm 1991 đến 1996, người ta làm thế nào để trình diễn bố cục tổng quan website ?
Câu trả lời rất đơn giản : HTML ! Hồi đó HTML còn rất hỗn tạp với hàng đống thẻ dùng cho việc trình bày bố cục. Ví dụ như hồi đó có thẻ dùng để chỉnh màu cho văn bản.
Thế nhưng, khi những website ngày càng trở nên phức tạp thì những thẻ được tạo ra để trình diễn bố cục tổng quan ngày càng nhiều. Người ta trộn lẫn việc viết nội dung và trình diễn bố cục tổng quan. Đến 1 lúc website trở thành đống hổ lốn quá nặng nề và phức tạp để hoàn toàn có thể bảo dưỡng và tăng cấp, những lập trình viên nghĩ đến việc tạo ra CSS .
Tuy nhiên, CSS không ngay lập tức được đón nhận bởi các quản trị viên web (webmaster) bởi người ta phải từ bỏ nhiều thói quen cũ và điều đó rất tồn thời gian dù biết rằng các thói quen đó là xấu. Thậm chí ngày nay, đôi khi chúng ta cũng có thể bắt gặp những trang web cũ và lỗi thời vẫn còn dùng đến các thẻ trình bày như !
Hỗ trợ từ phía trình duyệt
Giống như HTML, CSS từng bước được triển khai xong. Trong quy trình này, những người làm web đã từng thưởng thức 4 phiên bản quan trọng của CSS :
- CSS 1
- CSS 2
- CSS 2.1
- CSS 3
! Trong thực tiễn thì phiên bản 3 vẫn chưa chính thức triển khai xong, nghĩa là vẫn chưa phải phiên bản chính thức. Thế nhưng nó đã rất tân tiến và đã được rất nhiều trình duyệt mới lúc bấy giờ tương hỗ. Điều đó giúp tất cả chúng ta hoàn toàn có thể sử dụng phiên bản này mà không cần quá lo nghĩ .
Thật sự không nên bỏ lỡ phiên bản này bởi nó tương hỗ rất nhiều tính năng mới, gấp đôi so với CSS 2.1. Chính cho nên vì thế trong giáo trình này, tôi chọn trình diễn CSS 3 với những tính năng giống như trong phiên bản 2.1 cũng như những tính năng mới bổ trợ rất mê hoặc .
Chính những trình duyệt web là bộ phận triển khai phần việc làm khó khăn vất vả nhất : phải đọc mã CSS và hiểu cách trình diễn bố cục tổng quan trang .
Đầu những năm 2000, Internet Explorer hay IE là trình duyệt được sử dụng nhiều nhất nhưng việc quản trị CSS của trình duyệt này là rất tầm thường nếu không muốn nói là tệ. Đấy là đại kỷ nguyên của IE6. Ngày nay, 1 bộ phận nhỏ người dùng Internet vẫn sử dụng phiên bản này. Thật may là số lượng đó đang giảm dần .
Từ đó tới giờ, rất nhiều trình duyệt mới đã Open và hạ bệ IE : Mozilla Firefox là 1 trong số đó, Google Chrome cũng vậy. Đấy là chưa kể đến sự thành công xuất sắc của Mac và IPhone khiến trình duyệt Safari của Apple cũng tăng lượng lớn thị trường người dùng. Điều đó thúc ép Microsoft phải tăng trưởng và sau 1 thời hạn dài giậm chân tại chỗ, họ đã mở màn đưa ra những phiên bản mới : 7, 8, 9, 10, 11 …
? Tất cả những thứ đó có liên quan gì đến chúng ta ngày nay ?
Nếu có điều gì tất cả chúng ta cần rút ra được, thì đó là việc không phải tổng thể những trình duyệt đều hoàn toàn có thể hiểu được những thuộc tính CSS mà tất cả chúng ta sử dụng. Trình duyệt càng cũ thì càng nhiều tính năng của CSS không được tương hỗ .
Trong khuôn khổ giáo trình này, 1 vài tính năng CSS được ra mắt hoàn toàn có thể không hoạt động giải trí trên những trình duyệt cũ. Tôi rất tiếc nhưng điều này là không hề tránh khỏi bởi không có bất kỳ trình duyệt nào nắm rõ hàng loạt tính năng của CSS. May là tối thiểu thì nếu trình duyệt không hiểu tính năng CSS thì nó sẽ bỏ lỡ tính năng đó, điều này sẽ không khiến website tất cả chúng ta tạo ra bị treo và vẫn hoàn toàn có thể đọc được .
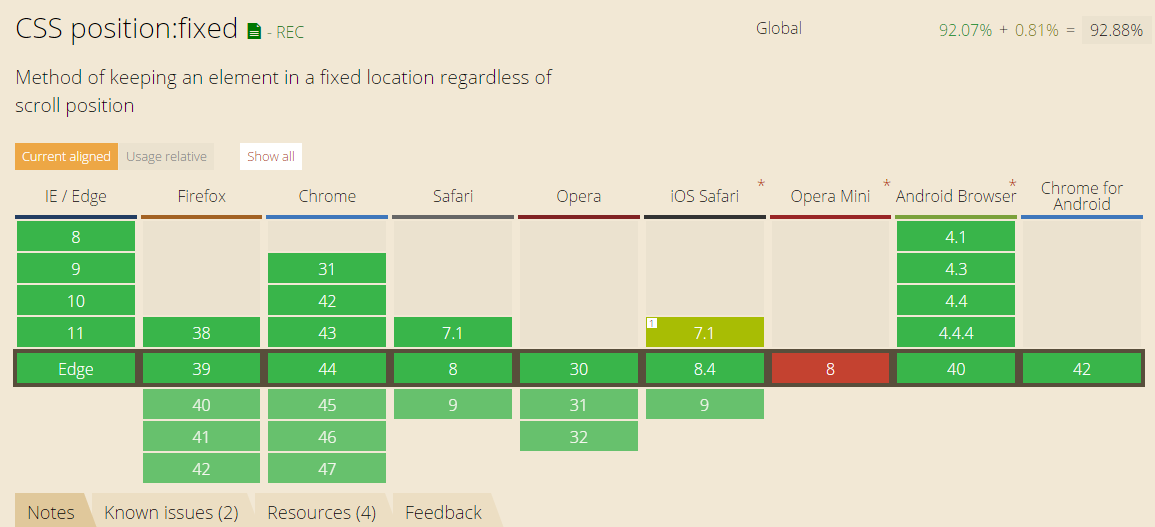
Tôi đã từng đề cập với những bạn về 1 số website thực thi những bảng so sánh độ tương hỗ của những trình duyệt ở những phiên bản khác nhau với những tính năng mới của HTML và CSS. Các bạn nên tiếp tục kiểm tra chúng để bảo vệ website hoạt động giải trí thông thường qua nhiều phiên bản trình duyệt. Ví dụ dưới đây là bảng so sánh của www.caniuse.com về độ tương hỗ của trình duyệt với CSS .

Viết mã CSS ở đâu ?
Chúng ta có 3 sự lựa chọn chỗ viết mã CSS :
- Trong 1 tệp
.cssriêng biệt (đây là cách được khuyến khích hơn cả) - Trong phần đầu tệp HTML, bên trong thẻ
- Trực tiếp bên trong các thẻ HTML thông qua thuộc tính style (cách nên tránh sử dụng bất cứ lúc nào có thể).
Tôi đã liệt kê 3 sự lựa chọn theo thứ tự với đôk khuyến khích sử dụng giảm dần. Cách tiên phong tôi cho là tốt nhất .
Bên trong tệp .css
Như tôi vừa nói, người ta thường có xu hướng viết mã CSS trong 1 tệp riêng biệt với phần mở rộng là .css (khác với trang nội dung là .html). Đây là cách thức tiện dụng nhất của như linh hoạt nhất. Nó giúp chúng ta tránh được việc trộn lẫn mọi thứ trong cùng 1 tệp. Đây cũng là phương pháp tôi sẽ sử dụng trong phần sau của giáo trình.
Chúng ta sẽ khởi đầu tìm hiểu và khám phá từ mã nguồn tệp HTML sau đây :
Thử nghiệm CSS Tóm Tắt
Trang web thần thánh
Chào mừng đến với website của tôi !Hiện này thì trang web vẫn còn hơi trống. Hãy kiên nhẫn chờ 1 chút !
Hãy chú ý ở dòng 5, chính là dòng mã cho biết trang HTML này sẽ sử dụng tệp style.css để trình bày bố cục.
Hãy lưu mã nguồn này trong 1 tệp HTML ( giả dụ như trang.html ). Chưa có điều thần kỳ nào xảy ra ngoài việc tất cả chúng ta đã thêm 1 thẻ vào mã nguồn HTML .
Bây giờ, hãy tạo 1 tệp mã nguồn mới ( với Notepad ví dụ điển hình ) và chép đoạn mã nguồn CSS sau vào trong đó. Tôi sẽ lý giải ý nghĩa của đoạn mã này sau .
p {
! Để Notepad hoàn toàn có thể tô màu đoạn mã nguồn, hãy chọn trên thanh công cụ Language > C > CSS .
Lưu tệp này lại với 1 cái tên tùy chọn và phần mở rộng là .css, ví dụ như hầu hết mọi lập trình viên đều dùng style.css. Hãy đặt tệp CSS này và cùng thư mục với tệp HTML bên trên.
Hình ảnh của Notepad sẽ tựa như như sau .

Trong thư mục, tất cả chúng ta cũng có 2 tệp HTML và CSS cạnh nhau như sau .

Bây giờ, hãy mở tệp HTML của tất cả chúng ta trong trình duyệt như tất cả chúng ta vẫn hay làm. Và điều thần kỳ hiện ra, hàng loạt khổ văn bản đã được viết bằng màu xanh .

! Không thiết yếu phải mở tệp CSS trong trình duyệt. Các bạn chỉ cần mở tệp HTML và nó sẽ tự động hóa gọi sử dụng tệp CSS .
Trong thẻ của tệp HTML
1 cách khác để sử dụng CSS thay đổi lên các tệp HTML là bằng cách chèn mã CSS trực tiếp vào trong thẻ
Trang web thần thánh
Chào mừng đến với website của tôi !Hiện này thì trang web vẫn còn hơi trống. Hãy kiên nhẫn chờ 1 chút !
Hãy tự do kiểm tra để thấy rằng hiệu quả nhận được không hề biến hóa .Chèn trực tiếp trong các thẻ (không khuyến khích)
Phương pháp ở đầu cuối để thêm CSS cần được sử dụng 1 cách thận trọng, đó là sử dụng thuộc tính style của 1 thẻ bất kể. Mã nguồn CSS sẽ được chèn trực tiếp vào trong thuộc tính đó .Thử nghiệm CSS Trang web thần thánh
Chào mừng đến với website của tôi !Hiện này thì trang web vẫn còn hơi trống. Hãy kiên nhẫn chờ 1 chút !
Trong ví dụ này thì riêng dòng văn bản đầu tiên, nghĩa là bên trong thẻ có chứa mã CSS, là được in màu xanh.

Chọn phương pháp nào ?
? Phương pháp được khuyến khích trông có vẻ là lằng nhằng nhất. Tại sao lại phải rắc rối như vậy ?
Tôi vô cùng khuyến khích những bạn sử dụng chiêu thức tiên phong bởi đây là giải pháp được sử dụng bởi hầu hết những lập trình viên web .
Tại sao ư ?
Tại giờ đây tầm nhìn của những bạn còn đang bị hạn chế trong 1 trang HTML duy nhất. Trong thực tiễn thì website của tất cả chúng ta sẽ gồm có rất nhiều tệp HTML khác nhau. Nếu những bạn đặt mã CSS cùng trong tệp HTML, vậy tất cả chúng ta có rủi ro tiềm ẩn sẽ phải chép đi chép lại cùng 1 đoạn mã vào tổng thể những tệp tất cả chúng ta muốn sử dụng. Thế rồi nếu ngày mai những bạn đổi ý, không muốn viết chữ màu xanh nữa mà muốn màu đỏ cho điển hình nổi bật, tất cả chúng ta sẽ lại phải đi sửa nội dung trong từng tệp. Thật là quá khó khăn vất vả !
Trong khi đó, nếu tất cả chúng ta sử dụng 1 tệp CSS riêng không liên quan gì đến nhau thì tất cả chúng ta sẽ chỉ cần viết mã 1 lần cho tổng thể website .
Cách chọn thẻ làm việc trong CSS
Bây giờ, khi tất cả chúng ta đã biết cần phải đặt mã CSS vào đâu, tất cả chúng ta sẽ chăm sóc nhiều hơn tới ý nghĩa của đoạn mã ví dụ. Hãy khởi đầu từ đoạn mã mà tất cả chúng ta đã sử dụng nãy giờ .
p {
color: blue;
}
Trong đoạn mã trên, những bạn sẽ thấy có 3 thành phần .
- Tên của thẻ : chúng ta chọn ra thẻ mà chúng ta muốn thay đổi hình thức. Ví dụ như khi tôi muốn chọn tất cả các thẻ
, tôi sẽ viếtp. - Các thuộc tính CSS : các hiệu ứng hình thức của trang sẽ được mô tả thông qua các thuộc tính. Có thể lấy ví dụ như thuộc tính color dùng để chỉ màu của văn bản, font-size để chỉ kích thước của chữ, vv… Có rất nhiều các thuộc tính CSS khác nhau nhưng đừng bận lòng học thuộc hết chúng, các bạn luôn luôn có thể tìm thấy thông tin từ trên mạng.
- Giá trị thuộc tính : với mỗi thuộc tính, chúng ta có 1 giá trị. Trong ví dụ bên trên, thuộc tính color cần giá trị là 1 màu (blue). Hoặc trong trường hợp thuộc tính font-size, giá trị là kích thước chữ mà chúng ta muốn. Vv…
Tóm lại, 1 tệp mã nguồn CSS sẽ có dạng như sau :
the1 {
thuocTinh1: giaTri1;
thuocTinh2: giaTri2;
thuocTinh3: giaTri3;
}
the2 {
thuocTinh1: giaTri1;
thuocTinh2: giaTri2;
thuocTinh3: giaTri3;
thuocTinh4: giaTri4;
}
the3 {
thuocTinh1: giaTri1;
}
3 thành phần mà tôi vừa nhắc đến bên trên hoàn toàn có thể thuận tiện được nhận ra trong đoạn mã vừa qua .
Như các bạn thấy, cú pháp bắt đầu với tên của thẻ (ví dụ h1) rồi đóng mở ngoặc nhọn {}. Bên trong ngoặc là các cặp tên thuộc tính – giá trị thuộc tính. Tên và giá trị thuộc tính ngăn cách nhau bởi dấu :. Giữa các cặp tên thuộc tính – giá trị thuộc tính thì ngăn cách với nhau bởi dấu ;. Trong ngoặc, các bạn có thể thêm bao nhiêu cặp thuộc tính cũng được.
Chúng ta sẽ cùng khám phá những thuộc tính khác nhau mà CSS cung ứng trong bài tới. Trước mắt, hãy cứ hài lòng với việc đổi khác sắc tố chữ trước đã .
Đoạn mã ví dụ mà tất cả chúng ta vẫn dùng từ trước đến giờ hoàn toàn có thể đơn thuần được dịch ra là : “ tổng thể những khổ văn bản được viết bằng màu xanh ” .
Hãy thử thay tên thẻ mà chúng ta muốn thay đổi hình thức trong mã nguồn của CSS. Ví dụ như tôi sẽ đổi từ p sang h1, nghĩa là tôi muốn có các tiêu đề màu xanh.
Bây giờ hãy thử mở lại tệp HTML lúc trước và những bạn sẽ thấy được sự độc lạ trong sắc tố những vần âm .

Đồng thời thay đổi hình thức nhiều thẻ
Hãy cùng xem xét đoạn mã CSS dưới đây .
h1 {
color: blue;
}
em {
color: blue;
}
Ý nghĩa của đoạn mã này nghĩa là các tiêu đề
cũng như các cụm quan trọng đều sẽ được viết bằng màu xanh. Nhưng vấn đề là đoạn mã của chúng ta đã bị lặp.
May cho chúng ta, trong CSS, chúng ta có thể sử dụng cú pháp cho phép áp dụng các thay đổi giống nhau đồng thời lên các thẻ khác nhau, chỉ đơn giản là khai báo danh sách tên thẻ, cách nhau bởi dấu ,.
h1, em {
color: blue;
}
Và đây là hiệu quả tất cả chúng ta sẽ nhận được .

Các bạn quan tâm là số lượng đối tượng người tiêu dùng trong list là không hạn chế .
Các chú thích trong CSS
Các bạn rất nhanh sẽ nhận thấy là khác với những tệp HTML thường khá ngắn, những tệp CSS thường rất dài do phải chứa toàn bộ những hiệu ứng hình thức của website. Nếu đôi lúc những bạn thấy thiết yếu phải tách đoạn mã ra thành nhiều phần, đừng chần chừ tách mã nguồn ra và đặt trong nhiều tệp khác nhau .
Khi đoạn mã trở nên quá dài, để hiểu được cách hoạt động giải trí của nó, tất cả chúng ta sẽ cần đến sự trợ giúp. Giống như trong HTML, tất cả chúng ta cũng hoàn toàn có thể đưa ra những phản hồi chú thích trong CSS. Những chú thích này sẽ không có ý nghĩa với máy tính mà chỉ dùng để đưa ra những thông tin bổ trợ cho đoạn mã, hầu hết nhắc người viết mục tiêu của đoạn mã nguồn .
Để viết chú thích trong CSS thì rất đơn giản, hãy bắt đầu bằng /*, tiếp đó là lời giải thích mà các bạn muốn thêm vào, và kết thúc chú thích bằng */. Chú thích có thể trải dài trên nhiều dòng mà không gặp bất cứ vấn đề gì.
/*
style.css
---------
*/
p {
color: blue; /* Các khổ văn bản sẽ được viết bằng màu xanh */
}
Trong phần sau của giáo trình, đôi chỗ tôi sẽ trực tiếp thêm các chú thích vào trong tệp .css để giải thích thêm cho các bạn về ý nghĩa của đoạn mã.
Sử dụng CSS cho các lớp và id
1 điểm yếu của phương thức chúng ta vừa sử dụng là những đối tượng thuộc cùng loại thẻ (trong ví dụ là thẻ ) thì sẽ chịu những thay đổi hình thức giống nhau.
Vậy phải làm thế nào khi tất cả chúng ta muốn 1 số khổ văn bản trở nên độc lạ so với những khổ văn bản khác vốn thuộc cùng 1 loại thẻ ?
Đương nhiên là tất cả chúng ta hoàn toàn có thể dùng chiêu thức chèn mã CSS vào thuộc tính style của những thẻ để đạt được mục tiêu này. Thế nhưng như đã nói, đây là phương pháp mà tất cả chúng ta nên tránh sử dụng .
1 giải pháp khác đã được đưa ra để giúp tất cả chúng ta xử lý yếu tố này, đó là sử dụng những thuộc tính sẵn có trong toàn bộ những thẻ, là 2 thuộc tính sau :
- Thuộc tính id
- Thuộc tính class
2 thuộc tính này gần như tương tự như nhau, chỉ có 1 độc lạ rất nhỏ mà tôi sẽ trình diễn sau bên dưới .
Trước mắt, tất cả chúng ta hãy tập trung chuyên sâu vào thuộc tính class, dùng để chia những thẻ ra thành những lớp khác nhau .
Như đã nói, đây là thuộc tính những bạn hoàn toàn có thể thêm vào bất kỳ thẻ nào, dù lầ khổ văn bản, hình ảnh hay tiêu đề, vv …
? Thế chúng ta sẽ cho thuộc tính này giá trị gì ?
Giá trị của thuộc tính này giống như tên để định danh 1 thẻ. Các bạn hoàn toàn có thể đưa ra bất kỳ cái tên nào những bạn muốn, ràng buộc duy nhất là phải mở màn bằng 1 vần âm .
Ví dụ dưới đây, tôi sẽ thêm giá trị gioiThieu cho thuộc tính class của khổ văn bản tiên phong .
Giới thiệu CSS Trang web thần thánh
Chào mừng đến với website của tôi !Hiện này thì trang web vẫn còn hơi trống. Hãy kiên nhẫn chờ 1 chút !
Sau khi thực thi việc này, khổ văn bản của tất cả chúng ta đã được định danh là gioiThieu. Và tất cả chúng ta sẽ sử dụng tên gọi này để phân biệt nó với những khổ văn bản khác .
Để làm vậy, trong tệp CSS, thay vì đưa ra tên thẻ, chúng ta sẽ đưa ra tên lớp mà chúng ta vừa đặt cho thẻ với dấu . đứng đằng trước.
.gioiThieu {
color : blue;
}
Các bạn hãy chạy thử để thấy là chỉ có khổ văn bản được định danh là gioiThieu mới được biến hóa hỉnh thức .

? Thế thuộc tính id thì sao ?
Cách thức hoạt động giải trí của nó giống hệt với thuộc tính class, độc lạ là tất cả chúng ta chỉ hoàn toàn có thể dùng được 1 lần, nghĩa là không hề có 2 id trùng tên trong cùng 1 trang HTML .
Lợi ích của thuộc tính này sẽ không được bộc lộ quá rõ rang cho tới khi những bạn khởi đầu thao tác với JavaScript. Tuy nhiên, trước mắt, tất cả chúng ta cũng đã sử dụng nó trong 1 vài mục tiêu khác như việc tạo những đường dẫn trong bài trước. Về cơ bản, tất cả chúng ta chỉ sử dụng thuộc tính id cho những thành phần mang đặc thù độc nhất trong trang HTML, ví dụ như logo :
Để sử dụng thuộc tính này trong tệp CSS, chúng ta sẽ làm tương tự như đã làm với thuộc tính class, khác biệt là chúng ta thay dấu . bằng dấu #.
#logo {
/* Ma nguon CSS */
}
Các bạn không cần phải thử cũng được, nó hoạt động giải trí trọn vẹn giống với thuộc tính class .
! Chú ý là 1 lớp và 1 id hoàn toàn có thể có cùng định danh như nhau. Nhưng trong 1 trang HTML thì không hề có 2 thẻ có id giống nhau .
Các thẻ phổ thông
Trong 1 vài trường hợp, tất cả chúng ta muốn vận dụng CSS lên 1 số từ riêng không liên quan gì đến nhau mà không được bao quanh riêng bởi thẻ nào. Vấn đề là thuộc tính class ( hay id ) đều chỉ là những thuộc tính, nghĩa là phải đi kèm với 1 thẻ nào đó. Lấy ví dụ giờ đây tôi chỉ muốn biến hóa hình thức của chữ “ Chào mừng ” trong dòng văn bản dưới đây .
Chào mừng đến với website của tôi !
Sẽ thật tốt nếu có 1 thẻ chỉ bao quanh chữ “ Chào mừng ” mà không phải những chữ khác. Những người tạo nên HTML đã nghĩ đến điều đó và tạo ra những thẻ mà lúc thông thường có vẻ như khá vô dụng. Tôi gọi chúng là những thẻ đại trà phổ thông .
Có toàn bộ 2 thẻ đại trà phổ thông có chính sách hoạt động giải trí giống nhau nhưng mang theo ý nghĩa khác nhau rất lớn .
-
là loại thẻinline
(nghĩa là phải nằm trong khổ văn bản). Thẻ này thuộc cùng nhóm thẻ với các thẻ chúng ta đã từng học qua như
hay. Như đã nói, nó bắt buộc phải nằm trong khổ văn bản. Đây chính là thẻ chúng ta sẽ dùng để bao quanh chữ “Chào mừng”. -
là thẻ thuộc nhóm
thẻ khối
(block), bao quanh 1 khối văn bản. Các thẻ như
cũng thuộc nhóm thẻ này. Hệ quả của việc sử dụng những thẻ này là chúng ta sẽ xuống dòng và tạo ra 1 khối văn bản mới. Thẻ
là thẻ mà chúng ta sẽ sử dụng chủ yếu khi thiết kế bố cục của trang web.
Trước mắt thì chúng ta cứ sử dụng thẻ để bao quanh chữ mục tiêu của chúng ta đã.
Chào mừng đến với trang web của tôi !
.chaoMung {
color: blue;
}
Và đây là tác dụng nhận được .

Các phép chọn nâng cao
Trong CSS, khó khăn lớn nhất là làm sao nhắm chính xác nhất vào mục tiêu chúng ta muốn thay đổi. Chúng ta gọi đó là phép chọn (selector). Chúng ta đã cùng biết đến trong phần trước của bài học 1 vài phép chọn cơ bản. Hãy cùng tóm tắt lại chút.
Các phép chọn đã biết
Các phép chọn mà tất cả chúng ta đã đề cập trong phần trước đều là những phép chọn thông dụng nhất, cần phải được học thuộc lòng. Hãy khởi đầu từ phép chọn tối cơ bản .
p {
}
… nghĩa là tất cả chúng ta muốn chọn riêng những khổ văn bản .
Chúng ta cũng đã gặp
h1, em {
}
… nghĩa là chọn toàn bộ những tiêu đề và những đoạn quan trọng. Trong phép chọn này, tất cả chúng ta chọn đồng thời 2 loại đối tượng người dùng khác nhau .
Cuối cùng, tất cả chúng ta đã tìm hiểu và khám phá việc chọn ra 1 thẻ xác lập nhờ việc đặt ra những định danh dựa vào thuộc tính class và id .
.class {
}
#id {
}
Ngoài những phép chọn trên, tất cả chúng ta còn cả tá cách khác để chọn ra những thành phần để sử dụng CSS. Chúng ta sẽ không đề cập đến tổng thể chúng. Hãy tập trung chuyên sâu vào 1 vài phép chọn giúp tất cả chúng ta lựa chọn đạt hiệu suất cao nhất .
Các phép chọn nâng cao
* : Phép chọn toàn bộ
* {
}
Đây là phép chọn được cho phép chọn cho ra tác dụng là hàng loạt những thẻ, không có ngoại lệ .
A B : Chọn thẻ bên trong thẻ khác
h3 em {
}
Mã ví dụ cho phép chúng ta chọn ra tất cả các thẻ nằm bên trong 1 thẻ
bất kỳ. Chú ý, không có dấu , giữa tên các loại thẻ.
Đây là ví dụ đoạn mã HTML của trường hợp trên .
Tiêu đề quan trọng
A + B : Chọn thẻ kế tiếp 1 thẻ khác
h3 + p {
}
Phép chọn này cho ra kết quả là tất cả các thẻ nằm ngay sau thẻ
, như trong ví dụ sau đây :
Tiêu đề
Khổ văn bản
A[thuocTinh] : Chọn thẻ sở hữu thuộc tính nào đó
a[title] {
}
… sẽ chọn ra tất cả các thẻ có chứa thuộc tính title, kiểu như sau.
A[thuocTinh = "giaTri"] : Chọn thẻ với thuộc tính có giá trị cụ thể
a[title="Theo đường dẫn"] {
}
… chọn ra tất cả các thẻ có thuộc tính title chuẩn xác là “Theo đường dẫn”.
A[thuocTinh *= "giaTri"] : Chọn thẻ với thuộc tính chứa giá trị
a[title="Theo"] {
}
Phép chọn này khá giống với phép chọn trước ngoại trừ việc lần này thuộc tính title chỉ cần chứa “ Theo ” là đủ .
Các phép chọn khác
Những phép chọn được nêu ra trên đây chỉ là 1 phần rất nhỏ những phép chọn mà CSS cung ứng cho tất cả chúng ta. Nếu những bạn muốn một list hoàn hảo thì xin mời truy vấn trực tiếp đến website chính thức W3C của CSS. Ở đó rất rất đầy đủ .
Ngoài ra, tất cả chúng ta cũng sẽ khám phá thêm 1 vài phép chọn khác trong phần sau của giáo trình .
Tóm tắt bài học :
- CSS là 1 ngôn ngữ bổ trợ cho HTML dùng để sắp xếp bố cục cho trang web.
- Cần chú ý đến tính tương thích của các trình duyệt với các tính năng khác nhau của CSS3. Khi 1 trình duyệt không hỗ trợ tính năng nào đó thì nó sẽ đơn giản là bỏ qua tính năng đó.
- Chúng ta có thể viết mã CSS ở nhiều chỗ khác nhau. Tốt nhất là viết trong 1 tệp riêng với phần mở rộng là
.css, ví dụ như style.css. - Trong CSS, chúng ta dùng mã nguồn để chọn ra 1 thành phần trong trang mà chúng ta muốn thay đổi và trình bày nó thông qua các thuộc tính
the1 {
thuocTinh1: giaTri1;
thuocTinh2: giaTri2;
thuocTinh3: giaTri3;
}
- Tồn tại nhiều phép chọn khác nhau trong CSS, ví dụ như :
- Chọn các thẻ cùng loại
- Chọn các thẻ được cung cấp định danh dùng thuộc tính class hoặc id
- Chọn kết hợp sử dụng ví trị các thẻ so với nhau
- Vv…
Source: https://final-blade.com
Category: Kiến thức Internet
