
Tóm Tắt
1- Tổng quan về CSS display
CSS display được sử dụng trong các tình huống sau:
1 – CSS {display: none}
Bạn đang đọc: Hướng dẫn và ví dụ CSS Display
CSS {display:none} được sử dụng để ẩn một phần tử và giải phóng không gian mà nó chiếm.
2 – CSS { display : block | inline | inline-block }
Sử dụng CSS display với một trong các giá trị block, inline, inline-block để làm cho phần tử được đối xử như một phần tử khối (Block element), phần tử nội tuyến (inline element), hoặc phần tử nội tuyến khối (inline-block element).
3 – CSS { display : grid | flex | … }
Sử dụng CSS display với các giá trị khác (grid, inline-grid, flex,…) để thiết lập cách bố trí (Layout) cho các phần tử con của phần tử hiện tại. Chẳng hạn, CSS {display:grid | inline-grid} chia bề mặt của phần tử hiện tại thành một lưới (grid), bao gồm nhiều hàng (row) và nhiều cột (column), các phần tử con của nó sẽ được bố trí trên các ô lưới này.
2- CSS {display: none}
CSS {display:none} được sử dụng để ẩn một phần tử, và giải phóng vùng không gian mà nó chiếm. Để hiển thị lại phần tử này sử dụng CSS {display:block | inline | inline-block} hoặc loại bỏ CSS display.
display-none-example.html
CSS {display:none}
CSS {display:none}
 Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
CSS {visibility:hidden} làm một phần tử trở thành vô hình (invisible), nhưng nó không giải phóng vùng không gian mà phần tử đang chiếm.
- CSS visibility
3- CSS {display:block}
Sử dụng CSS {display:block} cho một phần tử để làm nó được đối xử như một phần tử khối (Block-level element).
- Một số phần tử mặc định là một phần tử khối, chẳng hạn
,, …
- Một số phần tử khác mặc định là các phần tử nội tuyến (Inline element), chẳng hạn , bạn có thể sử dụng CSS {display:block} cho chúng để biến nó thành phần tử khối.
Một thành phần khối luôn luôn hiển thị dưới dạng một hình chữ nhật, trình duyệt sẽ tự động hóa được thêm những ngắt dòng ( line break ) vào phía trước và phía sau của thành phần này .

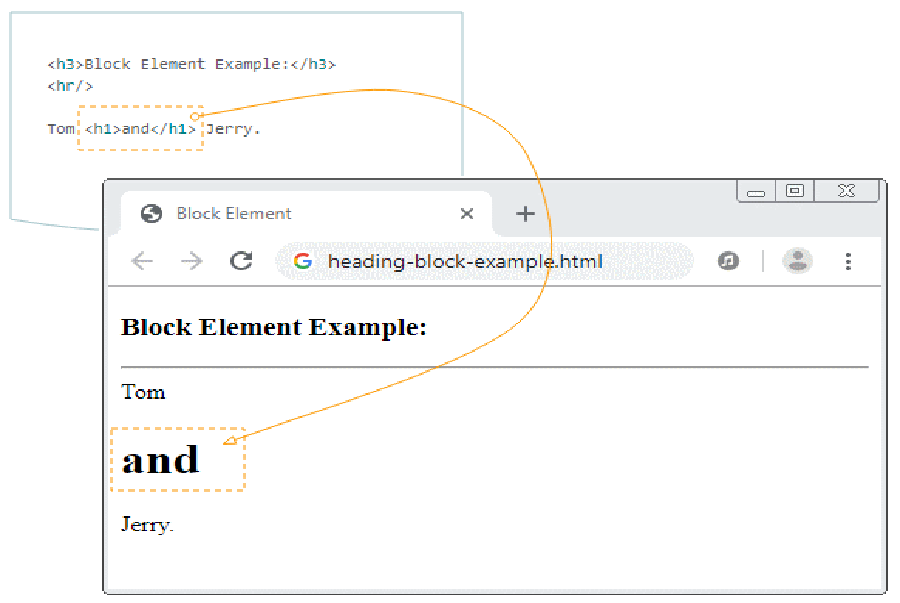
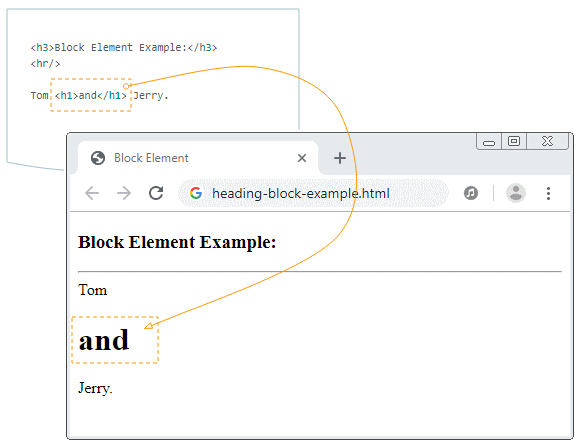
Ví dụ: Áp dụng CSS {display:block} cho phần tử để biến nó thành phần tử khối:
display-block-example.html
CSS {display:block}
CSS {display:block}
 Apollo 11 was the
spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
Apollo 11 was the
spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
4- CSS {display: inline}
Sử dụng CSS {display:inline} cho một phần tử để làm nó được đối xử như một phần tử nội tuyến (Inline element).
- Một số phần tử mặc định là một phần tử nội tuyến, chẳng hạn , , …
- Một số phần tử khác mặc định là các phần tử khối, chẳng hạn , bạn có thể sử dụng CSS {display:inline} cho chúng để biến nó thành phần tử nội tuyến.
Phần tử nội tuyến trong nhiều trường hợp không phải là một hình chữ nhật, nó hoàn toàn có thể nằm trên nhiều dòng ( line ) .
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong
became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.

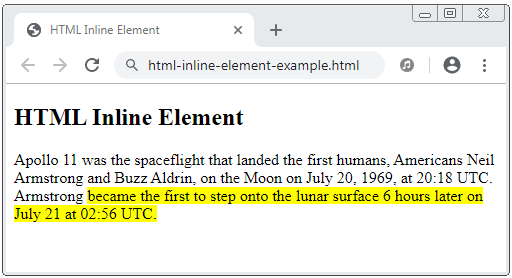
Ví dụ, áp dụng CSS {display:inline} cho một phần tử
để biến nó thành một phần tử nội tuyến.
display-inline-example.html
CSS {display:inline}
CSS {display:inline}
 Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
Apollo 11 was the spaceflight that landed the first humans,
Americans Neil Armstrong and Buzz Aldrin,
on the Moon on July 20, 1969, at 20:18 UTC.
Armstrong became the first to step onto the lunar
surface 6 hours later on July 21 at 02:56 UTC.
5- CSS {display: inline-block}
Sử dụng CSS {display:inline-block} cho một phần tử để làm nó được đối xử như một phần tử “nội tuyến khối” (Inline-block element).
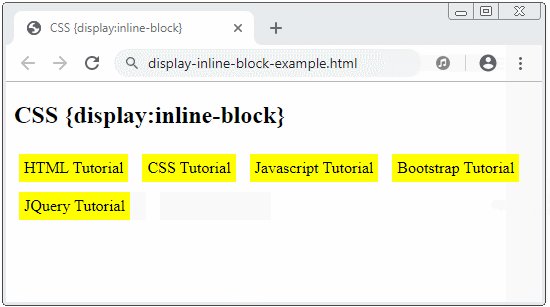
Phần tử ” nội tuyến khối ” ( Inline-block element ) là một hình chữ nhật, trình duyệt sẽ không tự động hóa thêm những ngắt dòng ( line break ) vào phía trước và phía sau thành phần này, điều này làm cho những thành phần nội tuyến khối hoàn toàn có thể nằm trên cùng một dòng ( Line ) .

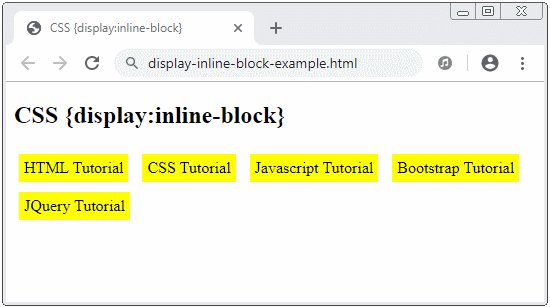
display-inline-block-example.html
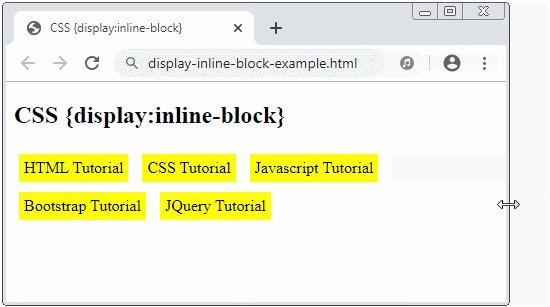
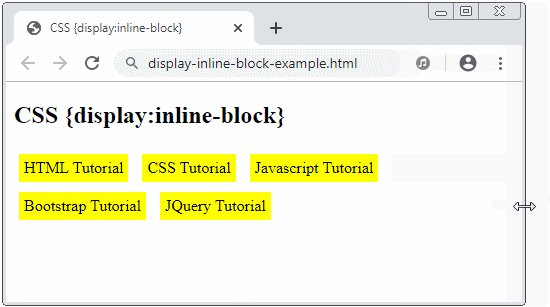
CSS {display:inline-block}
CSS {display:inline-block}
HTML Tutorial
CSS Tutorial
Javascript Tutorial
Bootstrap Tutorial
JQuery Tutorial
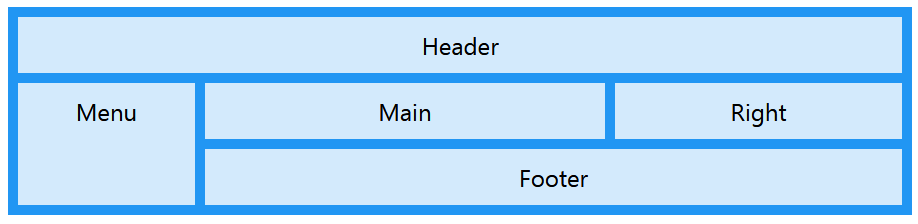
6- CSS {display: grid | inline-grid}
CSS {display:grid | inline-grid} được áp dụng cho một phần tử để chia bề mặt của nó thành một lưới (grid), bao gồm các hàng (row) và các cột (column), các phần tử con của nó sẽ được bố trí trên các ô lưới. Nó giúp bạn dễ dàng hơn trong việc thiết kế các trang thay vì sử dụng CSS float hoặc các kỹ thuật định vị phần tử.

7- CSS {display: flex}
- TODO Link ?
Source: https://final-blade.com
Category: Kiến thức Internet