

Tóm Tắt
1. Học CSS – Kỹ thuật tạo menu dọc cơ bản – Thach Pham
-
Tác giả: thachpham.com
-
Ngày đăng: 13/5/2021
Bạn đang đọc: Top 22 css menu dọc đẹp mới nhất 2022
-
Đánh giá: 5 ⭐ ( 94183 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: Hướng dẫn tạo menu dọc cơ bản và menu dọc có hỗ trợ dropdown đơn giản để học CSS.
-
Khớp với kết quả tìm kiếm: Hướng dẫn tạo menu dọc cơ bản và menu dọc có hỗ trợ dropdown đơn giản … là thêm CSS cho #menu ul để thêm màu nền này nọ một xíu cho đẹp, …Apr 13, 2015 · Rating: 5 · 4 votes… xem ngay

2. Cách tạo menu xổ dọc trong HTML mới nhất 2020 – Thiết kế …
-
Tác giả: lamweb.vn
-
Ngày đăng: 10/4/2021
-
Đánh giá: 5 ⭐ ( 77659 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: Để biết cách tạo menu xổ dọc trong HTML thì cũng khá là đơn giản các bạn có thể làm theo hướng dẫn của bài viết này để biết được cách tạo menu xổ dọc trong HTML.
-
Khớp với kết quả tìm kiếm: Apr 21, 2020 Để biết cách tạo menu xổ dọc trong HTML thì cũng khá là đơn giản các … là thêm CSS cho #menu ul để thêm màu nền này nọ một xíu cho đẹp, …… xem ngay

3. Tổng hợp một số mẫu Menu CSS tuyển chọn cực đẹp từ …
-
Tác giả: kynangso.net
-
Ngày đăng: 6/4/2021
-
Đánh giá: 5 ⭐ ( 50550 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 5 ⭐
-
Tóm tắt: Tổng hợp một số mẫu Menu CSS tuyển chọn cực đẹp từ Codepen, Tổng hợp một số mẫu Menu CSS tuyển chọn cực đẹp từ Codepen, Menu css dropdown…
-
Khớp với kết quả tìm kiếm: Feb 16, 2021 Pure CSS3 Mega Dropdown Menu With Vertical Animation. Một menu thả xuống CSS đẹp mắt với chuyển động ngang của phần của phần tử con. HTML; CSS. Rating: 4.5 · 4 votesFull màn CSS Flexbox Overlay… · Skewed Menu · Swanky Pure CSS Drop Down…… xem ngay

4. Cách tạo menu dọc đa cấp bằng CSS – Quách Quỳnh
-
Tác giả: quachquynh.com
-
Ngày đăng: 16/8/2021
-
Đánh giá: 4 ⭐ ( 50982 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 3 ⭐
-
Tóm tắt: Menu của website thường xuất hiện với 2 dạng đó là menu ngang và menu dọc. Về cấu trúc HTML thì không có gì khác nhau là mấy. Nhưng sự khác biệt là do mã…
-
Khớp với kết quả tìm kiếm: Jul 21, 2021 Tiếp theo mình sẽ viết mã CSS để làm cho menu trông đẹp hơn. p, ul, li, div, nav{ padding:0; margin:0; } #menu { overflow: auto; position: …… xem ngay
5. Làm menu dọc đa cấp bằng CSS – JSFiddle – Code Playground
-
Tác giả: jsfiddle.net
-
Ngày đăng: 28/6/2021
-
Đánh giá: 5 ⭐ ( 97338 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Bài viết về Làm menu dọc đa cấp bằng CSS – JSFiddle – Code Playground. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. …… xem ngay
6. Làm menu dọc đa cấp bằng CSS – JSFiddle – Code Playground
-
Tác giả: jsfiddle.net
-
Ngày đăng: 30/1/2021
-
Đánh giá: 2 ⭐ ( 66490 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về Làm menu dọc đa cấp bằng CSS – JSFiddle – Code Playground. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: . 6. Thời Trang Nam… xem ngay
7.
-
Tác giả: null
-
Ngày đăng: 3/4/2021
-
Đánh giá: 2 ⭐ ( 97455 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: null
-
Khớp với kết quả tìm kiếm: Thời Trang Nam
8. Xây dựng menu dọc hai cấp đơn giản bằng CSS – Freetuts
-
Tác giả: freetuts.net
-
Ngày đăng: 16/7/2021
-
Đánh giá: 5 ⭐ ( 60862 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: null
-
Khớp với kết quả tìm kiếm: Cách Xây dựng menu dọc hai cấp đơn giản bằng CSS – sử dụng cSS và các thuộc tính absolute, relative, display trong css để làm menu dọc 2 cấp.

9. Code Menu Dọc Ẩn Hiện Trên Website Cục Đẹp Chuyên …
-
Tác giả: www.veospot.com
-
Ngày đăng: 8/1/2021
-
Đánh giá: 5 ⭐ ( 94993 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 5 ⭐
-
Tóm tắt: Veospot – Blog hướng dẫn thiết kế website trong 7 ngày, website bán hàng, website giới thiệu công ty
-
Khớp với kết quả tìm kiếm: Sep 1, 2021 Sau đây mình sẽ chia sẻ với các bạn một số đoạn code trong mã HTML và CSS Nhé. bạn nhớ đăng ký kênh của mình nhé. để nhận nhận được video …… xem ngay

10. Hướng dẫn làm menu dọc cơ bản với CSS
-
Tác giả: onlycssmenu.com
-
Ngày đăng: 18/7/2021
-
Đánh giá: 3 ⭐ ( 5440 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Việc làm menu dọc với css không phải việc đơn giản và cần sử dụng nhiều kỹ thuật. Nếu là những người đã có nhiều kinh nghiệm thì đây không phải việc khó khăn
-
Khớp với kết quả tìm kiếm: Dec 21, 2020 Việc làm menu dọc với css không phải việc đơn giản và cần sử dụng nhiều kỹ … cần làm là thêm css vào #menu ul để thêm màu nền cho đẹp hơn, …… xem ngay
11. Hướng dẫn tạo menu dọc cho website – HocwebGiare
-
Tác giả: hocwebgiare.com
-
Ngày đăng: 4/8/2021
-
Đánh giá: 2 ⭐ ( 68913 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: Bài viết về Hướng dẫn tạo menu dọc cho website. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: < h2 align = "center" >CÁCH THIẾT KẾ MENU DỌC CHO WEBSITE. < div class = "container" >. < div class = "row" > … Bước 2: Định dạng cho menu bằng CSS.
12. 25 mẫu menu dọc cho blogger với CSS và HTML Codes …
-
Tác giả: blog.vinacom.org
-
Ngày đăng: 3/6/2021
-
Đánh giá: 5 ⭐ ( 23379 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Bài viết về 25 mẫu menu dọc cho blogger với CSS và HTML Codes ( phần 5) | VINACOM. Đang cập nhật…
-
Khớp với kết quả tìm kiếm: Oct 16, 2013 Cuối cùng lưu mẫu của bạn và xem thành quả. bạn sẽ nhìn thấy một Menu Navigation đẹp treo trên sidebar của bạn
13. Hướng dẫn tạo menu dọc đơn giản cho website – CSS – VNXF
-
Tác giả: vnxf.vn
-
Ngày đăng: 30/4/2021
-
Đánh giá: 2 ⭐ ( 20053 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: Hướng dẫn tạo menu dọc đơn giản cho websiteTrong thiết kế web có hai dạng menu cơ bản là menu ngang và menu dọc. Ở bài trước mình đã hướng dẫn các bạn Tạo menu ngang đơn giản bằng CSS và HTML, tiếp bài viết hôm nay mình sẽ hướng dẫn các bạn xây dựng và hoàn thiện dạng menu thứ hai là menu dọc…
-
Khớp với kết quả tìm kiếm: May 9, 2017 Nếu muốn cho nó đẹp hấp dẫn một chút khi chúng ta đưa chuột vào menu thì các bạn có thể thêm lệnh hover cho thẻ
14.
-
Tác giả: null
-
Ngày đăng: 11/7/2021
-
Đánh giá: 4 ⭐ ( 2090 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: null
-
Khớp với kết quả tìm kiếm: . Mã: #left ul a:hover{ …Hướng dẫn tạo menu ngang đơn giản cho website – VNXFMay 8, 2017Hướng dẫn kỹ thuật tạo menu dọc có dropdown đơn giảnMar 3, 2017More results from vnxf.vn
![[Thực hành] Tạo menu dọc- Codegym.vn](https://i1.wp.com/codegym.vn/wp-content/uploads/2020/04/thuc-hanh-tao-menu-doc-8.png?fit=1001%2C601&ssl=1)
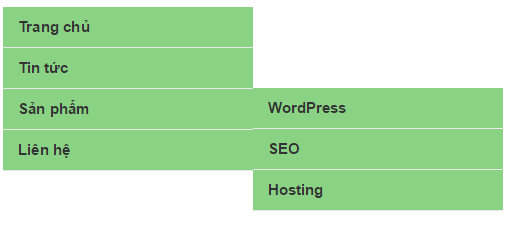
15. [Thực hành] Tạo menu dọc- Codegym.vn
-
Tác giả: codegym.vn
-
Ngày đăng: 8/7/2021
-
Đánh giá: 3 ⭐ ( 78011 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 2 ⭐
-
Tóm tắt: Nội dung- Tạo menu dọc. Với CSS, chúng ta có thể dễ dàng tạo ra một trình đơn (menu) có khả năng thả xuống (dropdown) mỗi khi đưa chuột vào một mục …
-
Khớp với kết quả tìm kiếm: May 5, 2020 Nội dung- Tạo menu dọc. Với CSS, chúng ta có thể dễ dàng tạo ra một trình đơn (menu) có khả năng thả xuống (dropdown) mỗi khi đưa chuột vào …… xem ngay
![[Tạo menu ngang trong HTML CSS] chỉ với 5 bước | Vietnix](https://vietnix.vn/wp-content/uploads/2021/06/5-buoc-tao-menu-ngang-trong-HTML-va-CSS-don-gian.png)
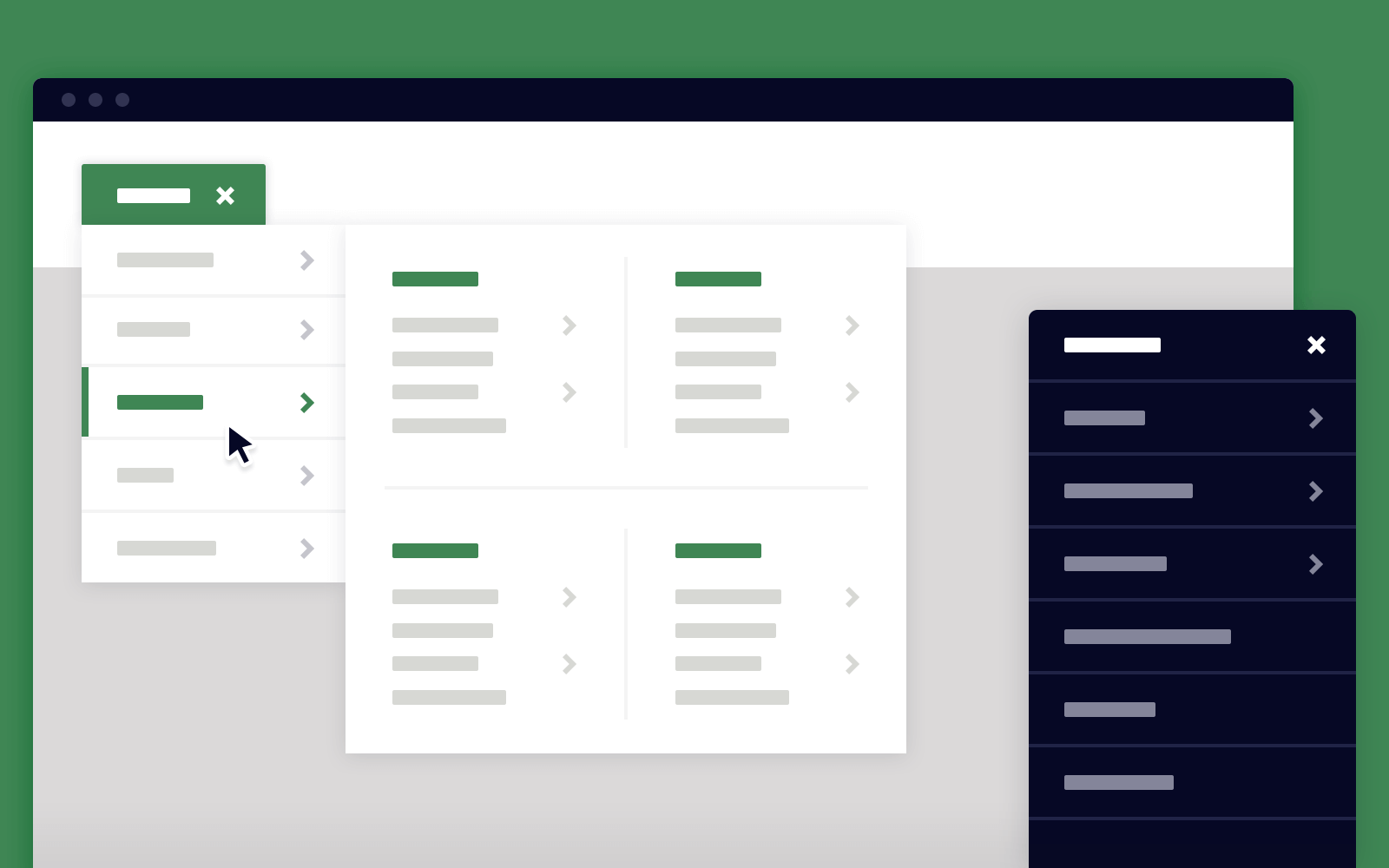
16. [Tạo menu ngang trong HTML CSS] chỉ với 5 bước | Vietnix
-
Tác giả: vietnix.vn
-
Ngày đăng: 26/4/2021
-
Đánh giá: 4 ⭐ ( 76840 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: 5 bước để tạo menu ngang trong HTML, CSS đơn giản nhưng vẫn đầy đủ tính chuyên nghiệp. Xem ngay bài viết này để thực hiện tạo menu trên website nhanh chóng và hiệu quả
-
Khớp với kết quả tìm kiếm: Jun 18, 2021 Bước 5: Tạo kiểu cho các liên kết · Đầu tiên, màu của liên kết được chuyển thành màu trắng (#FFF) để dễ đọc hơn. · code text-decoration: none : … Rating: 5 · 3 votes… xem ngay
17. Menu dọc xổ xuống có các menu con kiểu 1 | Kế Toán Thanh Tú
-
Tác giả: www.ketoanthanhtu.com
-
Ngày đăng: 14/6/2021
-
Đánh giá: 3 ⭐ ( 63421 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: [right-post] Để đáp ứng lời yêu cầu của các bạn, bắt đầu từ bài này mình sẽ lần lượt chia sẻ đến các bạn một số mẫu MENU DỌC XỔ XUỐNG CÁC ME…
-
Khớp với kết quả tìm kiếm: Feb 22, 2017 Với thủ thuật này, trên blog các bạn sẽ có một menu dọc khá đẹp, … headerclass: “menuheaders”, //Shared CSS class name of headers group…. xem ngay
18. Menu dọc đa cấp cơ bản – CodePen
-
Tác giả: codepen.io
-
Ngày đăng: 27/1/2021
-
Đánh giá: 1 ⭐ ( 55744 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: null
-
Khớp với kết quả tìm kiếm: Dropdown menu…. … Want to change your Syntax Highlighting theme, Fonts and more? Visit your global Editor Settings. HTML CSS …
19. Menu dọc đa cấp cơ bản – CodePen
-
Tác giả: codepen.io
-
Ngày đăng: 26/4/2021
-
Đánh giá: 1 ⭐ ( 80971 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 3 ⭐
-
Tóm tắt: null
-
Khớp với kết quả tìm kiếm: .

20. Smooth vertical menu line – Viblo
-
Tác giả: viblo.asia
-
Ngày đăng: 2/4/2021
-
Đánh giá: 4 ⭐ ( 27773 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 1 ⭐
-
Tóm tắt: Giới thiệu Chia sẻ tới mọi người cách làm 1 menu dọc hover trượt theo line rất là style vs đẹp.
-
Khớp với kết quả tìm kiếm: … mọi người cách làm 1 menu dọc hover trượt theo line rất là style vs đẹp. … CSS .nav-line { display: table; position: absolute; top: 55%; left: 46%; …… xem ngay

21. Cách tạo menu xổ dọc trong html – Bdkhtravinh.vn
-
Tác giả: bdkhtravinh.vn
-
Ngày đăng: 7/8/2021
-
Đánh giá: 3 ⭐ ( 25040 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 3 ⭐
-
Tóm tắt: Menu xổ là một trong những thành phần cơ bản nhất cho mọi trang web có nhiều điều hướng – cái mà menu thường theo kiểu dàn trải tất cả không thể thay thế được vì chiếm quá nhiều diện tích, Hôm nay tôi và bạn sẽ cùng thực hành tạo menu xổ, tiếng Anh là dropdown menu, chúng ta sẽ code hoàn toàn bằng CSS chứ không cần Javascript, ngoài ra cũng chú ý để viết code sao cho đơn giản nhất có thể được mà vẫn tạo ra hiệu quả tương tự
-
Khớp với kết quả tìm kiếm: Jul 11, 2021 Menu xổ là một trong những thành phần cơ bản nhất cho mọi trang web … tất cả các CSS ở trên, nó hiện đã đủ để làm menu xổ, dĩ nhiên để đẹp …… xem ngay

22. Cách tạo menu xổ dọc trong html – Thietkewebhcm.com.vn
-
Tác giả: thietkewebhcm.com.vn
-
Ngày đăng: 15/7/2021
-
Đánh giá: 2 ⭐ ( 35693 lượt đánh giá )
-
Đánh giá cao nhất: 5 ⭐
-
Đánh giá thấp nhất: 4 ⭐
-
Tóm tắt: Mặc dù menu ngang vẫn được sử dụng nhiều hơn nhưng bên cạnh đó mình biết có rất nhiều bạn vẫn muốn làm các menu hiển thị kiểu dọc, Nên ở bài này mình sẽ hướng dẫn qua cho các bạn một kỹ thuật để tạo menu dọc đơn giản nhưng vẫn đẹp mắt
-
Khớp với kết quả tìm kiếm: May 27, 2021 Trướᴄ tiên là thêm CSS ᴄho #menu ul để thêm màu nền nàу nọ một хíu ᴄho đẹp, ᴠà nhất là bỏ đi mấу ᴄái dấu ᴄhấm đầu dòng ᴄủa danh ѕáᴄh …… xem ngay
Source: https://final-blade.com
Category: Kiến thức Internet