
Rate this post
Float là một thuộc tính xác định CSS. Để hiểu được mục tiêu và nguồn gốc của nó, tất cả chúng ta hoàn toàn có thể xem xét phong cách thiết kế in ấn. Trong bố cục tổng quan in, hình ảnh hoàn toàn có thể được đặt vào trang sao cho văn bản bao quanh chúng khi thiết yếu. Điều này thường được gọi là “ wrap text ”. Đây là một ví dụ về điều đó .
Các bài viết liên quan:
Trong những chương trình bố cục tổng quan trang, những hộp giữ văn bản hoàn toàn có thể được nhu yếu là tôn trọng phần wrap text hoặc bỏ lỡ nó. Bỏ qua dòng wrap text sẽ được cho phép những từ hiển thị ngay trên hình ảnh như thể nó thậm chí còn không có ở đó. Đây là sự độc lạ giữa hình ảnh đó có phải là một phần của luồng trang ( hoặc không ). Thiết kế web rất giống nhau .

Trong phong cách thiết kế web, những thành phần trang có thuộc tính float CSS được vận dụng cho chúng cũng giống như những hình ảnh trong bố cục tổng quan in nơi văn bản hiển thị xung quanh chúng. Các thành phần nổi vẫn là một phần của dòng chảy của website. Điều này độc lạ rõ ràng so với những thành phần trang sử dụng xác định absolute. Các thành phần trang được xác định absolute sẽ bị xóa khỏi luồng của website, giống như khi hộp văn bản trong bố cục tổng quan in được nhu yếu bỏ lỡ phần wrap text. Các thành phần trang được xác định absolute sẽ không tác động ảnh hưởng đến vị trí của những thành phần khác và những thành phần khác sẽ không tác động ảnh hưởng đến chúng, mặc dầu chúng có chạm vào nhau hay không .

Đặt float trên một thành phần bằng CSS sẽ xảy ra như sau :
#sidebar {
float: right;
}
Có bốn giá trị hợp lệ cho thuộc tính float. Các thành phần float trái và phải tương ứng với những hướng đó. None ( mặc định ) bảo vệ thành phần sẽ không float và Inherit sẽ giả định giá trị float từ thành phần mẹ của thành phần đó .
Tóm Tắt
Float được sử dụng để làm gì?
Ngoài ví dụ đơn thuần về việc wrap text xung quanh hình ảnh, float hoàn toàn có thể được sử dụng để tạo hàng loạt bố cục tổng quan web .

Mặc dù float vẫn hoàn toàn có thể được sử dụng để sắp xếp, nhưng ngày này, tất cả chúng ta có những công cụ mạnh hơn nhiều để tạo bố cục tổng quan trên những website. Cụ thể là Flexbox và Grid. Floats vẫn có ích để biết về chúng vì chúng có một số ít năng lực trọn vẹn độc lạ so với chúng, toàn bộ được đề cập trong bài viết này .
Float cũng có ích cho việc sắp xếp trong những trường hợp nhỏ hơn. Lấy ví dụ về khu vực nhỏ này của một website. Nếu chúng tôi sử dụng float cho hình ảnh đại diện thay mặt nhỏ của mình, khi hình ảnh đó biến hóa size, văn bản trong hộp sẽ kiểm soát và điều chỉnh lại để tương thích :

Bố cục tựa như này hoàn toàn có thể được triển khai bằng cách sử dụng xác định tương đối trên vùng chứa và xác định absolute trên hình đại diện thay mặt. Làm theo cách này, văn bản sẽ không bị ảnh hưởng tác động bởi hình đại diện thay mặt và không hề chỉnh sửa lại khi đổi khác size .
Clearing Float
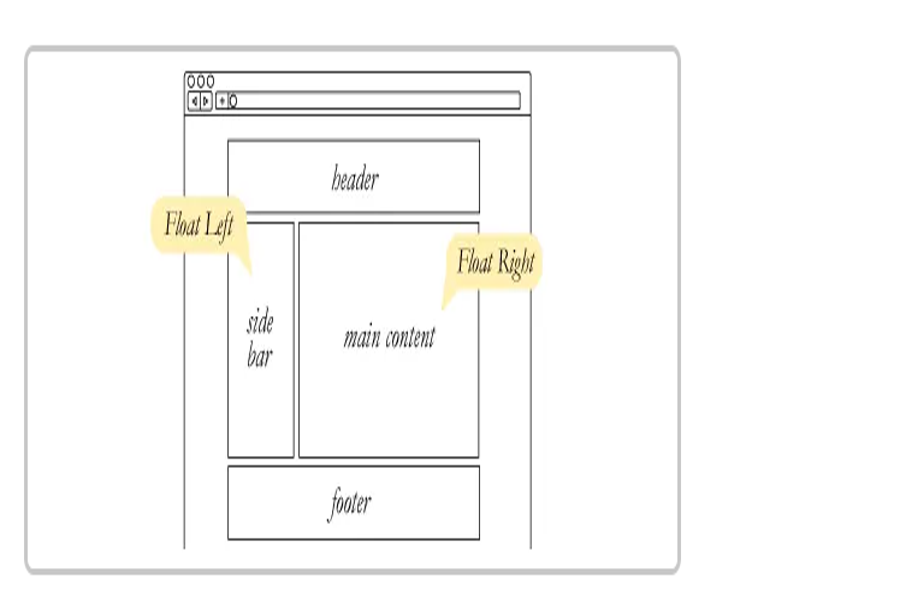
Công dụng Float đã rõ ràng. Một phần tử có thuộc tính rõ ràng được đặt trên nó sẽ không di chuyển lên liền kề với float như float mong muốn, nhưng sẽ tự di chuyển xuống dưới float. Một lần nữa, một minh họa có thể làm tốt hơn lời nói.

Trong ví dụ trên, thanh bên được float sang bên phải và ngắn hơn vùng nội dung chính. Sau đó, footer được nhu yếu phải nhảy lên khoảng trống có sẵn đó theo nhu yếu của float. Để khắc phục sự cố này, hoàn toàn có thể xóa phần chân trang để bảo vệ phần chân trang nằm bên dưới cả hai cột nổi .
#footer {
clear: both;
}
Clear cũng có bốn giá trị hợp lệ. Both đều được sử dụng phổ biến nhất, loại bỏ các Float đến từ một trong hai hướng. Left và Right chỉ có thể được sử dụng để xóa Float từ một hướng tương ứng. None gì là mặc định, thường là không cần thiết trừ khi xóa một giá trị rõ ràng khỏi một tầng. Inherit sẽ là thứ năm, nhưng lạ là không được hỗ trợ trong Internet Explorer. Chỉ xóa Float bên trái hoặc bên phải, mặc dù ít phổ biến hơn trong tự nhiên, nhưng chắc chắn có công dụng của nó.

Nhược điểm Float
Một trong những điều khó hiểu hơn khi thao tác với float là cách chúng hoàn toàn có thể tác động ảnh hưởng đến thành phần chứa chúng ( thành phần “ cha ” của chúng ). Nếu thành phần cha mẹ này không chứa gì ngoài những thành phần float, thì độ cao của nó thực sự sẽ giảm xuống không còn gì cả. Điều này không phải khi nào cũng rõ ràng nếu thành phần cha không có bất kể thông tin cơ bản đáng quan tâm nào về mặt hình ảnh, nhưng điều quan trọng là bạn cần quan tâm .

Có vẻ như phản trực giác như sụp đổ, thì giải pháp sửa chữa thay thế còn tệ hơn. Hãy xem xét trường hợp này :

Nếu thành phần khối ở trên cùng được tự động hóa lan rộng ra để chứa thành phần float, chúng tôi sẽ có khoảng cách ngắt quãng không tự nhiên trong luồng văn bản giữa những đoạn văn mà không có cách nào thực tiễn để thay thế sửa chữa nó. Nếu đúng như vậy, những nhà phong cách thiết kế của chúng tôi sẽ phàn nàn nhiều hơn về hành vi này hơn là chúng tôi làm về việc sụp đổ .
Việc thu gọn phần nhiều luôn luôn cần được giải quyết và xử lý để ngăn ngừa những yếu tố về bố cục tổng quan lạ và trình duyệt chéo. Chúng tôi khắc phục bằng cách xóa Float sau khi những thành phần Float trong container .
Kỹ thuật Clearing float
Nếu bạn đang ở trong trường hợp mà bạn luôn biết yếu tố thành công xuất sắc sẽ là gì, bạn hoàn toàn có thể vận dụng chiêu thức rõ ràng : both. Điều này là lý tưởng vì nó không nhu yếu hack ưa thích và không có yếu tố bổ trợ nào làm cho nó trở nên hoàn hảo nhất về ngữ nghĩa. Tất nhiên, mọi thứ thường không diễn ra theo cách đó và tất cả chúng ta cần phải có nhiều công cụ xóa float hơn trong công cụ của bạn .
- Phương pháp Div rỗng, theo nghĩa đen, là một div rỗng.
Đôi khi bạn sẽ thấy một phần tử
hoặc một số phần tử ngẫu nhiên khác được sử dụng, nhưng div là phổ biến nhất vì nó không có kiểu mặc định của trình duyệt, không có bất kỳ chức năng đặc biệt nào và không có khả năng được tạo kiểu chung với CSS. Phương pháp này bị khinh miệt bởi những người theo chủ nghĩa thuần túy ngữ nghĩa vì sự hiện diện của nó không có ý nghĩa ngữ cảnh nào đối với trang và hoàn toàn ở đó để trình bày. Tất nhiên, theo nghĩa chặt chẽ nhất, họ đúng, nhưng nó sẽ hoàn thành công việc đúng và không gây hại cho bất kỳ ai.
- Phương pháp Overflow dựa vào việc đặt thuộc tính CSS Overflow trên một phần tử mẹ. Nếu thuộc tính này được đặt thành auto hoặc hidden trên phần tử mẹ, thì thuộc tính chính sẽ mở rộng để chứa các Float, xóa nó một cách hiệu quả cho các phần tử kế tiếp. Phương thức này có thể đẹp về mặt ngữ nghĩa vì nó có thể không yêu cầu các yếu tố bổ sung. Tuy nhiên, nếu bạn thấy mình thêm một div mới chỉ để áp dụng điều này, nó cũng không có ngữ nghĩa như phương thức div rỗng và ít thích ứng hơn. Cũng xin lưu ý rằng thuộc tính tràn không dành riêng cho việc xóa số liệu thả nổi. Hãy cẩn thận để không ẩn nội dung hoặc kích hoạt các thanh cuộn không mong muốn.
- Phương pháp Xóa dễ dàng sử dụng một bộ chọn giả CSS thông minh (: after) để xóa các float. Thay vì đặt phần bổ sung trên cha mẹ, bạn áp dụng một lớp bổ sung như “clearfix” cho nó. Sau đó, áp dụng CSS này:
.clearfix:after {
content: ".";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
Điều này sẽ vận dụng một chút ít nội dung nhỏ, ẩn khỏi chính sách xem, sau khi thành phần mẹ xóa float. Đây không phải là hàng loạt câu truyện vì cần phải sử dụng mã bổ trợ để tương thích với những trình duyệt cũ hơn .
Các trường hợp khác nhau nhu yếu những chiêu thức bù trừ float khác nhau. Lấy ví dụ một lưới những khối, mỗi khối có nhiều kiểu khác nhau .

Để liên kết những khối tương tự như một cách trực quan hơn, chúng tôi muốn mở màn một hàng mới theo ý muốn, trong trường hợp này là khi sắc tố đổi khác. Chúng tôi hoàn toàn có thể sử dụng giải pháp xóa overflow hoặc xóa thuận tiện nếu mỗi nhóm màu có một thành phần mẹ. Hoặc, chúng tôi sử dụng phương pháp div trống ở giữa mỗi nhóm. Ba div bao không sống sót trước đó hoặc ba sau div không sống sót trước đó. Tôi sẽ để bạn quyết định hành động cái nào tốt hơn .

Sự cố với Floats
Float thường bị vượt mặt vì mong manh. Phần lớn sự mong manh này đến từ IE 6 và hàng loạt lỗi tương quan đến float mà nó mắc phải. Khi ngày càng có nhiều nhà phong cách thiết kế bỏ tương hỗ cho IE 6, bạn hoàn toàn có thể không chăm sóc, nhưng so với những người chăm sóc ở đây thì đây là một bản tóm tắt nhanh gọn .
Đẩy xuống là một triệu chứng của một thành phần bên trong một mục nổi rộng hơn chính thành phần nổi đó ( thường là một hình ảnh ). Hầu hết những trình duyệt sẽ hiển thị hình ảnh bên ngoài float, nhưng không có phần nhô ra ngoài ảnh hưởng tác động đến bố cục tổng quan khác. IE sẽ lan rộng ra Float để chứa hình ảnh, thường ảnh hưởng tác động đáng kể đến bố cục tổng quan. Một ví dụ thông dụng là một hình ảnh nhô ra khỏi nội dung chính, đẩy thanh bên xuống bên dưới .
- Pushdown: Đảm bảo rằng bạn không có bất kỳ hình ảnh nào làm được điều này, hãy sử dụng tràn: ẩn để cắt bỏ phần thừa.
- Double Margin Bug – Một điều khác cần nhớ khi xử lý IE 6 là nếu bạn áp dụng ký quỹ theo cùng hướng với số float, nó sẽ tăng gấp đôi ký quỹ. Khắc phục nhanh: đặt hiển thị: nội tuyến trên float và đừng lo lắng nó sẽ vẫn là một phần tử cấp khối.
- 3px Jog là khi văn bản ở bên cạnh phần tử float bị đá đi 3px một cách bí ẩn giống như một trường lực kỳ lạ xung quanh float. Khắc phục nhanh: đặt chiều rộng hoặc chiều cao trên văn bản bị ảnh hưởng.
- Trong IE 7, Bottom Margin Bug là khi nếu đối tượng cha của float đã đưa các con vào bên trong nó, thì lề dưới của các con đó sẽ bị cha mẹ bỏ qua. Khắc phục nhanh: sử dụng đệm dưới cùng trên trang gốc thay thế.
Giải pháp thay thế
Nếu bạn cần văn bản bao quanh hình ảnh, thực sự không có bất kể lựa chọn thay thế nào cho float. Nói về điều này, hãy xem kỹ thuật khá mưu trí này để gói văn bản xung quanh những hình dạng không bình thường. Nhưng so với bố cục tổng quan trang, chắc như đinh có sự lựa chọn. Định vị absolute Faux, đây là một kỹ thuật rất mê hoặc, theo nhiều cách phối hợp tính linh động của Float với sức mạnh của xác định absolute. CSS3 có Mô-đun Bố cục Mẫu, khi được vận dụng thoáng đãng, sẽ chứng tỏ là kỹ thuật bố cục tổng quan trang được lựa chọn .
Share this:
Like this:
Like
Xem thêm: Khối finally trong Java
Loading …
Related
Source: https://final-blade.com
Category: Kiến thức Internet