
tuy nhiên quyền lợi của việc nén css không phải ở giảm dung tích mà còn fix lỗi cache trình duyệt mình sẽ san sẻ cho bạn ở trong bài viết này ( lỗi này liên tục xảy ra khiến người dùng vào website bị lỗi nhưng quản trị viên website vào vẫn ổn đặc biệt quan trọng là những người mới mở màn bước chân vào con đường tăng vận tốc load website )
Chúng ta cùng nhau đi khám phá kĩ thuật nén css nhé .
Tóm Tắt
Thuật toán của nén css là gì
Thuật toán nén css hiểu một cách đơn giản loại bỏ ghi chú và khoảng trắng và viết tắt css.
Ghi chú và khoảng chừng trắng chỉ thiết yếu cho những người lập trình viên hoàn toàn có thể thuận tiện chỉnh sửa và thao tác với code một cách thuận tiện hơn .
Nhưng với trình duyệt máy móc thì khoảng chừng trắng và những dấu ghi chú lại là một gánh nặng, nó không thiết yếu mà làm nặng thêm file giúp giảm vận tốc website đi đáng kết .
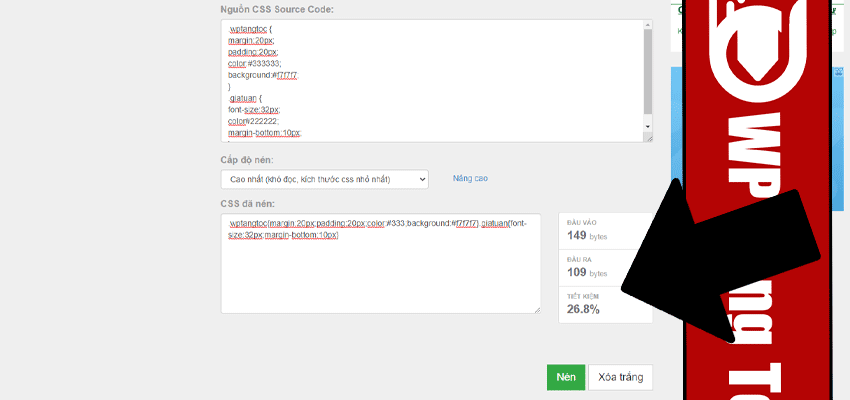
Ví dụ : lúc chưa nén dung tích file này là 149 bytes
.wptangtoc {
margin:20px;
padding:20px;
color:#333333;
background:#f7f7f7;
}
.giatuan {
font-size:32px;
color#222222;
margin-bottom:10px;
}
Lúc đã nén : giảm được 26,8 % còn lại là 109 bytes
.wptangtoc{margin:20px;padding:20px;color:#333;background:#f7f7f7}.giatuan{font-size:32px;margin-bottom:10px}

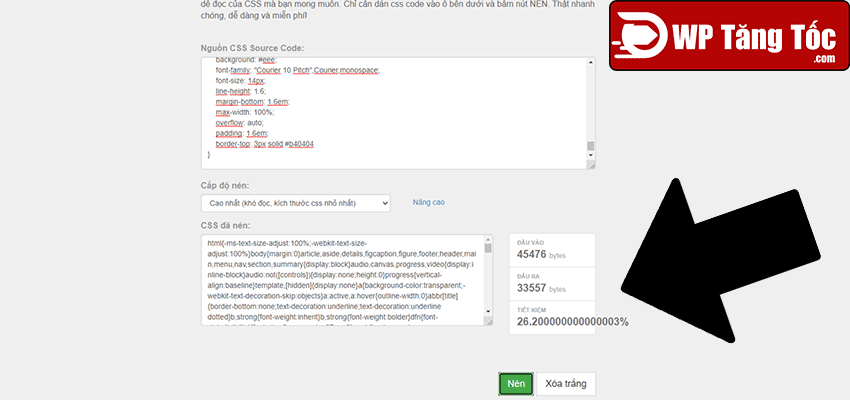
Ví dụ trên chỉ là file nhỏ. hình ảnh dưới mình sẽ test file themes của mình .

Đặc biệt bạn nào file css trên 100 kb thì cứ nén đi vận tốc trở lên tiêu biểu vượt trội hơn nhiều .
Những hình ảnh trên mình sử dụng công cụ nén css online là https://csscompressor.net/vi/ bạn hoàn toàn có thể thứ lấy file css của bạn ra kiểm tra nó như thế nào .
Làm thế nào để nén css
Có rất nhiều cách để nén css một trong những cách thông dụng là
- nén bằng plugin tăng tốc
- nén bằng themes có một số themes họ tích hợp sẵn tính năng này
- mô-đun websever
- nén thủ công bằng các công cụ online
Cách nén bằng plugin tăng cường WordPress
mỗi một cách thì có ưu điểm và điểm yếu kém khác nhau tuy nhiên cách theo mình là tốt nhất đó chính là nén bằng plugin đơn thuần và dễ làm nhất .
Nén bằng plugin gần như tổng thể những plugin tăng cường website WordPress đều có tính năng nén css, ví dụ 1 số ít plugin tăng cường website nổi tiếng nén css là wp-rocket, litespeed cache, W3 Total Cache …

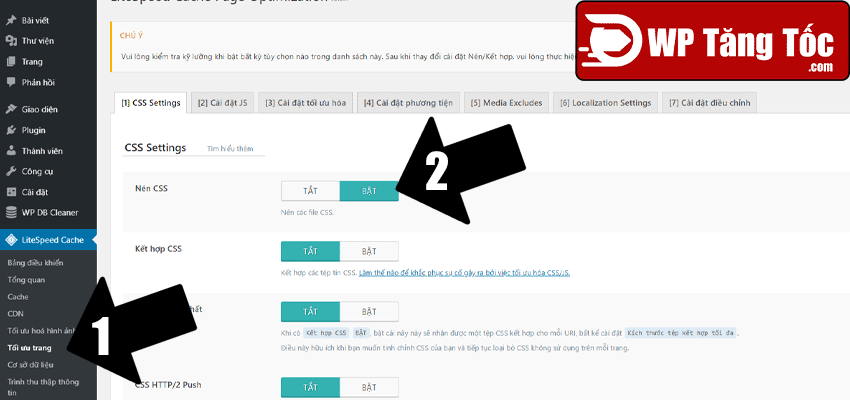
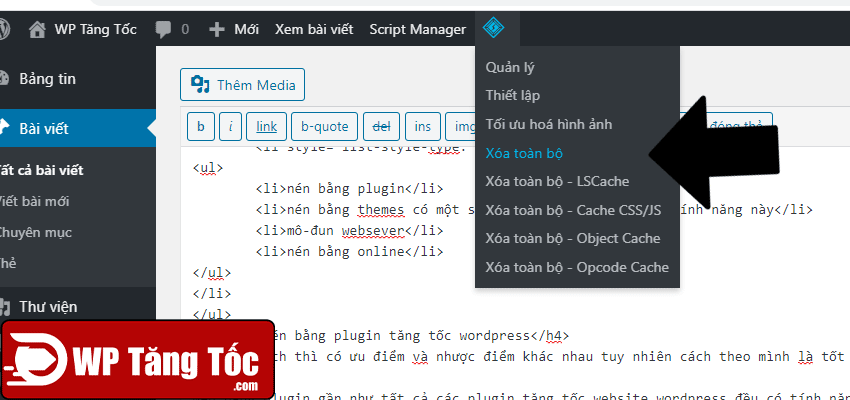
hình ảnh ví dụ về plugin litespeed cache trên cách bật nén css việc còn lại là để plugin nó lo .
Có một số ít plugin họ chưa dịch thì tên nó là Minify CSS, bạn chỉ cần bật lên một cách nén css rất thuận tiện .
Giá trị mình yêu thích nhất khi sử dụng plugin nén css đó chính là đổi tên file, đây là một thứ để xóa cache trình duyệt cực tốt .
khi bạn sửa file style.css những người mua cũ vẫn lưu lại tập tin cũng dù bạn có sửa như hay fix một lỗi và nâng cấp cải tiến themes số nào đó của themes thì những người mua đã từng vào website của bạn sẽ được hưởng lợi từ những thứ bạn nâng cấp cải tiến và sửa lỗi .
Bạn không hề bắt người mua là tự xóa cache của trình duyệt của họ được .
Cách clear xóa cache trình duyệt tốt nhất đó chỉnh là đổi tên file, cách đổi tên file nhanh nhất và tốt nhất đó chính là nén .
Vì khi bạn nén css bằng plugin rồi bạn clear cache bạn sẽ đổi tên file ví dụ như hình .

Bạn đổi tên file bằng thủ cung nó rất là rườm rà không phải đỗi mỗi cái tên là xong rồi phải đổi khai báo lại functions.php
Đôi khi mình quen tiện tay tăng trưởng website mình sửa css xóa là ấn đúng một nút là xóa cache xem được thứ mình đã sửa là gì .

Mình sử dụng litespeed cache nếu bạn sử dụng plugin tăng cường website thì nó cũng gần tựa như .
Dĩ không bao giờ thay đổi ứng vạn biến
Nhược điểm của nén css bằng plugin
Nói quá nhiều về ưu điểm thì bây giờ mình sẽ nói về một chút về nhược điểm của nó.
Xem thêm: Khối finally trong Java
Khi bạn xóa cache quy trình tái tạo sẽ tốn tương đối tài nguyên, nếu bạn không chỉnh sửa gì trong css mà nhỡ tay bấm xóa cache css lại tốn tài nguyên .
Một số trường hợp thật sự rủi ro xấu, chứ ý xảy ra đó chính là vỡ themes, nó vẫn có một tỷ suất nhỏ nào đó làm vỡ giao điện website của bạn nhưng thông thường thì chả làm thế nào, biết đâu themes của bạn website của bạn dính đúng % ít đó ( nhọ thôi ! ! ) .
Cực kì ngốn tài nguyên sever và làm chậm website của bạn nếu website của bạn là website dạng động .
mình sẽ phần ra 3 trường hợp khi bạn kích hoạt nén css .
Trường hợp 1: Nếu tệp được nén trước khi được yêu cầu từ người dùng (như preload cache), chúng sẽ được gửi ngay lập tức với kích thước tệp được thu nhỏ – tăng tốc độ load website rất ngon.
Trường hợp 2: Nếu các tệp KHÔNG được nén trước khi được yêu cầu, thì chúng phải được thu nhỏ trước trước khi chúng có thể được gửi đi cho người dùng.
mình sẽ lấy ví dụ thế này cho bạn dễ hiểu :
Trường hợp 1: bạn đi học, bạn nặng 50kg bạn để sách vở balo ở hết ở trường học rồi thì bạn đi từ nhà đến trường. (đã được preload css trước)
Trường hợp 2: bạn đi học, bạn nặng 50kg và bạn phải đem thêm một cái balo đựng sách vở 3kg thì tổng trọng lượng của bạn là 53kg (cái balo đó như là công việc nén css), bạn đi từ nhà đến trường. (như thông thường mọi người vấn nén css và để đó)
thì 2 trường hợp này thì trường hợp nào sẽ đến trường nhanh hơn và đỡ tốn công sức của con người hơn .
Tôi nghĩ là trường hợp 1 .
mình sẽ thêm vài ví dụ nữa nhé đễ cho dễ hiểu hơn .
Trường hợp 3: bạn đi học, bạn nặng 50kg bạn đi từ nhà đến trường bạn đi học không cần cầm cặp sách vở balo luôn ( ví dụ là bạn không bật nén css)
Trường hợp 4: bạn đi học, bạn nặng 50kg bạn thuê một thằng bạn cầm balo cho bạn đi đến trường trước, rồi mình đi từ nhà đến trường (dùng CDN đến nén css)
đến mấy cái ví dụ này thì chắc bạn cũng đã biết là mình cần phải làm gì rồi đúng không ?
Nén bằng theme
Một số themes được tích hợp sẵn tính năng tối ưu nếu themes bạn đang sử dụng có thì hãy bật nên nó còn tốt hơn bật bằng plugin .
Nén css bằng PageSpeed Module
cái này bạn là là người quản trị viên sever bạn cài PageSpeed Module việc tối ưu module này sẽ lo, cách này thì không được sử dụng phổ cập và rất ít khi sử được sử dụng .
Nén bằng bằng tay thủ công
Đây cũng là một trong những cách mình cảm thấy nó rất là mê hoặc mà mình khuyến nghị mọi người nếu muốn nén css thì hãy sử dụng cách này để nén css nhé .
Điểm đặc biệt quan trọng của cách này là không tốn tài nguyên sever webhost như dùng bằng plugin hay theme hay moudle .
Bạn hoàn toàn có thể sử dụng công cụ nén css online để tương hỗ, bạn hoàn toàn có thể lên google tìm kiếm gõ nén css online hoặc bạn hoàn toàn có thể dùng https://csscompressor.net/vi/
Bạn lấy file style.css copy hàng loạt code, rồi paste vào công cụ nén css online, xong lấy hàng loạt css đã nén rồi paste ngược lại file style.css
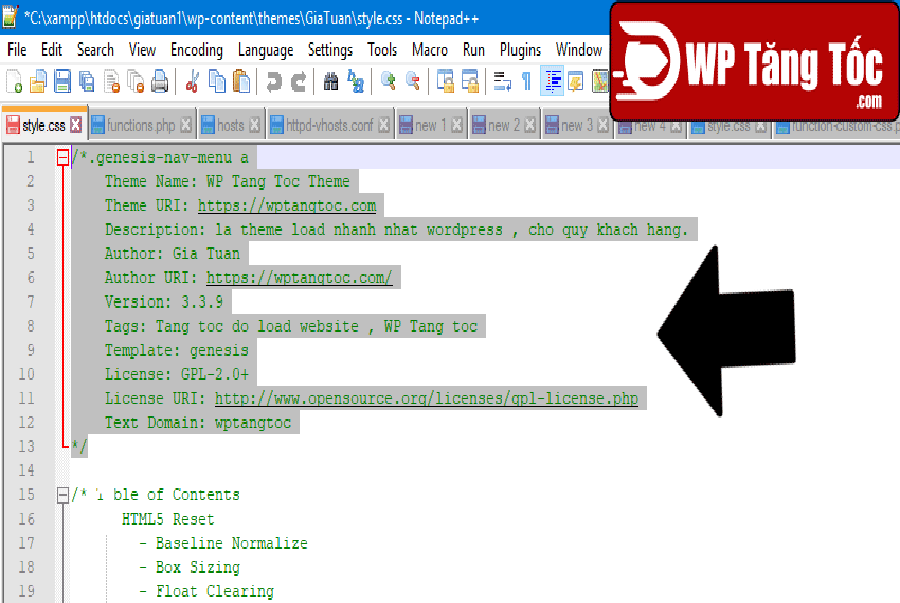
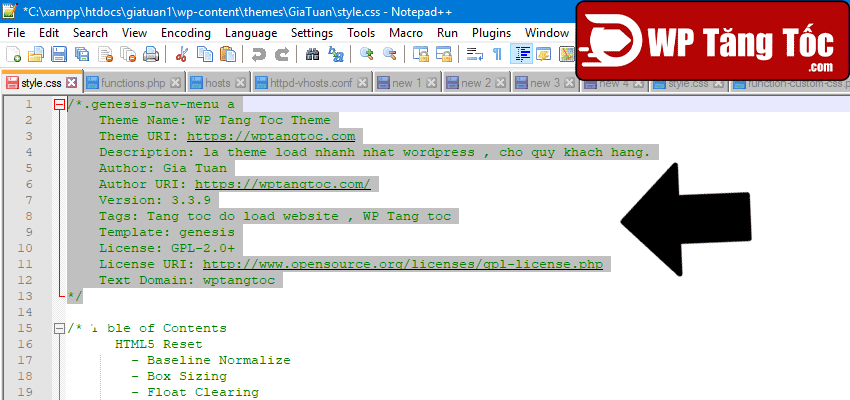
Lưu ý cách này file style.css là child themes bạn phải lưu dữ lại mấy dòng ghi chú đầu để khai báo cho themes cha đây là chính themes child .

Ví dụ của mình là mình bôi đen đậm, nhớ dữ lại rồi điền lại trên đầu cùng file nhé.
Nếu không tài liệu chỗ đó file website của bạn sẽ bị lỗi không nhận được themes cha .

Source: https://final-blade.com
Category: Kiến thức Internet