
Tóm Tắt
Video – Bài tập về flexbox và cách căn giữa cho nội dung trong css
Nội dung yêu cầu
"Ra đời, cuộc sống bươm chải, có làm vẫn không có ăn" nên phải gắn QUẢNG CÁO Các bạn cần hosting WordPress nhanh, rẻ và dễ sử dụng có free SLL hãy chọn Azdigi nhé. Link đăng ký: NHẬN NGAY ƯU ĐÃI Nếu các bạn mua hosting từ link trên, mình sẽ có một ít tiền để duy trì. Cảm ơn

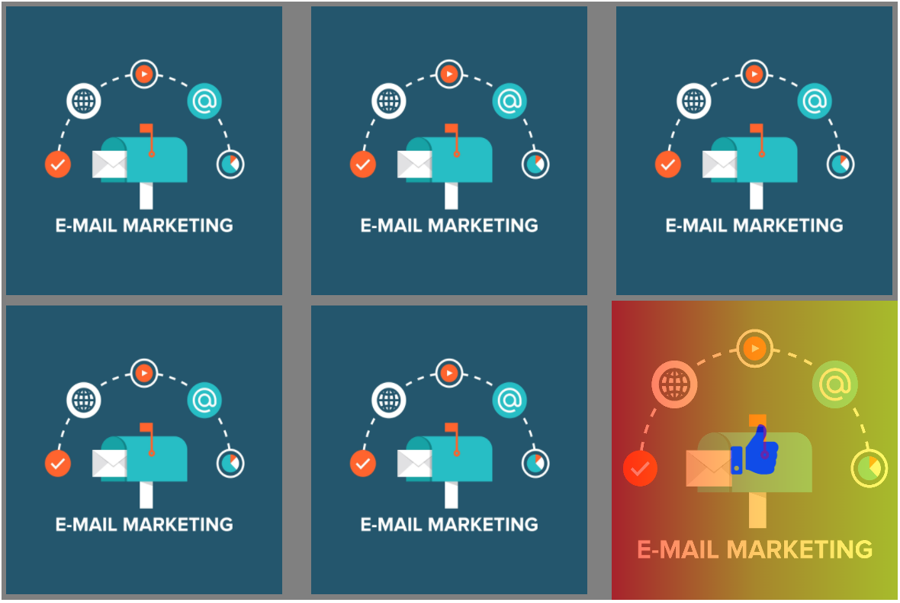
+ Sắp xếp 6 khối thành 2 thành, khoảng cách giữa những khối đều nhau. Sử dụng lại những khối làm ở bài 26
+ Icon like nằm chính giữa của những khối khi hover .
Hướng dẫn chi tiết
+ Đặt chiều rộng của khối bao ngoài vừa đủ cho 3 khối
"Ra đời, cuộc sống bươm chải, có làm vẫn không có ăn" nên phải gắn QUẢNG CÁO Các bạn cần hosting WordPress nhanh, rẻ và dễ sử dụng có free SLL hãy chọn Azdigi nhé. Link đăng ký: NHẬN NGAY ƯU ĐÃI Nếu các bạn mua hosting từ link trên, mình sẽ có một ít tiền để duy trì. Cảm ơn
Sắp xếp các khối
+ Cách 1: Dùng flexbox với thuộc tính display: flex; justify-content: space-between; để tự canh khoảng cách giữa các khối; dùng flex-warp: warp; để các khối tự xuống dòng khi đủ chiều rộng.
+ Cách 2: dùng float:left; và cấu trúc .class:nth-child(3){margin-right:0px} để bỏ margin cho khối thứ 3, nhưng khối thứ 6 vẫn có margin-right. Vì vậy chúng ta sẽ dùng là .class:nth-child(3n){margin-right:0px} n sẽ tự động là 1 2 3 4 …
Căn giữa cho icon like
+ Cách 1 dùng display : flex ; justify-content : center ; để canh chiều ngang. Thuộc tính align-items : center căn chiều dọc .
+ Cách 2 : text-align : center căn giữa theo chiều ngang. Chiều dọc dùng position : absolute ; top : 50 %, margin-top : – 1/2 chiều cao của icon .
Các thuộc tính đã hướng dẫn
Các thuộc tính thường dùng
+ bachground-image : – webkit-linear-gradient ( left, red 0 %, orange 50 %, yellow 100 % ), hiệu ứng đổ màu gradient
+ transform : scale ( 2 ), hiệu ứng zoom, phóng to thu nhỏ
+ box-sizing : border-box, cố định và thắt chặt chiều rộng và chiều cao
+ transform : rotate ( – 45 deg ) để xoay khối div góc 45 độ
+ border-radius : 5 px ; bo tròn những góc của khối với nửa đường kính 5 px
+ background-size : cover, để hình luôn đầy 100 % khối
+ background-attachment : fixed ( cố đinh hình nền khi cuộn trang )
+ nth-child ( 3 ) để ghi đè css cho những đoạn giống nhau .
+ margin : auto, tự động hóa canh biên
+ text-transform : uppercase, tự động hóa viết hoa
+ box-shadow : 2 px 2 px 7 px ; tạo đổ bóng ( những thông số kỹ thuật lần lượt là đổ sang phải, bên dưới, độ rộng của bóng mờ )
+ transition : 0.4 s ; tùy chỉnh lại những hiệu ứng
+ float : left ( right ) dồn những khối
+ overflow : hidden
+ display : block, biến thẻ không xuống dòng thành khối để hiểu được thuộc tính margin
+ display : inline, biến thành những thẻ không xuống dòng
+ margin và padding, biên tính từ viền của khối ra ngoài, lề tính từ viền khối vào bên trong nội dung
+ border : viền, 1 px ( độ dày ) black ( màu ) solid ( loại nét )
+ text-align : canh lề
+ font-size : size .
+ font-weight : bold độ đậm nhạt, giống như thẻ
+ font-family : kiểu chữ hay font chữ
+ font-style : italic : tạo chữ in nghiêng
+ text-decoration : none, underline .
+ line-height: 20px: độ giãn dòng.
Xem thêm: Khối finally trong Java
+ color : ( màu chữ ) dùng green, red hay mã màu
+ background-color : ( màu nền ) black
+ background-image : url ( imgage source ), hình nền
Các thuộc tính flexbox
display : flex ; hoặc display : inline-flex
flex-direction :
+ row, theo hàng tương tự với float : left
+ row-reverse, theo hàng từ sau ra trước, float : right ;
+ column, theo cột từ trên xuống dưới
+ column-reverse, theo hàng từ dưới lên trên .
flex-wrap ( có xuống dòng hay không khi đủ chiều rộng ) .
+ no-wrap : ko xuống dòng, chỉ hiện thị trên 1 hàng
+ wrap : đủ chiều rộng của khối cha thì tự động hóa xuống dòng .
+ wrap-reverse : đảo ngược .
justify-content : canh chỉnh theo chiều ngang cho những khối bên trong
+ center : tự động hóa căn giữa ( tương tự text-align : center )
+ flex-start ( dồn sang trái )
+ flex-end ( dồn sang phải )
+ space-between ( chia đều trong khối )
+ space-around ( chia đều những khối và hai lề của khối ngoài ) .
align-items: canh chỉnh theo chiều dọc (khối bên ngoài phải có độ cao cố định)
+ stretch : tự lấp đầy chiều cao
+ flex-start : dồn lên trên
+ flex-end : dồn xuống dưới .
+ base-line : chỉ canh chữ cho thẳng hàng .
+ center : canh giữa theo chiều dọc. Thuộc tính này tương hỗ rất nhiều cho việc làm web, và là thuộc tính mới chỉ có từ CSS 3 .
Các thuộc tính chia layer
+ position : relative ; ( chọn làm mốc )
+ position : absolute ; ( định vị trí cho khối, đi chung với những thuộc tính top, bottom, left, right )
+ top : 10 px, vị trí tính từ trên xuống
+ bottom : 10 px, vị trí tính từ dưới lên
+ left : 10 px, vị trí từ bên trái
+ right : 10 px, vị trí từ bên phải
+ wrap-reverse: đảo ngược.
Code mẫu: Download
Nếu có thắc mắc, hãy đặt câu hỏi bằng cách comment bên dưới, qua email, hoặc nhắn tin qua Fanpage Góc làm web.
Liên hệ
Source: https://final-blade.com
Category: Kiến thức Internet