Xin chào các bạn quay lại blog của mình. Trong bài này mình sẽ giới thiệu các bạn những thẻ HTML cơ bản để từ đó phát triển nội dung và giúp người giúp trải nghiệm web mộ cách tốt hơn.
Tóm Tắt
Title Tag HTML
Tiêu đề (Title) theo mình hiểu là những từ ngắn gọn giúp khái quát ý nghĩa mà mình muốn nói đến. Khi người dùng đọc tiêu đề thì họ có thể hiểu được mình sẽ nói về nội dung gì. Các máy chủ tìm kiếm như Google thì nó sẽ dùng thuật toán để tìm kiếm, theo mình biết thì nó cũng đánh giá mức độ liên quan của tiêu đề trang web với những tìm kiếm mà người dùng nhập vào.Trong HTML cung cấp cho mình 6 loại tiêu đề đi từ lớn tới nhỏ theo bảng dưới đây:
Mã code HTMLHiện Thị trên Web<h1> Nội Dung Trang Web </h1>
Nội Dung Trang Web
<h2> Nội Dung Trang Web </h2>
Nội Dung Trang Web
<h3> Nội Dung Trang Web </h3>
Nội Dung Trang Web
<h4> Nội Dung Trang Web </h4>
Nội Dung Trang Web
<h5> Nội Dung Trang Web </h5>
Nội Dung Trang Web
<h6> Nội Dung Trang Web </h6>
Nội Dung Trang Web
Như các bạn thấy thì khi mình viết thì tiêu đề sẽ được in đậm và kích thước nhỏ dần từ thẻ <h1> đến <h6>. Khi sử dụng thì các bạn cần xem mức độ bao quát của tiêu đề mà sử dụng phù hợp nhé!
Thẻ p(Paragraph) HTML
Trong HTML thì mình sẽ sử dụng thẻ <p> </p> để xác định đó là một đoạn văn. Nếu các bạn để ý thì thông thường tên của một thẻ HTML thì sẽ là từ viết tắt liên quan đến chức năng của nó. Ví dụ như là thẻ <p> là viết tắt của từ paragraph. Khi ta dùng thẻ này thì nó sẽ tự động xuống dòng.
<p>Nội dung đoạn văn</p>
Ví dụ về một đoạn văn (paragraph) trong web:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML bài 3</title>
</head>
<body>
<p>Quê hương là hai tiếng gọi thân thương nhất đối với mỗi một con người. Bởi đó là nơi chúng kiến ta sinh ra, lớn lên và trưởng thành.
Đối với em cũng vậy, quê hương em thật đẹp và mỗi lần nhắc gọi quê hương em thấy trong lòng trào dâng bao cảm xúc khó tả. </p>
</body>
</html>
Các bạn có thể xem kết quả ở phía dưới đây:
See the Pen Thẻ <p> HTML by haycuoilennao19 (@haycuoilennao19) on CodePen.
Các Thẻ Styling Text HTML
Thông thường một đoạn văn hay chữ thì HTML cung cấp cho chúng ta những thẻ giúp định dạng một cách nhanh hơn. Bây giờ chúng ta hãy tìm hiểu một vài thẻ cơ bản này nhé:
Thẻ br và hr
Hai thẻ này không có thẻ đóng, cái này mình sẽ nói rõ khi chúng ta học thẻ <img> sau. Nó giúp định dạng đoạn văn một cách tốt hơn và thường được sử dụng với đoạn văn. Các bạn hãy xem đoạn code của mình để nắm rõ hơn nhé:
Mã Code HTML
<p>Quê hương là hai tiếng gọi thân thương nhất <br/> đối với mỗi một con người. Bởi đó là nơi chúng kiến ta sinh ra, lớn lên và trưởng thành. Đối với em cũng vậy, quê hương em thật đẹp và mỗi lần nhắc gọi quê hương em thấy trong lòng trào dâng bao cảm xúc khó tả.<p>
<hr/>
<p>Quê hương là hai tiếng gọi thân thương nhất <br/> đối với mỗi một con người. Bởi đó là nơi chúng kiến ta sinh ra, lớn lên và trưởng thành. Đối với em cũng vậy, quê hương em thật đẹp và mỗi lần nhắc gọi quê hương em thấy trong lòng trào dâng bao cảm xúc khó tả.<p>
Hiển thị trên Web
Quê hương là hai tiếng gọi thân thương nhất
đối với mỗi một con người. Bởi đó là nơi chúng kiến ta sinh ra, lớn lên và trưởng thành. Đối với em cũng vậy, quê hương em thật đẹp và mỗi lần nhắc gọi quê hương em thấy trong lòng trào dâng bao cảm xúc khó tả.
Quê hương là hai tiếng gọi thân thương nhất
đối với mỗi một con người. Bởi đó là nơi chúng kiến ta sinh ra, lớn lên và trưởng thành. Đối với em cũng vậy, quê hương em thật đẹp và mỗi lần nhắc gọi quê hương em thấy trong lòng trào dâng bao cảm xúc khó tả.
Xem ví dụ chắc các bạn cũng đã hiểu phần nào tác dụng của hai thẻ này. Để mình làm rõ thêm là thẻ <br/> có tác giúp giúp chúng ta xuống dòng ở những nơi mà mình đặt thẻ này. Còn thẻ <hr/> giúp ngăn cách những đoạn văn bản bằng đường gạch ngang làm cho nội dung hiển thị rõ ràng và dễ đọc hơn.
Các Thẻ In Đậm, In Nghiêng và Gạch Chân Trong HTML
Chức năng của thẻ HTMLCấu trúc của thẻ HTMLThẻ <b> có tác dụng giúp in đậm chữ.<b> Nội dung in đậm </b>Thẻ <i> có tác dụng giúp in nghiêng chữ.<i> Nội dung in ngiêng </i>Thẻ <s> có tác dụng giúp gạch ngang chữ<s> Nội dung chữ bị gạch ngang </s>Thẻ <u> có tác dụng giúp gạch dưới chữ<u> Nội dung chữ gạch dưới </u>Thẻ <small> có tác dụng giúp làm nhỏ chữ<small> Nội dung làm nhỏ chữ </small>
Các bạn có thể xem ví dụ minh họa của những thẻ này khi hiển thị tên Web:
See the Pen Định Dạng Chữ by haycuoilennao19 (@haycuoilennao19) on CodePen.
Cách Tạo Space Trong HTML
Các bạn lưu ý giúp mình là mình không thẻ chèn hai hay nhiều khoảng trắng cùng một lúc trong nội dung của thẻ HTML. Sau đây là ví dụ để các bạn nắm rõ hơn:
Mã Code HTML
<p> Quê hương là hai tiếng gọi thân thương nhất </p>
Hiện thị trên Web
Quê hương là hai tiếng gọi thân thương nhất
Vậy mình có thể chèn khoảng trắng vào code HTML bằng cách nào ?
Thật sự là khi code HTML thì chúng ta sẽ gặp những kí tự mà không thể ghi bằng cách thông thường được. Ví dụ bạn sử dụng dấu > hoặc < thì trình duyệt sẽ tự hiểu là nó là những thẻ đóng hoặc thẻ mở nhiều khi sinh ra những lỗi không mong muốn cho nội dung trang web của chúng ta. Sau đây mình sẽ cung cấp cho các bạn một số kí tự hay dùng và chèn nó vào mã HTML:
Tên mã kí tựTên kí tựKết quả Khoảng trắng <Dấu nhỏ hơn<>Dấu lớn hơn>&Dấu kí hiệu&"Dấu ngoặc kép”'Dấu ngoặc đơn’
Mình sẽ ví dụ minh họa về khoảng trắng giúp các bạn hiểu rõ hơn:
Mã Code HTML
<p> Quê hương là hai tiếng gọi thân thương nhất.
Hiện thị trên Web
Quê hương là hai tiếng gọi thân thương nhất.
Cách Nesting(Nhóm) Các Thẻ HTML
Thông thường trong một file HTML thì ta sẽ có nhiều thẻ lồng vào nhau như trong file cấu trúc HTML thì các bạn thấy là thẻ <html> thì chứa thẻ <head> và <body>. Sau đây là ví dụ mình lồng thẻ in đậm vào thẻ đoạn văn:
Mã Code HTML
<p> Quê hương là hai <b> tiếng gọi thân thương nhất </b>.</p>
Hiện thị trên Web
Quê hương là hai tiếng gọi thân thương nhất.
Bài tập HTML:
Sau đây mình sẽ có bài tập nhỏ giúp các bạn nhớ những gì mà mình đã học trong ngày hôm nay.
- Các bạn tạo một file tên là HTML3baitap.html
- Các bạn bắt đầu nhập cấu trúc của một file HTML.
- Các bạn chèn nội dung vào trang web của mình trong thẻ <body>:
DÒNG SÔNG ĐỒNG NAI (Tiêu đề h4)
Dòng sông lấp lánh trong ánh nắng chảy dài như một tấm lụa mềm mại mà cô tiên nào đó đã lỡ đánh rơi xuống nơi đây . Con sông này ông em thường nói có rất nhiều cá tôm, lại đầy ắp phù sa để tưới tiêu cho ruộng đồng thêm tươi tốt. Dọc hai bên bờ sông là những hàng cây hay vườn rau nối nhau tăm tắp. Có lẽ bởi phù sa bồi đắp nên cây cối đều phủ một màu xanh mướt đầy sức sống. Xa xa thấp thoáng là những dãy nhà ngói bình dị đơn sơ. Bắc ngang qua con sông là cây cầu vững chắc để nối đôi bờ qua lại. Mỗi ngày, những con tàu, con thuyền cứ nối nhau ra khơi để đánh bắt khiến dòng sông trở nên náo động và ồn ào hơn hẳn. Sông nâng sóng nước đưa người dân ra đi thuận lợi để khi trở về khoang nào cũng đều đầy ắp cá tôm.
Vào buổi tối, sông óng ánh như dát bạc, tựa một tấm gương khổng lồ cho nàng trăng soi mình. Dòng sông lại khoác lên mình tấm áo đen huyền bí khác hẳn với vẻ ban ngày. Vào mỗi thời điểm con sông lại mang một nét đẹp khác nhau, nhưng đều thân thương đến lạ. Em rất yêu dòng sông Đồng Nai ấy và sẽ mãi nhớ dù có đi xa.
Nguồn Chauanh-Vforum.vn
Đây là file lời giải của bài tập các bạn tham khảo. Nhưng trước khi xem hãy cố gắng hoàn thành bài tập để mình nhớ lâu hơn nhé!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML bài 3</title>
</head>
<body>
<h4>DÒNG SÔNG ĐỒNG NAI (Tiêu đề h4)</h4>
<p><b>Dòng sông lấp lánh trong ánh nắng</b> chảy dài như một tấm lụa mềm mại mà cô tiên nào đó đã lỡ đánh rơi xuống nơi đây .
Con sông này ông em thường nói có rất nhiều cá tôm, lại đầy ắp phù sa để tưới tiêu cho ruộng đồng thêm tươi tốt. Dọc hai bên bờ sông là những hàng cây hay vườn rau nối nhau tăm tắp.
<u>Có lẽ bởi phù sa bồi đắp nên cây cối đều phủ một màu xanh mướt đầy sức sống</u>. Xa xa thấp thoáng là những dãy nhà ngói bình dị đơn sơ. Bắc ngang qua con sông là cây cầu vững chắc để nối đôi bờ qua lại.
Mỗi ngày, những con tàu, con thuyền cứ nối nhau ra khơi để đánh bắt khiến dòng sông trở nên náo động và ồn ào hơn hẳn.
Sông nâng sóng nước đưa người dân ra đi thuận lợi để khi trở về khoang nào cũng đều đầy ắp cá tôm.</p>
<p><i>Vào buổi tối, sông óng ánh như dát bạc, tựa một tấm gương khổng lồ cho nàng trăng soi mình</i>.
Dòng sông lại khoác lên mình tấm áo đen huyền bí khác hẳn với vẻ ban ngày.
Vào mỗi thời điểm con sông lại mang một nét đẹp khác nhau, nhưng đều thân thương đến lạ.
Em rất yêu dòng sông Đồng Nai ấy và sẽ mãi nhớ dù có đi xa.</p>
<small>Nguồn Chauanh-Vforum.vn</small>
</body>
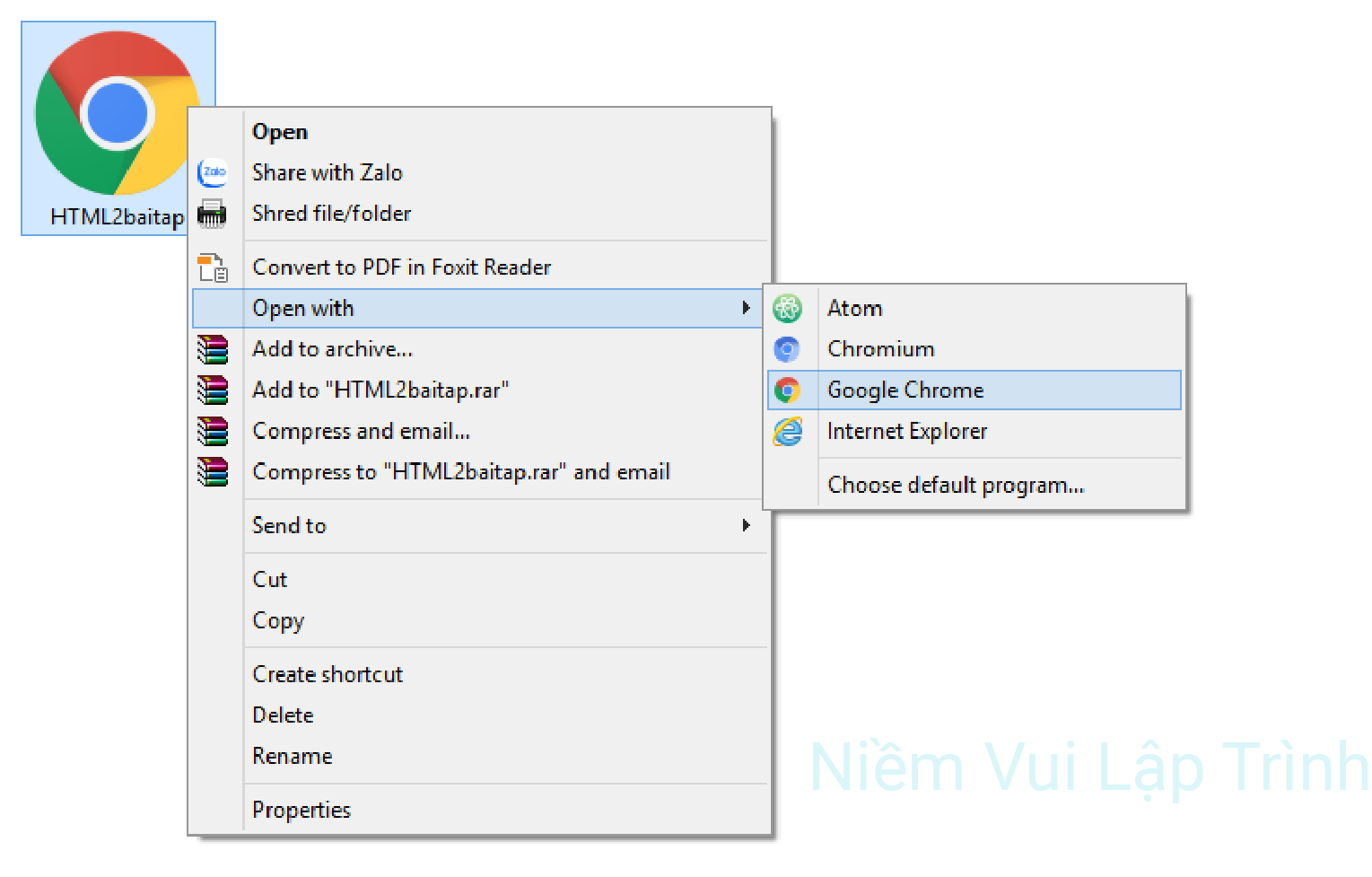
</html>Còn điều này mình quên nói là khi các bạn làm xong và lưu vào HTML3baitap.html. Thì để mở mình vào thư mục đã lưu file và nhấn trực tiếp vào thì trình duyệt sẽ tự động chạy file đó nhé.

Tổng kết:
Qua bài này chúng mình đã hiểu và nắm được những thẻ cơ bản cần biết trong HTML. Bài tiếp theo mình sẽ hướng dẫn các bạn học thuộc tính của thẻ và thẻ danh sách. Nếu các bạn có gì thì cứ liên hệ mình sẽ liên lạc với các bạn sớm nhất có thể!