Previously, we’ve written about how to create a pattern with Noun Project icons using Adobe Illustrator, which gives you the flexibility of instantly rearranging and recoloring vector shapes in different configurations. For those who are more accustomed to Adobe Photoshop, you may find the tool easier to use to create a repeating pattern using PNG icons — perfect for highly personalized and eye-catching cover photos, social media tiles, Zoom backgrounds, and more.
Best of all, when you use the Noun Project Add-On for Adobe, you can enjoy searching and instantly inserting any icon from our extensive library without leaving your workflow.
In this tutorial, we’re going to cover how to make a repeating pattern in Photoshop with icons.
Tóm Tắt
Steps to Create a Repeating Pattern with the Noun Project Add-On
The Noun Project Adobe Add-On is your new best friend for bringing Noun Project’s vast library of over 3 million icons right into your workflow. Just like our Mac App, this extension allows you to search within our boundless database and instantly drag and drop icons right onto your artboard. Download the Add-On and launch it within Photoshop the next time you open the application.
This extension comes with 100 free starter icons, but a NounPro account will allow you to search and instantly download any icon you want, royalty-free, and enjoy additional customization options so you can adjust the icon’s color, background shape and color, and even rotation before adding it to your artboard.
Step 1: Create A New Document
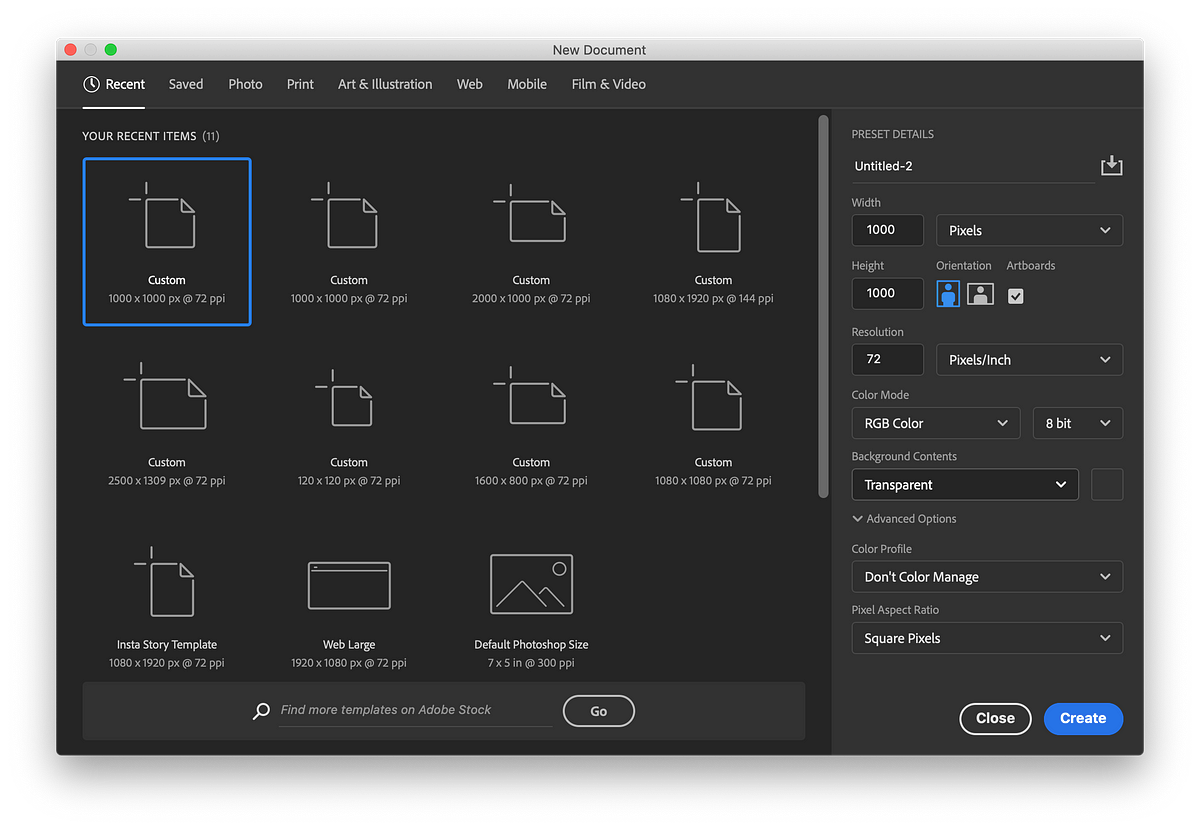
Download the Adobe Add-On, open Photoshop and click “Create New” to make a new document. Making a pattern in Photoshop works a bit differently than it does in Illustrator, and you’ll be using a simple rectangular or square tile as your basis, so it’s easiest to start with a square document at 1,000 x 1,000 pixels. Make sure the document Color Mode is in RGB for web, or select CMYK if you’ll ultimately be printing your artwork.
Under “Background Contents” select “Transparent.” While you can create a repeating pattern that includes a solid background color, it’s best to separate your main elements (icons) from the background in case you want to adjust each individually. Click “Create.”

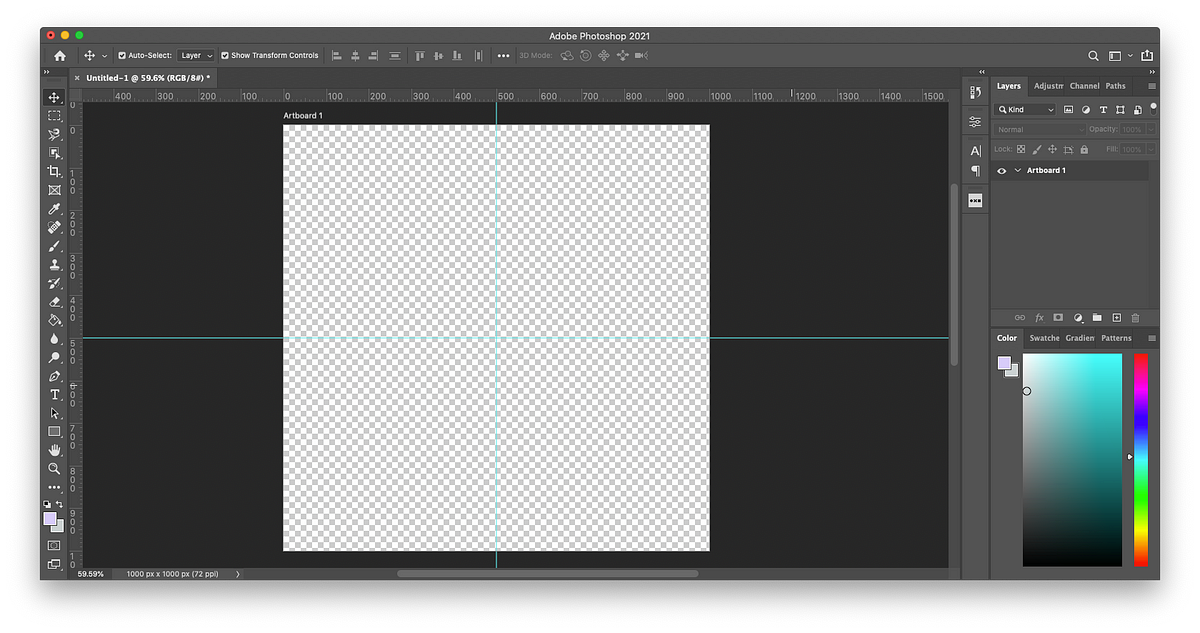
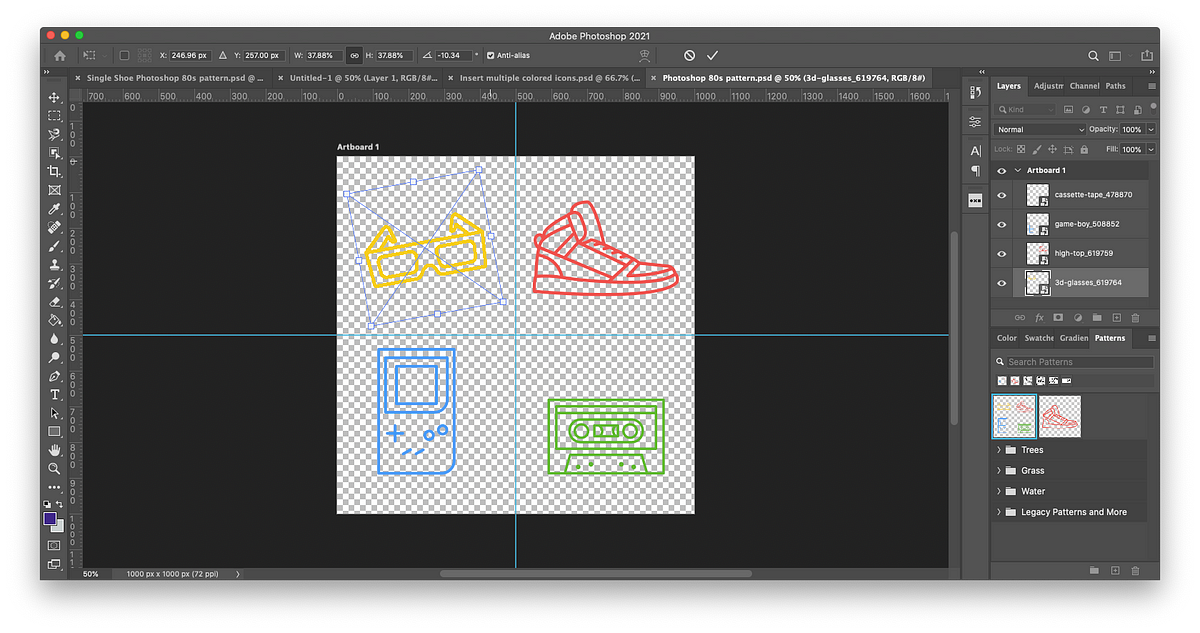
I’m going to start with a pattern that uses 4 icons in a square, so I’m dividing my canvas into quadrants using guides. Under “View,” select “Rulers” (or Command-R on Mac) to show Rulers. Then, hovering inside the top and side rulers, click and drag your cursor to create a guide. Drag each guide over your canvas and it should snap automatically to the center point (500 pixels across, then 500 down). This divides your canvas into 4 even quadrants.

Step 2: Find the Noun Project Extension
You can locate the Noun Project Extension under Window > Extensions > Noun Project.
Step 3: Sign into Your NounPro Account
If you’re a NounPro subscriber, sign in to your account to unlock your unlimited, royalty-free icon downloads and customization options. If you’re not yet a subscriber, you can also use any of the 100 icons included in the free starter pack.
Step 4: Search for Icons
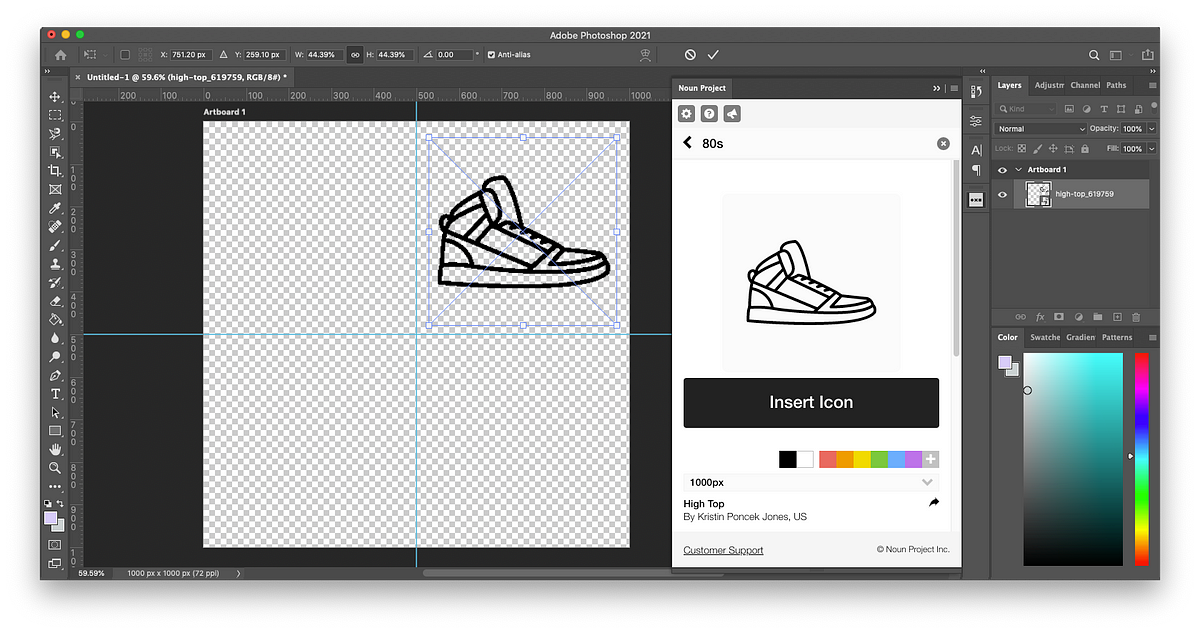
Search for an icon of your choice and click “Enter”. In this example, I’m using the Awesome 80’s icon collection by Kristin Poncek Jones. Hovering over an icon, click the black “download” arrow in the upper-right to instantly insert it onto the canvas, or you can click the icon to reveal customization options, including the dimensions your .PNG is set to be. For this 1000×1000 canvas, I’m selecting a 1000-pixel-wide icon knowing I can resize it later.

Step 5: Select a Color
If desired, you can select a color from the bar of options or click the gray “+” to hand-select your own or enter a HEX value. Once you’ve selected a color, all new icons you search will appear in that color by default until you revert to black.
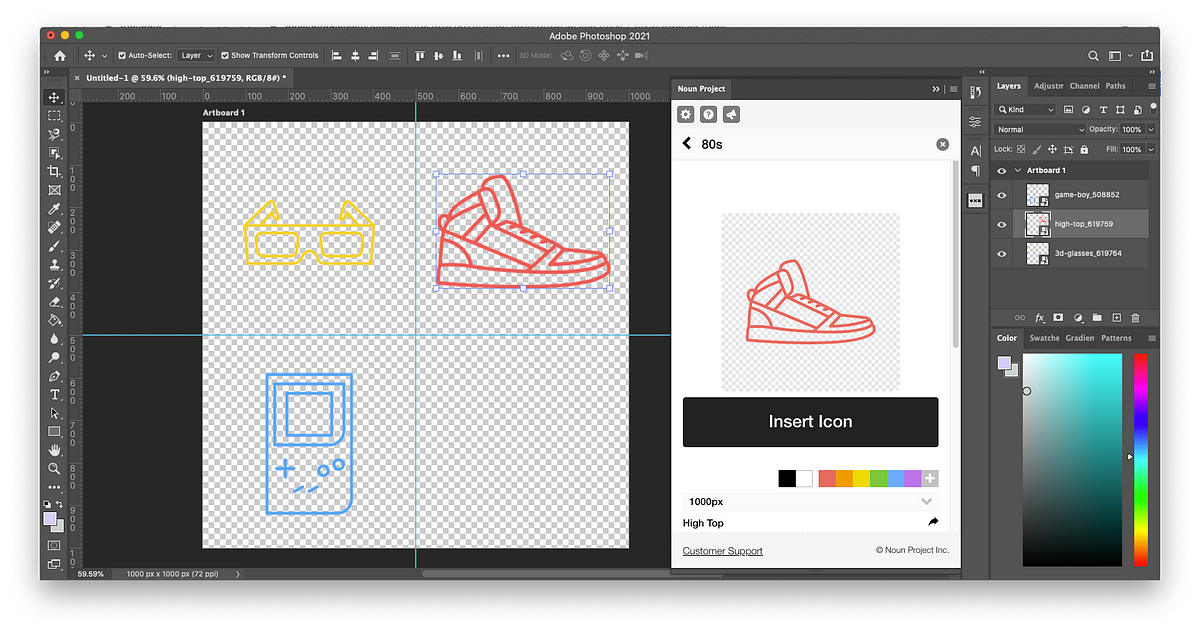
Step 6: Add More Icons to Your Artboard
You can insert as many additional icons onto your artboard as you want. It’s a good idea to simply browse through “More icons from this creator” under each one so that you can use icons from the same collection and maintain visual consistency (while establishing a theme).

Step 7: Positioning and Sizing Icons
Using the Move tool (“V”), click and drag your icons into new positions. You can also scale them up and down by grabbing a corner of their bounding box and clicking and dragging in or out. By default, Photoshop will scale proportionally to ensure even resizing (hold down Shift while dragging if not). Hovering your cursor just beyond the bounding box corners, you’ll see the cursor turn into a rotational arrow — click and drag this around to rotate the icon clockwise or counterclockwise if you want.

Tip: In the interest of visual consistency, scale all your icons up and down together. If you’re using multiple icons from a collection, they may have identical line weights which can appear mismatched when they’re blown up to different sizes. Click and drag your cursor to select all the icons you’ve added to your artboard before touching any individual one, then select the corners of the bounding box surrounding the whole cluster to scale them together.
Step 8: “Define” Your Pattern When it’s Ready
Once you have all the elements arranged exactly as you want them, select every icon (either by clicking and dragging over them on your artboard, or selecting all of them from your Layers panel).
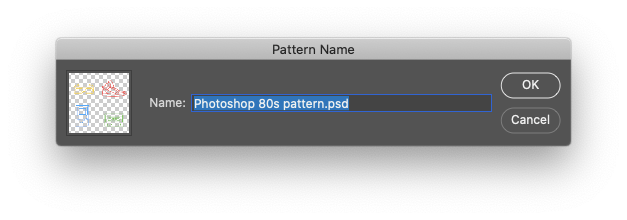
Then go to Edit > Define Pattern. This turns your selection into a repeating pattern, which behaves similarly to a solid color fill from your swatches. Give the pattern and name and click OK.

Now where is it?
Navigate to Patterns (either on your right-hand viewer by default, or click Window > Patterns). You’ll see a swatch tile of your pattern has been created.
Step 9: Use the Pattern as a Fill to See it in Action
At this point, you may want to use your same canvas or create a new document to play with your pattern. If, for example, you’d like your final artwork to be an iOS wallpaper, create a new Photoshop document that’s 1920 px tall by 1080 px wide, or use the reverse dimensions for a wide-screen banner suitable as a cover photo.
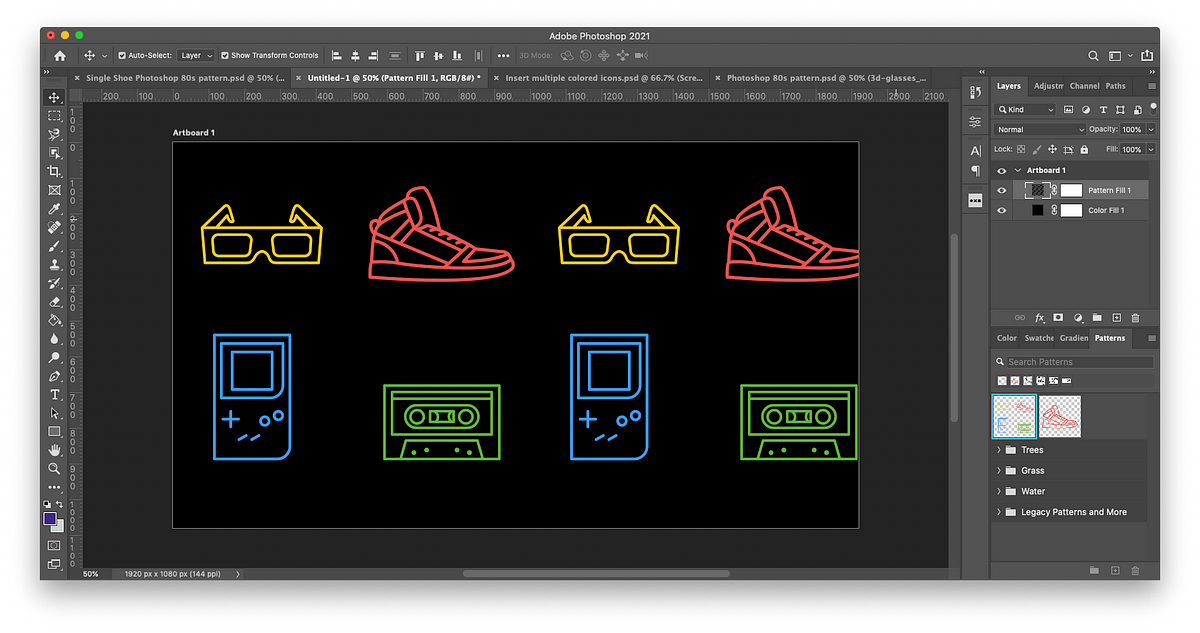
In your new document, start by making a colored background. Go to Layer > New Fill Layer > Solid Color (or Gradient) and select a color to start with (in this example, I want to test out my pattern against black). This creates a new layer that automatically spans the width of your artboard.
Then, create a layer for your pattern by going to Layer > New Fill Layer > Pattern. Click “OK.” In this case, my custom pattern is the first one listed within my “Patterns” window, so it’s already filling the artboard. If yours defaults to a different preset pattern, simply select your custom pattern in the Patterns window. Make sure the pattern layer is ordered above the background layer.

Pattern Options and Formatting
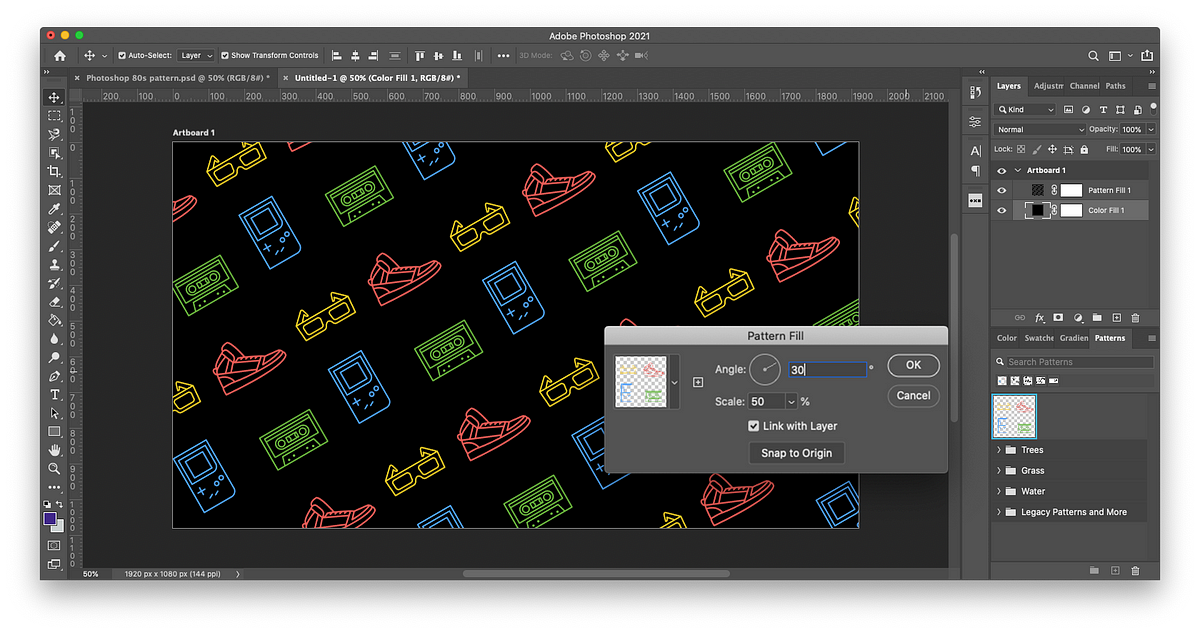
A pop-up “Pattern Fill” dialogue box will appear (if you don’t see it, find your Layers window and double-click the brick pattern icon that’s linked to your fill layer). This is where you can select the scale of your pattern (lower the percentage to zoom out and see more of your repeating pattern; raise it to see fewer and larger icons). You can also adjust the angle for a more dynamic effect.
Here, I’ve scaled my pattern down to 50% and cranked up the angle to 30% to add a little visual interest.
Click “OK” when you’ve gotten it how you like it.

Try a Few Variations
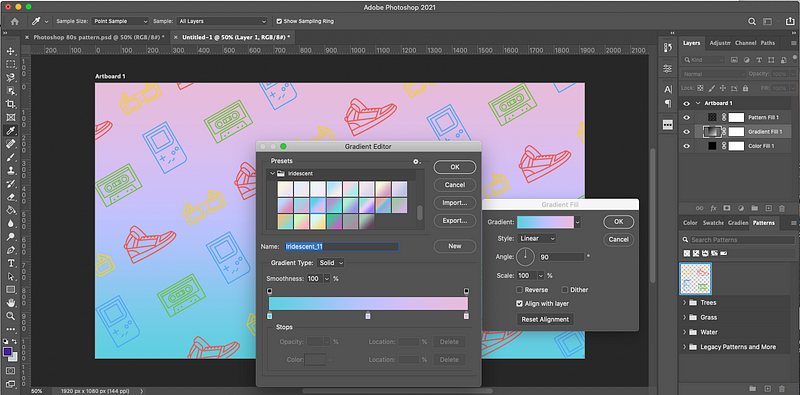
You can always go back to your solid background layer and play with the colors — or create a new Fill Layer to make a gradient background instead of a solid color. You can select from a library of pre-made gradients or use the sliders to create your own.
Here, I’ve found a nice sunset-colored gradient I like — except the colors don’t necessarily work that well with my pattern. What if I, instead, recolored the pattern itself?

Recoloring Your Pattern
While you may have a pattern with different-colored icons, Photoshop recognizes the raster shapes that make up your pattern and can instantly recolor them.
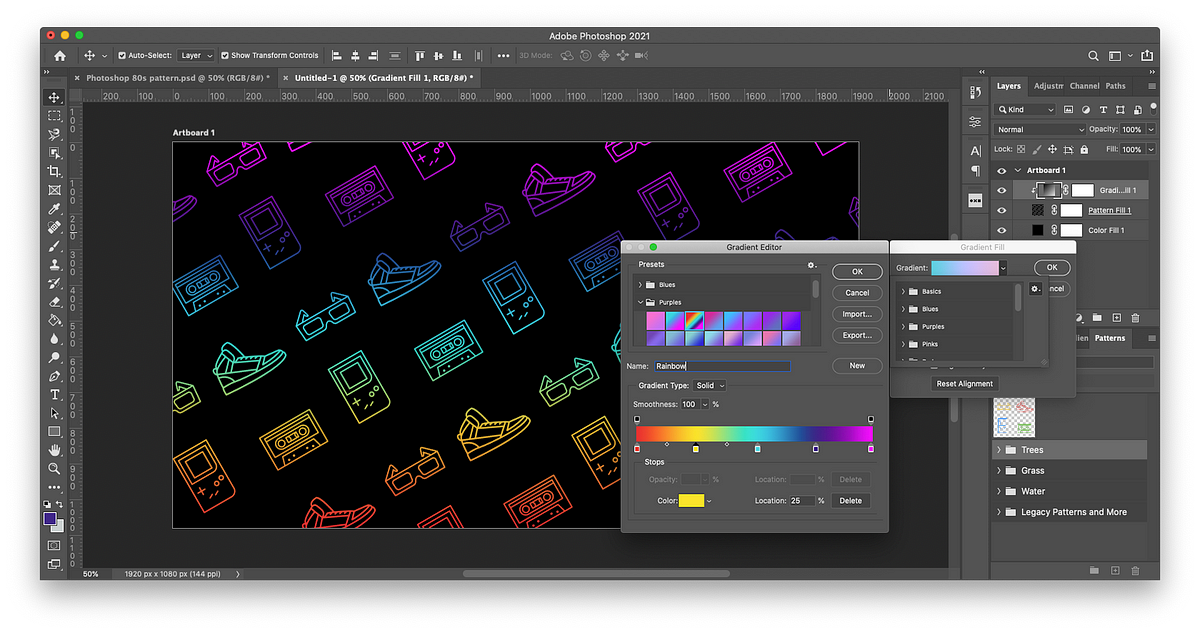
Instead of having my gradient layer as a background, I’m going to drag the gradient layer above my pattern layer, then right-click it and select “Create Clipping Mask.” This tells Photoshop to apply the colors (fill) of my sunset gradient only to the pixels of my pattern layer — meaning my 80s icon pattern now has a sleek gradient over them.

Want to Edit Your Own Gradient Instead of Using a Preset?
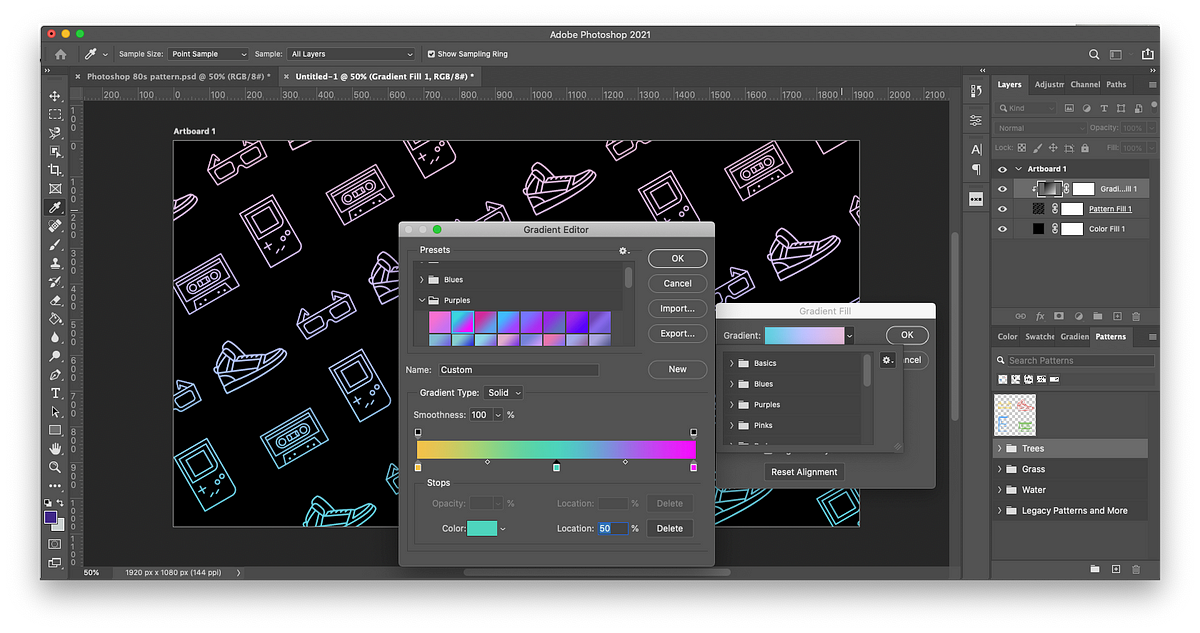
Double click your newly-created gradient layer within the layers panel (or go to Window > Gradient). Then, double click the colored gradient bar to open the gradient editor.
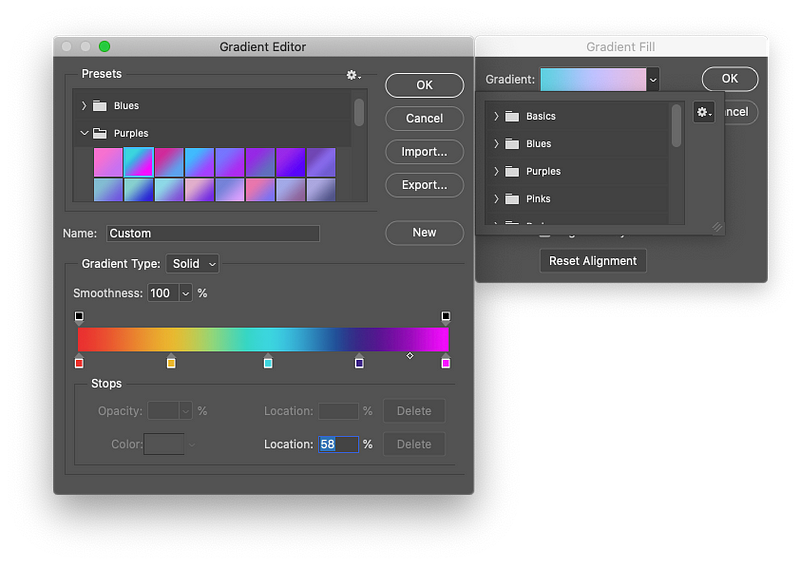
In this window, you can build a custom gradient from scratch or use a preset as your starting point. You’ll see the gradient bar gives you “Opacity Stops” on top and “Color Stops” on the bottom. Double clicking the color stops, you can manually select a color you want or enter its HEX value. You can then adjust your gradient in the following ways:
- Slide each color stop back and forth to dictate how much of that color will be prevalent in your gradient.
- Slide the smaller “Color midpoint” diamond between the stops to control how smoothly the colors transition into one another.
- Click any point along the bottom of the bar to add a new color stop. If you want to delete a color stop, simply click and drag it away from the bar until it disappears.

Clicking the opacity stops on the top side of the gradient bar, you’ll see the opacity field highlighted with a percentage. You can dial down the opacity if you’d rather have your gradient fade away to transparent at any point, leaving more of your background visible.
If you want to save this gradient as a preset, click “New” and give it a name. If a preset folder is selected while clicking “New,” it’ll be filed into that folder. Otherwise, you’ll simply see the new preset added to your gradients window. You can edit this gradient any time by double-clicking it in your layers, and double-clicking the preview gradient bar.

Want to edit the pattern itself (e.g. the arrangement of the icons within your basic pattern tile)? This is where Illustrator will give you a bit more flexibility; once a pattern has been created as a preset in Photoshop, it’s “set” as-is and you can only add effects to it (i.e., recoloring or adding a gradient clipping mask). This is why it’s good to keep your original pattern file handy, and you can save new variations on the original pattern to see what works best.
BONUS:
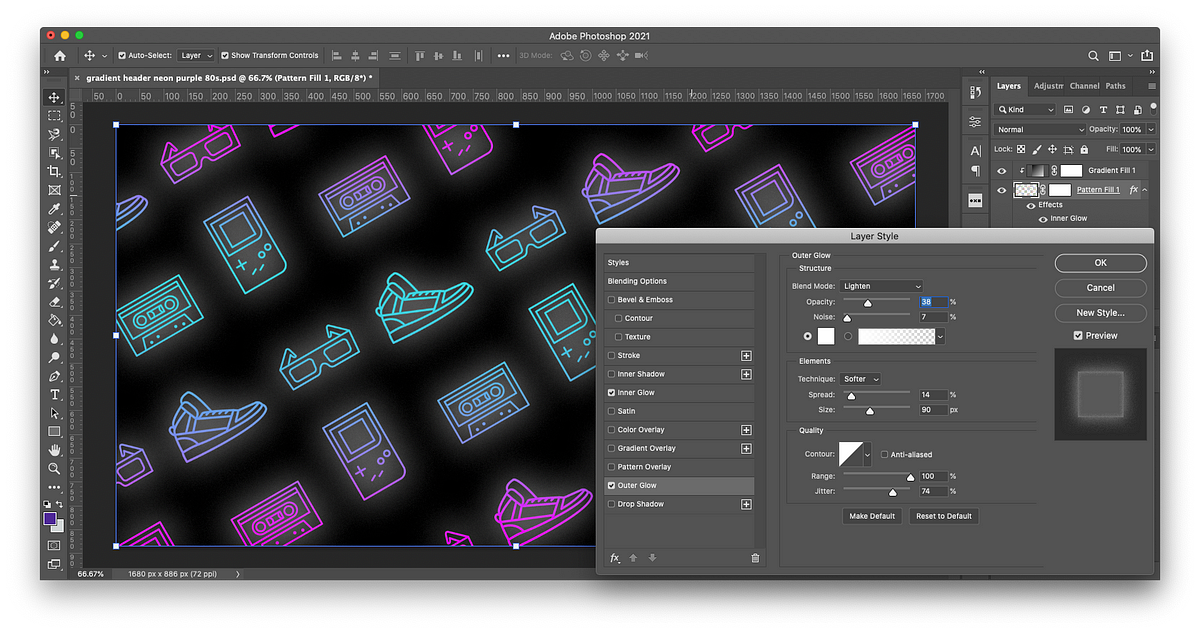
Want to play with even more pattern effects? First, rasterize your layer (Layer > Rasterize > Fill Contents). Then, go to Layer > Layer Style and select your desired effect. To give my ’80s pattern a nice, retro “neon sign”-style glow, I’m choosing “Outer Glow” and playing with the Opacity and Spread parameters to tweak it to my liking.

Create Your Next Pattern with Noun Project Icons
As you can see, there are tons of possibilities to create, scale, and recolor your patterns to dazzling effect.
If you want even more control over how you make and edit patterns, read our guide on how to create a repeating pattern in Illustrator, which offers a more robust suite of editing capabilities (including instantly adjusting your pattern’s contents, recoloring individual icons, and making more dynamic repeating patterns using different-shaped base tiles).
Looking for more creative ways to use icons? Follow our Tutorials for more how-to’s.
Jeremy Elliott
Marketing Communications Manager at Noun Project, Designer and Illustrator.