Tóm Tắt
JavaScript: Collect the value of href, hreflang, rel, target, and type attributes of a link
Last update on August 19 2022 21:51:53 (UTC/GMT +8 hours)
JavaScript DOM: Exercise-4 with Solution
Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link.
Sample HTML file:
<!DOCTYPE html>
<html><head>
<meta charset=utf-8 />
</head>
<body>
<p><a id="w3r" type="text/html" hreflang="en-us" rel="nofollow" target="_self" href="https://www.w3resource.com/">w3resource</a></p>
<button onclick="getAttributes()">Click here to get attributes value</button>
</body></html>
Sample Solution: –
HTML Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>Collect the value of href, hreflang, rel, target, and type attributes of a link</title>
</head>
<body>
<p><a id="w3r" type="text/html" hreflang="en-us" rel="nofollow" target="_self" href="https://www.w3resource.com/">w3resource</a></p>
<button onclick="getAttributes()">Click here to get the attribute's value</button>
</body>
</html>
JavaScript Code:
function getAttributes()
{
var u = document.getElementById("w3r").href;
alert('The value of the href attribute of the link is : '+u);
var v = document.getElementById("w3r").hreflang;
alert('The value of the hreflang attribute of the link is : '+v);
var w = document.getElementById("w3r").rel;
alert('The value of the rel attribute of the link is : '+w);
var x = document.getElementById("w3r").target;
alert('The value of the taget attribute of the link is : '+x);
var y = document.getElementById("w3r").type;
alert('The value of the type attribute of the link is : '+y);
}
Sample Output:

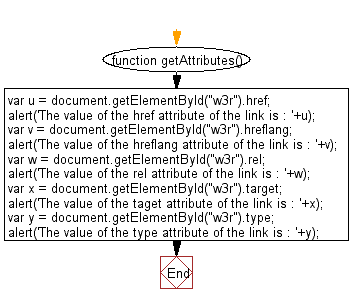
Flowchart:

Live Demo:
See the Pen javascript-dom-exercise-4 by w3resource (@w3resource) on CodePen.
Improve this sample solution and post your code through Disqus
Previous: Write a JavaScript program to set the background color of a paragraph.
Next: Write a JavaScript function to add rows to a table.