Trong bài viết này, chúng ta sẽ cùng tìm hiểu về bắt sự kiện (handle event) của một element DOM trong React và chi tiết về từng loại sự kiện (event) trong React nhé!
Tóm Tắt
Bắt sự kiện (handle event) trong React

Việc bắt sự kiện (handle events) trong React rất giống với những element DOM trong javascript. Nhưng có một số khác biệt về cú pháp như sau:
- Events của React được đặt tên theo camelCase thay về lowercase.
- Với JSX, chúng ta có thể sử dụng hàm (function) để handle events.
Trong React, chúng ta không thể “return false” để chặn những hành vi mặc định của trình duyệt mà phải gọi preventDefault trực tiếp.
Ví dụ, với code HTML thông thường, để ngăn chặn hành vi mặc định của trình duyệt về event submit, ta có thể viết như sau:
<form onsubmit="console.log('You clicked submit.'); return false">
<button type="submit">Submit</button>
</form>Nhưng trong React, sẽ thay thế bằng:
function Form() {
function handleSubmit(e) {
e.preventDefault();
console.log('You clicked submit.');
}
return (
<form onSubmit={handleSubmit}>
<button type="submit">Submit</button>
</form>
);
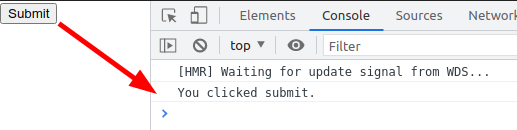
} Kết quả hiển thị text trong tab console sau khi nhấn nút “Submit”
Kết quả hiển thị text trong tab console sau khi nhấn nút “Submit”
Ở đây, biến “e” là một sự kiện ảo hay còn gọi là SyntheticEvent. React định nghĩa synthetic event theo chuẩn W3C. Vì thế, chúng ta không cần quan tâm về khả năng tương thích giữa các browser (cross-browser).
Khi sử dụng React, ta không cần gọi “addEventListener” để element DOM lắng nghe khi nó được khởi tạo. Thay vào đó, chỉ cần chung cấp listener khi element đó được render lần đầu tiên.
Khi ta định nghĩa một class component, một pattern phổ biến là sử dụng các phương thức của class để bắt sự kiện.
Khi sử dụng funtion thường để trong React, chúng ta bắt buộc phải binding nó. Nếu không thì giá trị this sẽ là “undefined” và ta không thể gọi function cần để thực thi.
Ví dụ, component Toggle dưới đây render một nút để người dùng thay đổi trạng thái ON – OFF:

QUẢNG CÁO
class Toggle extends React.Component {
constructor(props) {
super(props);
this.state = {isToggleOn: true};
// Phép "ràng buộc" (bind) này là cần thiết để con trỏ `this` hoạt động trong callback
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState(prevState => ({
isToggleOn: !prevState.isToggleOn
}));
}
render() {
return (
<button onClick={this.handleClick}>
{this.state.isToggleOn ? 'ON' : 'OFF'}
</button>
);
}
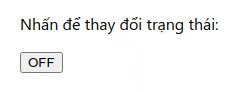
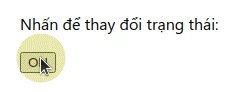
} Kết quả hiển thị nút ON/OFF trên trình duyệt
Kết quả hiển thị nút ON/OFF trên trình duyệt
Cũng có cách không cần binding khi định nghĩa một function đó là chúng ta sử dụng cú pháp “arrow function” như sau:
class LoggingButton extends React.Component {
handleClick = () => {
console.log('this is:', this);
}
render() {
return (
<button onClick={this.handleClick}>
Click me
</button>
);
}
}Hoặc:
class LoggingButton extends React.Component {
handleClick() {
console.log("this is:", this);
}
render() {
return <button onClick={() => this.handleClick()}>Click me</button>;
}
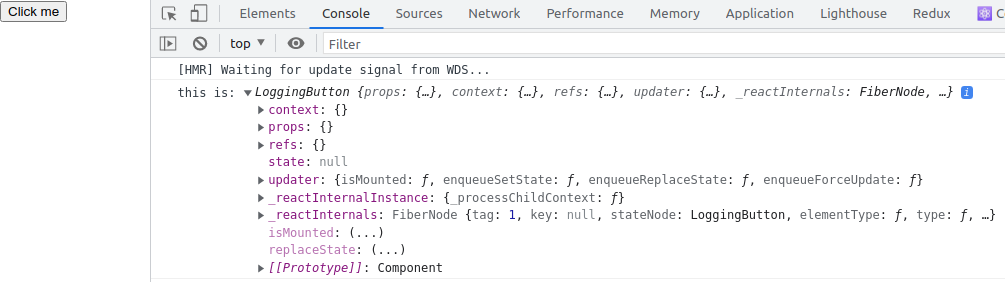
} Kết quả hiển thị các thuộc tính của event click trong tab console sau khi nhấn nút “Click me”
Kết quả hiển thị các thuộc tính của event click trong tab console sau khi nhấn nút “Click me”
Bên cạnh đó, chúng ta có thể truyền thêm tham số cho events như sau:
<button onClick={(e) => this.deleteRow(id, e)}>Delete Row</button>
<button onClick={this.deleteRow.bind(this, id)}>Delete Row</button>Sự kiện ảo (SyntheticEvent) trong React
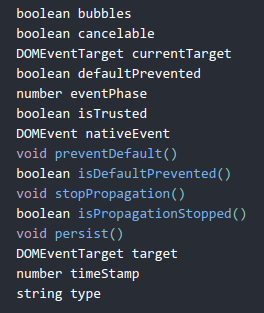
Các hàm xử lý sự kiện sẽ được truyền vào một instance của SyntheticEvent. Hoặc có thể nói đây là lớp bọc các event để sử dụng tương đương với các sự kiện của trình duyệt). Nó có giao diện (interface) giống như sự kiện của trình duyệt bao gồm stopPropagation(), và preventDefault() và hoạt động giống nhau trên mọi trình duyệt. Mọi SyntheticEvent đều là một object và có chung những thuộc tính sau:

Các Events được hỗ trợ trong React
Clipboard Events =>
Tên event
onCopy onCut onPasteThuộc tính
DOMDataTransfer clipboardDataComposition Events =>
Tên event
onCompositionEnd onCompositionStart onCompositionUpdateThuộc tính
string dataKeyboard Events =>
Tên event
onKeyDown onKeyPress onKeyUpThuộc tính
boolean altKey
number charCode
boolean ctrlKey
boolean getModifierState(key)
string key
number keyCode
string locale
number location
boolean metaKey
boolean repeat
boolean shiftKey
number whichFocus Events =>
Tên event
onFocus onBlurThuộc tính
DOMEventTarget relatedTargetForm Events =>
Tên event
onChange onInput onInvalid onReset onSubmitGeneric Events =>
Tên event
onError onLoadMouse Events =>
Tên event
onClick onContextMenu onDoubleClick onDrag onDragEnd onDragEnter onDragExit
onDragLeave onDragOver onDragStart onDrop onMouseDown onMouseEnter onMouseLeave
onMouseMove onMouseOut onMouseOver onMouseUpThuộc tính
boolean altKey
number button
number buttons
number clientX
number clientY
boolean ctrlKey
boolean getModifierState(key)
boolean metaKey
number pageX
number pageY
DOMEventTarget relatedTarget
number screenX
number screenY
boolean shiftKeyPointer Events =>
Tên event
onPointerDown onPointerMove onPointerUp onPointerCancel onGotPointerCapture
onLostPointerCapture onPointerEnter onPointerLeave onPointerOver onPointerOutThuộc tính
number pointerId
number width
number height
number pressure
number tangentialPressure
number tiltX
number tiltY
number twist
string pointerType
boolean isPrimarySelection Events =>
Tên event
onSelectTouch Events =>
Tên event
onTouchCancel onTouchEnd onTouchMove onTouchStartThuộc tính
boolean altKey
DOMTouchList changedTouches
boolean ctrlKey
boolean getModifierState(key)
boolean metaKey
boolean shiftKey
DOMTouchList targetTouches
DOMTouchList touchesUI Events =>
Tên event
onScrollThuộc tính
number detail
DOMAbstractView viewWheel Events =>
Tên event
onWheelThuộc tính
number deltaMode
number deltaX
number deltaY
number deltaZMedia Events =>
Tên event
onAbort onCanPlay onCanPlayThrough onDurationChange onEmptied onEncrypted
onEnded onError onLoadedData onLoadedMetadata onLoadStart onPause onPlay
onPlaying onProgress onRateChange onSeeked onSeeking onStalled onSuspend
onTimeUpdate onVolumeChange onWaitingImage Events =>
Tên event
onLoad onErrorAnimation Events =>
Tên event
onAnimationStart onAnimationEnd onAnimationIterationThuộc tính
string animationName
string pseudoElement
float elapsedTimeTransition Events =>
Tên event
onTransitionEndThuộc tính
string propertyName
string pseudoElement
float elapsedTimeToggle Events =>
Tên event
onTogglePhía trên là tất cả những sự kiện mà React đã hỗ trợ. Hy vọng bài viết này sẽ hữu ích với mọi người. Cám ơn mọi người đã ghé thăm bài viết.
Bài viết có tham khảo thông tin tại link: https://reactjs.org/docs/events.html
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
1/5 – (1 bình chọn)