Tailwind CSS được nhiều người sử dụng phổ biến hiện nay và là một trong những cách tạo giao diện website hiện đại nhất, nhanh chóng và có khả năng tùy biến tốt bởi những chương trình mã khai báo trực tiếp trên file HTML. Vậy Tailwind CSS là gì? Hãy cùng Mua Bán tìm hiểu qua bài viết bên dưới nhé.
Giới thiệu chung về Tailwind CSS
Nếu bạn đang muốn tìm hiểu về Tailwind CSS là gì thì đừng bỏ qua nội dung dưới đây.
Tailwind CSS là gì?
Bạn có biết Tailwind CSS là gì? Tailwind là một utility-first CSS framework giúp cho bạn xây dựng giao diện người dùng một cách nhanh nhất. Tailwind CSS được phát hành lần đầu tiên vào tháng 10/2019 được phát triển bởi Adam Wathan. Nếu so sánh với các nền tảng lập trình CSS khác như Bootstrap, Materialize, Foundation, Material Design… thì giữa chúng có điểm chung với nhau.
Nhưng điểm khác biệt rõ rệt nhất là khung CSS cấp thấp (low-level CSS framework), với khung này sẽ cung cấp cho bạn rất nhiều chức năng phát triển thành phần tùy biến mà bạn không nhất thiết phải viết lại CSS.

Nhiều framework CSS hiện nay đang chọn hướng tiếp cận là Component first. Đây được xem là hướng tiếp cận theo kiểu đánh nhanh thắng nhanh, người ta sẽ tạo ra các components có sẵn giúp cho các lập trình viên (programmer) sử dụng để hoàn thiện sản phẩm một cách nhanh nhất. Tuy nhiên vẫn gặp phải nhược điểm là gặp khó khăn trong việc ghi đè các component.
Vì vậy, nhiều người chuyển hướng sang sử dụng Tailwind CSS vì sử dụng hướng tiếp cận là Utility-first Framework.
Có nên học Tailwind CSS?
Tailwind CSS là gì? Tailwind có thật sự cần thiết với người dùng không? Có nên học thêm Tailwind CSS không?… và rất nhiều câu hỏi khác nữa. Điển hình nhất mà nhiều người thường hay thắc mắc là có nên học Tailwind CSS hay không. Mua Bán sẽ giải đáp cho bạn qua nội dung bên dưới.
Đối với một người đã hiểu được Tailwind CSS là gì và làm việc với CSS thuần hoặc Bootstrap khi sử dụng Tailwind CSS họ nhận thấy điểm mạnh chính là cho mình một không gian để có thể tùy biến xây dựng được giao diện như mình muốn một cách nhanh chóng, code nhẹ nhàng tối ưu dễ dàng. Qua đó, câu trả lời cho câu hỏi trên là bạn nên dành thời gian để học thêm Tailwind CSS nhé.
Tuy nhiên, trước khi học nó, bạn cần phải nắm rõ những kiến thức về CSS thuần, nếu không bạn sẽ chẳng có thể tạo ra được một giao diện như ý muốn nếu bạn không biết mình đang cần phải làm gì để gọi class phù hợp nhất.

Hiểu rõ Tailwind CSS là gì bạn sẽ nhận thấy rằng Tailwind CSS là một sự lựa chọn tuyệt vời nhất dành cho bạn, giúp hỗ trợ trong việc tạo giao diện người dùng có tính tùy biến cao. Nếu bạn muốn tạo ra một cấu trúc hệ thống quản lý với hình thức và bố cục theo những kết cấu có sẵn thì sự lựa chọn tốt nhất là phần mềm Bootstrap.
Lý do phổ biến mà nhiều người dùng Tailwind là gì?
Nếu bạn thắc mắc về lý do nên dùng Tailwind CSS là gì thì hãy xem qua một số điểm mạnh nổi bật như sau:
-
Khai báo class trên file HTML là có thể xây dựng giao diện.
-
Hỗ trợ cho người dùng chế độ tối Dark Mode.
-
Trên class HTML hỗ trợ tương tác focus, hover,…
-
Thiết lập Responsive một cách dễ dàng hơn.
-
Xuất những file CSS chứa class đã sử dụng trong giao diện.
-
Với những cấu trúc HTML có sự lặp lại sẽ được tối ưu.
-
Dễ dàng thực hiện các thao tác như mở rộng, quản lý, biến đổi và chỉnh sửa.
-
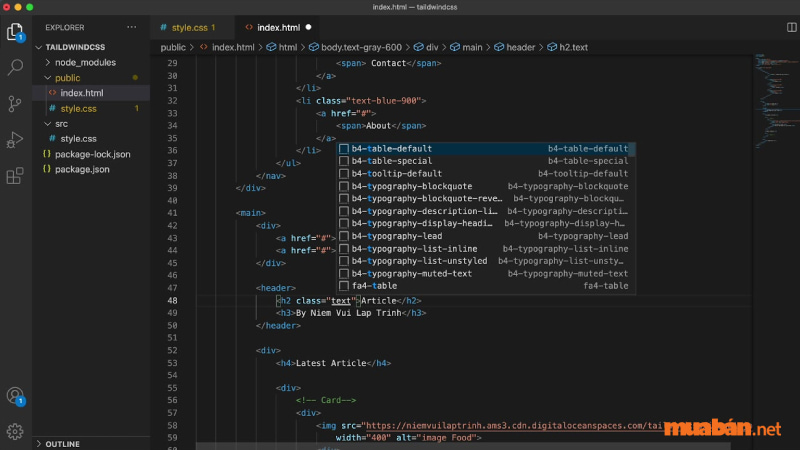
Trên VS Code sẽ tăng được tốc độ code với Extension thông minh.
-
Class mới sẽ được phối hợp bởi những class có sẵn trong Tailwind.
-
Có sử dụng Flex nên rất dễ chia Layout.
-
Tailwind cài đặt và sử dụng rất dễ, document thì rất dễ hiểu.
-
Có khả năng trích xuất các kiểu phổ biến, lặp lại những thành phần tùy chỉnh và không cần phải viết một dòng CSS tùy chỉnh mà vẫn có thể sử dụng nhiều trường hợp.
-
Tối ưu cho môi trường di động và hỗ trợ một cách dễ dàng ,nhanh chóng nhất.
-
Các tên class được đặt rất dễ hiểu và thân thiện với người dùng, bạn chỉ cần nhìn vào sẽ biết được đang thuộc kiểu class nào.

Những lý do cụ thể mà bạn nên sử dụng Tailwind CSS là gì?
Lý do cụ thể để chúng ta dùng Tailwind CSS là gì? Mua Bán sẽ chỉ ra cho bạn những lý do cụ thể giúp bạn nhận ra là mình nên sử dụng Tailwind CSS sớm. Cụ thể như sau:
Giúp tiết kiệm thời gian
Các lớp tiện ích (Utility Classes) của Tailwind CSS sẽ giúp bạn thuận lợi hơn khi viết và duy trì được rất nhiều code CSS phức tạp.
Một Utility Classes của Tailwind CSS sẽ tương ứng với một tập hợp nhỏ các CSS. Chẳng hạn như:
-
p-4 nghĩa là padding: 1rem (các hậu tố số trong Tailwind thường là bội số của 0,25 rem)
-
m-4 nghĩa là margin: 1rem
-
text-lg nghĩa là font-size: 1.125rem; line-height: 1,75rem
Một khi kết hợp tất cả lại với nhau thì HTML này sẽ có kích hoạt Tailwind CSS.
-
<div class=”p-4 m-4 text-lg”>
-
Hello world
-
</div>
Tương ứng với HTML cơ bản như sau:
-
<div style=”padding: 1rem; margin: 1rem; font-size: 1.125rem; line-height: 1.75rem”>
-
Hello world
-
</div>
Nhờ sự trợ giúp của các Utility Classes này, chúng ta không cần phải xây dựng lại từ đầu và có thể tạo các trang web tốt hơn trong khoảng thời gian ngắn nhất có thể.
Các lớp tiện ích (Utility Classes) sẽ tuân theo nguyên tắc trách nhiệm đơn lẻ
Các Utility Classes của Tailwind CSS được thiết kế để phục vụ cho một mục đích cụ thể. Thí dụ:
-
w-4 nghĩa là width: 1rem;
-
bg-transparent nghĩa là background-color: transparent;
Một số Utility Classes đóng gói nhiều hơn 1-3 khai báo CSS cùng một lúc. Những lớp này gần giống như các phím tắt để viết code trực tiếp với các thuộc tính style. Điều này thường gây khó chịu bởi sự dài dòng và phức tạp.

Tuy nhiên gần đây nhiều nhà phát triển đưa ra lập luận nếu bạn đã quen với kiểu lớp tiện ích thì sẽ thấy rằng điều đó có nghĩa là các phần tử HTML không can thiệp vào nhau, giúp đơn giản hóa việc gỡ lỗi tốt hơn.
Ví dụ: khi không có class .card và class .featured trên toàn trang web, thì sẽ không gặp bất cứ chuyện gì với: <div class=”featured card”>
Tailwind CSS bao gồm hàng nghìn Utility Classes riêng lẻ như vậy và bạn có thể kết hợp lại một cách sáng tạo để xây dựng các thành phần trang web được tùy chỉnh cao, cho dù bạn có đặt ở bất cứ đâu trên trang web.
Tài liệu là Top-Notch
Tailwind CSS bên cạnh việc đơn giản tài liệu còn đơn giản về code. Tailwind CSS giúp bạn dễ dàng truy cập bất kỳ chủ đề nào trên trang web. Tìm kiếm width sẽ dẫn đến hướng dẫn width và đối với việc tìm kiếm w-8 cũng vậy. Do vậy việc truy cập tài liệu trở nên dễ dàng hơn đối với những người mới bắt đầu sử dụng Tailwind CSS.
Tạo dựng một cộng đồng lớn và phát triển
Trước khi chuyển sang một framework thì luôn đánh giá mức độ phổ biến và thường được nhiều người cho đó là một ý tưởng tuyệt vời. Đối với các frameworks có lượng người theo dõi nhiều, không tăng, không giảm thì sẽ dễ dàng hơn khi tìm thấy các nhà phát triển tuyệt vời và các cộng đồng trực tuyến hỗ trợ để giúp đỡ khi gặp tình trạng khó khăn.
Hiện nay có nhiều người sử dụng Tailwind CSS bởi có thể giúp cho người dùng giải quyết các vấn đề tiềm ẩn dễ dàng hơn với sự hỗ trợ của cộng đồng.

Không còn Media Queries
Mọi Utility Classes trong Tailwind CSS đều có thể được áp dụng có điều kiện tại các breakpoints khác nhau, nghĩa là bạn không cần phải tạo các tệp media query riêng biệt để làm các component responsive. Tailwind sẽ cung cấp 5 breakpoints khác nhau như sau:
-
sm: 640px
-
md: 768px
-
lg: 1024px
-
xl: 1280px
-
2xl: 1536px
Ví dụ như sau: <img class=”w-16 md:w-32 lg:w-48″ src=”…”>
Hình ảnh có chiều rộng là 4rem, chiều rộng này sẽ bị 8 rem và 12 rem sẽ bị ghi đè khi viewport phát triển đến các breakpoints md và lg, tương ứng. Trường hợp các breakpoints mặc định không đủ, bạn vẫn có thể tạo các breakpoints tùy chỉnh.
Không tạo ra các Component
Tailwind sẽ không có đi kèm với các kiểu component mà có thể sử dụng lại như .navbar hoặc .modal. Tuy nhiên vẫn cho phép bạn tạo các class tùy chỉnh có thể sử dụng lại từ các class Tailwind khác với @apply.
Bạn vẫn có thể tự tạo cho mình một class tiện ích tùy chỉnh để tìm hiểu kỹ càng hơn về cách thức hoạt động trên.
-
.card {
-
@apply w-20 h-20 big-blue-700;
-
}
Như vậy, bạn đã có thể tạo class .card tùy chỉnh cho riêng mình trong Tailwind CSS và bạn có thể sử dụng như một class Tailwind giống với các class khác.

Xóa bỏ những class không sử dụng
Để tăng sự trải nghiệm cho người dùng tốt hơn, Tailwind CSS đã tạo ra rất nhiều lớp tiện ích và hầu như trong số đó đều không được sử dụng trong phiên bản sản phẩm chính thức. Để khắc phục tình trạng này, Tailwind đã có tính năng đó là loại bỏ được mọi lớp tiện ích không sử dụng đến ra khỏi phiên bản chính thức.
Việc xóa các lớp không sử dụng đến sẽ làm giảm một cách đáng kể kích thước tệp CSS được gửi đến người dùng, dẫn đến việc trang web sẽ được tải một cách nhanh hơn.
Tạo ra một phong cách riêng
Đối với nhiều frameworks khác, Tailwind CSS sẽ có một phong cách riêng. Chẳng hạn như với các yếu tố định cỡ được sử dụng. .m-4 có nghĩa là 1rem, còn sử dụng m-5 có nghĩa là 1.25rem.
Nhiều người dùng thắc mắc vậy còn 0,25 rem ở giữa thì sao? Đây cũng là một câu hỏi hay, hữu ích vì có thể thúc đẩy tính nhất quán trong thiết kế mới. Nếu chúng ta có nhu cầu thì Tailwind CSS vẫn có thể định cấu hình, vì chỉ là CSS nên chúng ta vẫn có thể thiết lập theo phong cách riêng của mỗi người.
Hạn chế được các quy tắc đặt tên
Đối với việc đặt tên cho các class trong CSS thì người dùng thường gặp khó khăn nhất. BEM sẽ có các nguyên tắc quy ước đặt tên phổ biến riêng, còn đối với Tailwind thì sẽ có cách để loại bỏ nhu cầu viết các lớp CSS tùy chỉnh. Thông thường đối với các lớp tiện ích của Tailwind CSS thì cũng đủ để xây dựng web.
Tạo cho người dùng một cảm giác như đang viết CSS
Tailwind CSS sẽ giúp cho bạn tạo giao diện người dùng một cách dễ dàng để phát triển cấp cơ sở và cấp cao với sự trợ giúp của các lớp tiện ích. Như lý do thứ 2 mà Mua Bán đã đề cập bên trên thì các tiện ích chủ yếu chỉ là một tham chiếu lớp cho một dạng cụ thể.
Việc này sẽ giúp cho bạn cảm thấy giống như viết CSS, so với việc học một framework như Bootstrap thì Tailwind CSS đã bao gồm học một hệ thống các components được đặt tên.

Cách cài đặt và sử dụng Tailwind CSS
Khi hiểu được Tailwind CSS là gì vậy bạn có muốn biết về cách cài đặt Tailwind CSS hay không? Mua Bán sẽ hướng dẫn cho bạn cách cài đặt cũng như cách sử dụng Tailwind CSS, các bạn tham khảo nhé.
Cách cài đặt Tailwind CSS
Biết được Tailwind CSS là gì? Vậy cách cài đặt như thế nào?
Bước 1: Cài đặt Tailwind CSS qua yarn hoặc npm:
-
yarn add tailwind css
-
npm install -D tailwind css
Bước 2: Để sử dụng tạo cấu hình Tailwind CSS cơ bản, bạn cài đặt file tailwind.config.js: npx tailwindcss init.
Bước 3: Định nghĩa những đường path mà bạn sử dụng Tailwind CSS:
-
module.exports = {
-
content: [“./src/**/*.{html,js}”],
-
theme: {
-
extend: {},
-
},
-
plugins: [],
-
}
Bước 4: Tiến hành tạo một file CSS dùng để chứa từng lớp tệp lệnh Tailwind, tiếp theo thêm đoạn code sau vào file CSS:
-
@tailwind base;
-
@tailwind components;
-
@tailwind utilities;
Bước 5: Sử dụng câu lệnh build Tailwind CSS:
-
Bạn có thể bật terminal và viết thẳng: npx Tailwind CSS -i ./src/input.css -o ./dist/output.css –watch.
-
Trong đó /src/input.css là file mà bạn đã tạo trước đó và ./dist/output.css là file mà các CSS được build (xây dựng) ra để sử dụng.
-
Một cách khác là viết câu lệnh build (xây dựng) trong scripts của file package.json để dễ gọi hơn: “scripts”: { “build”: “npx Tailwind CSS -i ./src/input.css – o ./dist/output.css –watch” }, và cuối cùng là bạn chỉ cần bật terminal và gọi npm run build.
Bước 6: Nhúng file CSS vào đường link sau:<link href=”/dist/output.css” rel=”stylesheet”>

Hướng dẫn sử dụng Tailwind CSS
Hiểu được Tailwind CSS là gì bạn sẽ sử dụng Tailwind thông qua link CDN. Nếu bạn đang sử dụng phiên bản Tailwind CSS hiện tại là V3.0.0 thì có thể sử dụng link viết theo dạng script như sau: <script src=”https://cdn.tailwindcss.com”></script>. Ngoài ra, bạn có thể dùng link CDN theo dạng link CSS ở phiên bản
V2 <link href=”https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css” rel=”stylesheet”>
Với phiên bản V3, đặc biệt ở chỗ là khi dùng link script là bạn có thể tùy biến thêm CSS trong script:
-
<script src=”https://cdn.tailwindcss.com”></script>
-
<script>
-
tailwind.config = {
-
theme: {
-
extend: {
-
colors: {
-
clifford: ‘#da373d’,
-
}
-
}
-
}
-
}
-
</script>
Một số framework được Tailwind hỗ trợ
Hiện nay, Tailwind hỗ sợ một số framework như: Laravel, Gatsby, VueJS, AngularJS, NextJS, ReactJS, Nuxt.js.
Qua những thông tin mà Mua bán đã chia sẻ bên trên, chắc hẳn cũng giúp bạn biết Tailwind CSS là gì và cách cài đặt cũng như sử dụng ra sao. Đối với những người mới bắt đầu sử dụng CSS thì Tailwind CSS là framework rất dễ học. Tuy nhiên để sử dụng một cách tốt nhất thì bạn cần phải trang bị những kiến thức liên quan đến CSS. Hãy theo dõi website Muaban.net để tìm việc làm uy tín, mới nhất tại TPHCM, Hà Nội nhé!
>> Tham khảo: