Để xây dựng một ứng dụng đa nền tảng dựa trên JavaScript là một điều không hề dễ dàng và bạn đang tìm một Framework để dựng ứng dụng JavaScript mạnh mẽ, nhanh và nhẹ? Vanilla JavaScript chính là thứ bạn đang cần. Vậy, Vanilla JavaScript là gì? Ưu điểm và nhược điểm của Vanilla JavaScript ra sao? Vì sao nên sử dụng Vanilla JavaScript? Tất cả điều này sẽ được Tino Group “tiết lộ” trong bài viết nhé!
Tóm Tắt
Tìm hiểu về Vanilla JavaScript
Vanilla JavaScript là gì?
Nhắc đến Vanilla, bạn đang nghĩ ngay đến sự ngọt ngào thuần tuý không pha trộn của một que kem trắng thuần khiết đúng không?
Giống như que kem ở trên, Vanilla JavaScript là một thuật ngữ để chỉ ngôn ngữ JavaScript thuần tuý mà không cần đến bất kỳ một thư viện bổ sung nào.

Đôi khi “Vanilla JavaScript” được đem ra làm một trò đùa để để chỉ những ứng dụng, những thứ có thể xây dựng mà không cần sử dụng bất cứ một thư viện JavaScript bổ sung khi lập trình.
Vanilla JavaScript là một Framework gọn nhẹ hơn bất cứ một Framework JavaScript nào khác. Vanilla JavaScript rất đơn giản để tìm hiểu và sử dụng, bạn có thể phát triển các ứng dụng, website quan trọng chỉ bằng cách sử dụng những dòng lệnh Vanilla script.
Lịch sử phát triển của “Vanilla JavaScript”
Trò đùa về “Vanilla JavaScript” hay “Vanilla JavaScript Framework” bắt đầu từ Eric Wastl vào năm 2012. Khi Eric Wast sử dụng để ám chỉ về việc bạn có thể sử dụng JavaScript thuần tuý mà không cần đến bất cứ một Framework hay thư viện – library bổ sung.
Nguyên văn: “you can often use plain JavaScript instead of additional JavaScript Frameworks or libraries.”
Tuy Eric Wastl không đồng ý với thuật ngữ này, nhưng trang web của anh ấy đã phổ biến khái niệm “Vanilla JavaScript”. Hiện tại, bạn cũng có thể thấy trang vanilla-js.com hiện diện trên Twetter của Eric.
Tuy người viết không hiểu trò đùa này vui như thế nào, nhưng cách khái niệm “Vanilla JavaScript” được tạo ra cũng khá thú vị khi JavaScript thuần tuý lại trở thành một Framework.
Vì sao nên sử dụng Vanilla JavaScript?
Một trong những lý do “bự” nhất bạn nên học và tìm hiểu về Vanilla JavaScript là bởi vì hầu hết những trang web nổi tiếng nhất thế giới đều đang sử dụng Vanilla JavaScript.

QUẢNG CÁO
Đó đều là những trang web rất quen thuộc với bạn như: Facebook, Google, YouTube, Wikipedia, Amazon, LinkedIn, Twitter, Apple, Microsoft, Reddit, Netflix, PayPal lẫn Stack Overflow nơi bạn “copy code” về dùng đều đang sử dụng Vanilla JavaScript.
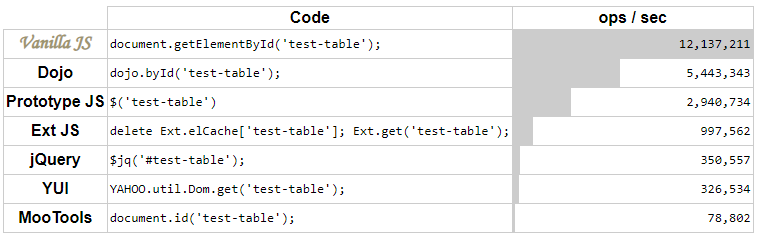
Nói một cách ngắn gọn hơn, các Big tech đều đang sử dụng Vanilla JavaScript nhiều hơn sử dụng JQuery.

Gia tăng hiệu suất của web
Đối với một website, front-end stack hay giao diện người dùng có thể thấy được là điều quan trọng nhất. Nếu sử dụng những Framework và library khác, bạn sẽ phải tải HTML và CSS về mới có thể sử dụng. Trong khi đó, với Vanilla JavaScript chỉ cần biên dịch và phân tích cú pháp để chạy.
Nếu so sánh, chỉ cần 1 tệp Vanilla JavaScript nặng 50kb sẽ khác biệt hoàn toàn với các Framework và library khác khi có cùng kích thước và sử dụng cùng size HTML, CSS.

Dễ học, dễ bắt đầu
Thông thường, khi bạn sử dụng các Framework và library khác để làm việc với JavaScript, bạn sẽ cần phải thực hiện các bước như: tải và cài đặt npm, thực hiện biên dịch, thực hiện rất nhiều bước khác để xây dựng một website.
Đối với Vanilla JavaScript, tất cả những gì bạn cần chỉ là kiến thức nền tảng về JavaScript thuần, một phần mềm text editor Như Notepad. Chỉ với bấy nhiêu, bạn đã có thể xây dựng một website bằng JavaScript.
Dễ dàng làm việc với các Framework hơn
Nếu đã nắm được Vanilla JavaScript hay JavaScript thuần tuý, bạn sẽ có thể làm việc với bất cứ Framework bổ sung nào khác. Dù Framework bổ sung đấy có mạnh mẽ, “cao siêu” thế nào đi chăng nữa, nền tảng của chúng vẫn là JavaScript.
Vì vậy, bạn có thể dễ dàng tìm hiểu mọi thứ khi bạn đã thành thạo nền tảng JavaScript.
Có rất nhiều người mới bắt đầu chọn cách học các Framework vì chúng dễ và có nhiều công cụ hỗ trợ sẵn. Tuy nhiên, giống như những bạn biết các kiến thức nâng cao về lập trình nhưng không nắm vững nền tảng, họ sẽ bị bỏ lại và tụt hậu hay mãi mắc kẹt ở phía sau nếu không biết cách khắc phục.
Ưu điểm và nhược điểm của Vanilla JavaScript
Ưu điểm của Vanilla JavaScript
Vanilla JavaScript hay JavaScript thuần có rất nhiều ưu điểm có thể kể đến nhưng Tino Group sẽ liệt kê ra những ưu điểm nổi bật nhất của Vanilla JavaScript hư sau:
- Khả năng tương tác tương thích
- Tăng tốc độ load của server
- Đơn giản và đẹp
- Tối ưu tốc độ

Khả năng tương tác tương thích
JavaScript được phát triển để tối ưu đối với các ứng dụng web, website. Vì vậy, bạn có thể nhúng JavaScript vào bất cứ một trang web nào khi bạn muốn và bạn đủ quyền để tác động vào trang. Tuy nhiên, những ngôn ngữ script khác, ví dụ như PHP lại không thể tương tác và tương thích như thế.
Tăng tốc độ load của server
Do JavaScript sẽ được thực thi trên máy khách nên máy chủ sẽ được giảm thiểu một phần công việc. “Tích tiểu thành đại”, mỗi máy khách sẽ xử lý một tác vụ nhỏ giúp server. Hàng chục ngàn, hàng trăm ngàn máy khách sẽ giảm thiểu một lượng công việc khổng lồ cho các nhà cung cấp dịch vụ như Facebook, Google đấy.
Đơn giản và đẹp
Như trong bài viết về HTML, CSS và JavaScript, JavaScript là một thành phần tuyệt vời giúp bạn tạo ra nhưng tính năng động tuyệt vời, giúp gia tăng trải nghiệm của người dùng theo hướng tích cực.
Tối ưu tốc độ
Khi quá trình xử lý diễn ra trên máy khách, các tác vụ, request sẽ sử dụng nguồn tài nguyên sẵn có trên máy và không cần phải yêu cầu bất cứ nguồn tài nguyên nào khác. Vì vậy, tốc độ website, ứng dụng của bạn sẽ trở nên tối ưu hơn.
Ngoài ra, các lệnh gọi đến máy chủ ở backend sẽ không ảnh hưởng đến JavaScript.
Nhược điểm của Vanilla JavaScript
Không thứ gì là toàn diện. Vanilla JavaScript cũng vậy. Sau đây sẽ là một số nhược điểm bạn nên xem qua và cân nhắc:
- Một trong những nhược điểm “chết người” của JavaScript chính là máy khách có thể xem được mã JavaScript. Vì thế, chúng có thể bị sử dụng như một vũ khí hay công cụ phục vụ cho mục đích xấu.
- JavaScript thiếu các công cụ Debugging Facility hay cơ sở gỡ lỗi.
- Bạn không thể sử dụng JavaScript cho các ứng dụng sử dụng nền tảng dựa trên mạng vì không có sẵn các loại hỗ trợ cho JavaScript – tính đến tháng 10/2021. Tuy nhiên, nhược điểm này có thể được khắc phục trong tương lai.
- Vanilla JavaScript không có khả năng xử lý đa luồng – multithreading hay đa xử lý – multiprocessors.
- Vanilla JavaScript cũng không cho phép đọc và ghi vì lý do bảo mật.
Sau khi hiểu toàn diện về Vanilla JavaScript, Tino Group tin chắc rằng bạn sẽ có thể làm việc với JavaScript, Framework một cách dễ dàng hơn. Vì bỏ thời gian ra để xây nền tảng vững chắc sẽ khiến tòa tháp của bạn trở nên trường tồn với thời gian. Tino Group chúc bạn sẽ có thể thăng tiến lên một tầm cao mới trong sự nghiệp lập trình của mình!
Bài viết có tham khảo nội dung từ: JavatPoint, Mozilla Developer, SnipCart, vanilla-js, TopDev,…
Những câu hỏi thường gặp về Vanilla JavaScript
Có nên học Vanilla JavaScript hay không?
Có, nếu bạn muốn trở thành một lập trình viên JavaScript bậc thầy hoặc bạn muốn “làm ăn lâu dài” với ngôn ngữ lập trình JavaScript.
Nên học Vanilla JavaScript trước hay học Framework trước?
Có lẽ bạn cũng đã có thể rút ra từ trong bài viết: nên học Vanilla JavaScript hay JavaScript nền tảng trước khi học các Framework của JavaScript.
Chỉ trong vòng vài năm trở lại đây, có khá nhiều Framework JavaScript được phát triển và cách duy nhất để có thể theo kịp các Framework là có nền tảng về JavaScript.
Học Vanilla JavaScript miễn phí ở đâu?
Nếu bạn muốn học Vanilla JavaScript sẽ có rất nhiều nguồn tài liệu hoàn toàn miễn phí để bạn học như:
Eloquent JavaScript, Udacity, Codecademy, freeCodeCamp,… đều hoàn toàn miễn phí!
Tải Vanilla JavaScript ở đâu?
Nếu bạn muốn tìm hiểu thêm và tải Vanilla JavaScript, bạn có thể truy cập vào trang vanilla-js.com. Tại đây, bạn sẽ có thể tìm thấy các nguồn tài nguyên khác liên quan đến JavaScript, bạn cũng có thể trau dồi thêm rất nhiều kiến thức về JavaScript và các Framework nói chúng đấy!
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org