Khi lướt web, việc mà hầu như ai cũng làm là mở đồng thời nhiều trang web yêu thích trên các tab khác nhau.
Chúng ta có thể mở Facebook, Youtube hay Google bất cứ lúc nào. Có thể bạn cũng sẽ mở email và các trang tin tức bạn hay đọc.
Với rất nhiều thứ được mở cùng một lúc, làm cách nào để chúng ta phân biệt được các tab khác nhau nào mà không phải nhấp qua từng cái?
Câu trả lời chính là favicon.
Bài viết này sẽ liệt kê 16 trình tạo favicon tốt nhất mà bạn có thể tìm thấy trên mạng. Đồng thời, nó cũng sẽ hướng dẫn bạn cách tạo favicon trên mỗi trang, cũng như cách bạn có thể thêm favicon vào trang web của mình sau khi tạo ra nó.

Xây dựng và phát triển thương hiệu với Zyro
tạo website ngay
![]()
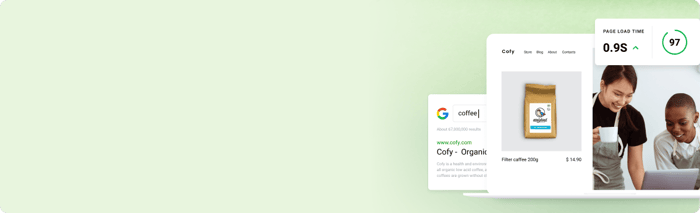
Trình tạo favicon Zyro là một công cụ miễn phí với nhiều tính năng hữu ích.
Bạn có thể tải hình ảnh của chính bạn lên trang web hoặc bạn có thể sử dụng nhiều biểu tượng được thiết kế chuyên nghiệp có sẵn.
Sử dụng công cụ chỉnh sửa để thay đổi bố cục của favicon, xóa hoặc thêm tên thương hiệu hay đơn giản chỉ là tên của một bài báo.
Hơn thế, bạn còn có thể chỉnh sửa màu nền để phù hợp với thẩm mỹ của thương hiệu.
Khi bạn hài lòng với thành quả cuối cùng, chỉ cần tải xuống hình ảnh ở định dạng mà bạn muốn sử dụng ngay lập tức.
![]()
Favicon.ico & App Icon Generator có thể chuyển đổi các định dạng tệp hình ảnh JPG, PNG và GIF thành tệp favicon.ico.
Trình tạo favicon này cũng tạo favicon ở mọi kích thước để phù hợp với nền tảng được sử dụng – web, Android, Microsoft và iOS.
Khi bạn nhấp vào Create Favicon, nó sẽ tạo mã để bạn sao chép vào phần đầu của tài liệu HTML. Một ví dụ tham khảo, nếu bạn đã hoàn thành các bước, mã HTML sẽ trông như thế này cho một favicon đẹp 16 × 16 theo tiêu chuẩn:
<link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”> <link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
Sau đó, bạn thêm thư mục .zip đã được tải xuống vào thư mục gốc của trang web.
Nếu bạn chưa có hình ảnh, hãy tận dụng trình chỉnh sửa online của trình tạo favicon tốt nhất này và tự tạo một hình ảnh.
Bạn cũng có thể chọn một template có sẵn từ thư viện biểu tượng, được sắp xếp theo màu nền và sửa đổi nó theo ý thích.
![]()
FavIcon Generator rất lý tưởng để chuyển đổi các định dạng ảnh JPG, PNG và GIF sang các tệp favicon.ico. Tuy nhiên, không giống như Favicon.ico & App Icon Generator, nó không có trình chỉnh sửa.
Trình tạo favicon cho website này cung cấp nhiều tùy chọn kích thước hình ảnh – 16 × 16, 32 × 32, 48 × 48, 64 × 64 và 128 × 128 pixel.
Tất cả những gì bạn phải làm là chọn kích thước biểu tượng bạn cần, sau đó tải lên hình ảnh bạn muốn chuyển thành favicon.
FavIcon Generator cung cấp sáu tùy chọn ngôn ngữ: tiếng Anh, Tây Ban Nha, Bồ Đào Nha, Pháp, Ý và Đức để tiếp cận với người dùng toàn cầu.
![]()
Trình tạo favicon tốt nhất này tương thích với các định dạng hình ảnh PNG, JPG, GIF và BMP. Nó cũng chấp nhận hình ảnh có nền trong suốt.
Kích thước tệp favicon.ico mặc định mà bạn sẽ nhận được là 16 × 16 pixel. Tuy nhiên, bạn cũng có tùy chọn tải xuống các biểu tượng có kích thước 32 × 32 và 48 × 48 pixel.
Bạn có thể điều hướng đến phần Trình Chỉnh Sửa Favicon để thiết kế favicon từ đầu. Ngoài ra, hãy nhập hình ảnh PNG 16 × 16 pixel và sử dụng nó làm thiết kế mặc định.
Trình chỉnh sửa cung cấp các công cụ chỉnh sửa đơn giản nhưng đầy đủ chức năng, cùng với nhiều tùy chọn màu sắc và kích thước cho brush.
![]()
Favicon CC chấp nhận các định dạng hình ảnh JPG, JPEG, GIF, PNG, BMP, ICO và CUR.
Trình chỉnh sửa website favicon miễn phí này cung cấp một bộ chọn màu và có tính năng trong suốt. Điều này cho phép bạn thiết kế các biểu tượng có nền màu sắc và cả trong suốt một cách dễ dàng.
Hơn nữa, trình chỉnh sửa cung cấp một tính năng hoạt ảnh mà bạn có thể tạo favicon hoạt ảnh. Bạn có thể quyết định thời lượng hiệu ứng trên mỗi khung hình và số lần lặp lại.
Bạn cũng có thể tải xuống tệp ICO miễn phí. Để có được tập lệnh HTML, bạn phải xuất bản biểu tượng theo giấy phép Creative Commons.
![]()
Genfavicon hỗ trợ các định dạng ảnh JPEG, GIF và PNG và cho phép tạo ra năm kiểu kích thước favicon khác nhau.
Nhập hình ảnh của bạn vào favicon generator và chọn kích thước biểu tượng. Bạn có thể cắt nó và xem trước kết quả trước khi tải xuống tệp ICO.
Mặc dù trình tạo favicon trực tuyến này thân thiện với người dùng và được sử dụng miễn phí, nhưng nó không có trình chỉnh sửa cho phép bạn thiết kế một favicon từ đầu.
Tương tự như FavIcon.pro, Genfavicon cung cấp các tùy chọn ngôn ngữ khác nhau để hỗ trợ người dùng trên khắp thế giới.

Trình tạo favicon tốt nhất này cung cấp cho bạn tùy chọn để tạo một tệp favicon.ico duy nhất. Hơn nữa, bạn cũng có thể tải xuống hàng loạt hình ảnh PNG có kích thước khác nhau cùng với tệp ICO cho các nền tảng khác nhau – tất cả chỉ trong một cú nhấp chuột.
Favic-o-Matic cũng cung cấp cho bạn mã HTML cho tất cả các tệp được tạo. Điều này đáp ứng tất cả các nhu cầu có thể có về favicon ở một nơi.
Vì nó hỗ trợ tích hợp Google Drive, nên bạn có thể lưu tệp trực tiếp vào tài khoản của mình.
Kiểm tra khả năng tương thích của website favicon của bạn với các trình duyệt và thiết bị khác nhau bằng cách sử dụng Favic-o-meter – một công cụ kiểm tra favicon miễn phí.
Nó sẽ giúp bạn xác minh xem trang web có triển khai đúng biểu tượng lối tắt hay không và sẽ cung cấp các đề xuất để khắc phục các vấn đề hiện tại.
![]()
RealFaviconGenerator.net cung cấp các lựa chọn sửa đổi biểu tượng để nâng khả năng tương thích của favicon với các nền tảng phổ biến.
Nó bao gồm các tùy chọn cá nhân hóa favicon dành cho màn hình di động, như Apple touch bar và màn hình chính của Android Chrome.
Khi tạo favicon cho website, bạn có thể xem biểu tượng này trông như thế nào trên các tab và thanh địa chỉ của trình duyệt. Bạn sẽ không phải mất nhiều thời gian để áp nó trực tiếp lên website của bạn nhiều lần.
Tính năng demo cũng cho phép bạn thay đổi màu nền, lề và kích thước của hình ảnh. Bạn cũng có thể chọn thông số kỹ thuật cho favicon dựa trên các phiên bản của hệ điều hành.
Sản phẩm cuối cùng là các tệp favicon PNG, ICO và SVG. Trình tạo favicon tốt nhất này cung cấp các bộ mã favicon khác nhau tương thích với các ngôn ngữ lập trình cụ thể.
![]()
X-Iconeditor là một trong những trình tạo favicon tốt nhất. Đây là một trong số ít favicon generator cung cấp công cụ bút chì, cọ vẽ, tẩy và trình chỉnh sửa văn bản cho những ai muốn tạo favicon đẹp từ đầu.
Tất nhiên, vẫn có tính năng tải lên hình ảnh nếu bạn không muốn xây dựng favicon từ đầu. Tải lên hình ảnh mà bạn muốn đại diện cho thương hiệu và cắt nó trực tiếp trong trình tạo favicon trực tuyến này.
Bạn cũng có thể xem favicon trước khi tải xuống, vì vậy bạn sẽ biết chính xác hình ảnh sẽ xuất hiện như thế nào trong trình duyệt web.
Khi bạn đã hài lòng, chỉ cần xuất tệp và tải tệp xuống thư mục gốc trang web của bạn.
Để xác định xem favicon và biểu tượng có sẵn cho trình duyệt hay không, hãy sử dụng thẻ <link> trong phần tử <head> của trang, trỏ đến vị trí của favicon.
Nó sẽ giống như thế này:
<link rel=”shortcut icon” href=”favicon.ico”/>
![]()
Đúng như cái tên của nó, Anti Favicon hơi khác so với phần lớn các trình tạo favicon tốt nhất hiện có. Nó không sử dụng tệp hình ảnh để tạo biểu tượng.
Thay vào đó, biểu tượng Anti Favicon chứa văn bản thay vì hình ảnh. Người dùng có thể sử dụng công cụ chọn màu để tạo favicon phù hợp với bảng màu trên trang web của mình.
Để tạo favicon cho website, chỉ cần nhập văn bản và thử nghiệm với các màu sắc khác nhau. Khi bạn đã sẵn sàng, bạn có thể lưu favicon bằng cách nhấp vào ‘Save as favicon file.’
Anti Favicon cũng có nhiều loại trình tạo favicon khác nhau, Button Maker, Email Icon, và nhiều loại khác, hầu hết đều theo phong cách đặc trưng của Anti Favicon.
Anti Favicon là một trong những trình tạo favicon độc đáo nhất hiện có và rất đáng để ghé thăm.

Zyro – Cách xây dựng website dễ dàng nhất
thử dùng miễn phí![]()
Webestools.com cung cấp trình tạo favicon trực tuyến miễn phí cho phép người dùng tải tệp hình ảnh lên trang web và chỉnh sửa trực tiếp.
Nếu người dùng muốn sử dụng thêm nhiều công cụ hơn, họ có thể tận dụng các công cụ màu và trình chỉnh sửa trực tuyến để tạo favicon từ đầu.
Trình tạo favicon trên webestools chỉ cung cấp các favicon có kích thước 16 × 16 hoặc 32 × 32, nhưng nó cho phép người dùng xem trước các favicon của họ trước khi tải xuống tệp ICO.
Nhìn chung, nó là một trình tạo favicon đơn giản và hiệu quả giúp hoàn thành công việc mà không có thêm bất kỳ phiền phức nào.

Trình tạo favicon logaster tiến xa hơn một bước so với các đối thủ và là lựa chọn tuyệt vời cho các trang web đang còn phân vân về nhận dạng thương hiệu của mình.
Thay vì bắt đầu bằng hình ảnh, trình tạo favicon tốt nhất này bắt đầu bằng cách yêu cầu bạn sử dụng trình tạo nhận dạng thương hiệu Logaster. Nhập tên thương hiệu của bạn và Logaster sẽ tạo một số tùy chọn logo cho thương hiệu, sau đó nó sẽ chuyển thành favicon chất lượng cao.
Logaster là một dịch vụ chuyên nghiệp có thể tạo favicon với đầy đủ các kích cỡ khác nhau (16-128 px). Đây là một trong những dịch vụ cao cấp duy nhất trong danh sách này và điều quan trọng cần lưu ý là nó không cho phép bạn tải lên hình ảnh của chính mình.
Trình tạo favicon logaster là một lựa chọn tuyệt vời cho các thương hiệu vẫn chưa tạo được logo của riêng mình.

Trình tạo favicon tốt nhất FavIco nhanh, miễn phí và dễ sử dụng. Sử dụng nó để chuyển đổi hình ảnh GIF / JPG / PNG sang định dạng ICO để sử dụng làm favicon.
Nó là một trình tạo favicon đẹp đơn giản với giao diện người dùng dễ hiểu. Chọn một hình ảnh từ máy tính của bạn để tải lên và chọn kích thước favicon mà bạn mong muốn – trong trường hợp này, nó là 16 × 16 hoặc 32 × 32 và bạn đã sẵn sàng.
Một tính năng thú vị của FavIco là favicon được tạo sẽ lưu trữ trong một thư viện online. Tạo nhiều favicon cho phép bạn so sánh các kết quả cuối cùng trước khi tải xuống.
![]()
Favicon It cung cấp một số biến thể khác nhau cho đầu ra tiêu chuẩn của bộ tạo favicon.
Với Favicon It, bạn thực hiện theo quy trình tải lên hình ảnh chuẩn thông thường. Trong khi nhiều trang web chỉ cung cấp favicon 16px hoặc 32px – Favicon It tạo các favicon, biểu tượng apple touch và tiêu đề HTML cho tất cả các thiết bị và trình duyệt.
Favicon It yêu cầu hình ảnh của bạn phải là một hình vuông có kích thước ít nhất là 310px để tạo một favicon. Nếu hình ảnh của bạn không đáp ứng những yêu cầu đó, thì Favicon It sẽ tự động liên kết đến một trang web thay đổi kích thước hình ảnh miễn phí và dễ sử dụng.

Trình tạo favicon tốt nhất Prodraw là một công cụ trực tuyến miễn phí giúp bạn chuyển đổi các tệp logo, hình ảnh thành favicon.
Nó có hỗ trợ định dạng tệp tốt hơn rất nhiều trình tạo favicon trong danh sách này và không chỉ có thể hỗ trợ các định dạng tệp JPG, GIF, PNG, thông thường mà còn cả BMP và TIF.
Một trong những lợi thế của việc sử dụng favicon generator Prodraw là nó cung cấp nhiều lời khuyên thẳng thắn cho người dùng. Trong khi hầu hết các trang web chỉ liệt kê các định dạng tương thích và kích thước favicon có sẵn.
Prodraw đưa ra quan điểm làm rõ sự khác biệt. Ví dụ: nếu bạn muốn một favicon có nền trong suốt, thì tốt hơn hết bạn nên tải lên hình ảnh ở định dạng GIF hoặc PNG.
Prodraw cũng giải thích cách sử dụng tốt nhất cho từng kích thước của mỗi đầu ra. Ví dụ: 32 × 32 (biểu tượng trên màn hình), 48 × 48 (biểu tượng XP lớn) lên đến 128 × 128 pixel (kích thước biểu tượng Windows Vista) ở định dạng biểu tượng * .ICO.
Mặc dù một số định dạng đã lỗi thời, nhưng việc định vị lại các kích thước tương tự cho các công cụ hiện đại là một lựa chọn. Ví dụ: 128px là kích thước hiện tại chính xác cho biểu tượng yêu thích của cửa hàng Google Chrome trực tuyến.
Prodraw cũng có thể tạo ra các biểu tượng với các mức độ sắc nét khác nhau. Nó sẽ cho phép bạn so sánh kết quả và chọn biểu tượng phù hợp với dự án của bạn.

Công cụ chuyển đổi ICO thực hiện như những gì nó đã thông báo.
Nó là một trình chuyển đổi hình ảnh .ico trực tuyến đơn giản và đồng thời là một trong những trình tạo favicon tốt nhất. Nó sẽ lấy bất kỳ hình ảnh nào và chuyển đổi thành tệp ICO, để sử dụng làm website favicon hoặc cho ứng dụng Windows.
Công cụ chuyển đổi ICO cho phép bạn chọn kích thước favicon mà bạn muốn đưa vào ICO cuối cùng. Nó cung cấp 16px, 32px, 48px, 64px, 128px và 256px.
Không giống như nhiều đối thủ cạnh tranh khác, công cụ chuyển đổi ICO cũng cho phép bạn chọn độ bit depth cuối cùng cho favicon. Chọn giữa bit depth 8 bit (256 màu, bảng màu) hoặc 32 bit (16,7 triệu màu & độ trong suốt alpha).
Bằng cách này, công cụ chuyển đổi ICO phục vụ cho cả phong cách favicon cổ điển và hiện đại.
Favicon là gì?
![]()
Favicon là viết tắt của favorite icon. Chúng là những biểu tượng nhỏ bạn thấy trên mỗi tab trình duyệt, thanh tìm kiếm, dấu trang, tiện ích mở rộng và lịch sử tìm kiếm xác định trang web được đề cập.
Favicon đại diện cho một trang web. Nó thường xuất hiện trên thanh địa chỉ, tab, danh sách dấu trang của trình duyệt. Favicon cũng có thể xuất hiện dưới dạng biểu tượng màn hình hoặc biểu tượng ứng dụng.
Hầu hết các công ty chọn sử dụng biểu tượng của họ làm favicon luôn, vì nó dễ nhận dạng nhất. Hãy nghĩ về con chim xanh biểu tượng của Twitter hoặc biểu tượng “nút phát” của YouTube.
Một vài thương hiệu khác sử dụng logo monogram có chứa một chữ cái với màu sắc nổi bật làm favicon của họ.
Thêm favicon vào trang web giúp thiết lập thương hiệu và uy tín của bạn. Nó thường là một dấu hiệu của tính hợp pháp trên một trang web. Nó cho thấy rằng thương hiệu này đầu tư thời gian và tiền bạc vào dịch vụ để tạo ra một diện mạo chuyên nghiệp và rõ ràng.
Vì favicon là một phần quan trọng trong việc xây dựng thương hiệu của trang web nên có một thiết kế biểu tượng độc đáo và đáng nhớ rất cần thiết. Nó cần phải đủ đơn giản để khách truy cập có thể dễ dàng nhận ra.
Lợi ích của việc thêm favicon vào trang web của bạn:
- Tăng uy tín cho trang web
- Cải thiện nhận diện thương hiệu trên các nền tảng khác nhau
- Giúp người dùng định vị trang web giữa các tab và dấu trang khác
- Cải thiện trình duyệt và trải nghiệm người dùng
Điều gì sẽ xảy ra nếu trang web của bạn hợp pháp, nhưng bạn không đầu tư vào thiết kế đồ họa để tạo favicon? Việc để người dùng có thể nhìn thấy logo hoặc biểu tượng của bạn trong trình duyệt web của họ rất quan trọng.
Và dĩ nhiên, bạn có thể sử dụng các trình tạo favicon tốt nhất mà chúng tôi đã gợi ý để tạo favicon ngay lập tức.
Cách thêm favicon vào trang web của bạn

Tạo favicon dễ dàng bằng cách chọn một trong các trình tạo favicon tốt nhất từ danh sách trên và tải lên tệp hình ảnh.
Tất cả các trình tạo favicon mà chúng tôi đã chọn trong bài viết này sẽ giúp bạn mọi thứ. Miễn là bạn có một tệp hình ảnh phù hợp, các công việc sau đó sẽ trở nên quá dễ dàng.
Trong khi hầu hết các trình duyệt chấp nhận favicon ở các định dạng hình ảnh GIF, ICO, PNG và JPG, thì ICO là định dạng lý tưởng bởi nó bao gồm nhiều kích thước biểu tượng trong một tệp duy nhất.
Để thêm favicon vào trang web của bạn, bạn sẽ cần phải làm quen với một chút mã HTML cơ bản. Khi tạo favicon, bạn sẽ thấy dòng này khá thường xuyên:
link rel=”shortcut icon”
Nếu bạn đang tự hỏi link rel =”shortcut icon” là cái gì vậy? Đừng lo lắng. Bạn không hề cô đơn.
Đối với người mới bắt đầu, bạn không cần phải viết mã này. Mọi trình tạo favicon trong danh sách sẽ viết nó cho bạn. Chỉ cần tải xuống tệp được cung cấp vào thư mục trang web của bạn và dán HTML vào phần đầu trang web của bạn thôi.
Phần tử LINK sẽ xác định liên kết đến tệp Favicon mà bạn đã tải xuống. Đơn giản là như vậy.
Có một cách để tránh tất cả việc viết mã, đó là sử dụng các trình tạo favicon đơn giản như Zyro.
Bạn sẽ tạo một favicon mà sau đó bạn có thể tải xuống và sử dụng trên các trình tạo trang web cũng như hệ thống CMS. Chỉ cần tải hình ảnh lên và bạn đã hoàn tất.

Zyro – Cách xây dựng website dễ dàng nhất
thử dùng miễn phí
Kích thước cho một favicon là bao nhiêu?

Kích thước favicon tiêu chuẩn là 16 × 16 và 32 × 32 pixel. Tuy nhiên, nó còn tùy thuộc vào các nền tảng khác nhau. Chẳng hạn như biểu tượng ứng dụng thường yêu cầu kích thước favicon khác nhau để hiển thị tốt hơn.
Dưới đây là danh sách đầy đủ các kích thước favicon hiện tại và cách sử dụng tương ứng:
16 × 16 pixel (trình duyệt tiêu chuẩn)
32 × 32 (biểu tượng trên màn hình)
128 × 128 (biểu tượng Cửa hàng Chrome Online)
152 × 152 (biểu tượng cảm ứng iPad)
167 × 167 (biểu tượng cảm ứng Retina của iPad)
180 × 180 (iPhone Retina)
192 × 192 (Google Developer Web App)
196 × 196 (biểu tượng Chrome dành cho Android)
Bạn chắc chắn sẽ tìm thấy một trình tạo favicon tốt nhất có khả năng tạo các tệp ở mọi kích thước trong danh sách chúng tôi đề xuất.
Tóm tắt về các trình tạo Favicon tốt nhất
Mặc dù có kích thước nhỏ, nhưng favicon là một thành phần quan trọng của một trang web. Nếu trang web của bạn chưa có, bạn nên tạo nó ngay bây giờ.
Với favicon generator, bất kỳ ai cũng có thể thiết kế một biểu tượng hấp dẫn trong vài giây. Tùy thuộc vào công cụ, bạn có thể tạo favicon từ đầu hoặc sử dụng hình ảnh có sẵn để làm thiết kế cơ sở.
Mỗi trình tạo favicon trong danh sách này là một lựa chọn hoàn hảo cho trang web của bạn. Đơn giản chỉ cần xem xét những tính năng bạn cần và chọn cái phù hợp nhất.
Hãy nhớ rằng một tệp ICO có thể chứa nhiều kích thước tệp khác nhau. Vì vậy, bạn không cần tạo nhiều hơn một cái ngay cả khi bạn muốn tạo nhiều loại favicon. Đâu là trình tạo favicon tốt nhất dành cho bạn?