
jQuery đảm nhiệm chức năng cực kỳ quan trọng trong quá trình giải mã code JavaScript khi tiến hành lập trình web. Bạn cũng cần nhớ rằng Javascript thường triển khai theo hướng thư viện, tập hợp nhiều chức năng cần dùng. Đây cũng chính là lý do thúc đẩy jQuery ra đời. Vậy nên hiểu chính xác jQuery là gì?
Tóm Tắt
jQuery là gì?
jQuery như một thư viện JavaScript chuyên biệt với đặc tính nhỏ gọn, đa năng, tích hợp nhiều tính năng, đa nền tảng. Thư viện này sinh ra nhằm mục đích mục tiêu tối ưu, đơn giản hóa client-side scripting nằm trong HTML .
 jQuery là gì?
jQuery là gì?
jQuery tích hợp vô số module, mỗi module lại có năng lực truy vấn selector. Có đến hơn 90 % website trên toàn thế giới hiện giờ đều jQuery. Từng module tích hợp trong jQuery lại thực thi những công dụng riêng. Chẳng hạn như :
- Module Ajax làm nhiệm vụ xử lý Ajax
- Module Atributes làm nhiệm vụ xử lý các vấn đề trong HTML
- Module Effect làm nhiệm vụ xử lý hiệu ứng
- Module Event giải quyết các sự kiện
- Module Form làm nhiệm vụ xử lý vấn đề liên quan tới Form
- Module DOM làm nhiệm vụ xử lý Data Object Model
- Module Selector làm nhiệm vụ xử lý luồng trong HTML
Lưu ý rằng jQuery không giống như ngôn ngữ lập trình chuyên biệt, nó chỉ hoạt động kết hợp với JavaScript. Nó cung cấp API phục vụ quá trình kiểm duyệt tài liệu HTML, xử lý nhiều tác vụ quan trọng.
Bạn đang đọc: jQuery là gì? Hướng dẫn cài đặt và sử dụng jQuery
>>> Có thể bạn quan tâm: RSS là gì? Hướng dẫn cài đặt & sử dụng RSS mới nhất
jQuery ra đời như thế nào?
jQuery phát hành lần tiên phong vào thời gian tháng 1/2006 bởi nhà tăng trưởng John Resig. Hiện tại, jQuery chịu sự quản trị của nhóm tăng trưởng thao tác cho Google, giữ vai trò dẫn dắt là jQuery .
 jQuery phát hành lần đầu tiên vào thời điểm tháng 1/2006 bởi nhà phát triển John Resig
jQuery phát hành lần đầu tiên vào thời điểm tháng 1/2006 bởi nhà phát triển John Resig
Từ năm 2006 đến năm năm trước, mỗi năm nhà tăng trưởng đều phát hành tối thiểu một phiên bản jQuery mới .
Một số tính năng chính của jQuery
Để hiểu rõ nguyên do tại sao jQuery lại ngày càng phổ cập, bạn nên khám phá qua những tính năng điển hình nổi bật của jQuery .
- Dung lượng cực nhẹ: Thư viện jQuery vô cùng gọn nhẹ, dung lượng chỉ tương đương 19KB.
- Hỗ trợ đa nền tảng: jQuery có khả năng tự sửa lỗi, hoạt động tốt trên nhiều trình duyệt (Chrome, Mozilla Firefox, Android, iOS,..).
- Tạo Ajax cực đơn giản: Thông qua thư viện jQuery, code có thể được viết lại bởi Ajax nhằm tương tác dễ dàng hơn với. Đồng thời thực hiện update tự động mà không cần thao tác tải lại trang.
- Xử lý cực mượt thao tác DOM: jQuery có khả năng chọn lọc phần tử DOM hỗ trợ chỉnh sửa nội dung thuận tiện hơn.
- Tạo hiệu ứng cực đơn giản: jQuery tương tự như code snippet tích hợp hiệu ứng animation. Nó có khả năng phủ nhiều dòng code. Khi đó, bạn có thể chỉnh sửa nội dung tùy ý.
- Hỗ trợ HTML: jQuery bộ xử lý nhiều sự kiện mà không ảnh hưởng đến HTML code.
Hướng dẫn cài đặt jQuery chi tiết
Không khó để cài đặt jQuery. Tiếp nối bài viết về chủ đề jQuery là gì, FPT Cloud sẽ minh họa chi tiết các bước cài đặt và sử dụng.
Tải jQuery
Khi cần Download thư viện jQuery, bạn hãy truy vấn vào trang chủ của tiện ích này theo đường dẫn http://jQuery.com/download. Sau đó lựa chọn phiên bản tương thích với trình duyệt đang sử dụng và chọn tải về .
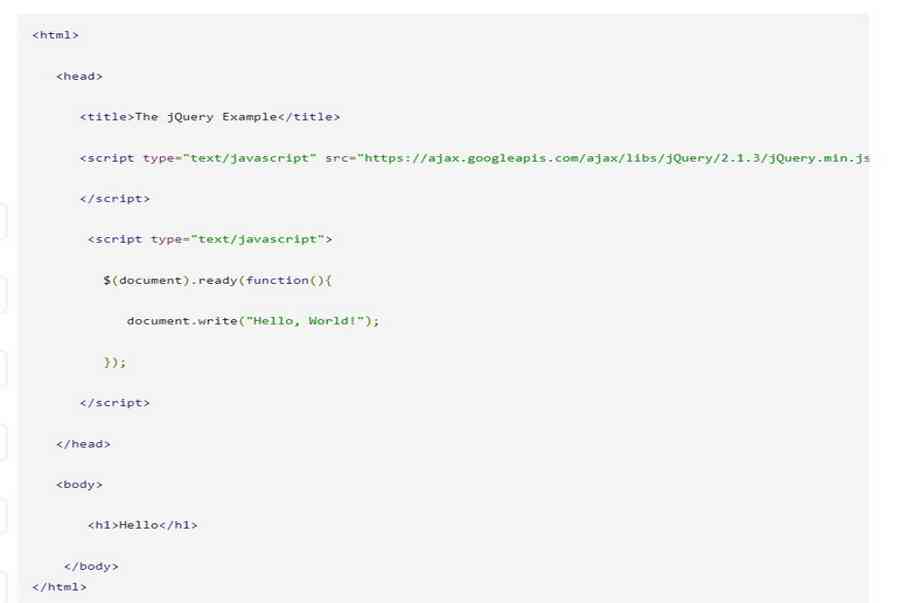
Trong thư viện HTML, bạn hãy chuyển dời đến HTML file. Trong file này, bạn sẽ quan sát được cấu trúc câu lệnh sau .
 Cấu trúc câu lệnh trong thư viện HTML file
Cấu trúc câu lệnh trong thư viện HTML file
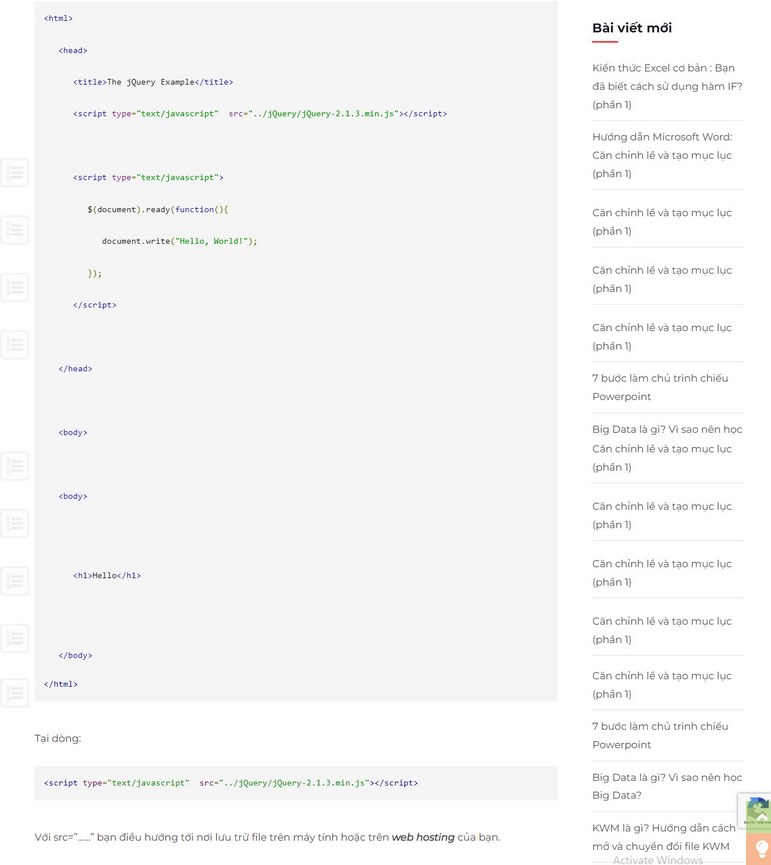
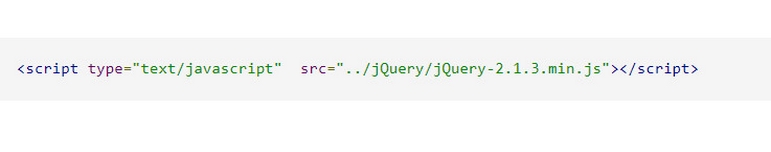
Tiếp tục quan sát dòng lệnh dưới đây .
 Dòng lệnh điều hướng
Dòng lệnh điều hướng
Từ đoạn src=”……”, bạn hãy bắt đầu điều hướng đến file trên PC đến web hosting.
Bắt đầu sử dụng CDN
Để bắt sử dụng CDN, thứ nhất bạn cần link thư viện jQuery đến website tương ứng sử dụng CDN. Thay vì tải về thư viện jQuery về sever web ( web hosting ), bạn chỉ cần link với thư viện này .
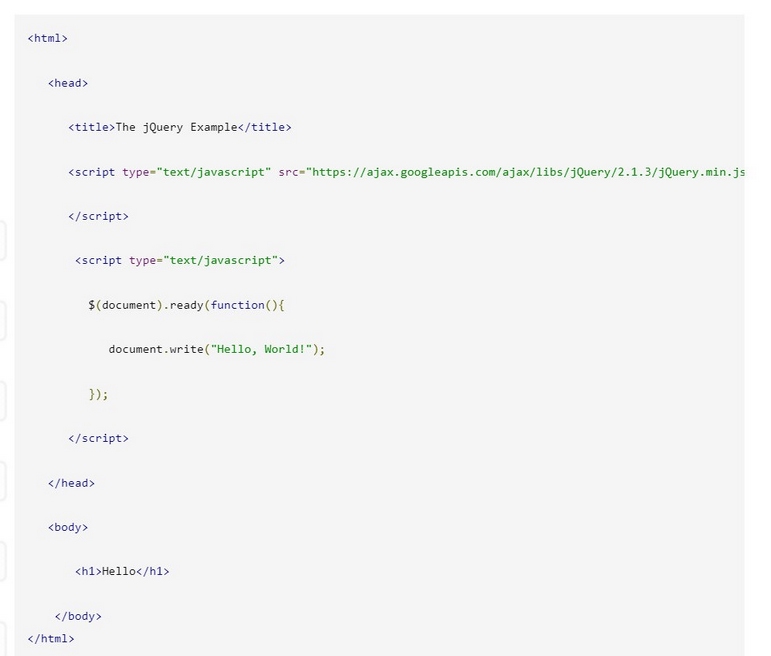
Ngoài ra, người dùng còn hoàn toàn có thể bổ trợ thư viện jQuery vào HTML code trực tiếp từ CDN. Bạn hãy theo dõi dòng lệnh sau đây .
 Dòng lệnh minh họa
Dòng lệnh minh họa
Bắt đầu từ dòng lệnh
Source: https://final-blade.com
Category : Kiến thức Internet