
- sản phẩm
- danh mục (trên trang bán hàng chính) hoặc danh mục phụ (trên những trang danh mục)
- sản phẩm và danh mục
Khi tôi thiết lập một shop, tôi thường dùng lựa chọn thứ 3 : sản phẩm và hạng mục / hạng mục thứ cấp. Có nghĩa là khách xem shop của tôi hoàn toàn có thể chọn sản phẩm ngay trang chủ hoặc kiểm soát và điều chỉnh lựa chọn tìm kiếm trải qua hạng mục tàng trữ ( archive ) sản phẩm .
Tuy nhiên, có một yếu tố với cách tiếp cận này : nó cùng lúc hiển hạng mục / hạng mục phụ, không có sự tách biệt giữ hai loại. Điều này có nghĩa là nếu ảnh sản phẩm của bạn có nhiều kích cỡ khác nhau, thì bố cục tổng quan sẽ trở nên lộn xộn. Thậm chí nếu hình ảnh của bạn cùng kích cỡ, nếu một trong những dòng của trang archive có cả hạng mục và sản phẩm, thì sự thiếu vắng nút ‘ Add to Cart ‘ của hạng mục làm cho dòng đó trông thiếu ngăn nắp, không như những hàng có những thành phần có cùng kích cỡ như nhau .
Trong bài hướng dẫn này, tôi sẽ chỉ bạn làm sao để hiển thị danh mục thành danh sách tách biệt trước khi hiển thị sản phẩm.
Bạn đang đọc: Hiển thị Danh Mục, Danh Mục Phụ, và Sản Phẩm Thành Danh Sách Riêng Biệt Trong WooCommerce
Để triển khai điều này, tất cả chúng ta sẽ theo 4 bước :
- Xác định code của WooCommerce sử dụng để xuất danh mục và danh mục phụ trên những trang archive.
- Tạo một plugin cho code của chúng ta.
- Viết một hàm để đưa danh mục hoặc danh mục phụ lên trước khi liệt kê sản phẩm.
- Trang trí cho kết quả.
Nhưng trước khi mở màn, bạn sẽ cần một bản thiết lập WooCommerce với vài sản phẩm được thêm vào, và hạng mục sản phẩm và hạng mục phụ được bổ trợ .
Tóm Tắt
Điều bạn sẽ cần
Để theo dõi, bạn sẽ cần :
- Một phần thiết lập phát triển cho WordPress.
- Một trình biên tập code.
- WooCommerce đã được cài đặt và kích hoạt.
- Sản phẩm được thêm vào – Tôi đã nhập vào những sản phẩm ảo có sằn từ WooCommerce; chi tiết làm sao để thực hiện, hãy xem hướng dẫn này:
- Một theme tương thích với WooCommerece đã kích hoạt – Tôi sử dụng Storefront.
Trước khi chúng ta bắt đầu: Các tuỳ chọn mặc định
Hãy xem WooCommerce có gì cho tất cả chúng ta lúc khởi đầu nào .
Tôi mở màn bổ trợ vài hình ảnh cho những hạng mục sản phẩm và hạng mục phụ, vì tài liệu ảo của WooCommerce không gồm có chúng. Tôi chỉ sử dụng một hình ảnh đơn thuần của những sản phẩm cho mỗi hạng mục hoặc hạng mục phụ, bạn hoàn toàn có thể nhìn vào ảnh chụp màn hình hiển thị :

 Giờ hãy nhìn xem cách WooCommerce hiển thị hạng mục sản phẩm và sản phẩm trong những trang archive .
Giờ hãy nhìn xem cách WooCommerce hiển thị hạng mục sản phẩm và sản phẩm trong những trang archive .
Nếu bạn chưa thực hiện, hãy đến WooCommerce > Settings, chọn tab Products, và sau đó chọn tuỳ chọn Display. Cho mỗi tuỳ chọn của Shop Page Display và Default Category Display, chọn Show both:


Chọn nút Save changes để lưu những thiết lập mới và trở về trang bán hàng của bạn. Của tôi trông thế này:

 Vì tôi có ba loại sản phẩm và hình ảnh những dạnh mục của tôi có cùng kích cỡ với hình ảnh sản phẩm của tôi, bố cục tổng quan có vẻ như khá ngăn nắp. Nhưng ở đây là một trong số phần tàng trữ hạng mục sản phẩm .
Vì tôi có ba loại sản phẩm và hình ảnh những dạnh mục của tôi có cùng kích cỡ với hình ảnh sản phẩm của tôi, bố cục tổng quan có vẻ như khá ngăn nắp. Nhưng ở đây là một trong số phần tàng trữ hạng mục sản phẩm .

 Bởi vì hạng mục này có 2 hạng mục phụ, sản phẩm tiên phong được hiển thị bên cạnh chúng, ở dạng grid có 3 mục theo chiều rộng. Tôi muốn những hạng mục và hạng mục phụ của mình điển hình nổi bật hơn, và được hiển thị tách biệt khỏi list liệt kê sản phẩm. Vậy hãy làm điều đó .
Bởi vì hạng mục này có 2 hạng mục phụ, sản phẩm tiên phong được hiển thị bên cạnh chúng, ở dạng grid có 3 mục theo chiều rộng. Tôi muốn những hạng mục và hạng mục phụ của mình điển hình nổi bật hơn, và được hiển thị tách biệt khỏi list liệt kê sản phẩm. Vậy hãy làm điều đó .
Xác định Code WooCommerce Sử Dụng để Xuất Danh Mục và Sản Phẩm trong Archives
Bước tiên phong là xác lập xem WooCommerce xuất hạng mục và hạng mục phụ như thế nào. Vì vậy hãy xét kỹ phần mã nguồn của WooCommerce để tim ra những hàm có tương quan .
File mà WooCommerce sử dụng để hiển thị trang archive là archive-product.php, nó nằm trong thư mục templates.
Trong file này, bạn hoàn toàn có thể thấy đoạn code này, nó xuất hạng mục và sản phẩm ra .
Vậy có một hàm woocommerce_product_subcategories() xuất ra những danh mục và danh mục phụ trước khi việc chạy vòng lặp xuất các sản phẩm được thực hiện.
Hàm này là plugginable, có nghĩa là tất cả chúng ta hoàn toàn có thể override nó trong theme mới của ta. Thật không may là điều đó không hiệu suất cao khi WooCommerce đã có style dựng sẵn cho việc xoá những item, nó sẽ Open ở ngay đầu mỗi hàng với hiển thị mặc định .
Vậy thay vì thế, chúng ta sẽ tắt chức năng hiển thị danh mục và danh mục phụ trên trang archive, để chỉ cho sản phẩm được hiển thị. Sau đó chúng ta sẽ tạo một hàm mới, nó sẽ xuất các danh mục và danh mục phụ của sản phẩm, và chạy hook vào hành động woocommerce_before_shop_loop, chắc rằng chúng ta ưu tiên cao độ vì thế nó được gọi sau các hàm được hook vào trong hành động này.
Lưu ý: Bởi vì WooCommerce bổ sung clear vào những sản phẩm thứ ba trong phần liệt kê, nên chúng tôi không thể dùng hàm woocommerce_product_subcategories() hoặc một phiên bản đã điều chỉnh của nó để hiển thị các danh mục. Điều này xảy ra vì nó đã xoá đi danh mục thứ 3, thứ 6 và cứ thế hoặc sản phẩm được liệt kê, thậm chí khi chúng ta dùng hàm này để hiển thị các danh mục riêng biệt. Chúng ta có thể override nó, nhưng đơn giản hơn là chỉ cần viết hàm của riêng chúng ta.
Vậy hãy tạo một plugin để làm điều đó .
Tạo plugin.
Trong thư mục wp-content/plugins, tạo một folder mới và cho nó một cái tên độc nhất. Tôi goi tên plugin của mình là tutsplus-separate-products-categories-in-archives. Bên trong đó, tạo một file mới, cũng đặt tên duy nhất nhé. Tôi sử dụng cùng tên: tutsplus-separate-products-categories-in-archives.php.
Mở file của bạn và bổ trợ đoạn code sau :
Có lẽ bạn muốn chỉnh sửa thông tin của author vì đây là plugin do bạn tạo ra. Lưu file của bạn lại và kích hoạt plugin trải qua trang quản trị của WordPress .
Viết hàm của chúng ta
Bây giờ hãy viết hàm đó nào. Nhưng trước khi bắt đầu, hãy tắt phần liệt kê danh mục trong màn hình quản trị. Đi đến WooCommerce > Settings, chọn tab Products, và chọn tuỳ chọn Display. Cho mỗi tuỳ chọn Shop Page Display và Default Category Display, chọn Show products. Lưu thay đổi của bạn.
Trang bán hàng của bạn giờ trông thế này :

 Trong file plugin của bạn, bổ trợ :
Trong file plugin của bạn, bổ trợ :
Giờ thêm đoạn code này vào trong hàm :
Hãy xem qua hạm này làm gì :
- Nó xác định đối tượng được truy vấn hiện thời và định nghĩa id của nó cho biến số
$parentid. - Nó sử dụng hàm
get_terms()để xác định các điều kiện với những item đang được truy vấn như là các item cao cấp của nó. Nếu đây là trang bán hàng chính, thì nó sẽ trả về danh mục cấp lớn nhất, nếu nó là trang lưu trữ, nó sẽ trả về những danh mục phụ. - Sau đó nó kiểm tra xem có bất cứ điều kiện nào tồn tại, trước khih chạy vòng lặp
foreachvà một thành phầnul. - Cho mỗi điều kiện, nó tạo ra một thành phần
li, và sau đó xuất ra ảnh cho danh mục sử dụng hàmwoocommerce_subcatgeory_thumbnail(), sau đó là tên của danh mục trong một liên kết trỏ đến archive của nó.
Giờ lưu file của bạn lại và tải lại trang bán hàng chính. Của tôi trông thế này đây :

 Danh mục được hiển thị, nhưng chúng cần được trang trí. Tiếp theo hãy triển khai điều này :
Danh mục được hiển thị, nhưng chúng cần được trang trí. Tiếp theo hãy triển khai điều này :
Trang trí cho danh sách liệt kê danh mục
Để bạn hoàn toàn có thể bổ trợ trang trí, tất cả chúng ta cần một stylesheet bên trong plugin, nó sẽ cần được enqueue .
Trong thư mục plugin, tạo một folder tên css, và bên trong đó, tạo một file tên gọi style.css
Giờ trong file plugin của bạn, bổ trợ phần này ngay phía trên hàm bạn đã tạo ra :
Nó enqueue đúng với stylesheet bạn vừa mới tạo .
Giờ mở stylesheet ra và bổ trợ đoạn code sau : WooCommerce theo phong thái mobile-first ( ưu tiên cho thiết bị di động ), vì vậy tất cả chúng ta cũng sẽ làm như vậy .
Tôi đã copy đúng chuẩn widths ( chiều rộng ) và margins ( biên độ ) từ nhưng style được WooCommerce sử dụng .
Giờ bạn kiểm tra trang bán hàng chính lần nữa. Của tôi đây :


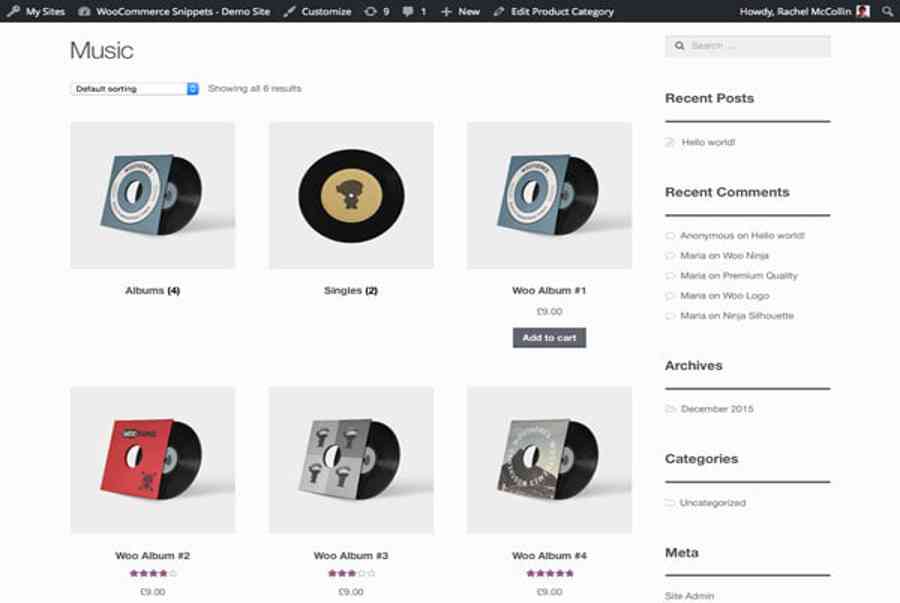
Đây là trang lưu trữ cho danh mục Music:


Và đây là hình dạng của nó trên màn hình nhỏ hơn.


Tóm tắt
Những hạng mục sản phẩm là một tính năng tuyệt với của WooCommerce, nhưng cách chúng hiển thị chưa phải là lý tưởng. Trong bài hướng dẫn này, bạn đã học được cách để tạo một plugin để xuất hạng mục và hạng mục phụ của sản phẩm tách biệt với phần liệt kê sản phẩm, và sau đó bạn đã trang trí cho phần liệt kê hạng mục .
Bạn nên sử dụng code để xuất một list những hạng mục hoặc hạng mục phụ ở đâu đó trên trang ( ví dụ ở dưới sản phẩm ) bằng việc sử dụng hook để thêm công dụng vào một action hook khác bên trong template của WooCommerce .
Nếu bạn đang quản lý và vận hành một shop và bạn đang tìm cách lan rộng ra, hoặc bạn đang tìm kiếm vài plugin bổ trợ có tương quan đến WooCommerce, đừng chần chừ hãy xem plugin nào có sẵn trên Envato Market .
Source: https://final-blade.com
Category : Kiến thức Internet