
Tóm Tắt
Flow chart là gì ?
Flowchart ( hay thường được gọi là lưu đồ – sơ đồ quy trình tiến độ ), mặt khác, là một phương tiện đi lại đồ hoạ trực quan hóa chuỗi trách nhiệm đó thành hình ảnh đơn thuần gồm có những bước, những điều kiện kèm theo đổi khác hiệu quả, …
Trong lập trình flow chart thường được gọi là lưu đồ thuật toán, dùng để diễn đạt những thuật toán giải một đề bài nhất định .
Thực tế flow chart không chỉ sử dụng trong lập trình mà còn sử dụng trong nhiều lĩnh vực khác nhau như kinh doanh, quản lý quy trình, …. Giúp nhân viên hiểu rõ luồng nghiệp vụ mà mình cần phải làm.

Tại sao cần vẽ flow chart
Bởi vì những thông tin được trình diễn dưới dạng flowchart vô cùng ngắn gọn, hiệu suất cao. Điều này giúp ích rất lớn trong việc truyền đạt thông tin .
Ngôn ngữ hình ảnh luôn dễ nhớ và dễ hiểu hơn ngôn từ chữ viết, vậy nên nếu bạn không muốn viết một đoạn ” văn tế ” dài đôi ba trang A4 để miêu tả 1 tiến trình nào đó, mà chưa chắc người đọc người ta đã hiểu thì nên học vẽ Flow chart
Diễn giải những việc làm tưởng chừng như phức tạp thành từng quy trình tiến độ nghiên cứu và điều tra, hoạt động giải trí thao tác theo trình tự rõ ràng. Từ đó thuận tiện nhìn nhận, nghiên cứu và phân tích và chọn ra tiến trình tối ưu nhất .
Khi lập trình cần vẽ flow chart không ?
Cần. Nhưng không phải lúc nào cũng cần.
Ví dụ : Bạn phải nghĩ ra 1 logic ( hay thuật toán ) để làm công dụng cho loại sản phẩm của mình. Lúc đấy bạn hoàn toàn có thể dùng bút và 1 cuốn sổ, vẽ ra vài đường cơ bản. Chỉ để bộ não dễ tưởng tượng ra hơn. Dựa vào đó bạn code theo những gì trong đầu tưởng tượng ra .
Nghĩa là bạn chỉ cần vẽ ra một bộ khung cho mọi thứ, để nhìn nhận và tâm lý cách code mà thôi. Không cần phải quá trau chuốt như làm bài tập thời sinh viên vậy .
Flow chart được sử dụng khi nào trong trong thực tiễn ?
Đấy, lập trình viên thì không vẽ flow chart hoặc có vẽ cũng chỉ để tự mình hiểu. Vậy trong thực tiễn ai sẽ là người vẽ cái này ?
Đó là những ông lập trình viên cao hơn bạn, hoặc BA ( Bussiness Analytic ), PM ( Project manager ) của dự án Bất Động Sản. Bởi vì thực chất flow chart vẽ ra là để truyền tải cho người khác hiểu và nhìn nhận tiến trình hay thuật toán đó .
Vậy, ông BA sẽ phải bóc tách từ những nhu yếu của người mua ra những bài toán lập trình. Hoặc vẽ flow chart để cho những ông xếp cao hơn duyệt. Thực tế cũng tùy công ty nữa, không phải công ty nào cũng phải làm điều này .
Ông PM sẽ phải từ bài toán lập trình, tư duy hướng xử lý bài toán đó, vẽ ra và miêu tả cho những ông dev ( là những bạn sau khi ra trường đó ) code theo .
Hoặc ông code senior sẽ vẽ flow chart cho mấy ông junior hoặc fresher code .
Ngoài ra, khi làm mỗi dư án đều phải có một phần đó là tài liệu ( Document ) để những người sau này join vào dự án Bất Động Sản đọc hiểu, giúp bảo dưỡng, tăng cấp mạng lưới hệ thống. Lúc này bắt buộc phải có flow chart thì người đọc mới hiểu chứ .
Các công cụ vẽ flow chart
Draw.io
Làm việc với Draw. io, bạn sẽ được triển khai từng thao tác từ nhỏ đến lớn cũng như được tùy chỉnh và cá thể hóa lưu đồ của mình. Đây là một công cụ không lấy phí và là webapp nên hoàn toàn có thể dùng ở bất kỳ đâu, miễn là có máy tính .
Mình cũng thường dùng công cụ này nhất .
Creately
Creately nằm trong top những website tạo lưu đồ uy tín nhất trên quốc tế biểu lộ qua việc luôn là đối tác chiến lược lớn và được yêu cầu sử dụng bởi NASA, Amazon, Paypal, .. Cũng là webapp nên dùng rất thuận tiện
Lucidchart
Lucidchart là một website vẽ lưu đồ với mạng lưới hệ thống những kiểu lưu đồ cực kỳ phong phú và đa dạng, tương thích với nhiều nghành. Lucidchart sẽ tự động hóa tìm kiếm cho bạn những kiểu tương thích hoặc có những gợi ý sao cho những bạn hoàn toàn có thể thao tác được một cách tốt nhất, từ cơ bản cho tới nâng cao .
Microsoft VISIO
Ngoài ra hoàn toàn có thể sử dụng VISIO : Nhưng phải setup hơi mất thời hạn nên mình cũng ít khi dùng lắm .
Cách vẽ flow chart trong lập trình
Các bước vẽ flow chart
Bước 1 : Xác định điểm mở màn và kết thúc
Bước 2 : Xác định biến truyền vào và ra
Bước 3 : Xác định những lệnh rẽ nhánh, lặp và điều kiện kèm theo
Bước 4 : Bật máy tính lên và vẽ thôi
Thông thường, mỗi flow chart sẽ tương ứng với một chức năng (function trong sản phẩm của bạn). Bạn không cần vẽ chi tiết việc mình cần làm gì trong code. Mà chỉ cần vẽ ra luồng chính để hoàn thành chức năng đó mà thôi.
Nếu chức năng đó phức tạp, chúng ta lại bóc nhỏ chúng ra thành các chức năng đơn giản hơn. Và vẽ flow chart cho các chức năng nhỏ đó. Đơn giản mà phải không?
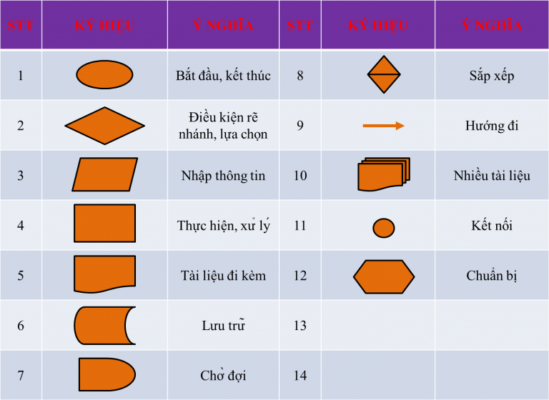
Kí hiệu sử dụng trong flow chart

Các cấu trúc điều khiển cơ bản
Cấu trúc tuần tự
Tuần tự thực thi tiến trình. Mỗi lệnh được thực thi theo một chuỗi từ trên xuống, xong lệnh này rồi chuyển xuống lệnh sau đó .

Ví dụ: Nhập vào 3 số nguyên a, b, c và xuất ra màn hình với giá trị của mỗi số tăng lên 1.

Cấu trúc điều kiện
Chương trình sẽ đi sang hai hướng khác nhau tương ứng với điều kiện kèm theo có được thỏa mãn nhu cầu hay không
if : Chỉ xét trường hợp đúng.
if else : Xét trường hợp đúng và trường hợp sai.

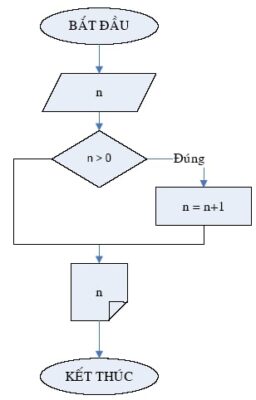
Ví dụ: Nhập vào số nguyên n. Kiểm tra nếu n > 0 tăng n lên 1 đơn vị. Xuất kết quả.

Cấu trúc lặp
Thực hiện liên tục 1 lệnh hay tập lệnh với số lần lặp hoặc điều kiện kèm theo lặp được thỏa mãn nhu cầu
for thường áp dụng khi biết chính xác số lần lặp.
While thường áp dụng khi sử dụng điều kiện lặp

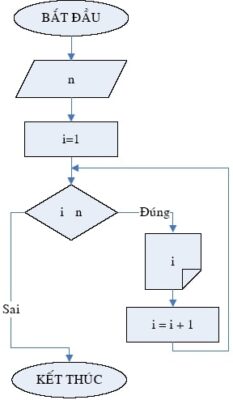
Ví dụ: Nhập vào số nguyên n. Xuất ra màn hình từ 1 đến n.

Ví dụ giải những bài tập lập trình bằng flow chart
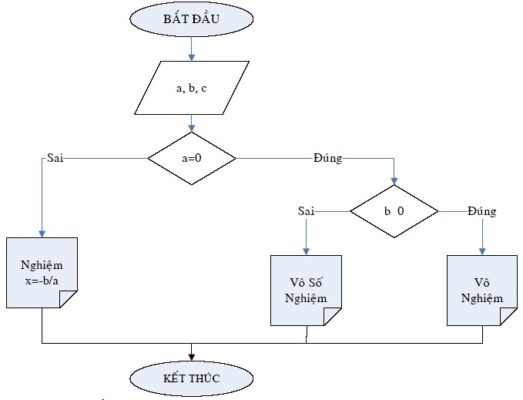
Ví dụ 1: Giải và biện luận phương trình: ax+b=0.

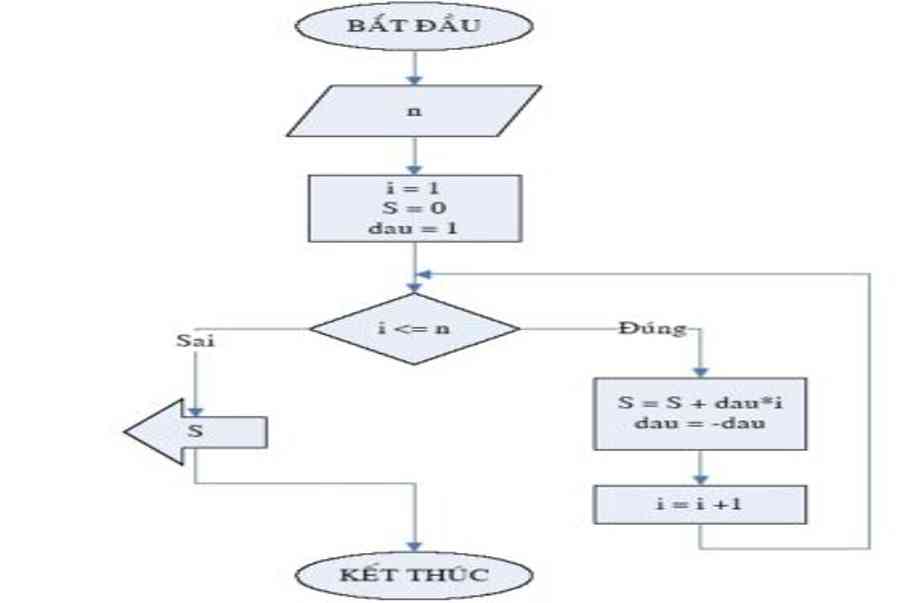
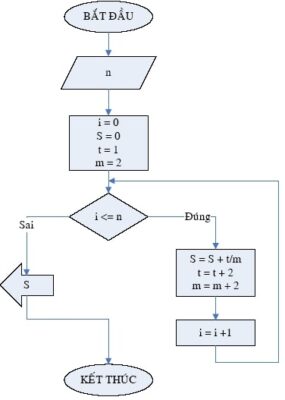
Ví dụ 2 : Tính tổng những số
![]()

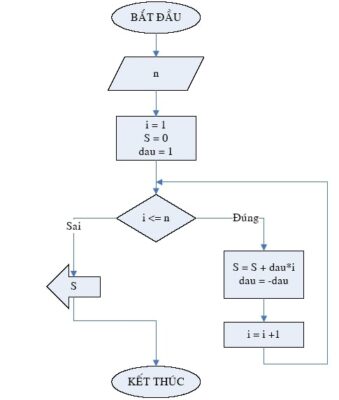
Ví dụ 3 : Tính tổng theo biểu thức
![]()

Kết
Flow chart là một công cụ quan trọng trong không riêng gì trong lập trình mà nó còn được sử dụng dãi trong nhiều nghành nghề dịch vụ. Để tạo ra một loại sản phẩm trong trong thực tiễn người ta còn sử dụng nhiều loại khác như :
Sơ đồ luồng UML Diagram ( hay sequence diagram ) để diễn đạt những luồng tương tác giữa những thành phần và mạng lưới hệ thống .
Sơ đồ khối ( Block diagram ) để miêu tả chi tiết cụ thể phần cứng hay cấu trúc loại sản phẩm .
Sơ đồ phân rã công dụng để bóc tách, chia nhỏ những công dụng của 1 loại sản phẩm .
Vậy nên để trở nên pro hơn, không riêng gì nên cắm đầu vào code, mà hãy học thêm những kiến thức và kỹ năng ngoài lề, những kiến thức và kỹ năng này rất có ích nếu bạn muốn thăng quan tiến chức trong con đường sự nghiệp của mình .
5/5 – ( 4 bầu chọn )
Source: https://final-blade.com
Category : Kiến thức Internet