
Tóm Tắt
CSS Là Gì
CSS ( viết tắt của từ Cascading Style Sheet ) là ngôn từ định kiểu theo tầng được dùng để tạo bố cục tổng quan, trang trí, thiết lập màu nền, màu chữ, kích cỡ … cho website .

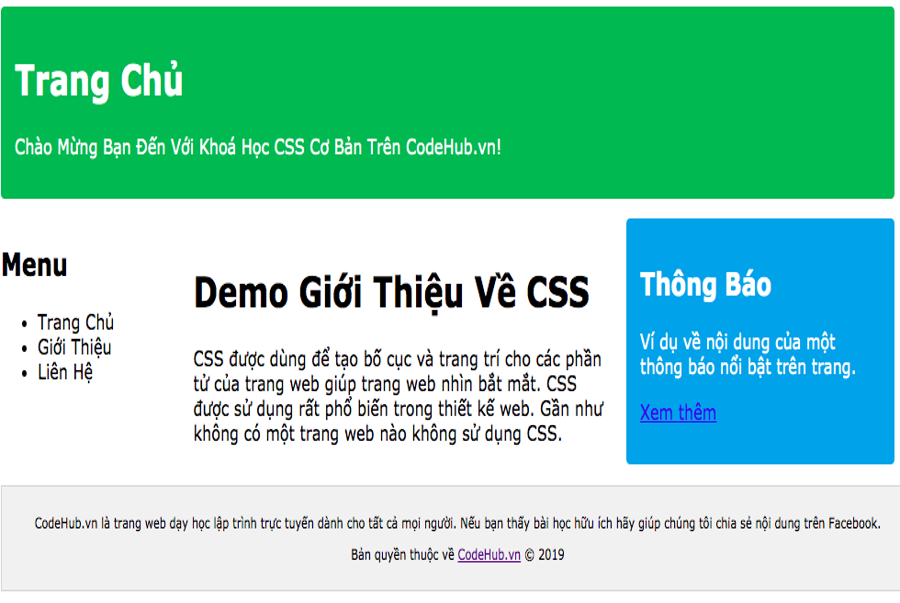
Demo Giới Thiệu về Ngôn Ngữ CSS
Sử dụng HTML để thêm nội dung và diễn đạt cho trang. Sử dụng CSS giúp tất cả chúng ta tạo ra có được một website trông đẹp mắt hơn .
CSS Là Ngôn Ngữ Định Kiểu Tầng
CSS được gọi là ngôn ngữ định kiểu theo tầng vì mã CSS được áp dụng theo nguyên tắc theo tầng (hay cascading). Điều này có nghĩa là nếu một đoạn code CSS được viết để định kiểu cho một phần tử HTML nào đó thì tất cả các các phần tử bên trong nó (hay phần tử con) của nó cũng sẽ được thừa kế kiểu trang trí này.
Bạn đang đọc: CSS Là Gì, Phân Biệt CSS và HTML – CSS Cơ Bản
body {
background-color: #32a4e7;
color: #fff;
}CSS Là Ngôn Ngữ Định Kiểu Theo Tầng
Ngoài việc thừa kế từ thành phần cha, thì những thành phần con hoàn toàn có thể được thêm những kiểu trang trí khác hoặc viết đè những kiểu trang trí của thành phần cha .
Hãy xem ví dụ dưới đây để thấy các phần tử con h1 và p thừa kế cũng như viết đè các quy luật CSS áp dụng để trang trí cho phần tử cha body như thế nào:
body {
color: black; /* thiết lập màu chữ */
font-size: 14px; /* thiết lập cỡ chữ */
}
h1 {
color: red; /* thiết lập màu chữ mới cho các phần tử h1 */
font-size: 18px; /* thiết lập cỡ chữ mới cho các phần tử h1 */
}
p {
color: blue; /* thiết lập màu chữ mới cho các phần tử p */
}Định Kiểu Tầng CSS – Thừa Kế và Viết Đè Luật CSS Áp Dụng Cho Phần Tử Cha
HTML và CSS
HTML là ngôn ngữ đánh dấu với HTML từng thẻ sẽ được dùng với ý nghĩa khác nhau.
Ví Dụ Giải Thích Thích Tính Kế Thừa và Viết Đè trong CSS
Tiêu Đề - Phần Tử H1
Nội dung văn bản, thành phần P.
Nội dung văn bản, phần tử DIV
HTML được dùng để thêm nội dung và miêu tả ý nghĩa của từng nội dung sử dụng những thẻ, tuy nhiên nó không lao lý phương pháp hiển thị những nội dung trên trang như thế nào .
trái lại với HTML, CSS không được sử dụng để thêm nội dung hay miêu tả ý nghĩa của nội dung trên trang. CSS được sử dụng để thiết lập cách trình diễn hay hiển thị của nội dung trên website .
body {
color: black; /* thiết lập màu chữ */
font-size: 14px; /* thiết lập cỡ chữ */
}
h1 {
color: red; /* thiết lập màu chữ mới cho các phần tử h1 */
font-size: 18px; /* thiết lập cỡ chữ mới cho các phần tử h1 */
}
p {
color: blue; /* thiết lập màu chữ mới cho các phần tử p */
}Source: https://final-blade.com
Category: Kiến thức Internet