
Để xác lập những hiệu ứng tương quan tới background cho những thành phần trong HTML, bạn hoàn toàn có thể sử dụng những thuộc tính background trong CSS .
- Thuộc tính background-color: thuộc tính này được sử dụng để thiết lập màu nền của một phần tử.
- Thuộc tính background-image: thuộc tính này được sử dụng để thiết lập hình nền cho một phần tử.
- Thuộc tính background-repeat: thuộc tính này được sử dụng để điều khiển sự lặp đi lặp lại của một hình ảnh nền theo chiều dọc hoặc chiều ngang.
- Thuộc tính background-position: thuộc tính này được sử dụng để điều khiển vị trí của một hình ảnh nền.
- Thuộc tính background-attachment: thuộc tính này được sử dụng để xác định xem có hay không một hình nền là cố định hoặc có thể scroll với phần còn lại của trang.
- Thuộc tính background: sử dụng thuộc tính này nếu bạn muốn viết ít code hơn mà vẫn xác định được tất cả các thuộc tính liên quan tới background ở trên cho hình nền.
Bảng dưới đây sẽ tóm tắt lại cho bạn hoàn toàn có thể dễ chớp lấy hơn về những thuộc tính background trong CSS .

Tóm Tắt
Ví dụ đơn cử cho mỗi thuộc tính
Thuộc tính background-color (Thiết lập màu nền trong CSS)
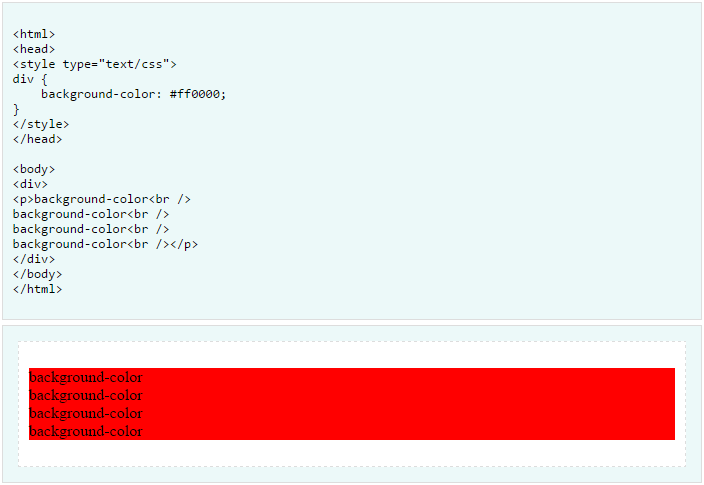
Để thiết lập màu nền trong CSS, bạn sử dụng thuộc tính background-color. Ví dụ sau minh họa cách thiết lập màu nền cho một thành phần trong CSS .
Bạn hoàn toàn có thể sử dụng tên màu, giá trị Hex Code, giá trị Short Hex Code hoặc thuộc tính rgb ( ) .

Thuộc tính background-image ( Thiết lập hình nền trong CSS )
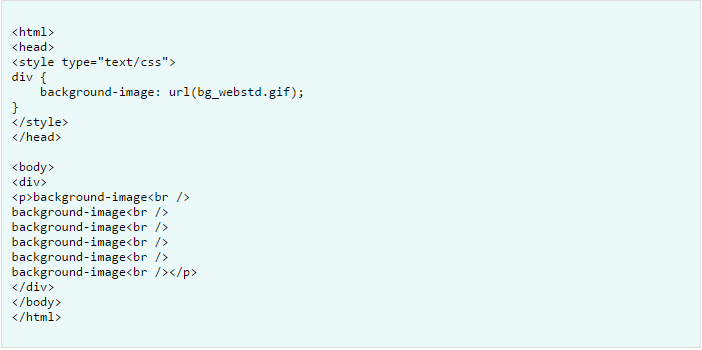
Để thiết lập màu nền trong CSS, bạn sử dụng thuộc tính background-image .
Giá trị url ở đây xác lập đường dẫn đến nơi bạn lưu giữ hình ảnh .

Thuộc tính background-repeat (Lặp lại hình nền trong CSS )
Nếu bạn muốn hình nền của mình lặp đi lặp lại theo chiều ngang hoặc theo chiều dọc, bạn hoàn toàn có thể sử dụng thuộc tính background-repeat trong CSS. Thuộc tính này có những giá trị :
- repeat: Giá trị mặc định. Hình nền sẽ được lặp đi lặp lại theo cả chiều dọc lẫn chiều ngang.
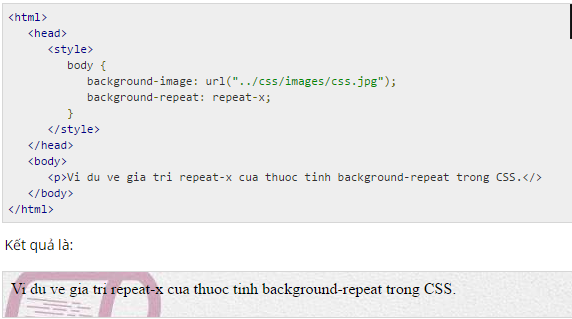
- repeat-x: Hình nền sẽ chỉ được lặp đi lặp lại theo chiều ngang.
- repeat-y: Hình nền sẽ chỉ được lặp đi lặp lại theo chiều dọc.
- no-repeat: Hình nền sẽ không được lặp đi lặp lại.
Theo mặc định, thuộc tính background-repeat sẽ có giá trị repeat.

Cách lặp hình nền theo chiều dọc bởi sử dụng giá trị repeat-y của thuộc tính background-color:

Cách lặp hình nền theo chiều ngang bởi sử dụng giá trị repeat-x của thuộc tính background-color :

Thuộc tính background-position ( Thiết lập vị trí hình nền trong CSS )
Để thiết lập vị trí cho hình nền, bạn sử dụng thuộc tính background-position trong CSS. Đơn vị thường được sử dụng để xác lập giá trị cho thuộc tính background-position này là px .

Thuộc tính background-attachment ( Thiết lập vị trí hình nền trong CSS )
Nếu bạn muốn thiết lập hình nền là cố định và thắt chặt hay là hoàn toàn có thể scroll được, bạn sử dụng thuộc tính background-attachment trong CSS .
Thuộc tính này nhận hai giá trị là fixed và scroll tương ứng .

Thuộc tính background
Thuộc tính background : Có giá trị riêng lẻ hoặc tổng hợp các thuộc tính background-color, background-image, background-repeat, background-position, background-attachment.
Cách viết như sau:
background: color image repeat position attachment;
Ví dụ: background: #990000 url(bg_webstd.gif) no-repeat left top fixed;

Xem thêm :
Source: https://final-blade.com
Category: Kiến thức Internet