
Điểm danh 5 kiểu dữ liệu của biến trong Javascript và hướng dẫn sử dụng chi tiết. Tham khảo ngay để nắm vững kiến thức cơ bản về lập trình Javascript các bạn nhé.
Tóm Tắt
Các kiểu dữ liệu trong Javascript
String
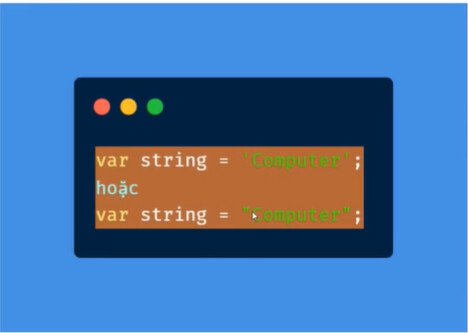
Là kiểu dữ liệu gồm một chuỗi ký tự được đặt trong cặp dấu ‘ ‘ hoặc ” “. Các bạn có thể khai báo kiểu dữ liệu này theo 2 dạng như trong hình ảnh minh họa dưới đây:

Trong trường hợp, phần văn bản bạn khai báo có chứa dấu ngoặc đơn thì phần bên ngoài bắt buộc phải là dấu ngoặc đôi.
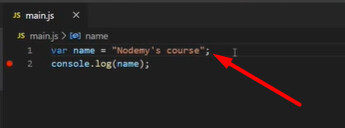
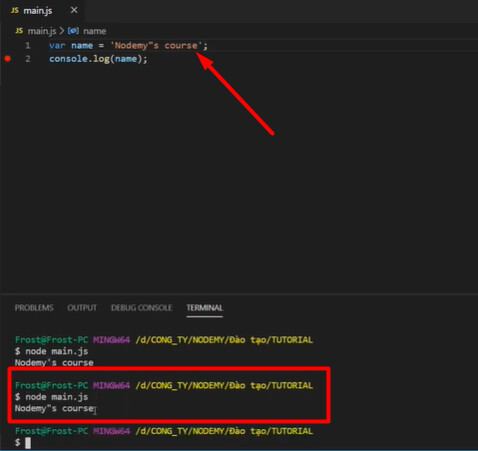
Ví dụ: Ở đây chúng mình muốn viết văn bản là “Nodemy’s course” thì trong Visual Studio Code phải viết là: var name = “Nodemy’s course”;

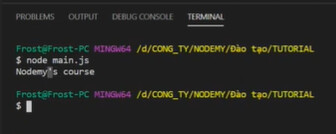
Khi đó, chạy thử phần code vừa viết bạn sẽ nhìn thấy dấu ngoặc đơn đã hiển thị :

trái lại, khi trong văn bản của bạn chứa dấu ngoặc kép thì 2 đầu trong đoạn code phải được viết bằng dấu ngoặc đơn. Điều này sẽ giúp cho ứng dụng không nhận diện sai vị trí kết thúc đoạn code .

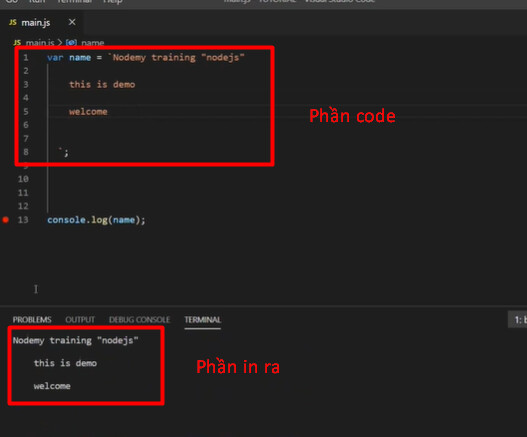
Lưu ý: Nếu phần văn bản bạn muốn khai báo là một đoạn văn thì không sử dụng dấu ngoặc ở hai đầu mà chúng ta sẽ dùng dấu huyền ` trên bàn phím nhé. Phím của dấu này ở ngay cạnh phím số 1 trên bàn phím máy tính của bạn.

Xem thêm: Kiến thức cơ bản về câu lệnh và biến trong Javascript
Number
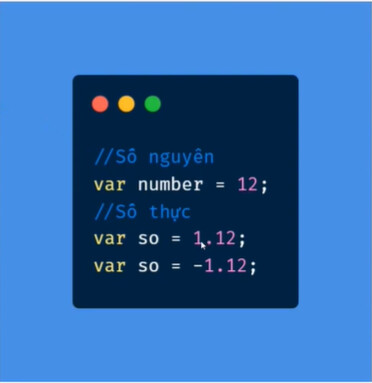
Là một kiểu dữ liệu để chuyên biểu diễn những con số. Chúng ta có thể dùng kiểu dữ liệu này để viết số nguyên dương, số nguyên âm, số thập phân. Loại dữ liệu này sẽ được khai báo dưới dạng như sau:

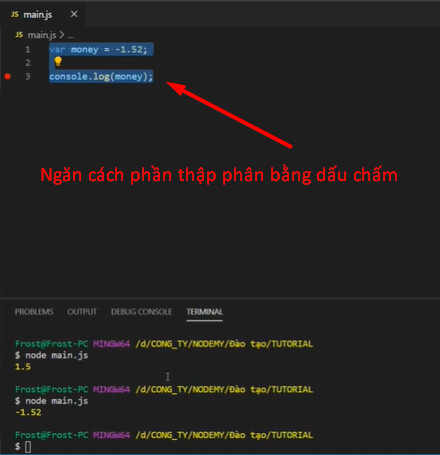
Lưu ý: Khi biểu diễn số liệu bằng kiểu dữ liệu này thì đối với số thập phân sẽ ngăn cách bằng dấu chấm thay vì dấu phẩy như thông thường.

Xem thêm: Hướng dẫn chi tiết cách khởi tạo chương trình đầu tiên với Javascript
Boolean
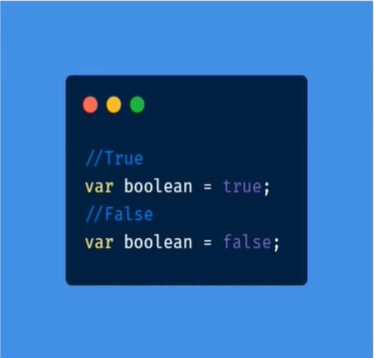
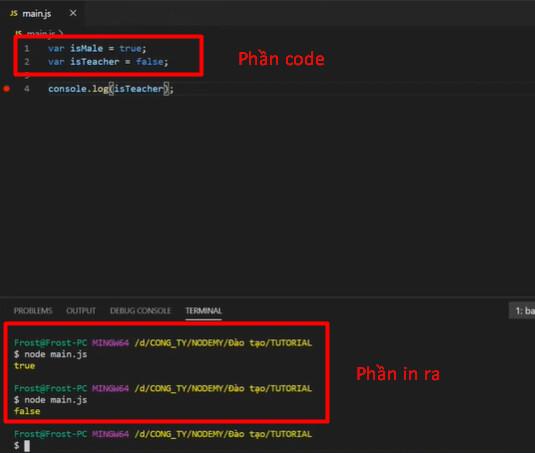
Đây là kiểu dữ liệu của biến chỉ nhận 2 giá trị duy nhất là True hoặc False. Chúng ta sẽ khai báo kiểu dữ liệu này dưới dạng như sau:

Kiểu dữ liệu Boolean sẽ được sử dụng trong các bài toán có điều kiện đi kèm một số hàm điều kiện.

Xem thêm: Hướng dẫn cài đặt Visual Studio Code cho người mới học lập trình
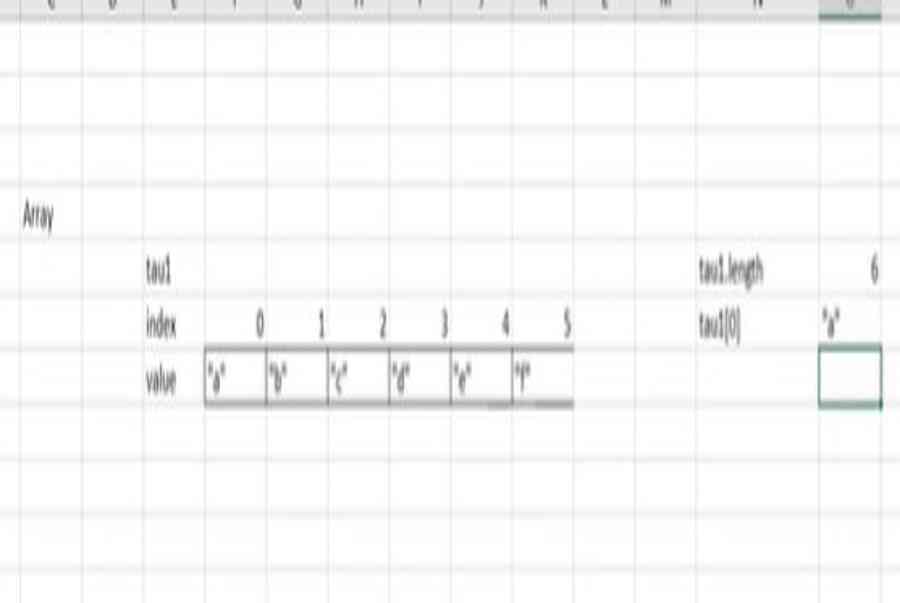
Array
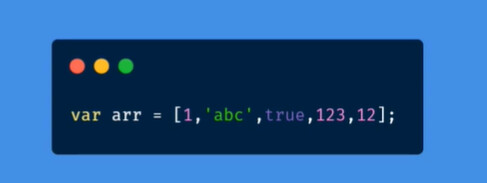
Đây là kiểu dữ liệu là tập hợp các giá trị phần tử. Khi chúng ta muốn gom nhiều kiểu dữ liệu vào một nhóm thì chúng ta sẽ dùng kiểu dữ liệu array. Phần khai báo của kiểu dữ liệu này sẽ có dạng như sau:

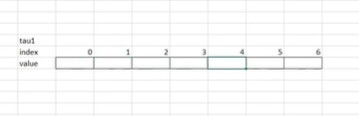
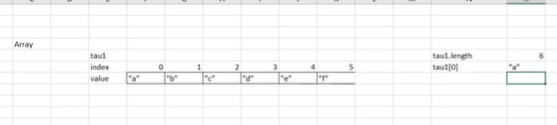
Ví dụ: Các bạn có thể hình dung kiểu dữ liệu này như một đoàn tàu gồm 2 phần là index và value. Trong đó, index giống như các toa đầu được đánh số (số bắt đầu là 0); còn value là các giá trị của từng toa tàu. Các giá trị nhập vào từng toa sẽ có thể chứa nhiều kiểu dữ liệu khác như string, number hay boolean. Tuy nhiên, có một quy tắc mà bạn nên áp dụng để làm việc hiệu quả hơn là: Trong một array nên chứa cùng một kiểu dữ liệu.
Điều đó có nghĩa là nếu những bạn đã nhập giá trị cho index tiên phong bằng kiểu dữ liệu string thì những index tiếp theo trong cùng array đó cũng nên nhập giá trị dạng string nhé. Áp dụng tựa như cho number và boolean .

Lưu ý:
- Để lấy ra độ dài của một Array thì chúng ta sử dụng công thức: tên array + dấu chấm + length. Ví dụ: Đoạn array mà chúng mình nêu trên tên là “tau1” thì công thức để lấy ra độ dài của nó sẽ là: “tau1.length“.
- Để lấy ra value của từng index thì chúng ta dùng công thức: tên array + [số thứ tự của index]. Ví dụ: Đoạn array chúng mình làm mẫu trong ví dụ dưới đây có giá trị ở index 0 là “a” thì công thức để lấy ra giá trị này sẽ là: “tau1[0]“.

- Để lấy ra value của index cuối cùng trong đoạn array thì chúng ta dùng công thức: tên array + [ên array + dấu chấm + length + dấu trừ + 1]. Cụ thể, nếu bạn muốn lấy giá trị của index số 5 như trong hình ảnh trên thì công thức sẽ là: “tau1[tau1.length – 1]” nhé. Cách này sẽ giúp bạn làm việc nhanh hơn khi bạn không nhớ số thứ tự của index cuối cùng.
Xem thêm: HTML là gì? Làm quen với HTML và các Extension hỗ trợ VSCode
Object
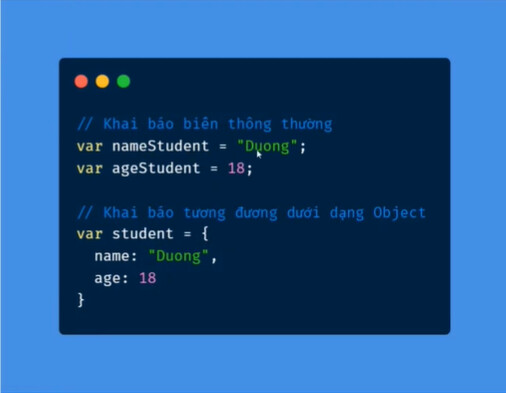
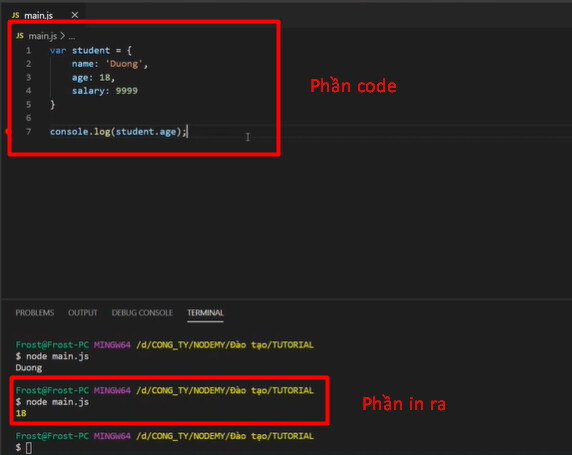
Là kiểu dữ liệu được dùng để đóng gói các biến có dữ liệu liên quan với nhau hay có mối liên hệ với nhau. Khi khai báo kiểu dữ liệu này thì phần bao bên ngoài sẽ là dấu ngoặc nhọn { } nhé.

Lưu ý: Trong khi khai báo các cặp key value của Object thì sử dụng dấu phẩy để ngăn cách, không sử dụng dấu chấm phẩy. Lý do là vì dấu chấm phẩy trong lập trình có ý nghĩa là kết thúc một khối hoặc một câu lệnh nào đó.
Các bạn hoàn toàn có thể xem phần khai báo mẫu của kiểu dữ liệu Object như sau :

Xem thêm: Các kiểu dữ liệu cơ bản trong Python 3: Boolean
Kết luận
Như vậy, chúng mình đã hướng dẫn các bạn 5 kiểu dữ liệu phổ biến nhất trong Javascript. Nếu các bạn muốn được học kiến thức chuyên sâu hơn về Javascript thì hãy tham gia khóa học:
Khóa học giúp những bạn thiết kế xây dựng nền tảng cơ bản về Javascript, nắm chắc kiến thức và kỹ năng cốt lõi, sử dụng thành thạo những hàm và có kinh nghiệm tay nghề thực tiễn trong việc giải quyết và xử lý những bài toán trong việc làm lập trình. Trong quy trình học, giảng viên sẽ tương hỗ và phản hồi của bạn trong vòng 24 h. Các bạn được học tự do mọi lúc, mọi nơi mà không bị số lượng giới hạn về thời hạn hay số lượt học. Tất cả khóa học tại Gitiho đều có giá trị sử dụng trọn đời. Hãy ĐK ngay ngày hôm nay để được nhận khuyễn mãi thêm về học phí những bạn nhé !
Cùng tham gia hội đồng hỏi đáp về chủ đề Lập trình
Source: https://final-blade.com
Category: Kiến thức Internet