
Có lẽ trong hành trình code của các bạn thì không ít lần gặp vấn đề méo ảnh do fix cứng cả width, height của ảnh nhỉ? Hoặc kể cả khi bạn set value cho 1 thuộc tính weigth hoặc height còn thuộc tính còn lại để auto thì nhiều lúc ảnh cũng không được hiển thị toàn vẹn cho lắm. Từ đó sẽ dẫn tới việc không đúng ý của người upload image. Chính vì vậy, ở bài viết này mình xin giới thiệu tới các bạn tới 1 thuộc tính css có thể giải quyết vấn đề về căn chỉnh image giúp các bạn, đó là object-fit.
object-fit là thuộc tính hỗ trợ người dùng resize lại kích thước của
object-fit có các giá trị sau:
- fill: Đây là giá trị default. Lúc này image sẽ được thay đổi kích thước để có thể lấp kín element chứa nó nhiều nhất có thể. Nếu cần, hình ảnh sẽ được kéo căng hoặc thu nhỏ để vừa.
- contain: Hình ảnh vẫn giữ nguyên tỷ lệ co giãn nhưng được thay đổi kích thước để vừa với kích thước đã cho.
- cover: Hình ảnh giữ nguyên tỷ lệ co giãn và lấp đầy kích thước đã cho. Hình ảnh sẽ được cắt bớt sao cho vừa khớp với khung của element chứa nó.
- none: image không resize
- scale-down: Hình ảnh được thu nhỏ xuống phiên bản nhỏ nhất của none hoặc contain.
Ở trong bài này mình chú trọng tới 2 giá trị hay sử dụng nhất là cover và contain.
Tóm Tắt
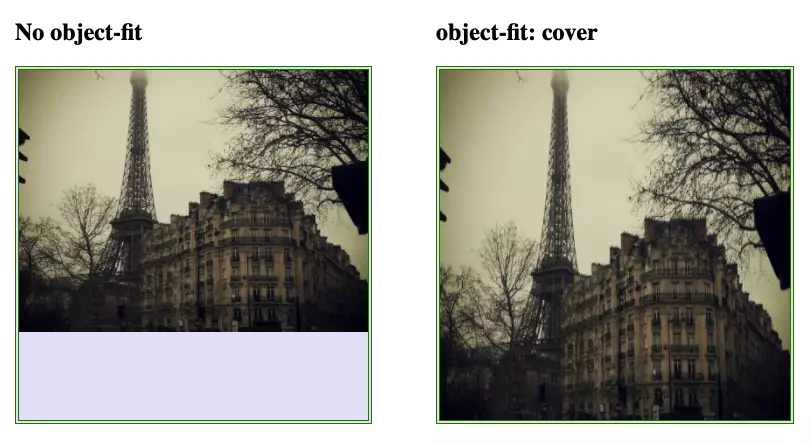
object-fit: cover
Như mình đã giải thích bên trên. Khi sử dụng object-fit: cover thì hình ảnh sẽ giữ nguyên tỷ lệ và sẽ được cắt bớt sao cho vừa khớp với khung của element chứa nó. Các bạn có thể xem ví dụ dưới đây:
| 1234567891011121314 |
vàlt;divclass=” truyền thông “vàgt; vàlt;h2vàgt;Noobject-fitvàlt;/h2vàgt; vàlt;divclass=” none object “vàgt; vàlt;imgsrc=” paris.jpg “alt=” Paris “style=” width : 350 px ; height : auto “vàgt; vàlt;/divvàgt; vàlt;/divvàgt; vàlt;divclass=” truyền thông “vàgt; vàlt;h2vàgt;object-fit:covervàlt;/h2vàgt; vàlt;divclass=” cover object “vàgt; vàlt;imgclass=” contain “src=” paris.jpg “alt=” Paris “style=” width : 350 px ; height : 350 px “vàgt; vàlt;/divvàgt; vàlt;/divvàgt; |
Giải thích 1 chút với đoạn code trên : Mình có 1 ảnh. 1 bên chỉ set gái trị cho width còn height : auto, 1 bên fix cứng giá trị cho cả 2. Lúc này mình sẽ sử dụng css như sau :
| 12345678910111213141516 |
.truyền thông{ display:inline-block; margin:30 px; } .object{ background:# E6E6FA ; border:4 pxdoublegreen; width:350 px; height:350 px; } img{display:block;} .cover{object-fit:cover;} |
Và hiệu quả hiển thị sẽ là như thế này :

Như các bạn thấy đó, 1 phần ảnh ở bên phần object-fit: cover đã được cắt bớt sao cho vừa đủ với khung của element chứa nó.
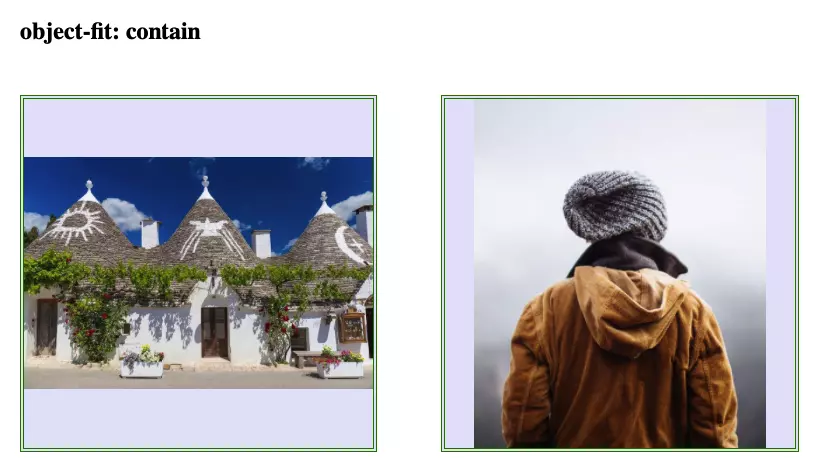
object-fit: contain
Ngược với object-fit: cover, object-fit: contain sẽ thay đổi kích thước của ảnh sao cho ảnh đó hiển thị đầy đủ trong khung.
Thực chất có rất nhiều khách hàng họ muốn hiển thị hình ảnh theo kiểu này. Như vậy, họ không cần băn khoăn việc cut image sao cho đúng tỷ lệ, họ chỉ cần chọn ảnh đẹp, vừa ý để upload lên. Mình có 1 đoạn code như sau:
| 12345678910 |
vàlt;h2vàgt;object-fit: contain vàlt;/h2vàgt; vàlt;divclass=” truyền thông “vàgt; vàlt;imgsrc=” pic_trulli. jpg “alt=” Trulli “width=” 500 “height=” 333 “vàgt; vàlt;/divvàgt; vàlt;divclass=” truyền thông “vàgt; vàlt;imgsrc=” img_girl. jpg “alt=” Girl in a jacket “width=” 500 “height=” 600 “vàgt; vàlt;/divvàgt; |
Đoạn HTML trên mình sử dụng 2 hình ảnh có kích cỡ khác nhau :
- Ảnh 1: width > height
- Ảnh 2: height > width
Như vậy hoàn toàn có thể nhìn thấy 1 cách trực quan nhất. Và sử dụng css như sau :
| 123456789101112131415 |
.truyền thông{ background:# E6E6FA ; border:4 pxdoublegreen; margin:30 px; width:350 px; height:350 px; display:inline-block; } .truyền thôngimg{ width:100%; height:100%; object-fit:contain; } |
Kết quả hiển thị sẽ được như thế này .

Nhìn khá là thích mắt đúng không ?
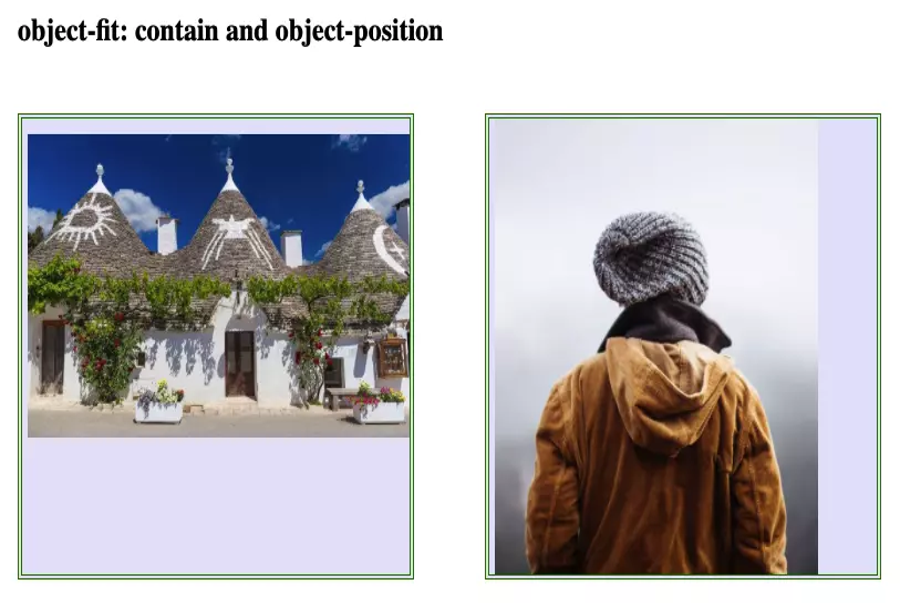
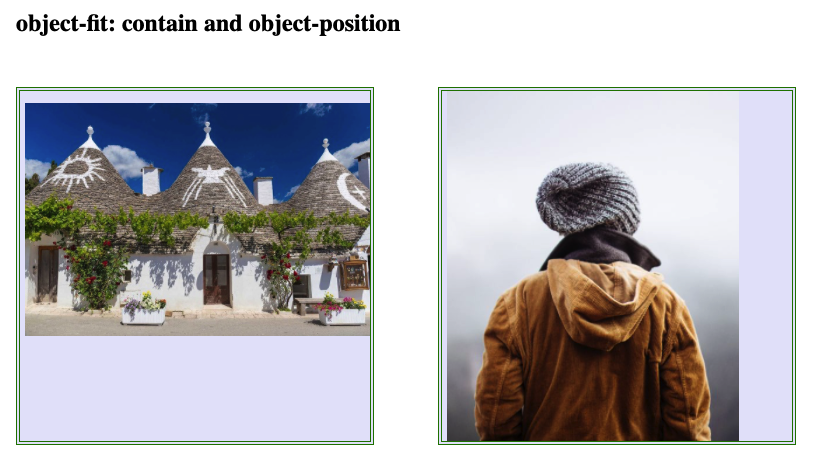
object-position
Thuộc tính object-position được sử dụng cùng với object-fit để chỉ định vị trí cho hoặc với tọa độ x/y bên trong content box.
Lấy ví dụ cũng với đoạn HTML trên, nếu như không thêm object-position thì ảnh sẽ mặc định được căn center theo cả chiều ngang và chiều dọc. Vậy nếu như thêm object-position vào thì nó sẽ hiển thị như thế nào ?
| 12345678910111213141516 |
.truyền thông{ background:# E6E6FA ; border:4 pxdoublegreen; margin:30 px; width:350 px; height:350 px; display:inline-block; } .truyền thôngimg{ width:100%; height:100%; object-fit:contain; object-position:5 px10%; } |
Và lúc này nó sẽ hiển thị như sau:

Chỉ đơn thuần là như vậy thôi. Thực chất, thuộc tính này khá ít sử dụng vì phần nhiều ai cũng muốn ảnh căn middle là sẽ đẹp nhất .Như vậy, qua bài viết này, những bạn hoàn toàn có thể bổ trợ thêm cho bản thân 1 cách chỉnh sửa image sao cho thích mắt. Chúc những bạn thành công xuất sắc !
Source: https://final-blade.com
Category: Kiến thức Internet