
Đăng bởi : Admin | Lượt xem : 3169 | Chuyên mục : Laravel
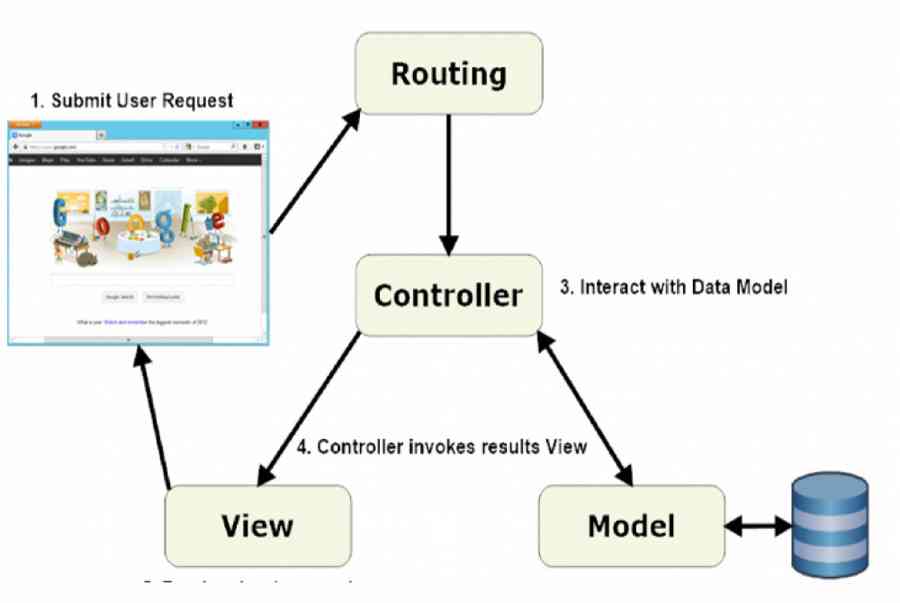
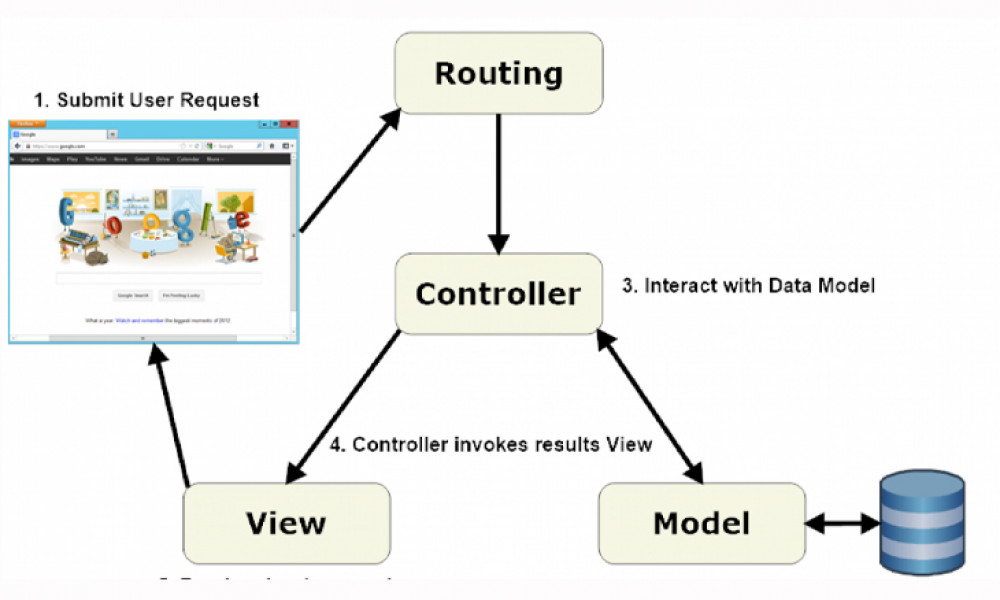
Nếu các bạn đã từng làm việc qua với các framework khác thì hẳn sẽ không còn xa lạ gì với khái niệm về Router phải không nào. Mục đích của router là định tuyến đến những controller cụ thể nào từ phía request của người sử dụng.Đối với những framework khác thì khi các bạn muốn thực hiện 1 công việc nào đó thường chúng ta cần xây dựng 1 controller để xử lý phải không nào,nhưng trong Laravel thì các bạn hoàn toàn có thể xử lý dữ liệu ngay trong phần Router.Đây chính là điểm mạnh cũng như điểm khác biệt lớn cảu Laravel Framework đối với các Framework khác .

Trong bài hôm nay mình sẽ giới thiệu cho các bạn các chủ đề về Router sau:
- Basic Routing – Những điều khiển căn bản
- Route Parameters – Sử dụng tham số trong bộ định tuyến
- Route Filters – Bộ lọc trong định tuyến
- Named Routes – Đặt tên cho bộ lọc định tuyến
- Route Groups – Nhóm bộ định tuyến
- Route Prefixing – Tiền tố trước bộ định tuyến
Nào giờ đây tất cả chúng ta sẽ đi tìm hiểu và khám phá về từng phần nhé .
Tóm Tắt
Tìm hiểu về Route trong Laravel Framework
1. Basic Routing – Những điều khiển căn bản
– Các định tuyến trong Laravel đều được viết trong app/routes.php>.Cú pháp đơn giản nhất của 1 định tuyến đó chính là:
| 1 |
|
Trong đó thì
+ URI Dạng link trên url
+ Function callback : Hàm sẽ gọi tới khi link URI phía trên được chạy,đây chính là nơi các bạn có thể xử lý dữ liệu
+ method chính là các dạng phương thức như cơ bản: post, get, put, delete, any.
– POST Route: Các thao tác lấy từ form như thêm dữ liệu.
– GET Route: dành cho các thao tác truy cập thông thường tương đương với request cơ bản trong PHP.Ví dụ chạy 1 link trên url
– PUT Route: dành cho thao tác lấy từ form nhưng là cập nhật dữ liệu.
– DELETE Route: dành cho các thao tác thực thi hành động xóa dữ liệu.
– ANY Route: là sự tổng hợp của các thao tác ở trên.
Trong đó thì 2 dạng POST và GET sẽ được sử dụng nhiều nhất.
Ví dụ
Các bạn mở file app/routes.php và viết dòng code sau:
|
1 2 3 4 |
|
Tiếp theo truy cập trên link url với đường dẫn localhost/laravel_demo/san-pham (trong đó thì laravel_demo chính là thư mục dự án).Khi các bạn chạy đường link này lập tức trong Route sẽ kiểm tra và gọi đúng tới hàm callback.Sau khi chạy trang này các bạn sẽ nhận được thông báo như ý muốn.
– Ngoài ra các bạn còn có thể tùy chỉnh rất nhiều trong phần Route này theo cú pháp:
| 1 |
|
Ví dụ:
| 1 |
|
Với ví dụ trên có nghĩa là khi chúng ta chạy link san-pham lúc này bộ điều hướng sẽ gọi tới Controller là ProductController và phương thức (action) list.
2. Route Parameters – Sử dụng tham số trong bộ định tuyến
– Trong trường hợp các bạn muốn gửi kèm theo tham số cho bộ định tuyến thì chỉ cần khai báo theo dạng {tên tham số} và trong hàm callback chúng ta coi nó như tham số trong hàm bình thường
Ví dụ:
|
1 2 3 4 |
|
Tiếp theo các bạn truy câp vào link localhost/laravel_demo/san-pham/nokia520/1
Và kết quả sẽ là:
Ban dang xem san pham nokia520 có ID = 1
Như vậy các bạn thấy với tham số đầu tiên là $name = nokia520 và $id = 1.
– Ngoài ra các bạn hoàn toàn có thể kiểm tra dữ liệu của tham số truyền vào bằng cách sử dụng thêm phương thức where().Ví dụ:
|
1 2 3 4 |
|
Với điều kiện trên chúng ta sẽ kiểm tra tên sản phẩm(name) sẽ là các ký tự thường từ a-z còn id sẽ là các số tự nhiên
3. Route Filters – Bộ lọc trong định tuyến
– Đây chính là phần bộ lọc định tuyến,nó cho phép chúng ta có thể kiểm tra trước khi truy cập vào đường dẫn đó (URI).Ứng dụng trong thực tế là kiểm tra trạng thái đăng nhập trước khi cho phép truy cập vào 1 trang nào đó.
– Filter chia ra 2 loại là before và after.
+ Before: Nghĩa là request trước khi tới routing
+ After: Nghĩa là request sau khi tới routing.
Trên thực tế thì Before thường được sử dụng nhiều hơn.
– Cú pháp cơ bản:
|
1 2 3 |
|
Ví dụ : trong Router ta có
|
1 2 3 4 5 6 |
|
Đoạn code trên mình xây dựng 1 Filter có tên là checkLogin đang thực hiện kiểm tra xem biến Session login có bằng = 1,ý định của mình ở đây là kiểm tra xem đã đăng nhập chưa.Nếu chưa đăng nhập thì lập tức chuyển về trang đăng nhập.
Tiếp theo ta có đoạn code:
| 1 |
|
Với đoạn code trên mình đã thêm vào khóa before chỉ tới checkLogin. Chính là filter ta đã thiết lập trước đó, và đẩy nó sang controller ProductController với action là store dựa vào khóa uses.
– Như vậy khi các bạn truy cập vào link them-san-pham thì lúc này nó sẽ kiểm tra Filter checkLogin trước
– Với bất kỳ link nào đó mà các bạn muốn kiểm tra đăng nhập thì chỉ cần sử dụng "before"=>"checkLogin" là được
– Filter trong Laravel Framework còn cho phép chúng ta truyền giá trị vào dựa vào cú pháp sau:
|
1 2 3 |
|
+ Như các bạn thấy tham số thứ 3 $value chính là giá trị mà chúng ta sẽ truyền vào,ví dụ:
|
1 2 3 4 5 6 7 8 9 |
|
+ Như vậy khi các bạn chạy link check-id lúc này sẽ gọi tới Filter checkId để kiểm tra,và giá trị mình gửi sang bên Filter đó chính là -1 (checkId:-1).
– Qua những ví dụ này các bạn thấy được ý nghĩa và sức mạnh của filter trong thực tế phải không nào. Với filter ta có thể tối giản code ở mức cao nhất và tái sử dụng vô cùng đơn giản.
4. Named Routes – Đặt tên cho bộ lọc định tuyến
– Đặt tên cho các Route nhằm sử dụng linh hoạt cho ứng dụng.Dễ dàng lấy được thông tin của Route thông qua tên này.
– Ví dụ:
|
1 2 3 4 |
|
+ as: là tên của route (product)
+ uses: Route này sẽ sử dụng controller (ProductController) nào và action (view) nào.
+ Thư viện URL,sử dụng phương thức route với cú pháp
| 1 |
|
Sau khi chạy đoạn code trên chúng ta sẽ có $url = /san-pham/nokia520/1.
– Tiếp đến ta xậy dựng 1 controller với nội dung sau:
|
1 2 3 4 5 6 7 |
|
Và hiệu quả sẽ hiển thị ra
Ban dang xem san pham nokia520 có ID = 1
5. Route Groups – Nhóm bộ định tuyến
– Route Groups sẽ giúp cho chúng ta có thể nhóm các Route mà cần thông qua bộ lọc định tuyến nào đó (Filter).Như với ví dụ trên chúng ta có Filter là checkLogin,giả sử chúng ta có rất nhiều trang mà cần sử dụng bộ lọc kiểm tra đăng nhập này,không lẽ chúng ta lại phải viết tất cả các khóa before.Nhưng khi sử dụng Route Groups các bạn chỉ cần viết 1 lần khóa before cho nhómn đó.
– Ví dụ:
|
1 2 3 4 5 6 |
|
+ Như vậy là khi những bạn truy vấn vào những link ở trên thì sẽ được trải qua Filter checkLogin kiểm trước .
6. Route Prefixing – Tiền tố trước bộ định tuyến
– Gồm 1 số các định tuyến mà đằng trước nó có tiền tố
Ví dụ mình có các link sau:
localhost/laravel_demo/admin/them-san-pham
localhost/laravel_demo/admin/cap-nhat-san-pham
localhost/laravel_demo/admin/them-danh-muc
localhost/laravel_demo/admin/cap-nhat-danh-muc
– Với các đường link trên thì các bạn thấy trước nó đều có tiền tố (Prefix) là admin phải không nào.Lúc này chúng ta hoàn toàn có thể cho nó vào 1 nhóm có tiền tố admin và thực hiện kiểm tra
– Ví dụ:
|
1 2 3 |
|
Với ví dụ trên mình đang nhóm tất cả các link có tiền tố là admin,và trước khi truy cập vào những link này mình sẽ thực hiện gọi tới Filter checkLogin để kiểm tra xem đã đăng nhập chưa.Và đây chính là phần mà mình sẽ áp dụng cho việc kiểm tra xem admin đã đăng nhập hay chưa khi truy cập vào trang quản trị.Với dòng code kiểm tra thật ngắn nhưng lại rất hiệu quả phải không các bạn.
– Kết thúc bài viết: Qua bài viết này mình đã giới thiệu cho các bạn những kiến thức cơ bản về Router trong Laravel,tuy trong 1 bài viết mình chưa thể nói lên hết được sức mạnh của Router nhưng phần nào đó cũng giúp cho các bạn áp dụng được cho những chức năng quan trong.Routing trong laravel sẽ để đề cập hầu như trong xuyên xuốt trong các bài viết về Laravel, lên khi xem các bài sau các bạn có thể đụng chàm nhiều hơn và hiểu sâu hơn.Sang bài tiếp theo mình sẽ đề cập tới Controller trong Laravel
Source: https://final-blade.com
Category: Kiến thức Internet