

Tóm Tắt
DOM là gì? DOM trong Javascript
Trước khi nói rõ hơn về DOM trong Javascript, bạn cần phải hiểu về định nghĩa DOM là gì. Trên thực tiễn, DOM là viết tắt của những vần âm đầu trong cụm Document Object Model, hay còn được dịch là Mô hình những đối tượng người tiêu dùng tài liệu. Đây là chuẩn của một định nghĩa được tạo nên bởi W3C, hay còn được biết đến là Tổ chức web toàn thế giới – world wide web Consortium .Bởi thế mà DOM hay được sử dụng để truy xuất, cùng với tạo ra thao tác mới trên những tài liệu với cấu trúc HTML hoặc cấu trúc XML phong phú. Những ngôn từ thường được sử dụng ở bên trong lập trình này là PHP, Javascript …
Thuộc tính thẻ HTML trong DOM
Ở mỗi thẻ HTML, ta sẽ thấy chúng có những thuộc tính khác nhau. Mỗi thuộc tính này sẽ được phân cấp quan hệ cha, con với nhiều loại thẻ HTML khác. Bởi thế, ta thấy được sự phân cấp đi kèm với những thuộc tính này sẽ được gọi là selector, và chúng có nhiệm vụ được sử dụng để xử lý những vấn đề không quá khó như: Đổi lại cấu trúc HTML của thẻ, cũng như đổi thuộc tính của thẻ.
Hầu hết những thẻ HTML đều sẽ được phân ra trách nhiệm quản trị những đối tượng người dùng document. o vậy, ta sẽ thấy rằng thẻ cao nhất là thẻ HTML, ngoài những có những nhánh khác là body toàn thân, head. Bên trong của Head sẽ có những thẻ khác như thẻ Style, thẻ Title … Bên trong của body toàn thân sẽ có rất nhiều thẻ HTML khác. Bởi thể, trải qua Javascript, ta sẽ thấy được thao tác so với cả thẻ HTML giống với đối tượng người tiêu dùng document .
HTML DOM là gì?
Một trong những điều cần biết về DOM trong Javascript đó là DOM HTML là gì. Chúng là những thao tác giúp ta hoàn toàn có thể mô phỏng lại những tài liệu theo đúng với quy mô xu thế của đối tượng người tiêu dùng. Những thành phần ử bên trong của tài liệu sẽ có cấu trúc với định nghĩa độc lạ như thuộc tính, phương pháp và đối tượng người dùng. Điều này hoàn toàn có thể bảo vệ chúng truy xuất nhanh gọn và có cấu trúc vẫn nguyên vẹn .Ngoài ra, mỗi một thành phần sẽ là một đối tượng người tiêu dùng khác nhau. Chúng sẽ chiếm hữu những thuộc tính và phương pháp thao tác mới. Một số sự thêm vào đáng để kể đến là update, sửa, xóa hay thêm bớt. Ngoài ra, bạn cũng hoàn toàn có thể tự mình chỉnh sửa số lượng những thành phần để cho nội dung và những cấu trúc của website luôn mang lại sự thú vị cho người sử dụng. Một số định nghĩa mê hoặc của nó là :
- Events cho mọi HTML elements
- Methods giúp truy vấn mọi HTML elements
- Properties của mọi HTML elements
- HTML elements giống như là objects
Cấu trúc của DOM gồm những gì?
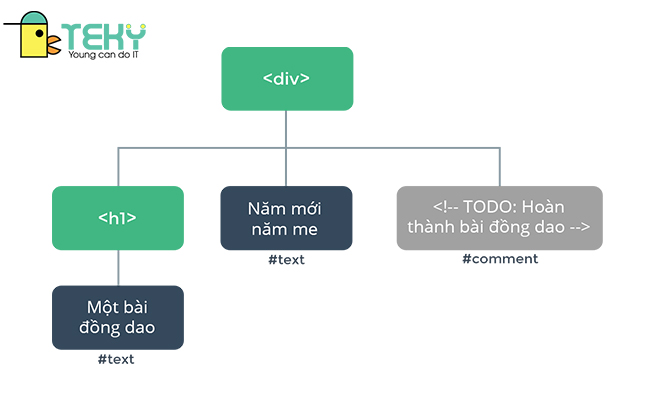
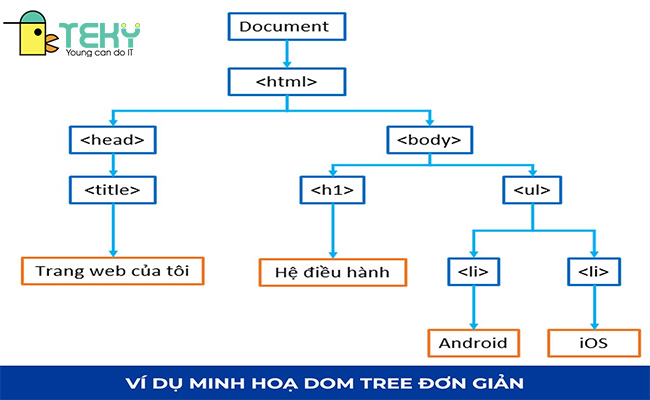
Nhắc đến cấu trúc của DOM, ta hoàn toàn có thể thấy rằng mọi thành phần của chúng đều được xem là một nút thắt, và được trình diễn rõ ràng ở trên một cây cấu trúc, hay còn được biết đến với tên DOM Tree. Có 3 loại node quan trọng nhất hay được mọi người nhắc đến, đó là : node văn bản, node thành phần và node gốc .Node văn bản : Đây hoàn toàn có thể hiểu là một đoạn ký tự ở bên trong tài liệu HTML. Mỗi một node văn bản đều sẽ Open ở bên trong một thẻ HTML. Nhìn vào ta hoàn toàn có thể thấy rằng, đó hoàn toàn có thể là tên một website, tên một đề mục của thẻ hoặc là tên đoạn văn ở bên trong thẻ .Node thành phần : sử dụng để hoàn toàn có thể trình diễn cho một thành phần của HTMLNode gốc : đây là nút quan trọng nhất và được xem là tài liệu của HTML. Chúng thường được màn biểu diễn bởi nhiều loại thẻ html khác nhau .
Các loại DOM trong Javascript
Nếu bạn muốn hiểu rõ hơn về những loại DOM trong Javascript, đây sẽ là mục mà bạn cần tìm hiểu và khám phá. Javascripts sẽ giúp cung ứng đến cho bạn nhiều loại DOM hơn để từ đó bạn hoàn toàn có thể giải quyết và xử lý CSS cùng với HTML một cách thuận tiện, thuận tiện
- DOM node, nodelist : Đem lại những thao tác tuyệt vời với HTML trải qua nhiều đối tượng người dùng đơn cử
- DOM Navigation được lựa chọn để hoàn toàn có thể quản trị, tạo ra những thao tác mới với thẻ HTML và biểu lộ rõ được mối quan hệ với những thẻ như cha – con
- DOM Listener : đưa đến những lời khuyên, lắng nghe rõ ràng những sự kiện hiện đang tác động ảnh hưởng tới thẻ HTML
- DOM Event : gán lên những sự kiện như onclick, onload vào những thẻ HTML
- DOM CSS : Đưa tới người sử dụng những sự biến hóa rõ ràng định dạng CSS của thẻ HTML
-
DOM HTML: Mang đến sự thay đổi về giá trị nội dung, ngoài ra đem lại giá trị thuộc tính tốt nhất cho thẻ
- DOM element : đưa tới sự biến hóa về giá trị thuộc tính, giá trị nội dung của thẻ
- DOM element : mang lại truy xuất tới thẻ HTML, trải qua những thuộc tính độc lạ như name, id, class của thẻ .
Một số thuộc tính của DOM trong Javascript
Thuộc tính của DOM trong Javascript rất phong phú .
Thuộc tính
Value : Được lấy giá trị của thành phần và chọn để trở thành một biếnStyle : Là một tập định dạng của những thành phầnAttributes : được coi là một tập hợp của toàn bộ những thuộc tínhInnerHTML : Khi sử dụng thuộc tính này, ta trả về mã HTML ở bên trong thành phần đang sử dụng. Đoạn mã này sẽ là một chuỗi ký tự được tiềm ẩn những thành phần bên trong, và chúng gồm những node văn bản và node thành phần .Id : hay còn được biết đến là định danh. Chúng được sử dụng là duy nhất cho mỗi thành phần bởi thế thường được sử dụng để truy xuất cho những DOM một cách nhanh gọn và trực tiếp nhất .ClassName : Được biết là tên lớp, hay được sử dụng để hoàn toàn có thể truy xuất trực tiếp những loại id, và một classname cũng được sử dụng cho nhiều loại thành phần khác nhau .TextContent : được sử dụng để trả về một chuỗi phong phú ký tự với những nội dung là tổng thể node văn bản ở bên trong của phàm tử hiện tại .
Thuộc tính quan hệ
Previous Sibling : Node bạn bè liền kề trướcNext Sibling : Đây là node đồng đội nhưng liền kề phía sauLast Child : Node này có nghĩa là người con sau cuốiFirst Child : Node này có nghĩa là người con tiên phongChild Nodes : Các node conParent Node : Là node cha
Có thể thấy rằng các DOM này đều là những node ở trên cây cấu trúc của DOM. Bởi thế mà chúng sẽ sở hữu những thuộc tính quan hệ khác nhau, tùy thuộc vào cách biểu diễn sự phụ thuộc các node với nhau. Từ đó, ta có thể truy xuất được các DOM trong Javascript gián tiếp dựa vào những quan hệ và các vị trí của phần tử.
 Trên đây là những thông tin mà chúng tôi mang đến cho bạn đọc về DOM trong Javascript. Ngoài ra, san sẻ cho bạn thông tin cơ bản về DOM là gì, cũng như san sẻ về những thuộc tính cần có. Mong rằng bài đọc này đã mang đến cho bạn nhiều hiểu biết mê hoặc mà bất kỳ người làm IT nào cũng cần có. Ngoài ra, hãy đọc thêm những thông tin mà chúng tôi mang lại về Laravel là gì để bạn hoàn toàn có thể lan rộng ra kỹ năng và kiến thức của bản thân mình nhé .Tìm hiểu thêm về lập trình và tin học tại : https://www.youtube.com/c/TekyAcademy
Trên đây là những thông tin mà chúng tôi mang đến cho bạn đọc về DOM trong Javascript. Ngoài ra, san sẻ cho bạn thông tin cơ bản về DOM là gì, cũng như san sẻ về những thuộc tính cần có. Mong rằng bài đọc này đã mang đến cho bạn nhiều hiểu biết mê hoặc mà bất kỳ người làm IT nào cũng cần có. Ngoài ra, hãy đọc thêm những thông tin mà chúng tôi mang lại về Laravel là gì để bạn hoàn toàn có thể lan rộng ra kỹ năng và kiến thức của bản thân mình nhé .Tìm hiểu thêm về lập trình và tin học tại : https://www.youtube.com/c/TekyAcademy
Source: https://final-blade.com
Category: Kiến thức Internet