Ajax được xem như bộ máy trung gian giúp trang web xử lý các tương tác dữ liệu trên máy chủ. Đây là một phương giáp giúp người dùng xử lý dữ liệu ngay tại các ứng dụng mà không cần phải tải lại toàn bộ trang web của mình, mang đến cho bạn trải nghiệm tuyệt vời với khả năng duyệt website siêu tốc độ.
Vậy Ajax là gì? Cách sử dụng AJAX trong PHP và jQuery như thế nào? Hãy cùng BKHOST tìm hiểu ngay sau đây.
Tóm Tắt
AJAX là gì ?
AJAX (Asynchronous JavaScript and XML) là nhóm công nghệ với các kỹ thuật cao có thể tạo ra các ứng dụng website nhanh chóng và mượt mà hơn.
Nó được cho phép bạn tìm nạp nội dung không đồng nhất từ sever back-end mà không cần phải làm mới hàng loạt trang .
Ví dụ: AJAX cho phép bạn cập nhật nội dung của một ứng dụng như thông tin cá nhân, thông tin xã hội, thông báo, tin nhắn…bằng cách xây dựng những trang web riêng cho mỗi phần.
Ngoài ra, AJAX còn được sử dụng như một công cụ giúp thiết kế xây dựng giao diện tải không thiếu thông tin mà không cần tải lại website. Chỉ cần nhấp chọn tab, những nội dung tương ứng từ sever phụ trợ sẽ được hiển thị mà không cần làm mới trình duyệt .
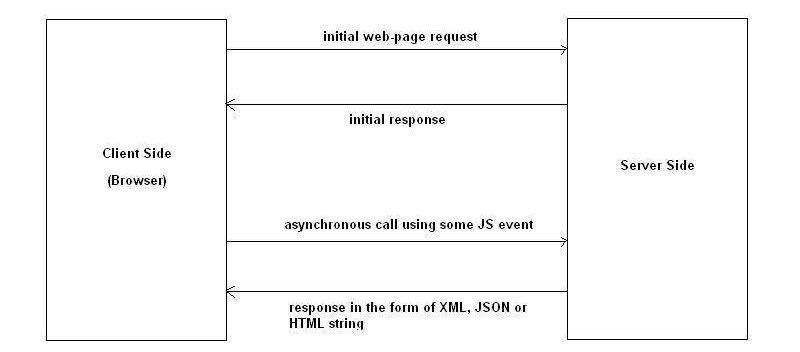
Cách AJAX hoạt động tổng thể:
Quy trình hoạt động của AJAX:
- Mở trang web và yêu cầu đồng bộ.
- Sử dụng DOM để hiển thị dữ liệu động và tạo tương tác với máy chủ.
- Máy chủ đáp lại yêu cầu AJAX bằng cách trả về XML để trao trổi và JSON/HTML để xử lý dữ liệu nội bộ.
- Dữ liệu phản hồi được phân tích cú pháp bằng JavaScript.
- Hoàn thành phân tích dữ liệu và hiển thị tại DOM.
Cách AJAX hoạt động giải trí bằng Vanilla JavaScript
Lệnh gọi AJAX sẽ hoạt động dễ dàng hơn với mã JavaScript Vani:
Cách AJAX hoạt động với JavaScript Vanilla bằng phương pháp sử dụng hàm gọi lại:
- Khởi tạo đối tượng XMLHttpRequest để thực hiện lệnh gọi AJAX.
- Đối tượng XMLHttpRequest có một thuộc tính readyState luôn thay đổi giá trị gồm OPENED, HEADERS RECEIVED, LOADING, và DONE.
- Lựa chọn thuộc tính onreadystatechange để thiết lập một hàm cho các thay đổi trạng thái trên máy chủ.
- Nếu readyState cho ra giá trị bằng 4 thì yêu cầu đã hoàn tất và phản hồi từ máy chủ cũng đã được xác nhận. Còn nếu cho giá trị 200 thì tức là yêu cầu đã thành công. Các phản hồi sẽ được tìm trong thuộc tính responseText của đối tượng XMLHttpRequest.
- Tiếp theo, khởi tạo yêu cầu bằng cách gọi phương thức open của đối tượng XMLHttpRequest. Giá trị readyState được đặt thành 1 sau lệnh gọi này.
- Gọi phương thức send của đối tượng XMLHttpRequest để gửi yêu cầu đến máy chủ. Giá trị readyState được đặt thành 2 sau lệnh gọi này.
- Khi máy chủ phản hồi thì giá trị readyState được đặt thành 4 kèm theo một cảnh báo cũng được gửi về.
Cách sử dụng Promise trong JavaScript cho AJAX
Cách AJAX hoạt động giải trí với JavaScript Vanilla bằng giải pháp sử dụng hàm gọi lại :
Promise đã trở thành một trong những thư viện chuẩn cung cấp cách quản lý tốt hơn các hoạt động như không đồng bộ hay các lệnh gọi của JavaScript. Promise có ba trạng thái chính bao gồm “đang chờ xử lý”, “giải quyết” và “bị từ chối”.
Dưới đây là ví dụ về “Promise”:
function AjaxCallWithPromise() {
return new Promise(function (resolve, reject) {
const objXMLHttpRequest = new XMLHttpRequest();
objXMLHttpRequest.onreadystatechange = function () {
if (objXMLHttpRequest.readyState === 4) {
if (objXMLHttpRequest.status == 200) {
resolve(objXMLHttpRequest.responseText);
} else {
reject('Error Code: ' + objXMLHttpRequest.status + ' Error Message: ' + objXMLHttpRequest.statusText);
}
}
}
objXMLHttpRequest.open('GET', 'request_ajax_data.php');
objXMLHttpRequest.send();
});
}
AjaxCallWithPromise().then(
data => { console.log('Success Response: ' + data) },
error => { console.log(error) }
);
Khi hàm “AjaxCallWithPromise” được gọi, nó sẽ trả về đối tượng Promise ban đầu và dựa trên phản hồi để gọi hàm resolve/reject.Khi hàm “ ” được gọi, nó sẽ trả về đối tượng người dùng Promise bắt đầu và dựa trên phản hồi để gọi hàm
Sau đó sử dụng phương thức “then” để lên lịch gọi lại Promise khi nó được giải quyết thành công.
Phương thức “ then ” gồm có một đối số là lệnh gọi lại khi được xử lý và một đối số là lệnh gọi lại khi bị phủ nhận .
Cách AJAX hoạt động giải trí bằng jQuery
Tương tự như Vanilla JavaScript, jQuery cũng hoàn toàn có thể thực thi những lệnh gọi AJAX bằng nhiều phương pháp khác nhau .
Ví dụ phương thức “ajax” tiêu chuẩn:
Dấu “$” ở trên dùng để tham chiếu đến một đối tượng jQuery.Dấu “ ” ở trên dùng để tham chiếu đến một đối tượng người tiêu dùng jQuery .Tham số tiên phong của phương pháp “ ajax ” là URL cho phép tìm nạp nội dung từ phía sever. Tham số thứ hai ở định dạng JSON được cho phép chỉ định giá trị của 1 số ít tùy chọn bất kể .Thực hiện những lệnh gọi AJAX trong thư viện jQuery sẽ cho ra hai hiệu quả là “ thành công xuất sắc ” và “ lỗi ”. Kết quả trả lại thành công xuất sắc khi lệnh gọi AJAX thành công xuất sắc và ngược lại .
Ví dụ sử dụng AJAX trong PHP
Tìm nạp nội dung JSON từ tệp PHP trên máy chủ bằng AJAX và jQuery:
Đầu tiên hãy tạo tệp “index.php”:
Tệp “index.php” là một dạng Tệp “ ” là một dạng HTML chứa những trường tên người dùng, mật khẩu hay một đoạn mã JavaScript jQuery .
Sử dụng sự kiện submit của phần tử biểu mẫu được kích hoạt khi người dùng nhấp nút “submit”. Sau đó dùng lệnh gọi AJAX để gửi dữ liệu biểu mẫu đến tệp “login.php” thông qua phương thức POST.
Sau khi sever phản hồi, liên tục sử dụng chiêu thức parse của JSON để nghiên cứu và phân tích cú pháp. Phản hồi JSON sẽ được xác nhận bằng việc đăng nhập thành công xuất sắc hoặc thất bại .
Tệp “login.php”:
1));
} else {
echo json_encode(array('success' => 0));
}
Sử dụng Promises trong jQuery cho AJAX
Phương pháp “$.ajax” cũng hỗ trợ JavaScript Promises bằng các phương thức khác nhau như then, done, fail và always.
Xem thêm: Tất tần tận về Struct trong C++
Sử dụng đoạn mã jQuery với phương thức then như sau:
...
...
$.ajax({
type: "POST",
url: 'login.php',
data: $(this).serialize()
}).then(
// resolve/success callback
function(response)
{
var jsonData = JSON.parse(response);
// user is logged in successfully in the back-end
// let's redirect
if (jsonData.success == "1")
{
location.href = 'my_profile.php';
}
else
{
alert('Invalid Credentials!');
}
},
// reject/failure callback
function()
{
alert('There was some error!');
}
);
...
...
Tổng kết về AJAX
Hy vọng qua bài viết này, bạn đã hiểu rõ hơn về AJAX cũng như cách sử dụng nó trong PHP và jQuery chi tiết nhất cho bạn. Nếu bạn còn bất kì câu hỏi nào về AJAX, hãy để lại bình luận ở bên dưới, BKHOST sẽ trả lời bạn trong thời gian sớm nhất.
P. / s : Bạn cũng hoàn toàn có thể truy vấn vào Blog của BKHOST để đọc thêm những bài viết san sẻ kỹ năng và kiến thức về lập trình, quản trị mạng, website, domain, hosting, vps, server, email, … Chúc bạn thành công xuất sắc .
Source: https://final-blade.com
Category : Kiến thức Internet