
Th3 08, 2022
Hai G.
4 tối thiểu Đọc
Tóm Tắt
AJAX là gì và nó hoạt động như thế nào?
AJAX là gì?
AJAX là chữ viết tắt của Asynchronous JavaScript and XML. Nó là một bộ các kỹ thuật thiết kế web giúp cho các ứng dụng web hoạt động bất đồng bộ – xử lý mọi yêu cầu tới server từ phía sau. Chà, khoan bối rối nhé, chúng tôi sẽ giải thích từng thuật ngữ một cho bạn biết AJAX là gì.
Bạn đang đọc: AJAX là gì và nó hoạt động như thế nào?
Asynchronous, JavaScript, XML trong từ AJAX là :
- Asynchronous, hay nói ngắn hơn là Async – bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không theo tuần tự các hàm, không có quy trình, có thể nhảy đi bỏ qua bước nào đó. Ích lợi dễ thấy nhất của bất đồng bộ là chương trình có thể xử lý nhiều công việc một lúc.
- JavaScript thì là một ngôn ngữ lập trình nổi tiếng. Trong số rất nhiều chức năng của nó là khả năng quản lý nội dung động của website và hỗ trợ tương tác với người dùng.
- XML là một dạng của ngôn ngữ markup như HTML, chữ đầy đủ của nó là eXtensible Markup Language. Nếu HTML được dùng để hiển thị dữ liệu, XML được thiết kế để chứa dữ liệu.
Cả JavaScript và XML đều hoạt động giải trí bất đồng bộ trong AJAX. Kết quả là, nhiều ứng dụng web hoàn toàn có thể sử dụng AJAX để gửi và nhận data từ server mà không phải hàng loạt trang .
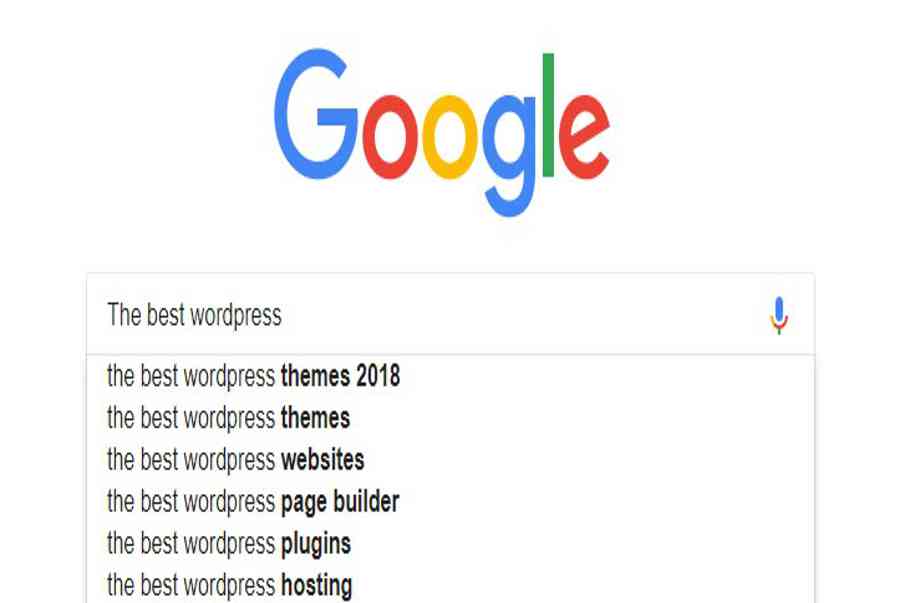
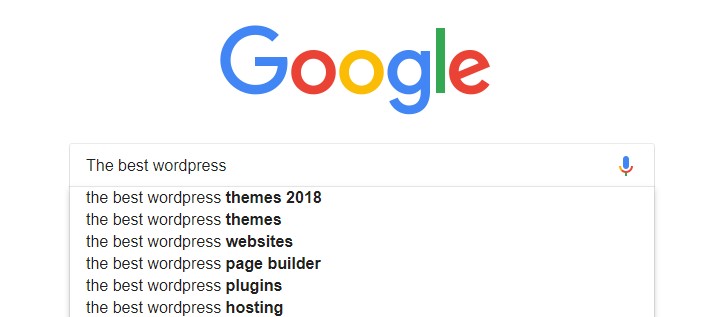
Ví dụ thực tế của AJAX
Bạn đã biết khái niệm của AJAX là gì. Giờ để dễ tưởng tượng hơn, bạn hãy nhớ đến tính năng tự động hóa triển khai xong của Google. Nó giúp bạn Dự kiến và triển khai xong từ khóa trong quy trình gõ. Từ khóa đổi khác theo thời hạn thực nhưng website của Google vẫn giữ nguyên như cũ. Trong thập niên 90 s, khi internet vẫn chưa tăng trưởng, tính năng này cần Google phải cho tải trang lại mỗi lần có đề xuất mới hiện lên màn hình hiển thị. AJAX giúp việc trao đổi tài liệu nội bộ và presentation layer ( lớp hiển thị ) hoạt động giải trí đồng thời mà không tác động ảnh hưởng đến tính năng của nhau .

Ý tưởng của AJAX đã thực sự có từ giữ thập kỷ 90. Nhờ Google, nó đã được công nhận thoáng rộng hơn khi mà Google tiến hành sáng tạo độc đáo này lên Google Mail và Google Maps năm 2004. Ngày nay, nó đã được dùng khắp những ứng dụng web để tinh giản quy trình tiếp xúc với server .
Đây là 1 số ít ví dụ khác của AJAX đang được dùng hằng ngày :
- Hệ thống đánh giá và xếp hạng
Bạn đã từng bao giờ đưa đánh giá về sản phẩm bạn mua online chưa? Đã bao giờ thử điền form bầu chọn online chưa? Cả 2 hoạt động này chắc hẳn đều sử dụng AJAX. Khi bạn click vào nút đánh giá hay bình chọn, website sẽ nhận kết quả nhưng toàn trang web vẫn không đổi. - Chat rooms
Một số website thiết lập chat room tích hợp này trên trang chính của họ, để bạn có thể nói chuyện trực tiếp với nhân viên hỗ trợ. Nhưng bạn không phải lo việc bạn cần tải trang mỗi lần chat. AJAX không tải lại trang mỗi khi bạn gửi và nhận một tin nhắn mới. Bất đồng bộ thật lợi hại phải không! - Thông báo trending của Twitter
Twitter đã từng sử dụng AJAX cho các cập nhật mới. Mỗi lần có tweet mới trong các chủ đề nóng, Twitter sẽ cập nhật thông tin mới mà không ảnh hưởng đến trang chính.
Tóm lại, AJAX hoạt động giải trí đa nhiệm. Nếu bạn từng gặp trường hợp 2 tác vụ hoạt động giải trí đồng thời, một cái chạy và một cái tĩnh, hoàn toàn có thể đó chính là mẫu sản phẩm của AJAX .
Nếu muốn cải tổ website, đừng quên Google và người mua của bạn đang rất xem trọng yếu tố bảo mật thông tin. Chứng chỉ SSL là BẮT BUỘC PHẢI CÓ thời nay .
Mua SSL
AJAX hoạt động như thế nào?
Bạn cần quan tâm AJAX không phải dùng một công nghệ tiên tiến duy nhất, cũng không phải ngôn từ lập trình. Như đã nói ở trên, AJAX là một bộ kỹ thuật tăng trưởng web. Bộ mạng lưới hệ thống này gồm có :
- HTML/XHTML làm ngôn ngữ chính và CSS để tạo phong cách.
- The Document Object Model (DOM) để hiển thị dữ liệu động và tạo tương tác.
- XML để trao đổi dự liệu nội bộ và XSLT để xử lý nó. Nhiều lập trình viên đã thay thế bằng JSON vì nó gần với JavaScript hơn.
- XMLHttpRequest object để giao tiếp bất đồng bộ.
- Cuối cùng, JavaScript làm ngôn ngữ lập trình để kết nối toàn bộ các công nghệ trên lại.
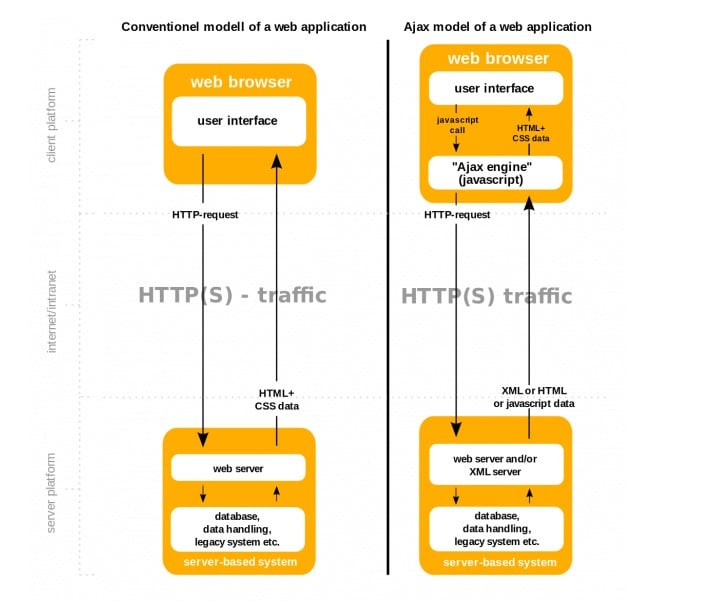
Có thể bạn cần có kiến thức và kỹ năng kỹ thuật để hiểu về nó trọn vẹn. Tuy nhiên, quá trình cơ bản của AJAX lại rất đơn thuần. Bạn chỉ cần nhìn vào sơ đồ sau là thấy .
Sơ đồ hoạt động:

Bảng so sánh:
| Mô hình thông thường | Mô hình AJAX |
During this process, users have no choice but to wait until the whole process is done. Not only is it time-consuming, but it will also place an unnecessary load on the server . |
|
Tóm lại
Bỏ qua định nghĩa, ưu điểm khi sử dụng AJAX là tạo ra thưởng thức mềm mịn và mượt mà cho người dùng. Khách truy vấn không phải đợi lâu để thấy nội dung họ cần. Tuy nhiên, cũng tùy vào nhu yếu của khách truy vấn nữa. Ví dụ như Google sẽ cho bạn chọn giữa AJAX và phiên bản truyền thống cuội nguồn khi sử dụng Google Mail. Hãy đặt người mua lên số 1 mà sử dụng AJAX sao cho tương thích .
Giờ bạn đã biết AJAX là gì và phương pháp hoạt động giải trí của nó, bạn có câu hỏi nào không ? Đừng ngại hãy để lại phản hồi bên dưới cho chúng tôi nhé .
Hai G .
Hải G. là chuyên viên quản trị, quản lý và vận hành những dịch vụ website. Anh có nhiều năm kinh nghiệm tay nghề về VPS, Hosting, technical SEO, CMS. Đặc biệt yêu quý WordPress và đã dùng nó hơn 5 năm nay. Sở thích của anh là đọc, viết blog, đi du lịch và tư vấn cho những bạn trẻ khởi nghiệp .
Source: https://final-blade.com
Category: Kiến thức Internet