
Tóm Tắt
AJAX là gì?
AJAX là từ viết tắt của Asynchronous JavaScript and XML, mô tả một tập hợp các kỹ thuật phát triển được sử dụng để xây dựng trang web và ứng dụng web. Chức năng cốt lõi của AJAX là cập nhật nội dung web không đồng bộ, nghĩa là trình duyệt web của người dùng không cần reload (tải lại) toàn bộ trang web khi chỉ có một phần nhỏ nội dung trên trang cần thay đổi.
 AJAX là gì?
AJAX là gì?
Asynchronous, JaveScript, XML trong từ AJAX có nghĩa là:
- Asynchronous, hay Async nghĩa là bất đồng bộ. Bất đồng bộ có nghĩa là một chương trình có thể xử lý không có quy trình, có thể nhảy qua bước nào đó. Lợi ích của việc này là có thể xử lý nhiều công việc cùng một lúc.
- JavaScript là một ngôn ngữ lập trình. Ngôn ngữ lập trình này có khả năng quản lý nội dung động của website và hỗ trợ tương tác người dùng.
- XML có tên đầy đủ là eXtensible Markup Language, là một định dạng ngôn ngữ markup như HTML. HTML được dùng để hiển thị dữ liệu, còn XML được dùng để chứa dữ liệu.

Chương trình ưu đãi cuối năm tại Vietnix
Bạn đang đọc: AJAX là gì? Giải thích về cách hoạt động của AJAX
Tại sao lại sử dụng AJAX?
AJAX là công cụ tương hỗ người dùng nhiều tính năng có ích và thưởng thức tốt hơn .
Dưới đây là một số ít quyền lợi AJAX cung ứng, gồm có :
- Tiết kiệm băng thông: AJAX được dùng để thực hiện một callback. Chúng ta sẽ không cần load lại cả trang web khi có một vài thay đổi nhỏ, khiến website tránh phải tải những thứ không cần thiết. Do đó, đối với những server nhỏ sẽ giúp tiết kiệm băng thông đáng kể.
- Tăng tốc độ tải trang: Do chỉ cần load lại một phần nhỏ khi có thay đổi hoặc nên giảm thiểu tốc độ tải trang nhanh hơn giúp nâng trải nghiệm người dùng tốt hơn.
- Trang web đa dạng và sống động hơn.
Ví dụ thực tế về AJAX
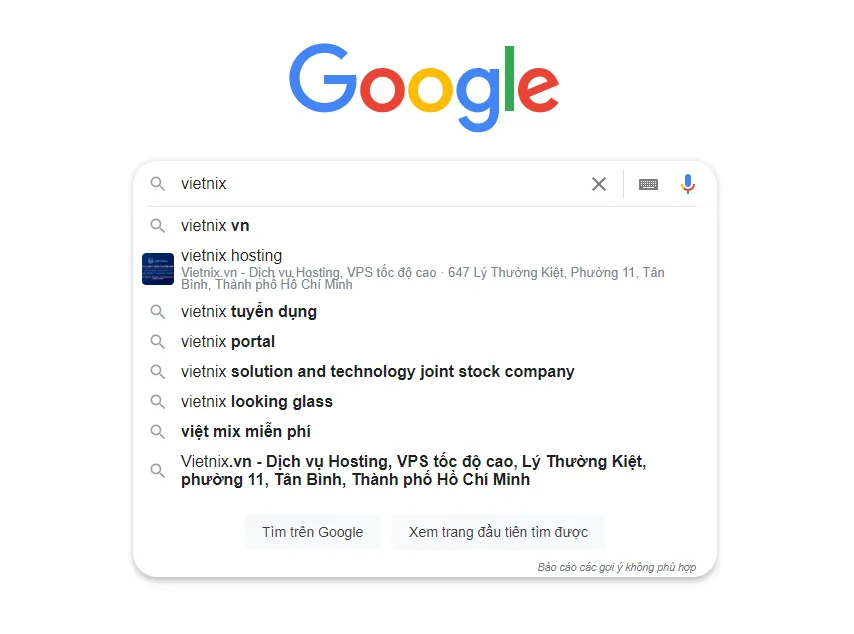
Một trong những ví dụ phổ biến nhất về cập nhật không đồng bộ (asynchronous update) là tính năng Google Suggest của Google. Khi nhập một truy vấn tìm kiếm vào thanh tìm kiếm của Google, thì trang web của Google sẽ tự động bắt đầu cung cấp các từ khóa liên quan được nhiều người dùng tìm kiếm nhất, tức là AJAX đang hoạt động.
 Ví dụ thực tế về AJAX
Ví dụ thực tế về AJAX
Cách thức hoạt động của AJAX
Theo Cascarano, JavaScript và XML kết hợp để làm cho quá trình cập nhật không đồng bộ xảy ra thông qua việc sử dụng XMLHttpRequest. Khi người dùng truy cập một trang web được thiết kế để sử dụng AJAX và một sự kiện được chỉ định xảy ra (người dùng tải trang, nhấp vào nút, điền vào biểu mẫu,…)
JavaScript tạo một đối tượng XMLHttpRequest, sau đó chuyển dữ liệu trong một XML định dạng giữa trình duyệt web (chương trình đang được sử dụng để xem trang web) và máy chủ web (phần mềm hoặc phần cứng nơi dữ liệu của trang web được lưu trữ).
Đối tượng XMLHttpRequest gửi yêu cầu dữ liệu trang được cập nhật đến máy chủ web, máy chủ xử lý yêu cầu, phản hồi được tạo phía máy chủ và được gửi trở lại trình duyệt, sau đó sử dụng JavaScript để xử lý phản hồi và hiển thị trên màn hình dưới dạng nội dung cập nhật.
Nói một cách đơn thuần, JavaScript tự động hóa quy trình update, nhu yếu nội dung update được định dạng bằng XML để làm cho nó dễ hiểu trên toàn thế giới và JavaScript một lần nữa mở màn làm mới nội dung có tương quan cho người dùng xem trang .
Kỹ thuật AJAX bỏ lỡ tài liệu trang không tương quan và chỉ giải quyết và xử lý những nhu yếu về thông tin update và chính thông tin được update. Đây thực sự là trọng tâm của tính hiệu suất cao của AJAX, giúp những website và ứng dụng sử dụng AJAX nhanh hơn và phản hồi nhanh hơn cho người dùng .
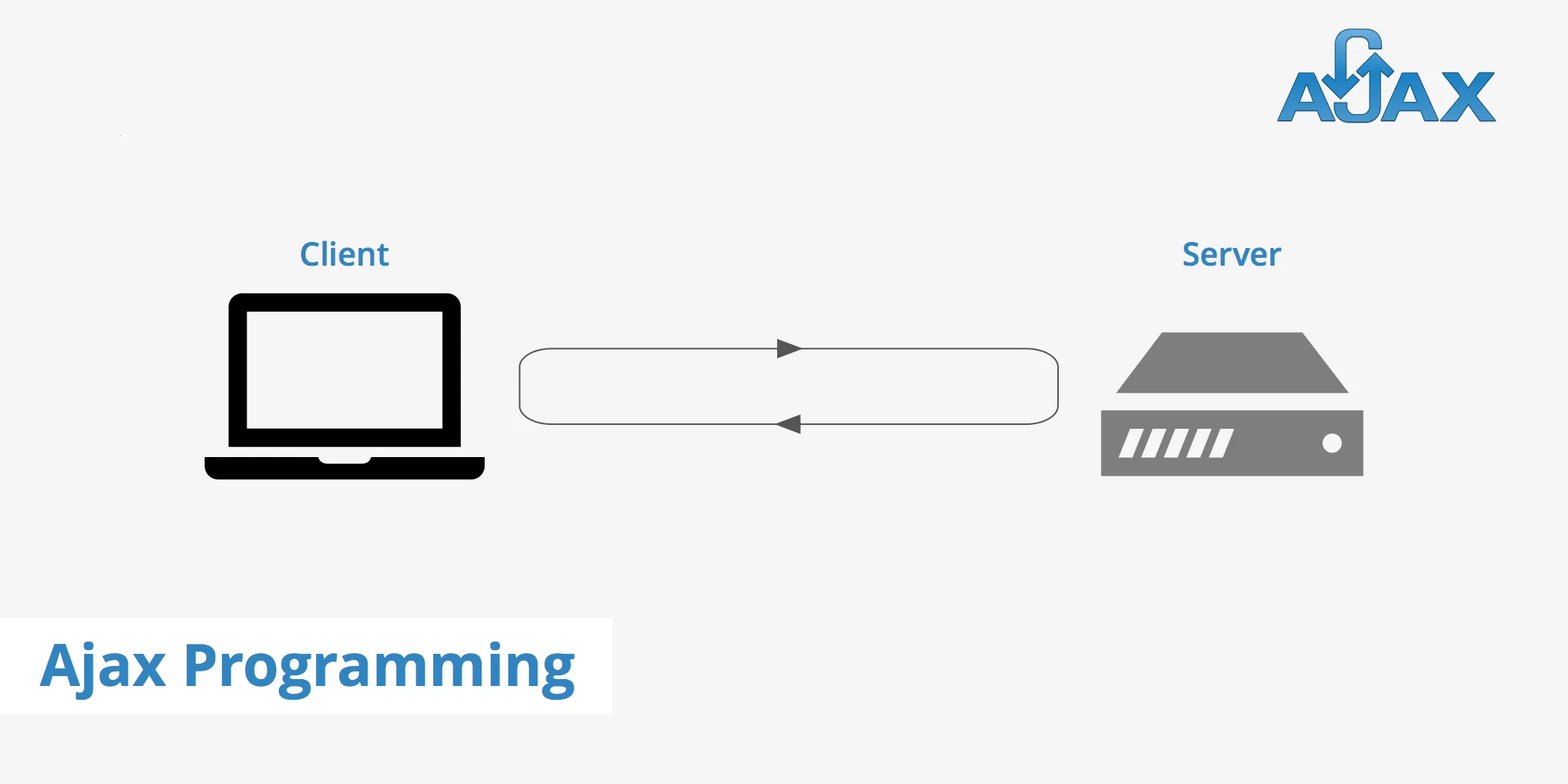
 Sơ đồ hoạt động của AJAX
Sơ đồ hoạt động của AJAX
Chương trình tặng thêm cuối năm tại Vietnix
Ưu và nhược điểm của AJAX
Dưới đây là hàng loạt ưu và điểm yếu kém của AJAX giúp bạn hiểu rõ hơn về ứng dụng này :
Ưu điểm
Giảm lưu lượng máy chủ và tăng tốc độ
Ưu điểm tiên phong và quan trọng nhất của AJAX là năng lực cải tổ hiệu suất và sử dụng của những ứng dụng web .
Các kỹ thuật AJAX được cho phép những ứng dụng hiển thị mà không có tài liệu, điều này làm giảm lưu lượng sever bên trong những request. Với AJAX, khách truy vấn web của bạn sẽ không khi nào phải nhìn thấy hành lang cửa số màu trắng hoặc đợi những trang được làm mới .
XMLHttpRequest
XMLHttpRequest là một loại nhu yếu được sử dụng thoáng rộng để gửi một nhu yếu đến những trang AJAX, và đóng một vai trò quan trọng trong việc tiến hành những kỹ thuật AJAX để tăng trưởng web. Có thể gọi XMLHttpRequest với một cái tên khác Asynchronous HTTP request ( nhu yếu HTTP không đồng điệu ) .
XMLHttpRequest chuyển và thao tác dữ liệu XML đến và đi từ một dịch vụ web sử dụng HTTP. Mục đích là thiết lập liên kết độc lập giữa client-side và server .
Giảm sử dụng băng thông
Một lợi thế nữa của AJAX đến từ việc sử dụng băng thông. Việc này cũng có hiệu suất cao trong việc cải tổ hiệu suất web và vận tốc tải .
AJAX tận dụng tốt nhất băng thông của server bằng cách đưa tài liệu từ cơ sở tài liệu và tàng trữ vào cơ sở tài liệu để triển khai chạy nền mà không cần tải lại trang .
Xác thực biểu mẫu
Khác với gửi biểu mẫu truyền thống lịch sử, AJAX được cho phép xác nhận biểu mẫu đúng mực và ngay lập tức .
Tăng khả năng tương thích
AJAX hoàn toàn có thể thích hợp với J2EE, PHP, ASP.NET hoặc bất kể ngôn từ nào. AJAX gần như tương hỗ tổng thể những trình duyệt thông dụng như Internet Explorer 5 trở lên, Opera 7.6 trở lên, RockMelt, Mozilla Firefox 1.0 trở lên và Apple Safari 1.2 trở lên .
Nhược điểm
Mã nguồn mở : Cho phép xem nguồn và bất kể ai cũng hoàn toàn có thể xem nguồn mã được viết cho Ajax. Điều này làm cho AJAX kém bảo đảm an toàn hơn so với những công nghệ tiên tiến khác .
Việc sử dụng AJAX có thể gây khó khăn cho việc gỡ lỗi các trang web cũng như khiến chúng dễ gặp phải các vấn đề bảo mật có thể xảy ra trong tương lai
AJAX có sự phụ thuộc vào đáng kể vào JavaScript, vì thế chỉ những trình duyệt tương hỗ Javascripts hoặc XMLHttpRequest mới hoàn toàn có thể sử dụng những trang có kỹ thuật AJAX .
Khi nhấp vào nút quay lại trên trình duyệt, bạn hoàn toàn có thể không quay lại trạng thái trước đó của trang mà là hàng loạt trang .
AJAX jQuery là gì?
AJAX jQuery là jQuery cung cấp các phương thức để thực hiện các chức năng của AJAX. Từ đó, người dùng có thể thực hiện yêu cầu text, HTML, JSON hay XML hoặc dễ dàng lấy dữ liệu từ bên ngoài vào trong phần tử được chọn.
 AJAX jQuery
AJAX jQuery
Hàm $.ajax() được dùng để thực hiện các yêu cầu HTTP không đông bộ. Cấu trúc của hàm $.ajax():
$.ajax(url[, options])$.ajax([options])
Trong đó :
- URL là chuỗi chứa URL sử dụng AJAX để thực hiện các request.
- Option là chủ đề thuần chứa những thiết lập cho request AJAX.
Các phương thức cơ bản của AJAX jQuery
AJAX jQuery hay còn gọi là AJAX trong PHP sống sót nhiều phương pháp khác nhau. Các phương pháp cơ bản nhất :
Phương thức jquery load () jQuery AJAX
Đây là phương pháp tải tài liệu từ server, sau đó trả tài liệu cho thành phần đã chọn .
Cú pháp: $(selector).load(URL,data,callback);
Trong đó :
- URL là đường dẫn muốn lấy dữ liệu.
- Data là cặp thông tin key/value đã gửi cùng với request.
- Callback là tên của hàm được thực thi sau khi hoàn thành phương thức tải dữ liệu.
Phương thức Post ()
Phương thức này triển khai để lấy tài liệu từ server trải qua HTTP POST REQUEST .
Cú pháp: $(selector).post(URL,data,function(data,status,xhr),dataType)
Trong đó :
- URL là đường dẫn đến tệp tin cần lấy thông tin. Thông tin này bắt buộc.
- Data là đối tượng object chứa key và value sẽ gửi đến máy chủ. Thông tin này không bắt buộc.
- Function (data, status, xhr) là chức năng xử lý sau khi thực hiện thành công parameters: Data là các dữ liệu trả về từ yêu cầu. Status là trạng thái của yêu cầu. Gồm các trạng thái như “success”, “notmodified”, “error”, “timeout”, “parsererror”. XHR là đối tượng XMLHttpRequest.
Phương thức Get ()
Phương thức này dùng để lấy tài liệu từ server trải qua HTTP GET .
Cú pháp: $.get(URL,data,function(data,status,xhr),dataType)
AJAX nên được sử dụng ở đâu?
AJAX nên được sử dụng ở bất kể nơi nào trong một ứng dụng web, trong trường hợp một lượng nhỏ thông tin được lưu trư hoặc lấy ra từ server mà không cần tải lại hàng loạt website .
Ví dụ, với một trang bán hàng thương mại điện tử, khi người mua chọn thành phố giao hàng một hộp thoại dropdown được tải lại và chỉ chứa giá trị là tên những huyện của thành phố đã được chọn .
Sự khác biệt giữa JSON và AJAX là gì?
Sự độc lạ chính giữa AJAX và JSON là AJAX là một tập hợp những công nghệ tiên tiến khác nhau, được sử dụng để khởi chạy những nhu yếu HTTP không đồng nhất đến sever bằng cách sử dụng những định dạng tài liệu khác nhau, ví dụ điển hình như JavaScript, XML, HTML, văn bản thuần túy hoặc thậm chí còn là JSON. JSON là một định dạng hoàn toàn có thể được sử dụng bởi AJAX để trao đổi tài liệu .
Sự khác biệt giữa XML và AJAX là gì?
XML thường được sử dụng làm định dạng để nhận tài liệu sever, mặc dầu hoàn toàn có thể sử dụng bất kể định dạng nào, kể cả văn bản thuần túy. AJAX là một công nghệ tiên tiến trình duyệt web độc lập với ứng dụng sever web. Người dùng hoàn toàn có thể liên tục sử dụng ứng dụng trong khi chương trình khách nhu yếu thông tin từ sever ở chính sách nền .
Google Chrome có hỗ trợ AJAX không?
Ajax được tương hỗ trong toàn bộ những trình duyệt tân tiến. Vietnix khuyên bạn nên sử dụng những trình duyệt sau : Google Chrome. Mozilla Firefox .
Chúng ta có thể sử dụng Ajax trong HTML không?
Với các phương thức jQuery AJAX, bạn có thể yêu cầu text, HTML, XML hoặc JSON từ máy chủ từ xa bằng cách sử dụng cả HTTP Get và HTTP Post – Và bạn có thể tải dữ liệu bên ngoài trực tiếp vào các phần tử HTML đã chọn của trang web của bạn!
Xem thêm: Trí Tuệ Nhân Tạo AI là gì?
Ajax là một library hay một framework?
Khung Ajax là một khung hoặc thư viện trình duyệt chéo tương hỗ những nhà tăng trưởng tạo ra những ứng dụng internet đa dạng chủng loại, sử dụng
AJAX là front-end hay back-end
AJAX là một công cụ front-end được sử dụng để tiếp xúc với back-end. Tất cả mã tương quan đến AJAX đều được viết bằng JavaScript và mã giải quyết và xử lý tương ứng sẽ được tiến hành phía sever của bạn, hoàn toàn có thể bằng bất kể ngôn từ nào .
Lời kết
Trên đây là những kiên thức cơ bản về AJAX là gì, cách thức hoạt động và các phương thức cơ bản của AJAX. Hy vọng bài viết này sẽ giúp cho bạn đọc nhận được nhiều thông tin hữu ích. Cảm ơn bạn đã dành thời gian theo dõi bài viết, hẹn bạn ở những bài viết sau nhé!
Source: https://final-blade.com
Category : Kiến thức Internet