Javascript là một trong những ngôn ngữ lập trình được sử dụng rộng rãi nhất hiện nay. Và khi bàn về ngôn ngữ này thì không thể không kể đến Angular – một JavaScript framework liên quan đến giao diện web. Vậy Angular là gì? Hãy cùng tham khảo trong bài viết dưới đây.
“Đừng so sánh Angular với ReactJS nữa, chúng tôi không giống nhau!”
Tóm Tắt
Giới thiệu chung về Angular
Angular là gì?
Angular là một JavaScript framework dùng để viết giao diện web ( Front-end ). Đây là một mẫu sản phẩm được viết bởi Misko Hevery và một người bạn của anh là Adam Abrons. Sau đó, chính thức “ ra đời ” vào 20/10/2010. Hiện tại, loại sản phẩm này đang được Google duy trì .
Hiểu đơn giản, Angular là một khung làm việc của JavaScript MVC phía máy khách (client) nhằm phát triển ứng dụng web động.
Bạn đang đọc: Angular là gì? Giới thiệu toàn tập về Angular
AngularJS là từ dùng để nói về Angular 1 ( sinh ra năm 2009 ), được viết bằng JavaScript. Angular là từ gọi chung cho Angular 2 trở lên ( sinh ra năm năm nay ), được viết bằng TypeScript – phiên bản nâng cao của JavaScript .
 Angular được thay đổi rất nhiều từ AngularJS. Angular đã thiết kế lại từ đầu nên có nhiều khái niệm đã thay đổi từ AngularJS. Kiến trúc của Angular và AngularJS hoàn toàn khác nhau.
Angular được thay đổi rất nhiều từ AngularJS. Angular đã thiết kế lại từ đầu nên có nhiều khái niệm đã thay đổi từ AngularJS. Kiến trúc của Angular và AngularJS hoàn toàn khác nhau.
Hiện tại AngularJS cũng không còn được Google tương hỗ tăng cấp nữa .
Các phiên bản của Angular
- 14/09/2016: Angular 2 – Initial Version of Angular
- 23/03/2017: Angular 4 – Version 4: giảm thiểu code được tạo ra, giảm xuống 60% kích thước tệp được đóng gói, đẩy nhanh quá trình phát triển ứng dụng.
- 11/11/2017: Angular 5 – Version 5: sử dụng HTTPClient thay HTTP, công cụ build optimizer được tích hợp sẵn vào trong CLI, …
- 03/05/2018: Angular 6 – Version 6: Cập nhật CLI, command line interface, Multiple Validators, …
- 18/10/2018: Angular 7 – Version 7: ScrollingModule scroll load dữ liệu, dùng Drag and Drop, cập nhật RxJS 6.3, …
- 25/08/2019: Angular 8 – Version 8: CLI workflow improvements, Dynamic imports for lazy routes ….
- 06/02/2020: Angular 9.0: di chuyển tất cả các ứng dụng để sử dụng trình biên dịch Ivy và thời gian chạy theo mặc định, dùng TypeScript 3.6 và 3.7
- 25/03/2020: Angular 9.1
- 08/04/2020: Angular 10 – Beta Version
Để sử dụng Angular, bạn cần nắm những khái niệm nào?
Angular là một bộ Javascript Framework rất mạnh. Lập trình viên ( developer ) thường sử dụng Angular để thiết kế xây dựng project Single Page Application ( SPA ) .
Angular hoạt động giải trí dựa trên những thuộc tính lan rộng ra HTML ( những atributes theo quy tắc của Angular ). Framework mã nguồn mở trọn vẹn không tính tiền này được hàng ngàn developers trên quốc tế ưu thích và sử dụng .
Để sử dụng tốt Angular, người dùng cần nắm những khái niệm cơ bản như : HTML, CSS, JavaScript, TypeScript, Document Object Model ( DOM ) .

ADVERTISEMENT
 Tại sao nên dùng Angular?
Tại sao nên dùng Angular?
Trong Angular có gì?
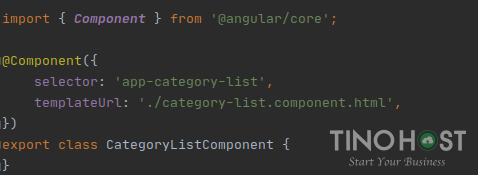
Angular – ứng dụng là một tập hợp những component ( thành phần ) và một vài services ( dịch vụ ) cung ứng công dụng trên những component đó .
Công thức cấu thành Angular hoàn toàn có thể hiểu đơn thuần như sau :
Angular Application = Component + Component + Component … + services
Trong đó : Component = Template + Class + Metadata
- Component bao gồm một mẫu HTML render ra một “frame” giao diện người dùng.
- Class code những gì liên kết với view. Những thuộc tính, những phần tử dữ liệu có sẵn để phục vụ cho các view và các phương thức thực hiện những hành động cho view sẽ được ghi đầy đủ trong class.
- Đồng thời, component cũng có metadata. Nhiệm vụ của chúng là cung cấp thêm những thông tin của component cho Angular. Metadata này để xác định Class là một Angular component.
Sử dụng Angular, người dùng được gì?
- Ứng dụng được giảm tối đa kích thước và tăng tối đa hiệu suất.
- HTML linh hoạt hơn.
- Code HTML mạnh mẽ hơn với những đặc trưng như IF, FOR, LOCAL VARIABLES, …
- Dễ dàng hiển thị các field từ data model của website và theo dõi những thay đổi, cập nhật lại từ người dùng nhờ binding data.
- Xây dựng và tái sử dụng nội dung nhờ vào những khối module độc lập.
- Nhanh chóng giải quyết các bài toán logic nhờ back- end service hỗ trợ giao tiếp.
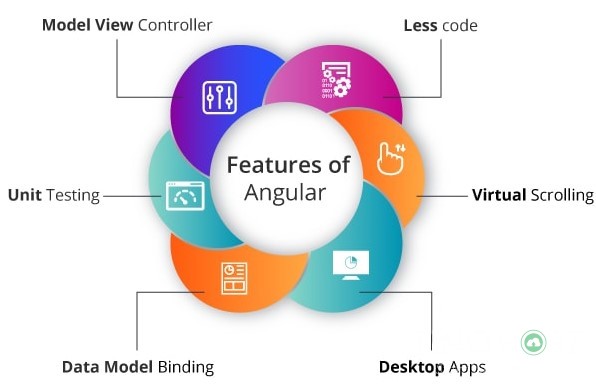
Những tính năng nổi bật của Angular
Cơ chế Two-Way Data Binding
Đây là tính năng được developer nhìn nhận là ấn tượng nhất của Angular. Data binding tự động hóa, tức thời. Bất cứ đổi khác nào trên view, dù là nhỏ nhất, cũng đều được tự động hóa update thuộc tính “ Model ” vào component class và ngược lại .
Thêm vào đó, Angular cũng tương hỗ property binding. Developer hoàn toàn có thể ràng buộc thuộc tính HTML với thuộc tính của component class, data sẽ tự động hóa Open bên trong view trải qua việc tinh chỉnh và điều khiển DOM .
Hỗ trợ cơ chế Routing (điều hướng) mạnh mẽ
Angular có chính sách routing tải trang một cách bất đồng bộ trên cùng một trang được cho phép tất cả chúng ta tạo SPA .
Đa số những ứng dụng Web không chỉ có 1 view hay một page duy nhất, mà sẽ phân phối nhiều view khác nhau tương ứng với với những công dụng chính. Ví dụ : những trang liên hệ, ra mắt chung, nội dung, làm giá, … trong một website. Hiển thị đúng view vào đúng thời gian là mục tiêu của điều hướng ( routing ) .
Angular giúp định nghĩa những đường dẫn ( route ) cho mỗi page view của ứng dụng. Developer sẽ kích hoạt route dựa trên tương tác của người dùng ( user ) .

Mở rộng HTML
Nhờ Angular, developer hoàn toàn có thể sử dụng cấu trúc lập trình giống như điều kiện kèm theo IF, vòng lặp FOR, những biến địa phương “ local variables ”, … để render những control .
Thiết kế module hoá
Angular tiếp cận theo hướng phong cách thiết kế module hoá. Người dùng phải tạo những Angular Module để tổ chức triển khai tốt hơn và quản trị source code .
Hỗ trợ làm việc với hệ thống Backend
Hỗ trợ thao tác với backend server, thực thi bất kể logic nào và nhận tài liệu về – Angular được kiến thiết xây dựng như vậy !
Cộng đồng hỗ trợ rộng lớn
- Nhiều tài liệu phong phú, đa dạng từ cơ bản đến nâng cao các API của Angular, cũng như có hẳn một Tutorial Basic được xây dựng nên bởi Angular team.
- Mã nguồn mở.
- Được Google hỗ trợ, liên tục cập nhật
Ưu điểm của AngularJavaScript
Ràng buộc dữ liệu hai chiều
Vì kiến trúc của khung thao tác Angular ràng buộc JavaScript và HTML, code cho cả hai đã được đồng điệu hóa. Do đó, framework giúp những nhà tăng trưởng tiết kiệm ngân sách và chi phí được rất nhiều thời hạn .
Chỉ thị
Framework hỗ trợ mở rộng chức năng của file HTML bằng các chỉ thị. Nhà phát triển thêm tiền tố ng- vào các thuộc tính HTML để tiến hành kích hoạt các chỉ thị.

Cấu trúc Code
Angular JavaScript phân phối cho bạn template ; được cho phép bạn tạo ra những ứng dụng với code ngắn gọn. Không chỉ tiết kiệm ngân sách và chi phí thời hạn mà còn giúp bạn thuận tiện sửa đổi hoặc thay thế sửa chữa những ứng dụng của mình hơn .
Thử nghiệm
Framework tương hỗ thử nghiệm đơn vị chức năng và tích hợp .
Tương lai tươi sáng
Tương lai của Angular rất bùng cháy rực rỡ vì tính năng điển hình nổi bật cũng như sự thông dụng của nó. Cơ sở người dùng sẽ liên tục tăng trưởng và vô số tài liệu nâng cao sẽ được update liên tục .
Tương thích với thiết bị di động và máy tính để bàn
Angular JavaScript hoàn toàn có thể chạy trên hầu hết những trình duyệt web. Không chỉ trên máy tính để bàn, ứng dụng này còn hoạt động giải trí trên cả thiết bị di động .
Với những tính năng tiêu biểu vượt trội như trên, Angular càng “ kiếm được điểm ” so với hội đồng developer trên toàn quốc tế. Chúc bạn sử dụng và khai thác tối ưu hiệu suất cao do Angular mang lại nhé !
FAQs về Angular JavaScript
Angular JavaScript và React JavaScript liệu có giống nhau?
Nếu Angular là một khung thao tác của JavaScript thì React là thư viện JavaScript với mã nguồn mở. Từ định nghĩa, tất cả chúng ta hoàn toàn có thể thấy hai ứng dụng này là trọn vẹn không giống nhau. Tuy vậy hai ứng dụng có công suất tương tự như nhau nên không ít dễ gây nhầm lẫn .
Bạn cần làm gì trước khi học Angular JavaScript?
Angular JavaScript là một framework JavaScript. Do đó, bạn cần nắm rõ nền tảng cơ bản của ngôn từ lập trình này trước khi mở màn học Angular JavaScript .
Ngoài ra, bạn còn phải thành thạo những ngôn từ lập trình như HTML, CSS và AJAX. Bởi vì những ngôn từ lập trình này có tương quan mật thiết đến Angular JavaScript .
Angular có bao nhiêu phiên bản khác nhau?
Tính đến 08/04/2020, Angular có đến 9 phiên bản khác nhau. Từ đó hoàn toàn có thể thấy rằng sự tận tâm của những nhà tăng trưởng trong việc nâng cấp cải tiến và tối ưu ứng dụng này một cách liên tục. Vì vậy, Angular là một ứng dụng rất xứng danh để sử dụng cho giao diện web .
Một số nhược điểm của Angular JavaScript mà bạn cần lưu ý?
Trong bài viết bên trên tất cả chúng ta hoàn toàn có thể thấy rằng Angular là một ứng dụng tuyệt đối tuy nhiên ứng dụng này cũng có những điểm yếu kém mà bạn cần lưu tâm .
Không bảo đảm an toàn : được tăng trưởng từ JavaScript vì vậy ứng dụng được viết bởi Angular JavaScript. Điều này không bảo đảm an toàn. Vì vậy, bạn nên setup bảo mật thông tin và xác nhận phía server sẽ giúp ứng dụng trở nên bảo đảm an toàn hơn .
Nếu bạn sử dụng ứng dụng vô hiệu hóa JavaScript thì bạn sẽ chỉ nhìn thấy trang cơ bản .
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phố Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phố Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: [email protected]
- Website: www.tino.org
5/5 – ( 1 bầu chọn )
Source: https://final-blade.com
Category: Kiến thức Internet