
Để sử dụng nhuần nhuyễn JavaScript thì ngoài việc học lý thuyết, bạn còn cần phải thực hành nhiều bài tập JavaScript nữa. Thế nhưng, bạn không biết bắt đầu từ đâu và nên lựa chọn những dự án như thế nào?
Hiểu được khó khăn vất vả của bạn, tôi đã tổng hợp list 21 dự án Bất Động Sản JavaScript. Hãy tìm hiểu thêm và bắt tay vào thực thi những dự án Bất Động Sản tựa như ngay nhé .
Tóm Tắt
Cách chọn đúng bài tập JavaScript giúp bạn học nhanh hơn
Cách tốt nhất để học JavaScript, hoặc bất kỳ ngôn ngữ lập trình nào khác, chính là dành thời gian và công sức để xây dựng thật nhiều dự án.
Tuy nhiên, thời gian là có hạn. Do đó, bạn cần lựa chọn đúng các bài tập thực hành JavaScript để việc học trở nên nhanh chóng và hiệu quả hơn, bởi vì cứ thực hiện các dự án trùng lặp nhàm chán, bạn sẽ không có hứng thú và điều kiện học hỏi thêm được điều mới.
Bên cạnh đó, cũng chỉ nên chọn những dự án Bất Động Sản không quá phức tạp và độ khó chỉ cao hơn một chút ít so với trình độ hiện tại của bạn. Điều quan trọng nhất chính là khởi đầu từ những dự án Bất Động Sản nhỏ và đặt ra tiềm năng thực tiễn cho lộ trình học JavaScript của mình nhé .
15 bài tập thực hành JavaScript cơ bản
Tiếp theo, tôi sẽ trình làng 15 dự án Bất Động Sản JavaScript cơ bản dành cho người mới mở màn. Những dự án Bất Động Sản này chính là những mẫu code JavaScript cơ bản nhất ( và 1 số ít mẫu HTML, CSS ) .
Thông qua các đoạn mã nguồn của từng bài tập JavaScript đơn giản này, bạn sẽ biết được cách tạo ra một phiên bản mới cho cùng một ý tưởng. Hoặc cũng có thể dựa trên những mã nguồn mở gốc để thêm bớt hoặc chỉnh sửa thành những đoạn mã cho riêng mình.
1. Xây dựng Đồng hồ JavaScript
Nếu bạn đang truy vấn vào một website hoặc sử dụng một ứng dụng web nào đó có tính năng tự động hóa update thời hạn ( đồng hồ đeo tay hiển thị thời hạn ) thì rất hoàn toàn có thể là nó được tương hỗ bởi mã JavaScript .
Điều này có nghĩa là đồng hồ đeo tay JavaScript không chỉ dành riêng cho những dự án Bất Động Sản JavaScript. Bởi nếu website được kiến thiết xây dựng bằng ngôn từ lập trình khác thì bạn cũng hoàn toàn có thể thêm loại đồng hồ đeo tay này vào. Và tất yếu bạn cần phải thực hành thực tế những việc làm tựa như như một lập trình viên JavaScript .
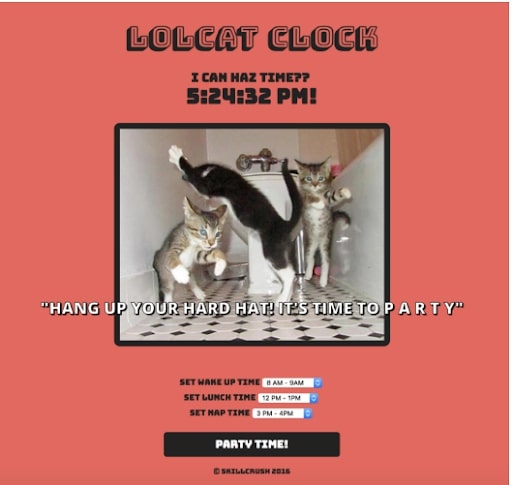
 Đồng hồ Lolcats chính là một ý tưởng sáng tạo tuyệt vời cho bài tập Xây dựng Đồng hồ JavaScript. Mã JavaScript giúp bạn hoàn toàn có thể điều phối những hình ảnh lolcat với thời hạn đã được người dùng định sẵn hoặc bằng cách đẩy nút “ Party Time ! ”
Đồng hồ Lolcats chính là một ý tưởng sáng tạo tuyệt vời cho bài tập Xây dựng Đồng hồ JavaScript. Mã JavaScript giúp bạn hoàn toàn có thể điều phối những hình ảnh lolcat với thời hạn đã được người dùng định sẵn hoặc bằng cách đẩy nút “ Party Time ! ”
See the Pen Practice JS LOL Cat Clock by Maren Vernon
(@codifiedconcepts) on CodePen.
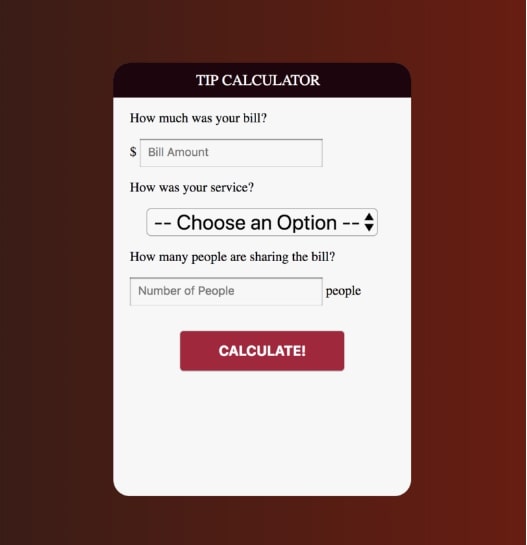
2. Xây dựng Máy tính tiền tip JavaScript
 Mỗi khi thanh toán giao dịch hóa đơn nhà hàng quán ăn, tôi đều gặp khó khăn vất vả trong việc làm sao để giám sát tiền tip hài hòa và hợp lý. Những lúc thế này, tôi thường loay hoay với ứng dụng máy tính trên điện thoại thông minh hoặc tìm kiếm một công cụ tính tiền tip trên trên Google .
Mỗi khi thanh toán giao dịch hóa đơn nhà hàng quán ăn, tôi đều gặp khó khăn vất vả trong việc làm sao để giám sát tiền tip hài hòa và hợp lý. Những lúc thế này, tôi thường loay hoay với ứng dụng máy tính trên điện thoại thông minh hoặc tìm kiếm một công cụ tính tiền tip trên trên Google .
Tất nhiên là tôi đã tìm ra ứng dụng giúp tôi triển khai điều này. Ngạc nhiên hơn là nó được thiết kế xây dựng bằng ngôn từ JavaScript. Nếu muốn, bạn hãy thử tâm lý và thực thi bài tập Xây dựng Máy tính tiền tip JavaScript xem sao nhé .
Máy tính trên CodePen được kiến thiết xây dựng bởi Carolyn Hemmings là một giải pháp tuyệt vời cho dự án Bất Động Sản JavaScript đơn thuần này .
Mời bạn tìm hiểu thêm mẫu code Xây dựng Máy tính tiền tip JavaScript dưới dây :
See the Pen Javascript Tip Calculator by Carolyn Hemmings
(@cphemm) on CodePen.
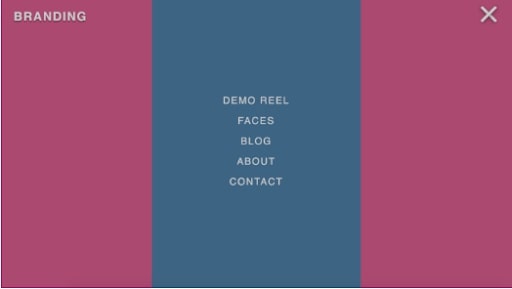
3. Xây dựng Chuyển đổi Điều hướng Hoạt ảnh JavaScript

 Khi bạn thiết kế xây dựng những menu của website mà chỉ sử dụng HTML và CSS thì việc tạo những link để điều hướng người dùng từ trang tĩnh này qua trang tĩnh khác sẽ rất số lượng giới hạn. Tuy nhiên, JavaScript lại có những tính năng điều hướng thả xuống, hoàn toàn có thể thu gọn và điều hướng hoạt ảnh khi bạn tăng trưởng web .
Khi bạn thiết kế xây dựng những menu của website mà chỉ sử dụng HTML và CSS thì việc tạo những link để điều hướng người dùng từ trang tĩnh này qua trang tĩnh khác sẽ rất số lượng giới hạn. Tuy nhiên, JavaScript lại có những tính năng điều hướng thả xuống, hoàn toàn có thể thu gọn và điều hướng hoạt ảnh khi bạn tăng trưởng web .
Khi bạn nắm vững kỹ năng và kiến thức và thực sự hiểu rõ về JavaScript thì việc tạo ra những nút quy đổi điều hướng hoạt ảnh trở nên thuận tiện hơn .
Mẫu dự án Bất Động Sản JavaScript dưới đây được thực thi bởi A. James Liptak hiển thị loại tính năng điều hướng động mà bạn có quyền truy vấn ngay khi thêm JavaScript vào bộ công cụ của mình .
Mời bạn tham khảo mẫu code chuyển đổi điều hướng Hoạt ảnh JavaScript
See the Pen Animated Nav Toggle & Menu by LYLY NGUYEN
(@nguyenminhly) on CodePen.
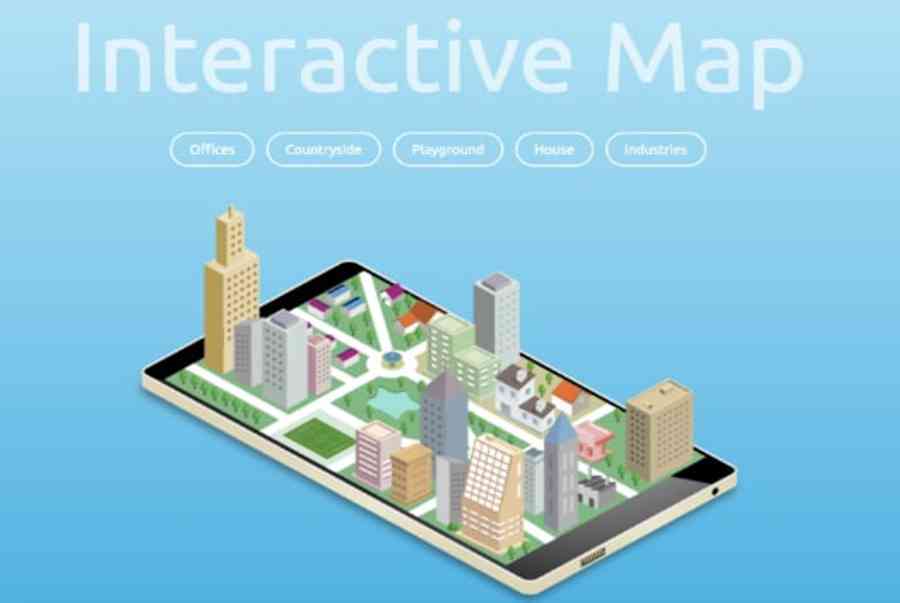
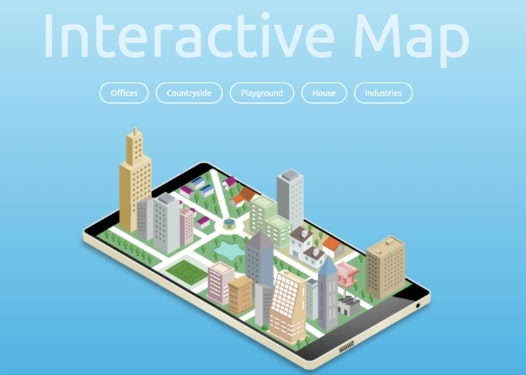
4. Xây dựng Bản đồ JavaScript
Nếu đã từng sử dụng Google Map để phóng to một vị trí và đổi khác chính sách xem của mình thì chắc rằng bạn đã sử dụng những tính năng được tạo ra bởi JavaScript. Nhờ năng lực tạo ra những đối tượng người dùng động mà JavaScript trở nên tương thích so với những map tương tác phát minh sáng tạo trên những website hoặc trong những ứng dụng web .

Tuy bạn không cần phải đặt mục tiêu quá lớn, chẳng hạn như phải tạo ra một thứ gì đó cao siêu như Google Map. Khi mới bắt đầu, bạn nên thử sức với các bài tập JavaScript đơn giản, tương tự như bản đồ Codepen tương tác của Sara B.
Bản đồ này được thiết kế xây dựng bằng JavaScript framework jQuery – một collection của thư viện JavaScript có code được viết sẵn và hoàn toàn có thể sử dụng lại. Đây là một cách khá bảo đảm an toàn để làm quen với dự án Bất Động Sản Xây dựng Bản đồ JavaScript .
Tham khảo mã nguồn của Bản đồ JavaScript
See the Pen Interactive Map with Jquery BY Sara B. by Ali Myers
(@aomyers) on CodePen.
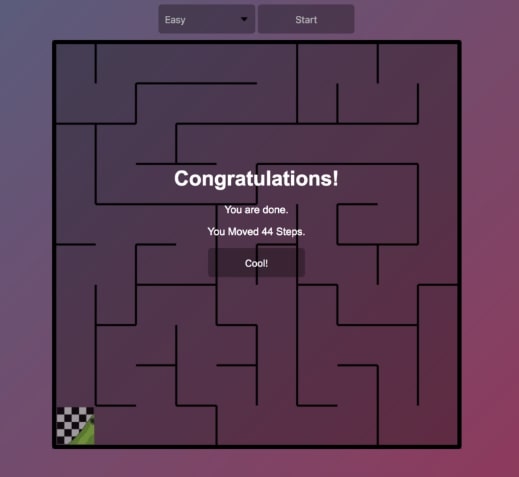
5. Xây dựng một trò chơi JavaScript
 HTML và CSS là những khối tạo dựng quan trọng trong việc phải triển web. Thế nhưng, JavaScript lại là ngôn từ lập trình giúp những website có thêm nhiều thứ mê hoặc hơn. Các game show là một vật chứng tiêu biểu vượt trội cho điều đó .
HTML và CSS là những khối tạo dựng quan trọng trong việc phải triển web. Thế nhưng, JavaScript lại là ngôn từ lập trình giúp những website có thêm nhiều thứ mê hoặc hơn. Các game show là một vật chứng tiêu biểu vượt trội cho điều đó .
Martin’s Codepen maze là một ví dụ tuyệt vời cho những game show được thiết kế xây dựng bằng JavaScript .
Tham kháo những mã nguồn nhúng game show trong JavaScript
See the Pen Pickle Rick Maze Game by Martin
(@TheCodeDepository) on CodePen.
6. Xây dựng phần tử di chuột qua JavaScript
 Một điều có ích khác mà JavaScript mang lại chính là hiệu ứng di chuột – những thực thể nơi mà di chuột qua một hình tượng hoặc khu vực nhất định trên màn hình hiển thị tạo ra một hành vi hoặc hiệu quả từ vị trí mà bạn đang di chuột .
Một điều có ích khác mà JavaScript mang lại chính là hiệu ứng di chuột – những thực thể nơi mà di chuột qua một hình tượng hoặc khu vực nhất định trên màn hình hiển thị tạo ra một hành vi hoặc hiệu quả từ vị trí mà bạn đang di chuột .
Di chuột là một phần phổ biến và quan trọng của công việc phát triển web bằng JavaScript. Do đó, hãy thử đặt ra bài tập về JavaScript di chuột nhanh và cố gắng giải quyết nó càng nhanh càng tốt.
Dự án di chuột qua Happy Bouncing Balls của Roger Van Hout trên CodePen hiển thị màn hình hiển thị gồm nhiều quả bóng. Những quả bóng này sẽ được đẩy lên xuống liên tục. Khi di chuột qua bất kể quả bóng nào thì nó sẽ được phóng to hơn .
Mẫu code kiến thiết xây dựng thành phần di chuột qua JavaScript
See the Pen Happy bouncing balls 😀 by Roger van Hout
(@b4rb4tron) on CodePen.
7. Xây dựng Xác thực Đăng nhập JavaScript
 Thanh xác nhận đăng nhập của website ( nơi mà bạn nhập email và mật khẩu để đăng nhập vào website ) cũng được tăng trưởng bởi JavaScript .
Thanh xác nhận đăng nhập của website ( nơi mà bạn nhập email và mật khẩu để đăng nhập vào website ) cũng được tăng trưởng bởi JavaScript .
Loại bài tập JavaScript này thường dành cho những người mới bắt đầu vì hầu hết mọi website đều có tính năng xác thực đăng nhập này.
Thanh xác nhận đăng nhập Codepen của Mike Tran là một mẫu tiêu biểu vượt trội cho dự án Bất Động Sản JavaScript này. Thanh này được thiết kế xây dựng bằng AngularJS ( một JavaScript framework khác ) .
See the Pen AngularJs Authentication by Mike Tran
(@MikeTran) on CodePen.
8. Xây dựng một bản vẽ JavaScript
JavaScript hoàn toàn có thể được sử dụng như một công cụ vẽ, giúp cho những thành phần HTML và CSS trở nên sôi động hơn trên màn hình hiển thị trình duyệt web. Bên cạnh đó, còn giúp những trang tĩnh trở nên mê hoặc hơn bằng việc thêm những yếu tố đồ họa vào .
Do đó, việc học cách tận dụng tối đa tính năng vẽ của JavaScript thực sự quan trọng so với những developer .
Bạn hoàn toàn có thể tìm hiểu thêm dự án Bất Động Sản bản vẽ JavaScript Narayana Infinite Rainbow trên CodePen .
 Xem chi tiết cụ thể mã code Bản vẽ Narayana Infinite Rainbow tại đây
Xem chi tiết cụ thể mã code Bản vẽ Narayana Infinite Rainbow tại đây
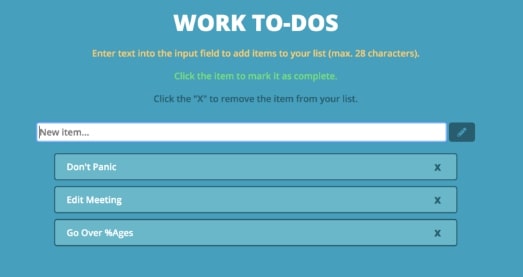
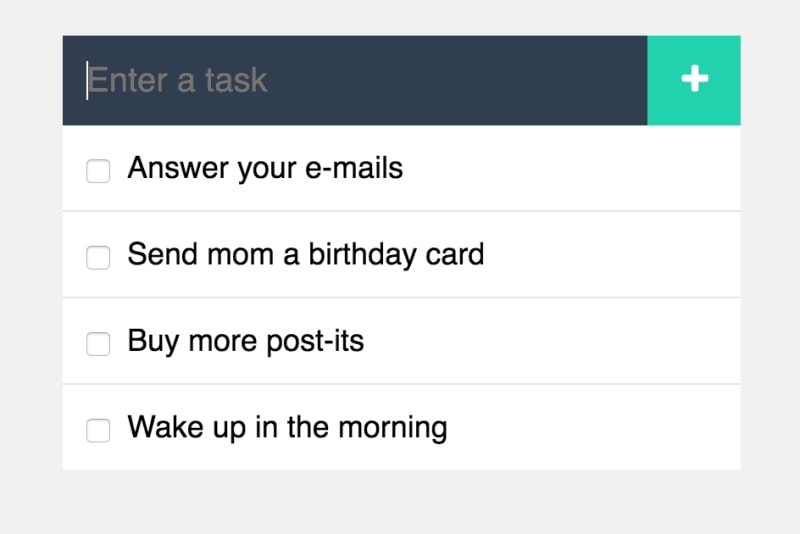
9. Xây dựng danh sách việc cần làm trong JavaScript
JavaScript đặc biệt quan trọng hữu dụng trong việc mã hóa list tương tác được cho phép người dùng hoàn toàn có thể thêm, xóa hoặc nhóm những mục lại với nhau. Bạn không hề thực thi những tính năng này nếu chỉ sử dụng HTML và CSS .
Nếu bạn đang có ý định thực hiện một vài bài tập xây dựng danh sách việc cần làm thì hãy tham khảo ngay mẫu giải bài tập JavaScript do John Fichera thực hiện trên Codepen ngay.
 Xem chi tiết cụ thể mã nguồn của dự án Bất Động Sản JavaScript này tại đây
Xem chi tiết cụ thể mã nguồn của dự án Bất Động Sản JavaScript này tại đây
10. Tạo một số ngăn kéo JavaScript trượt
Dự án github JavaScript ( Pushbar. js ) là một plugin JavaScript được cho phép những developer thêm những menu “ ngăn kéo trượt ” ( những menu kéo trượt ở phía trên hoặc phía dưới màn hình hiển thị và / hoặc bên trái hoặc bên phải ứng dụng ) vào website hoặc ứng dụng .
Xem chi tiết cụ thể mã nguồn của dự án Bất Động Sản JavaScript này và phương pháp hoạt động giải trí của nó tại đây
11. To-do list
 JavaScript là công cụ tuyệt vời để mã hóa những list tương tác động. Nhờ nó, bạn hoàn toàn có thể thêm, chỉnh sửa, xóa hoặc vận động và di chuyển những mục. Và tất yếu là bạn không hề làm những tác vụ này trải qua HTML và CSS.
JavaScript là công cụ tuyệt vời để mã hóa những list tương tác động. Nhờ nó, bạn hoàn toàn có thể thêm, chỉnh sửa, xóa hoặc vận động và di chuyển những mục. Và tất yếu là bạn không hề làm những tác vụ này trải qua HTML và CSS.
Dưới đây là list những việc làm mà tôi nghĩ có vẻ như không khi nào kết thúc :
- Xử lý email
- Quản lý dự án Bất Động Sản
- Học những kiến thức và kỹ năng mới
- Cập nhật portfolio của bạn
- Lên list những nhu yếu phẩm cần mua
-
Các địa điểm mà bạn sẽ nghỉ dưỡng trong kì nghỉ tới
- Các bộ phim trên Netflix
Để làm cho đời sống thuận tiện hơn, bạn nên kiến thiết xây dựng list những việc cần làm được mã hóa tùy chỉnh của riêng mình dưới dạng một dự án Bất Động Sản JavaScript. Bắt đầu tạo một list nhỏ, đơn thuần và bạn hoàn toàn có thể thuận tiện thêm hoặc xóa những mục .
Sau khi thành thục JavaScript hơn, bạn hoàn toàn có thể thêm những tính năng mới vào để hoàn toàn có thể quản trị list những việc cần làm của mình một cách hiệu suất cao hơn .
Ví dụ : bạn hoàn toàn có thể sử dụng nhiều list để phân loại những việc làm cần làm .
Một tính năng đặc biệt quan trọng hơn chính là kích hoạt tính năng kéo và thả để vận động và di chuyển những việc cần làm từ những list và những cột khác nhau .
Bạn có thể tham khảo một bài tập về JavaScript mẫu về việc làm.
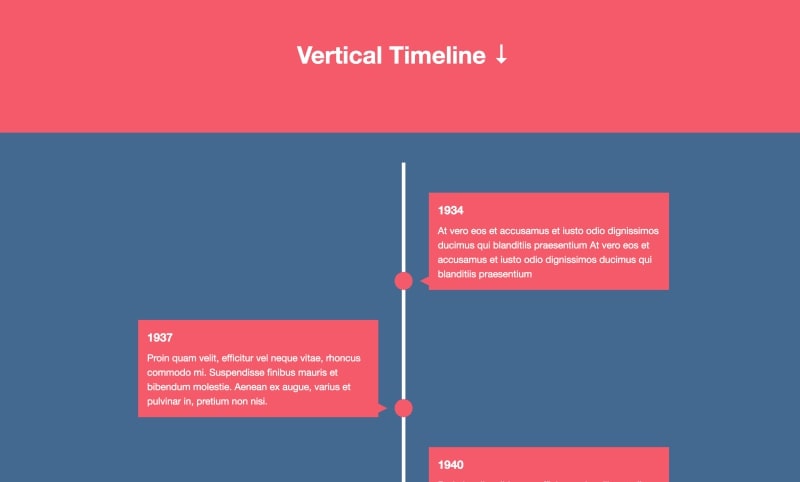
12. JavaScript timeline

Nếu muốn trở thành một web developer thì bạn cần tham khảo ngay bài tập JavaScript timeline. Bởi JavaScript timeline tùy chỉnh là một tính năng tuyệt vời để xây dựng website cho các khách hàng tự do.
Các doanh nghiệp lớn hoặc những công ty mới xây dựng thường muốn hiển thị những mốc quan trọng trên website của họ. Ngoài ra, bạn hoàn toàn có thể sử dụng mã từ JS timeline cho những ứng dụng tựa như .
Ví dụ, giả sử bạn muốn chia nhỏ những bước quan trọng thành những phần nhỏ để giúp khách truy vấn dễ nhìn hơn. Bạn hoàn toàn có thể biến hóa mã timeline để hiển thị những đoạn nhỏ của một câu truyện hoặc một phần nội dung đơn cử .
Điều này giúp người đọc không bị choáng ngợp bởi quá nhiều thông tin Open cùng một lúc .
Bạn hoàn toàn có thể tìm hiểu thêm một ví dụ về dự án Bất Động Sản JavaScript timeline hướng dọc tại đây .
13. JavaScript quiz

Nếu muốn kiếm thêm thu nhập bằng việc làm freelancer thì bạn hoàn toàn có thể kiến thiết xây dựng một website dạng portfolio để ra mắt dự án Bất Động Sản của mình .
Ví dụ như sử dụng một bài kiểm tra trên website để giúp những người mua tiềm năng hoàn toàn có thể tìm thấy dịch vụ tương thích với nhu yếu của họ .
Hoặc nếu bạn viết blog về chủ đề code. Bạn hoàn toàn có thể giúp khách truy vấn tìm thấy những nguồn và bài viết tương thích với những gì họ đang muốn học .
Chỉ cần tạo một bài kiểm tra nhỏ để xác lập tiềm năng của họ và hướng họ đi đến đúng với những hướng dẫn và bài đăng blog thích hợp .
Bạn hoàn toàn có thể tìm hiểu thêm một dự án Bất Động Sản về câu đố toán học JavaScript đơn thuần tại đây .
Truy cập vào đây để xem thêm một câu đố JavaScript khá mê hoặc nữa nhé .
14. JavaScript weather app
Xây dựng một ứng dụng thời tiết là một bài tập JavaScript tuyệt vời nếu bạn muốn làm cho portfolio của mình thêm giá trị hơn. Dự án này sẽ chỉ cho bạn cách lấy dữ liệu từ một API và hiển thị động trên website của mình.
Còn dưới đây là video hướng dẫn của Dev Ed trên YouTube để tạo ứng dụng thời tiết JavaScript :
Nếu bạn muốn sử dụng nhuần nhuyễn Javascript thì chắc hẳn việc thực hành 15 bài tập Javascript trên đây là rất cần thiết.
Tuy nhiên, nếu bạn là một người mới khởi đầu và chưa có kỹ năng và kiến thức về Javascript. Hoặc đã từng học qua Javascript nhưng bị mất kiến thức và kỹ năng nền tảng thì hãy đến ngay với Ironhack .
Ironhack cam kết sẽ giúp bạn trở thành một developer chuyên nghiệp chỉ sau 120 ngày học. Tại Ironhack, chúng tôi có những khóa học Javascript từ cơ bản đến nâng cao, tương thích với trình độ của từng học viên .
 Chương trình giảng dạy phối hợp giữa học triết lý và thực hành thực tế những dự án Bất Động Sản thực chiến. Nhờ đó, học viên sẽ hoàn toàn có thể nắm vững kiến thức và kỹ năng của mình sau khi kết thúc mỗi buổi học .
Chương trình giảng dạy phối hợp giữa học triết lý và thực hành thực tế những dự án Bất Động Sản thực chiến. Nhờ đó, học viên sẽ hoàn toàn có thể nắm vững kiến thức và kỹ năng của mình sau khi kết thúc mỗi buổi học .
Trong vòng 3 tháng tiên phong, bạn sẽ được học những kỹ năng và kiến thức Javascript đơn thuần. Chẳng hạn như viết lệnh, tài liệu, cấu trúc thuật toán, …. Trong vòng những tháng tiếp theo, bạn sẽ được tham gia vào dự án Bất Động Sản capstone và thực tập tại những doanh nghiệp / công ty công nghệ tiên tiến .
Bạn hoàn toàn có thể truy vấn vào link dưới đây để biết thêm thông tin chi tiết cụ thể về khóa học Javascript tại Ironhack : https://final-blade.com/khoa-hoc-lap-trinh-danh-cho-nguoi-chua-biet-gi/
6 bài tập JavaScript nâng cao
Khi bạn đã thực hiện thành thạo 15 bài tập đơn giản nêu trên thì hãy thử chuyển qua những bài tập Javascript nâng cao phức tạp hơn để nâng tầm coder của mình nhé.
Dưới đây là 6 dự án Bất Động Sản khá khó nhưng chúng vẫn là mã nguồn mở. Điều này đồng nghĩa tương quan với việc bạn hoàn toàn có thể điều tra và nghiên cứu mã để xem chúng hoạt động giải trí như thế nào và tự tò mò những điều mới lạ .
15. Prettier
Prettier là một trình định dạng JavaScript code một cách tự động hóa. Điều này có nghĩa là lập trình JavaScript được sử dụng để xóa tổng thể những kiểu gốc trong JavaScript code của bạn và định dạng nó thành kiểu đơn thuần và dễ nhìn hơn .
Xem chi tiết cụ thể mã nguồn của dự án Bất Động Sản JavaScript này tại đây
16. Thiết bị đầu cuối
Terminalizer là một dự án Bất Động Sản JavaScript mã nguồn mở, linh động được sử dụng để ghi lại màn hình hiển thị đầu cuối của bạn và sau đó biến bản ghi đó thành ảnh gif động. Nó giúp bản trình diễn và hướng dẫn về thiết bị đầu cuối trở nên tuyệt vời hơn .
Mời bạn tìm hiểu thêm cụ thể mã nguồn của Thiết bị đầu cuối tại đây
17. Nano ID
Cần tạo một số ít ID ngẫu nhiên cho thông tin tài khoản ngân hàng nhà nước trực tuyến, hoặc thông tin tài khoản Netflix của bạn. Trong trường hợp này, Nano ID thực sự giúp xử lý yếu tố này. Nano ID là một lập trình JavaScript mã nguồn mở có những ID được tạo ngẫu nhiên và không trùng lặp nhau .
Xem cụ thể mã code của dự án Bất Động Sản Nano ID
18. Reaction
Reaction là một ví dụ tuyệt vời về việc JavaScript kỳ diệu như thế nào. Trước khi tìm hiểu và khám phá về Reaction thì bạn nên đọc kỹ lại dự án Bất Động Sản máy tính tiền tip JavaScript .
Reaction là những dự án Bất Động Sản JavaScript giúp tăng tiền cược từ một loại thanh toán giao dịch đơn cử hoặc giúp người dùng quản lý và điều hành hàng loạt việc làm kinh doanh thương mại của mình .
Reaction là một nền tảng thương mại được sử dụng để quản trị việc làm kinh doanh thương mại theo thời hạn thực .
Bên cạnh đó, nó còn giúp mang lại thưởng thức shopping một cách trực tiếp cho người mua. Và một điều khá kinh ngạc là dự án Bất Động Sản này là mã nguồn mở
Xem cụ thể mã nguồn Reaction
19. Webpack Monitor
Webpack Monitor là một dự án Bất Động Sản JavaScript mã nguồn mở nâng cao được sử dụng để cải tổ thưởng thức tổng thể và toàn diện của người dùng ứng dụng. Lập trình JavaScript này theo dõi size và hiệu suất của app bundle để bảo vệ rằng mọi thứ diễn ra một cách trôi chảy .
Xem chi tiết cụ thể mã nguồn của dự án Bất Động Sản JavaScript này tại đây
20. Maptalks
Được thiết kế xây dựng dựa trên dự án Bất Động Sản map JavaScript, Maptalks là một mẫu dự án Bất Động Sản JavaScript nâng cao. Maptalks tích hợp map 2D và 3D để tạo ra những cảnh động, vận động và di chuyển .
Nghĩa là những cảnh có những tòa nhà và địa hình hoàn toàn có thể nhô ra và phẳng phiu lại theo ý muốn. Tham khảo mã code Maptalks
Nếu bạn vẫn cảm thấy lạ lẫm hoặc mơ hồ với 6 dự án Bất Động Sản JavaScript nâng cao mà tôi vừa trình làng thì chắc như đinh rằng bạn chưa thực sự hiểu hết về JavaScript. Một khóa học củng cố kỹ năng và kiến thức JavaScript là điều thực sự thiết yếu so với bạn ngay lúc này .
Nếu đang gặp trường hợp như trên, hãy đến ngay với Ironhack, bạn sẽ được tư vấn nhiệt tình về khóa học tương thích nhất .
Chỉ với 120 ngày học, bạn đã hoàn toàn có thể tự tin để triển khai những việc làm của một developer. Các giảng viên sẽ giúp bạn vạch ra lộ trình học tập rõ ràng, xu thế nghề nghiệp sau khi kết thúc khóa học .

Đặc biệt, với giải pháp Learning by doing, bạn vừa tiết kiệm chi phí được ngân sách học tập lại hoàn toàn có thể tối đa hóa hiệu suất cao .
Chương trình giảng dạy tại Ironhack tương thích với nhu yếu tuyển dụng của những doanh nghiệp công nghệ tiên tiến .
Trong quá trình học khóa học Java của Ironhack, học viên được thực hành các dự án thực chiến. Đặc biệt, Ironhack cam kết hoàn lại học phí nếu sau khi tốt nghiệp, học viên không tìm được công việc đúng chuyên môn.
Xây dựng tương lai JavaScript của bạn
Mặc dù trên đây là 21 ví dụ về các bài tập JavaScript cơ bản và trung cấp mà bạn có thể thực hành hoặc nghiên cứu để cải thiện kỹ năng và kiến thức của mình. Nhưng dưới đây là một bản tóm tắt về những gì mà JavaScript có thể thực hiện được
Bạn hoàn toàn có thể sử dụng JavaScript để tạo những câu truyện bằng hình ảnh mê hoặc, ví dụ điển hình như những quyển sách có nội dung cảnh báo nhắc nhở nạn bắt nạt trẻ nhỏ của Bullying Free NZ, Oat the Goat .
 Hay là nghệ thuật tạo hình ảnh hấp dẫn và sống động như màn hình của Matt DesLaurier trên GitHub.
Hay là nghệ thuật tạo hình ảnh hấp dẫn và sống động như màn hình của Matt DesLaurier trên GitHub.
 Và các hình dung dữ liệu tương tác trên mọi dòng của vở nhạc kịch Hamilton.
Và các hình dung dữ liệu tương tác trên mọi dòng của vở nhạc kịch Hamilton.
 Tất nhiên, khi bạn càng trải nghiệm nhiều dự án JavaScript thì trí tưởng tượng của bạn sẽ ngày càng tốt hơn.
Tất nhiên, khi bạn càng trải nghiệm nhiều dự án JavaScript thì trí tưởng tượng của bạn sẽ ngày càng tốt hơn.
Kết luận
Trên đây là tổng hợp 20 bài tập JavaScript từ cơ bản đến phức tạp mà bất cứ một developer nào cũng đều phải thử qua ít nhất một lần trong đời.
Hãy rèn luyện với những bài tập JavaScript này và tìm thêm những dự án Bất Động Sản khác để thực hành thực tế, nâng cao kinh nghiệm tay nghề nhé !
Source: https://final-blade.com
Category: Kiến thức Internet