
Bạn đang xem: webpack là gì
Để sử dụng nhuần nhuyễn JavaScript thì ngoài việc học lý thuyết, bạn còn cần phải thực hành nhiều bài tập JavaScript nữa. Thế nhưng, bạn không biết khởi đầu từ đâu & nên lựa chọn những dự án như vậy nào?
Hiểu được khốn khó của các bạn, tôi đã thống kê danh mục 21 dự án JavaScript. Hãy tìm hiểu & bắt tay vào thực hiện những dự án tương đương ngay nhé.
Bạn đang đọc: 21 Bài tập JavaScript hay từ cơ bản đến nâng cao (có lời giải) – webpack là gì – https://final-blade.com
Cách chọn đúng bài tập JavaScript giúp bạn học mau hơn
Cách nhanh nhất để học JavaScript, hoặc bất kể từ ngữ lập trình nào khác, chính là
Ngoài ra, thời gian là có hạn. Cho nên, bạn cần lựa chọn đúng các bài tập thực hành JavaScript để việc học trở nên mau lẹ & hiệu quả hơn, bởi vì cứ thực hiện các dự án trùng lặp nhàm chán, bạn sẽ không có hứng khởi & điều kiện học hỏi thêm được điều mới.
Ngoài ra, cũng chỉ nên chọn những dự án Bất Động Sản không quá cầu kỳ và độ khó chỉ cao hơn một tí so với trình độ giờ đây của những bạn. Điều trọng điểm nhất chính là khởi đầu từ những dự án Bất Động Sản nhỏ và đưa ra tiềm năng thực tiễn cho lộ trình học JavaScript của mình nhé .
15 bài tập thực hành JavaScript cơ bản
Kế đến, tôi sẽ trình làng 15 dự án Bất Động Sản JavaScript cơ bản dành riêng cho người mới khởi đầu. Những dự án Bất Động Sản này chính là những mẫu code JavaScript cơ bản nhất ( và 1 số ít mẫu HTML, CSS ) .
Thông qua các đoạn mã nguồn của từng bài tập JavaScript dễ dàng này, bạn sẽ hiểu rằng cách tạo nên một phiên bản mới cho cùng một sáng tạo. Hoặc cũng có thể dựa vào những mã nguồn mở gốc để thêm bớt hoặc căn chỉnh thành những đoạn mã cho riêng mình.
1. Xây dựng Đồng hồ JavaScript
Nếu bạn đang truy vấn vào một website hoặc sử dụng một vận dụng website nào đó có tính năng auto update thời hạn ( đồng hồ đeo tay hiển thị thời hạn ) thì rất hoàn toàn có thể là nó được trợ giúp bởi mã JavaScript .
Điều này có nghĩa là đồng hồ đeo tay JavaScript chẳng những dành cho những dự án Bất Động Sản JavaScript. Bởi nếu website được thiết kế xây dựng bằng từ ngữ lập trình khác thì bạn cũng hoàn toàn có thể thêm loại đồng hồ đeo tay này vào. và hiển nhiên bạn cần phải thực hành thực tế những việc làm cũng giống như một lập trình viên JavaScript .

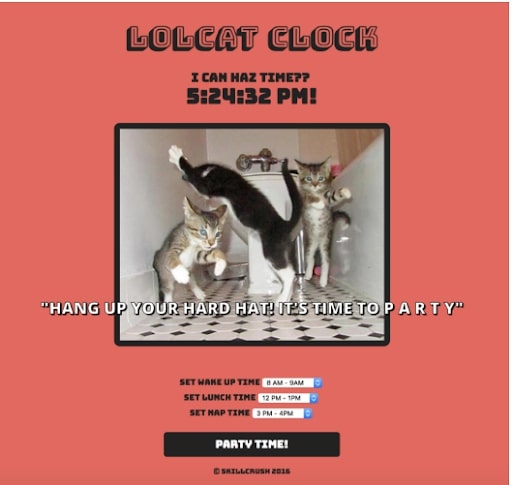
Đồng hồ Lolcats chính là một phát minh sáng tạo tuyệt vời cho bài tập Xây dựng Đồng hồ JavaScript. Mã JavaScript giúp bạn hoàn toàn có thể điều phối những hình ảnh lolcat với thời hạn đã được người dùng định sẵn hoặc bằng cách đẩy nút “ Party Time ! ”
See the Pen Practice JS LOL Cat Clock by Maren Vernon
(@codifiedconcepts) on CodePen.
2. Xây dựng Laptop tiền tip JavaScript

Mỗi khi thanh toán giao dịch hóa đơn quán ăn, tôi đều gặp khốn khó trong việc làm thế nào để đo lường và thống kê tiền tip hài hòa và hợp lý. Những lúc thế này, tôi thường loay hoay với vận dụng máy tính trên smartphone hoặc tìm kiếm một dụng cụ tính tiền tip trên trên Google .
Dĩ nhiên là tôi đã tìm thấy vận dụng giúp tôi triển khai điều này. Bất ngờ hơn là nó được thiết kế xây dựng bằng từ ngữ JavaScript. Nếu mong ước, bạn hãy thử nghĩ suy và triển khai bài tập Xây dựng Laptop tiền tip JavaScript xem sao nhé .
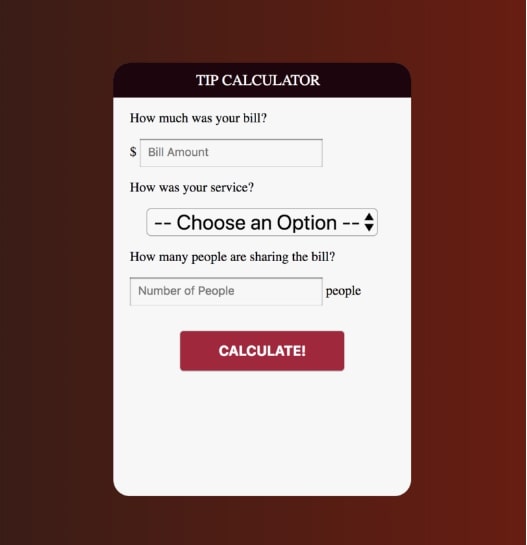
Laptop trên CodePen được kiến thiết xây dựng bởi Carolyn Hemmings là một giải pháp tuyệt vời cho dự án Bất Động Sản JavaScript thuận tiện này .
Mời bạn đọc qua mẫu code Xây dựng Laptop tiền tip JavaScript dưới dây :
See the Pen Javascript Tip Calculator by Carolyn Hemmings
(@cphemm) on CodePen.
3. Xây dựng Chuyển hóa Điều hướng Hoạt ảnh JavaScript


Khi bạn thiết kế xây dựng những list của website mà chỉ sử dụng HTML và CSS thì việc tạo những link để điều hướng người dùng từ trang tĩnh này qua trang tĩnh khác sẽ rất hạn chế. Ngoài ra, JavaScript lại có những tính năng điều hướng thả xuống, hoàn toàn có thể thu gọn và điều hướng hoạt ảnh khi bạn vững mạnh website .
Khi bạn nắm rõ tri thức và thực sự đồng cảm về JavaScript thì việc tạo nên những nút chuyển hóa điều hướng hoạt ảnh trở nên đơn thuần hơn .
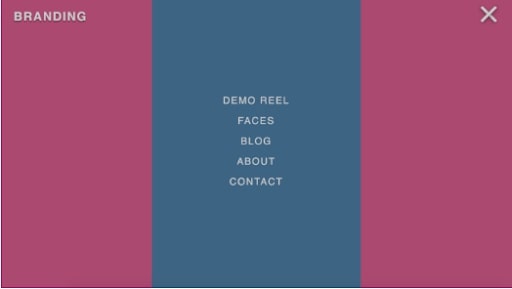
Mẫu dự án Bất Động Sản JavaScript dưới đây được triển khai bởi Α. James Liptak hiển thị loại công dụng điều hướng động mà bạn có quyền truy vấn ngay khi thêm JavaScript vào bộ dụng cụ của mình .
Mời bạn đọc qua mẫu code chuyển hóa điều hướng Hoạt ảnh JavaScript
See the Pen Animated Nav Toggle & Danh sách by LYLY NGUYEN
(@nguyenminhly) on CodePen.
4. Xây dựng Bản đồ JavaScript
Nếu đã từng sử dụng Google Map để phóng to một khu vực và đổi khác chủ trương xem của mình thì chắc rằng bạn đã sử dụng những công dụng được tạo nên bởi JavaScript. Nhờ năng lực tạo nên những đối tượng người tiêu dùng động mà JavaScript trở nên thích hợp so với những map tương tác sáng tạo độc đáo trên những website hoặc trong những vận dụng website .

Tuy bạn không cần phải đặt mục tiêu quá lớn, ví dụ như phải tạo nên một thứ gì đó cao siêu như Google Map. Khi mới khởi đầu, chúng ta nên thử sức với các bài tập JavaScript dễ dàng, cũng giống như bản đồ Codepen tương tác của Sara Ɓ.
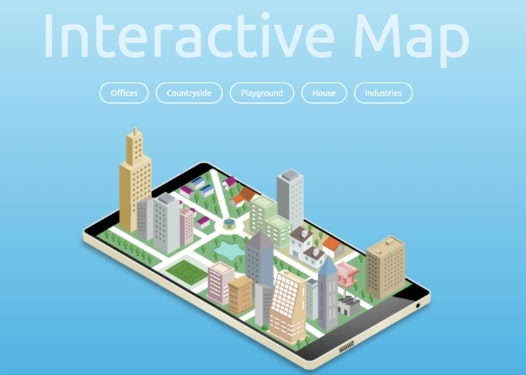
Bản đồ này được thiết kế xây dựng bằng JavaScript framework jQuery – một collection của thư viện JavaScript có code được viết sẵn và hoàn toàn có thể sử dụng lại. Đây là một cách khá bảo đảm an toàn để làm quen với dự án Bất Động Sản Xây dựng Bản đồ JavaScript .
Đọc qua mã nguồn của Bản đồ JavaScript
See the Pen Interactive Map with Jquery BY Sara Ɓ. by Ali Myers
(@aomyers) on CodePen.
5. Xây dựng một trò chơi JavaScript

HTML và CSS là những khối hình thành trọng điểm trong việc phải triển website. Thế nhưng, JavaScript lại là từ ngữ lập trình giúp những website có thêm nhiều thứ mê hoặc hơn. Các game show là một chứng tỏ tiêu biểu vượt trội cho điều đó .
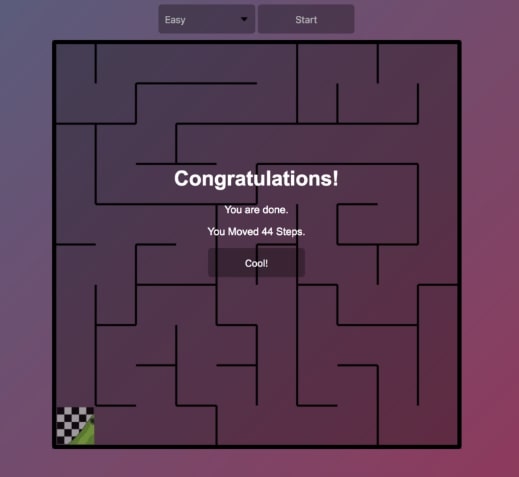
Martin’s Codepen maze là một ví dụ điển hình tuyệt vời cho những game show được kiến thiết xây dựng bằng JavaScript .
Tham kháo những mã nguồn nhúng game show trong JavaScript
See the Pen Pickle Rick Maze Game by Martin
(@TheCodeDepository) on CodePen.
6. Xây dựng phần tử di chuột qua JavaScript

Một điều hữu dụng khác mà JavaScript đem lại chính là hiệu ứng di chuột – những thực thể nơi mà di chuột qua một hình tượng hoặc khu vực chứng minh và khẳng định trên màn hình hiển thị tạo nên một hành vi hoặc tác dụng từ khu vực mà bạn đang di chuột .
Di chuột là một phần thông dụng & trọng yếu của công việc lớn mạnh website bằng JavaScript. Cho nên, hãy thử đưa ra bài tập về JavaScript di chuột nhanh & phấn đấu khắc phục nó càng nhanh càng tốt.
Dự án di chuột qua Happy Bouncing Balls của Roger Van Hout trên CodePen hiển thị màn hình hiển thị gồm nhiều quả bóng. Những quả bóng này sẽ được đẩy lên xuống liên tục. Khi di chuột qua bất kể quả bóng nào thì nó sẽ được phóng lớn hơn .
Mẫu code kiến thiết xây dựng thành phần di chuột qua JavaScript
See the Pen Happy bouncing balls by Roger van Hout
(@b4rb4tron) on CodePen.
7. Xây dựng Xác thực Đăng nhập JavaScript

Thanh xác nhận đăng nhập của website ( nơi mà bạn nhập thư điện tử và mật khẩu để đăng nhập vào website ) cũng được vững mạnh bởi JavaScript .
Loại bài tập JavaScript này thường dành riêng cho những người mới khởi đầu vì đa phần mọi trang web đều có chức năng xác thực đăng nhập này.
Thanh xác nhận đăng nhập Codepen của Mike Tran là một mẫu tiêu biểu vượt trội cho dự án Bất Động Sản JavaScript này. Thanh này được kiến thiết xây dựng bằng AngularJS ( một JavaScript framework khác ) .
See the Pen AngularJs Authentication by Mike Tran
(@MikeTran) on CodePen.
8. Xây dựng một bản vẽ JavaScript
JavaScript hoàn toàn có thể được sử dụng như một dụng cụ vẽ, giúp cho những thành phần HTML và CSS trở nên sôi động hơn trên màn hình hiển thị trình duyệt website. Ngoài ra, còn làm những trang tĩnh trở nên hấp dẫn hơn bằng việc thêm những yếu tố đồ họa vào .
Cho nên, việc học cách tận dụng tối đa công dụng vẽ của JavaScript thực sự trọng điểm so với những developer .
Bạn hoàn toàn có thể đọc qua dự án Bất Động Sản bản vẽ JavaScript Narayana Infinite Rainbow trên CodePen .

Xem đơn cử gift code Bản vẽ Narayana Infinite Rainbow tại đây
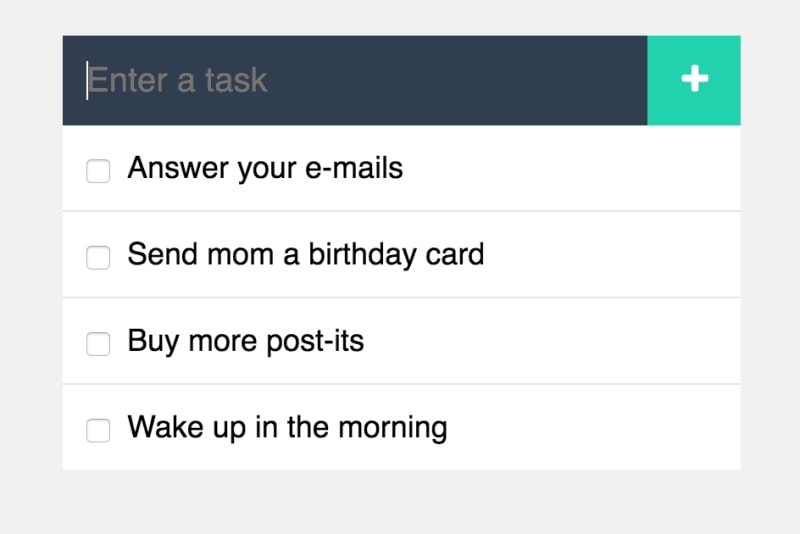
9. Xây dựng danh mục việc cần làm trong JavaScript
JavaScript đặc biệt quan trọng hữu dụng trong việc mã hóa hạng mục tương tác được cho phép người dùng hoàn toàn có thể thêm, xóa hoặc nhóm những mục lại với nhau. Bạn chẳng thể triển khai những công dụng này nếu chỉ sử dụng HTML và CSS .
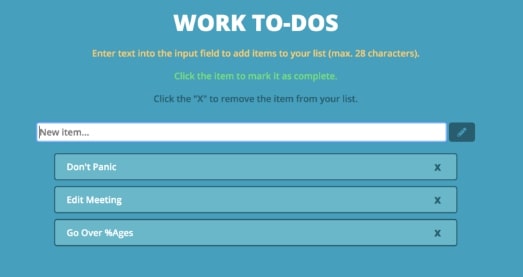
Nếu bạn đang có ý định thực hiện một vài bài tập xây dựng danh mục việc cần làm thì hãy tìm hiểu ngay mẫu giải bài tập JavaScript do John Fichera thực hiện trên Codepen ngay.

Xem đơn cử mã nguồn của dự án Bất Động Sản JavaScript này tại đây
10. Tạo một số ngăn kéo JavaScript trượt
Dự án github JavaScript ( Pushbar. js ) là một plugin JavaScript được cho phép những developer thêm những list “ ngăn kéo trượt ” ( những list kéo trượt ở phía trên hoặc phía dưới màn hình hiển thị và / hoặc bên trái hoặc bên phải vận dụng ) vào website hoặc vận dụng .
Xem đơn cử mã nguồn của dự án Bất Động Sản JavaScript này và công thức hoạt động giải trí của nó tại đây
11. To-do danh mục

JavaScript là dụng cụ tuyệt vời để mã hóa những hạng mục tương ảnh hưởng tác động. Nhờ nó, bạn hoàn toàn có thể thêm, chỉnh sửa, xóa hoặc vận động và di chuyển những mục. và hiển nhiên là bạn chẳng thể làm những tác vụ này trải qua HTML và CSS.
Dưới đây là hạng mục những việc làm mà tôi nghĩ hình như không lúc nào chấm hết :
- Giải quyết thư điện tử
- Làm chủ dự án Bất Động Sản
- Học những tri thức mới
-
Update portfolio của các bạn
- Lên hạng mục những nhu yếu phẩm cần mua
- Các vị trí mà bạn sẽ nghỉ ngơi trong kì nghỉ tới
- Các bộ phim trên Netflix
Để khiến cho cuộc sống đơn thuần hơn, tất cả chúng ta nên kiến thiết xây dựng hạng mục những việc cần làm được mã hóa tùy chỉnh của riêng mình dưới dạng một dự án Bất Động Sản JavaScript. Khởi đầu tạo một hạng mục nhỏ, thuận tiện và bạn hoàn toàn có thể đơn thuần thêm hoặc xóa những mục .
Sau khoảng chừng thời hạn thành thạo JavaScript hơn, bạn hoàn toàn có thể thêm những công dụng mới vào để hoàn toàn có thể làm chủ hạng mục những việc cần làm của mình một cách hiệu suất cao hơn .
Chẳng hạn : bạn hoàn toàn có thể sử dụng nhiều hạng mục để phân loại những việc làm cần làm .
Một công dụng đặc biệt quan trọng hơn chính là kích hoạt tính năng kéo và thả để vận động và di chuyển những việc cần làm từ những hạng mục và những cột khác nhau .
Bạn có thể đọc qua một bài tập về JavaScript mẫu về việc làm.
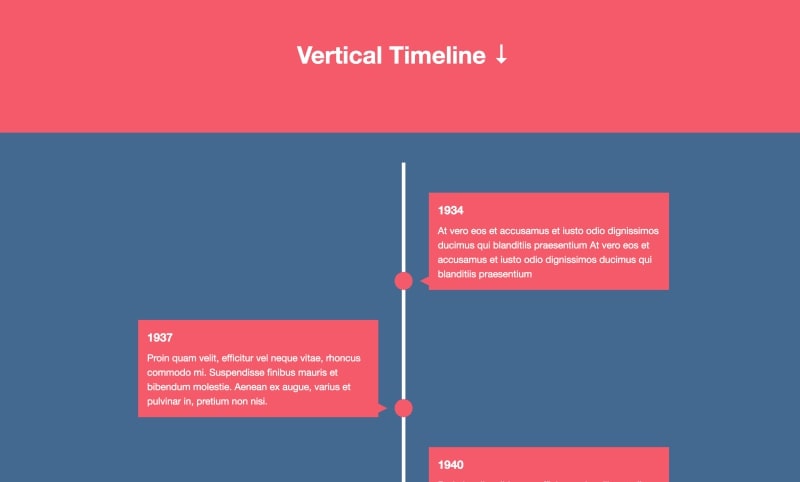
12. JavaScript timeline

Nếu mong muốn trở thành một website developer thì bạn cần đọc qua ngay bài tập JavaScript timeline. Bởi JavaScript timeline tùy chỉnh là một chức năng tuyệt vời để xây dựng trang web cho các KH tự do.
Các công ty lớn hoặc những công ty tư vấn du học mới xây dựng thường mong ước hiển thị những mốc trọng điểm trên website của họ. không dừng lại ở đó, bạn hoàn toàn có thể sử dụng mã từ JS timeline cho những vận dụng tương tự .
Chẳng hạn, giả sử bạn mong ước chia nhỏ những bước trọng điểm thành những phần nhỏ để giúp khách truy vấn ưa nhìn hơn. Bạn hoàn toàn có thể biến hóa mã timeline để hiển thị những đoạn nhỏ của một mẩu truyện hoặc một phần bài viết rõ ràng và đơn cử .
Điều này giúp đọc giả không bị choáng ngợp bởi quá nhiều thông tin hiện ra cùng một lúc .
Bạn hoàn toàn có thể đọc qua một ví dụ điển hình về dự án Bất Động Sản JavaScript timeline hướng dọc tại đây .
13. JavaScript quiz

Nếu mong ước kiếm thêm lệch giá bằng việc làm freelancer thì bạn hoàn toàn có thể kiến thiết xây dựng một trang web dạng portfolio để ra mắt dự án Bất Động Sản của mình .
Chẳng hạn như sử dụng một bài trấn áp trên website để giúp những KH tiềm năng hoàn toàn có thể tìm ra dịch vụ phù phù hợp với nhu yếu của họ .
Hoặc nếu bạn viết blog về đề tài code. Bạn hoàn toàn có thể giúp khách truy vấn tìm ra những nguồn và nội dung phù phù hợp với những gì họ đang mong ước học .
Chỉ cần tạo một bài trấn áp nhỏ để xác nhận tiềm năng của họ và hướng họ đi đến đúng với những hướng dẫn và bài đăng blog tương thích .
Bạn hoàn toàn có thể đọc qua một dự án Bất Động Sản về câu đố toán học JavaScript thuận tiện tại đây .
Truy cập vào đây để tìm hiểu thêm thêm một câu đố JavaScript khá mê hoặc nữa nhé .
14. JavaScript weather app
Xây dựng một áp dụng thời tiết là một bài tập JavaScript tuyệt vời nếu bạn mong muốn khiến cho portfolio của mình thêm giá trị hơn. Dự án này sẽ chỉ cho bạn cách lấy dữ liệu từ một API & hiển thị động trên trang web của mình.
Còn dưới đây là video hướng dẫn của Dev Ed trên YouTube để tạo vận dụng thời tiết JavaScript :
Nếu bạn mong muốn sử dụng nhuần nhuyễn Javascript thì chắc hẳn việc thực hành 15 bài tập Javascript trên đây là rất thiết yếu.
Ngoài ra, nếu bạn là một người mới khởi đầu và chưa có tri thức về Javascript. Hoặc đã từng học qua Javascript nhưng bị mất tri thức nền móng thì hãy đến ngay với Ironhack .
Ironhack cam kết sẽ giúp bạn trở thành một developer chuyên nghiệp chỉ sau 120 ngày học. Tại Ironhack, http://phptravels.vn/ có những khóa học Javascript từ cơ bản đến nâng cao, phù phù hợp với trình độ của từng học viên .

Chương trình giảng dạy phối hợp giữa học kim chỉ nan và thực hành thực tế những dự án Bất Động Sản thực chiến. Nhờ đó, học viên sẽ hoàn toàn có thể nắm rõ tri thức của mình sau khoảng chừng thời hạn chấm hết mỗi buổi học .
Trong vòng 3 tháng thứ nhất, bạn sẽ được học những tri thức Javascript thuận tiện. Ví dụ như viết lệnh, tài liệu, cấu trúc thuật toán, …. Trong vòng những tháng tiếp theo, bạn sẽ được gia nhập vào dự án Bất Động Sản capstone và thực tập tại những công ty / công ty tư vấn du học công nghệ tiên tiến .
Bạn hoàn toàn có thể truy vấn vào link dưới đây để biết thêm thông tin đơn cử về khóa học Javascript tại Ironhack : https://ironhackvietnam.edu.vn/khoa-hoc-lap-trinh-danh-cho-nguoi-chua-biet-gi/
6 bài tập JavaScript nâng cao
Khi bạn đã thực hiện điêu luyện 15 bài tập dễ dàng nêu trên thì hãy thử chuyển qua những bài tập Javascript nâng cao cầu kỳ hơn để nâng tầm coder của mình nhé.
Dưới đây là 6 dự án Bất Động Sản khá khó nhưng chúng vẫn là mã nguồn mở. Điều này đồng nghĩa tương quan với việc bạn hoàn toàn có thể khám phá mã để xem chúng hoạt động giải trí như vậy nào và tự tìm hiểu và khám phá những điều độc lạ .
15. Prettier
Prettier là một trình định dạng JavaScript code một cách auto. Điều này có nghĩa là lập trình JavaScript được sử dụng để xóa hàng loạt những kiểu gốc trong JavaScript code của những bạn và định dạng nó thành kiểu thuận tiện và ưa nhìn hơn .
Xem đơn cử mã nguồn của dự án Bất Động Sản JavaScript này tại đây
16. Thiết bị đầu cuối
Terminalizer là một dự án Bất Động Sản JavaScript mã nguồn mở, linh động được sử dụng để ghi lại màn hình hiển thị đầu cuối của những bạn và sau đó biến bản ghi đó thành ảnh gif động. Nó giúp bản màn biểu diễn và hướng dẫn về thiết bị đầu cuối trở nên tuyệt vời hơn .
Mời bạn đọc qua đơn cử mã nguồn của Thiết bị đầu cuối tại đây
17. Nano ID
Cần tạo một số ít ID hốt nhiên cho account ngân hàng trực tuyến, hoặc account Netflix của những bạn. Trong trường hợp này, Nano ID thực sự giúp khắc phục yếu tố này. Nano ID là một lập trình JavaScript mã nguồn mở có những ID được tạo hốt nhiên và không trùng lặp nhau .
Xem đơn cử gift code của dự án Bất Động Sản Nano ID
18. Reaction
Reaction là một ví dụ điển hình tuyệt vời về việc JavaScript kỳ diệu như vậy nào. Trước khi tò mò về Reaction thì tất cả chúng ta nên đọc kỹ lại dự án Bất Động Sản máy tính tiền tip JavaScript .
Reaction là những dự án Bất Động Sản JavaScript giúp tăng tiền cược từ một loại thanh toán giao dịch rõ ràng và đơn cử hoặc giúp người dùng điều hành quản lý toàn thể việc làm kinh doanh thương mại của mình .
Reaction là một nền móng thương mại được sử dụng để làm chủ việc làm kinh doanh thương mại theo thời hạn thực .
Ngoài ra, nó còn làm đem lại thử nghiệm sắm sửa một cách trực tiếp cho KH. và một điều khá giật mình là dự án Bất Động Sản này là mã nguồn mở
Xem đơn cử mã nguồn Reaction
19. Webpack Monitor
Webpack Monitor là một dự án Bất Động Sản JavaScript mã nguồn mở nâng cao được sử dụng để cải tổ thử nghiệm tổng thể và toàn diện của người dùng vận dụng. Lập trình JavaScript này theo dõi kích cỡ và hiệu suất của app bundle để bảo vệ rằng mọi thứ diễn ra một cách trôi chảy .
Xem đơn cử mã nguồn của dự án Bất Động Sản JavaScript này tại đây
20. Maptalks
Được kiến thiết xây dựng dựa vào dự án Bất Động Sản map JavaScript, Maptalks là một mẫu dự án Bất Động Sản JavaScript nâng cao. Maptalks tích hợp map 2D và 3D để tạo nên những cảnh động, di dời .
Nghĩa là những cảnh có những tòa nhà và địa hình hoàn toàn có thể nhô ra và phẳng phiu lại theo ý mong ước. Đọc qua gift code Maptalks
Nếu bạn vẫn cảm thấy lạ lẫm hoặc mơ hồ với 6 dự án Bất Động Sản JavaScript nâng cao mà tôi vừa trình làng thì chắc cú rằng bạn chưa thực sự hiểu hết về JavaScript. Một khóa học củng cố tri thức JavaScript là điều thực sự thiết yếu so với bạn ngay hiện tại .
Nếu đang gặp trường hợp như trên, hãy đến ngay với Ironhack, bạn sẽ được tư vấn đon đả về khóa học phù thống nhất .
Chỉ với 120 ngày học, bạn đã sở hữu thể tự tin để thực thi những việc làm của một developer. Các giáo viên sẽ giúp bạn vạch ra lộ trình học tập đơn cử, khuynh hướng ngành nghiệp sau khoảng chừng thời hạn chấm hết khóa học .

Đặc biệt, với công thức Learning by doing, bạn vừa tiết kiệm ngân sách và chi phí được ngân sách học tập lại hoàn toàn có thể tối đa hóa hiệu suất cao .
Chương trình giảng dạy tại Ironhack phù phù hợp với nhu yếu tuyển nhân viên cấp dưới của những công ty công nghệ tiên tiến .
Trong tiến trình học khóa học Java của Ironhack, học sinh được thực hành các dự án thực chiến. Đặc biệt, Ironhack cam đoan hoàn lại học phí nếu sau khoảng thời gian tốt nghiệp, học sinh không tìm được công việc đúng chuyên môn.
Xây dựng tương lai JavaScript của các bạn
Dù rằng trên đây là 21 chẳng hạn về các bài tập JavaScript cơ bản & trung cấp mà bạn có thể thực hành hoặc tìm hiểu để cải tổ tuyệt kỹ & tri thức của mình. Nhưng dưới đây là một bản tóm lược về những gì mà JavaScript có thể thực hiện được
Bạn hoàn toàn có thể sử dụng JavaScript để tạo những mẩu truyện bằng hình ảnh hấp dẫn, ví dụ như những cuốn sách có bài viết thông tin nạn bắt nạt con nít của Bullying không lấy phí NZ, Oat the Goat .
 Hay là văn nghệ tạo hình ảnh cuốn hút & sống động như màn hình của Matt DesLaurier trên GitHub.
Hay là văn nghệ tạo hình ảnh cuốn hút & sống động như màn hình của Matt DesLaurier trên GitHub.
 & các hình dung dữ liệu tương tác trên mọi dòng của vở nhạc kịch Hamilton.
& các hình dung dữ liệu tương tác trên mọi dòng của vở nhạc kịch Hamilton.
 Dĩ nhiên, khi bạn càng thử nghiệm nhiều dự án JavaScript thì trí tưởng tượng của các bạn sẽ ngày càng tốt hơn.
Dĩ nhiên, khi bạn càng thử nghiệm nhiều dự án JavaScript thì trí tưởng tượng của các bạn sẽ ngày càng tốt hơn.
Tổng kết
Trên đây là thống kê 20 bài tập JavaScript từ cơ bản đến cầu kỳ mà bất kể một developer nào cũng đều phải thử qua tối thiểu một lần trong đời.
Hãy rèn luyện với những bài tập JavaScript này và tìm thêm những dự án Bất Động Sản khác để thực hành thực tế, nâng cao kỹ năng và kiến thức kinh nghiệm tay nghề nhé !
Source: https://final-blade.com
Category : Kiến thức Internet