Bố cục website là gì? Bố cục thiết kế website được coi là xương sống để tạo nên một thiết kế web đẹp và tiêu chuẩn. Hơn nữa bố cục website đóng vai trò là nền tảng thiết kế của bạn. Nó ảnh hướng khá nhiều đến cảm nhận trực quan và trải nghiệm sử dụng và tỷ lệ chuyển đổi.
Bố cục website là gì?
Bố cục trang web hay layout website là sự sắp xếp có chủ đích của các thành phần của trang như căn chỉnh tỷ lệ, khoảng cách, lựa chọn vị trí các thành phần trên web để mang lại trải nghiệm tốt nhất cho người dùng khi ghé thăm web. Bố cục website có thể cải thiện khả năng truyền tải thông điệp của trang web cũng như khả năng sử dụng của nó.
Thiết kế bố cục website chuẩn đẹp cần những gì?
Đây là quy trình phức tạp và đòi hỏi cần phải có chuyên môn. Nếu không có chuyên ngành về design hay các kiến thức cơ bản về đồ họa thì rất khó để thiết kế được một bố cục đẹp được. Muốn thiết kế bố cục website chuẩn, đẹp người thiết kế sẽ trình bày website theo các yêu cầu sau đây:
Kích thích thị giác
Vận dụng, sáng tạo sự tương phản của không gian, màu sắc, độ sáng và sẽ dễ nhận thấy được sự hài hòa, cân bằng trong tổng thể giữa các yếu tố.
Liên kết nội dung
Bố cục của trang web được trình bày khoa học, đầy đủ các tính năng và nội dung đồng bộ với nhau sẽ tạo ra sự thoải mái cho khách hàng. Từ đó có thể giữ chân được họ ở lại trang web của bạn lâu hơn.
Khi thiết kế web phần nội dung quan trọng nên đặt ở bên phải. Các khu vực website được liên kết với nhau để phục vụ cho nội dung chính.Song song đó cũng cần tạo ra khoảng trống để không bị rối mắt khi xem.
Phá vỡ khuôn mẫu
Sự khác biệt sẽ tạo nên lợi thế cạnh tranh cho doanh nghiệp hiện nay. Vì vậy khi thiết kế web layout, cần có sự sáng tạo để “xào nấu” thành công thức riêng. Nhưng bên cạnh đó vẫn cần tuân thủ nguyên tắc thiết kế bố cục web chung.
Tại sao cần có một bố cục web chuyên nghiệp
Nâng cao giá trị thẩm mỹ
Một website có bố cục gọn gàng, đẹp mắt là một điểm cộng trong mắt khách hàng. Giúp khách hàng nhớ đến trnag web của bạn lâu hơn. Đặc biệt các trang web thuộc lĩnh vực như nghệ thuật, làm đẹp, thời trang, nhiếp ảnh,… thì bố cục trang web đẹp là yếu tố đầu tiên bạn nên đầu tư. Bởi điều này sẽ nâng cao tính thẩm mỹ cho website.
Tạo liên kết giữa thành phần trong thiết kế
Việc bố trí và trình bày các thành phần trên website hợp lý sẽ khiến khách hàng có cái nhìn tổng quan về nội dung cũng như thông điệp của doanh nghiệp.
Nhiệm vụ của layout website chính là gián tiếp thể hiện mối quan hệ của các thành phần nội dung. Điều này giúp người dùng dễ tìm kiếm thông tin về vấn đề mà họ quan tâm hơn.
Gia tăng sự chú ý
Một website được bố trí logic và dễ sử dụng sẽ để lại nhiều ấn tượng đối với những lần truy cập đầu tiên từ người dùng. Thiết kế bố cục trang web tốt có thể thu hút sự chú ý của người dùng và dẫn dắt họ đi đúng hướng. Qua đó cũng đánh giá được sự chuyên nghiệp của doanh nghiệp
Bố cục thường thấy của một website
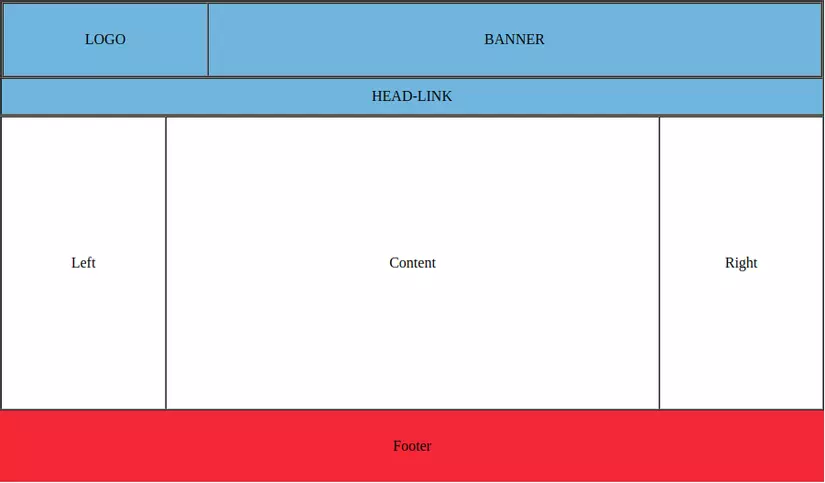
Một thiết kế bố cục website cơ bản sẽ được chia làm 3 thành phần cơ bản:
1. Header
Phần header là nơi thể hiện hình ảnh logo, thương hiệu, danh mục các thanh menu, chuyên mục điều hướng người dùng đến các bài viết hay nội dung cụ thể. Vị trí đặt thanh menu trên website có thể đặt menu cố định, menu ngang, menu dọc,…
2. Content
Content là phần nội dung chính của web. Đây là phần cần sự tập trung và thể hiện nội dung/thông điệp nhiều nhất. Nhằm mục đích thu hút và giữ chân người dùng lưu lại website lâu hơn.
Về cơ bản content sẽ được chia làm 2 phần:
- Phần bên trái để thể hiện các mục nhỏ chứa nội dung khác nhau về sản phẩm, dịch vụ của website doanh nghiệp
- Phần bên phải dành cho các tin nổi bật.
- Footer hay còn gọi là chân trang. Là nơi để doanh nghiệp đưa ra các thông tin cần thiết về địa chỉ công ty, số điện thoại hay email cũng như tình trạng bản quyền.
- Footer có thể thiết kế theo các hình thức riêng biệt và khác nhau để website trở nên thu hút trong mắt người dùng.
Ngoài ra bố cục website còn có các thành phần khá cần thiết như:
4. Sidebar
- Thanh bên cạnh, chứa các phần liên quan đến nội dung chính như các menu phụ. Các bài viết liên quan, quảng cáo,…
- Một số website có 1 thanh bên, 2 thanh bên hoặc hơn nữa là tùy theo bố cục.
Thanh điều hướng hay menu chính, là một thanh ngang. Chứa các mục chính của trang web. Phần menu này rất quan trọng giúp người dùng và cơ chế tìm kiếm định hình hiểu rõ về cấu trúc website của bạn.
>> LƯU Ý: khi thiết kế và sắp xếp bố cục website mọi người cũng cần quan tâm đến trang chủ của web bởi đây là một trong những vị trí quan trọng nhất của một trang web giúp doanh nghiệp thể hiện được tất cả giá trị của mình khi khách hàng ghé thăm website của mình.
Các loại bố cục website hiện đại, chuẩn SEO
Các bố cục mới có sức ảnh hưởng lớn tới người xem. Trong đó sự kết hợp các yếu tố thẩm mỹ, tính sáng tạo và công năng có thể thay đổi tỷ lệ chuyển đổi trong Marketing.

Các bố cục hiện nay thường phân bố dữ liệu theo chiều dọc từ trên xuống hoặc thường tràn khung màn hình để tối ưu hoá trên nhiều thiết bị với các khung hình khác nhau với các tên gọi sau đây:
- Hero: thường nằm trên cùng một trang
- Grid: thường nằm giữa trang, cung cấp một loạt các item dưới dạng bố cục 2, 3 hoặc 4 cột.
- Two Up: Dạng 2 cột, thường 1 cột chứa Media (Image, video) và cột còn lại chứa nội dung text
- Features: Dạng tương tự như Grid, nhưng các item chỉ chứa ảnh nhỏ, icon kèm nội dung với bố cục 2, 3 hoặc 4 cột.
- Slideshow: Dạng này khá đa dạng, từ 2 cột cho tới 1 cột, hiển thị hàng loạt item và click để sang item tiếp theo.
Ngoài ra còn có rất nhiều cách chia bố cục trang web tùy thuộc vào lĩnh vực hoạt động và yêu cầu của từng doanh nghiệp. Sau đây là những loại bố cục trang web đẹp và chuẩn SEO được nhiều khách hàng ưa chuộng.
> > Xem thêm: Thiết kế Web là gì? Tại sao cần thiết kế một website?
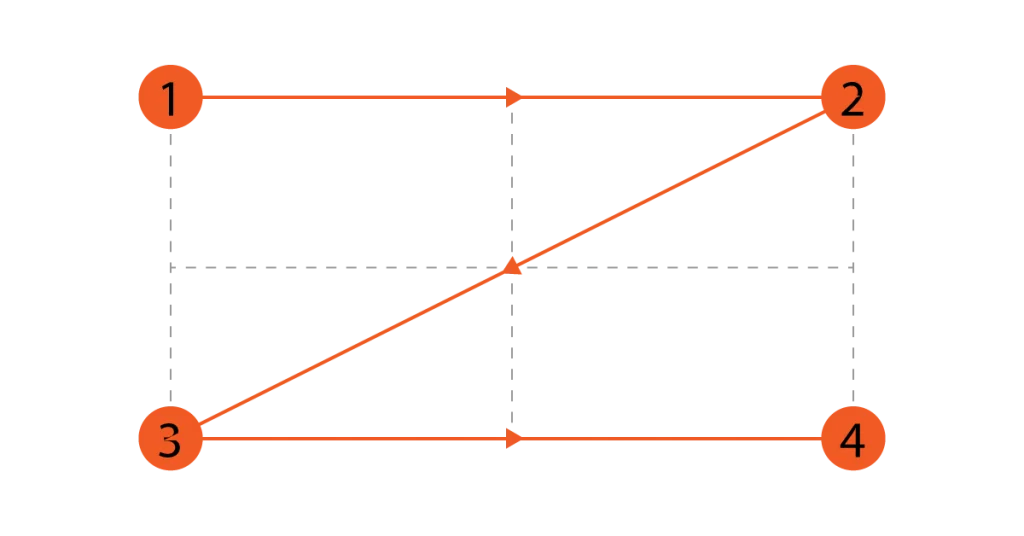
Bố cục Z
Khi truy cập vào một trang web, mắt chúng ta sẽ đọc lướt nhanh qua trang web đó để nắm được nội dung chính. Thường được thực hiện theo dạng chữ Z hoặc ở dạng zig-zag. Tận dụng thói quen đọc này, các chuyên gia thiết kế web đã triển khai tất cả nội dung quan trọng trên hình chữ Z. Thế nên, chúng ta có bố cục trang web hình chữ Z.
- Với bố cục này, Logo công ty thường đặt ở góc trên bên trái, để tạo ấn tượng đầu tiên.
- Ở góc phải ngoài cùng, bạn có thể đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action)
- Phần đường chéo của chữ Z, kéo dài khắp trang từ trên xuống dưới. Là nơi thu hút sự chú ý nhất. Bạn có thể đặt các hình ảnh hấp dẫn và văn bản giới thiệu nội dung ngắn gọn của trang web.
>> Xem thêm: Thiết kế website thương mại điện tử giao diện ấn tượng
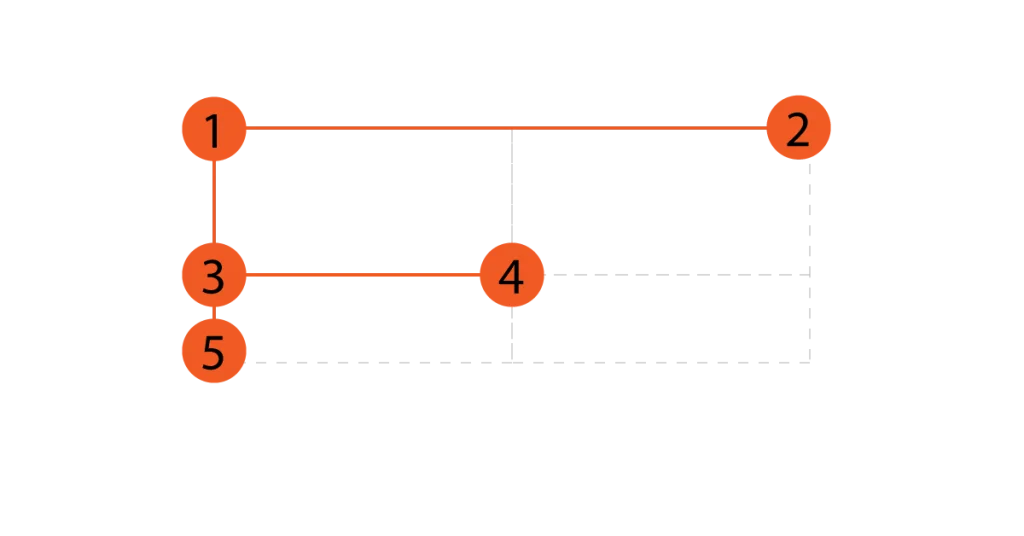
Bố cục F
Giống như bố cục Z-pattern, bố cục trang web chữ F này cũng dựa trên một hành vi quét trang phổ biến. Trong các trang web có nhiều nội dung dạng văn bản hơn, chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F.

- Điều này có nghĩa là phần nằm ngang trên cùng của trang thu hút sự chú ý của chúng ta. Từ đó, mắt chúng di chuyển theo chiều dọc xuống dưới, với tiêu điểm là phần bên trái. Vì vậy với bố cục chữ F chúng ta nên để nội dung hấp dẫn vào phần trên cùng của trang. Bởi khu vực này người dùng thường nán lại lâu hơn.
TIPS:
- Phần trên cùng của bố cục chữ F thường bao gồm tiêu đề, phụ đề và hình ảnh nổi bật.
- Phần tiếp theo bên dưới nên viết mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang.
- Đường thẳng đứng của chữ F ở phía bên trái của trang nhằm giúp làm cho văn bản được trình bày hấp dẫn hơn.
- Bạn cũng có thể sử dụng hình ảnh, icon hoặc với các định dạng như danh sách, đánh số
Bố cục trang web chữ F lý tưởng với các trang web có nội dung quan trọng hơn các thành phần khác. Bố cục trang web chữ F có thể áp dụng cho cả trang chủ và các trang bài đăng blog riêng lẻ.
>> Xem thêm: Thiết kế website bất động sản chuyên nghiệp
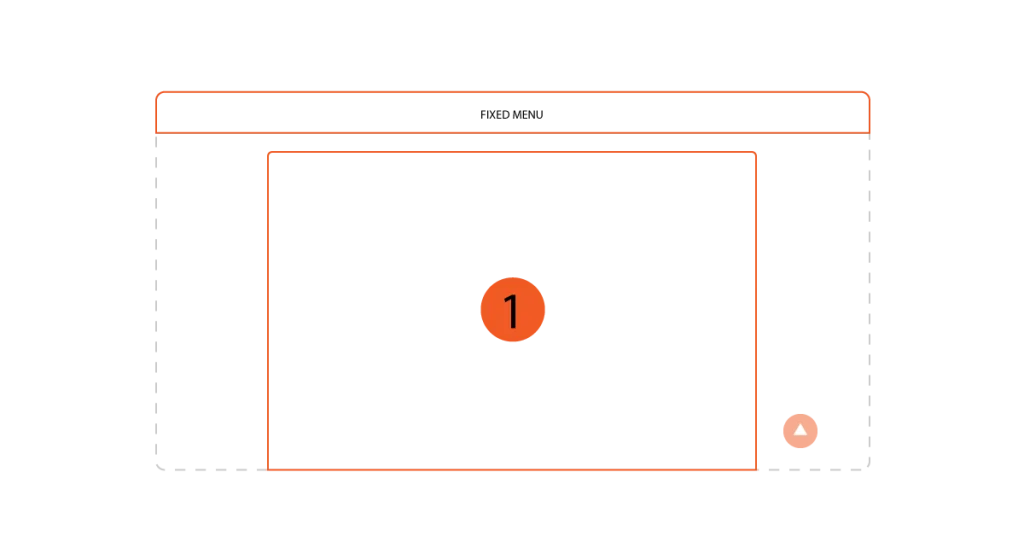
Bố cục Hình ảnh lớn
Bố cục trang web này bao gồm một đoạn văn bản ngắn ở đầu. Hình ảnh nổi bật lớn hoặc tràn màn hình. Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt. Giúp truyền đạt thông điệp hiệu quả và nhanh chóng. Các định dạng media lớn có thể truyền tải nhiều thứ về thương hiệu của bạn là ai, làm gì chỉ trong vài giây. TIPS:
TIPS:
- Trong kiểu bố cục trang web này, hình ảnh lớn đi kèm với một dòng văn bản ngắn để giải thích thêm nội dung mà bạn muốn truyền tải.
- Hãy tạo một tiêu đề ấn tượng hoặc một slogan hấp dẫn để giới thiệu dịch vụ của bạn.
- Một lưu ý nữa, bố cục này phải phù hợp và tương thích trên cả phiên bản PC và Mobile.
Bố cục trang web với hình ảnh lớn phù hợp cho nhu cầu làm nổi bật một sản phẩm hoặc thị trường ngách cụ thể. Chằng hạn như trang web nhà hàng giới thiệu món ăn hoặc trang web đám cưới hiển thị hình ảnh cặp đôi hạnh phúc trong ngày cưới.
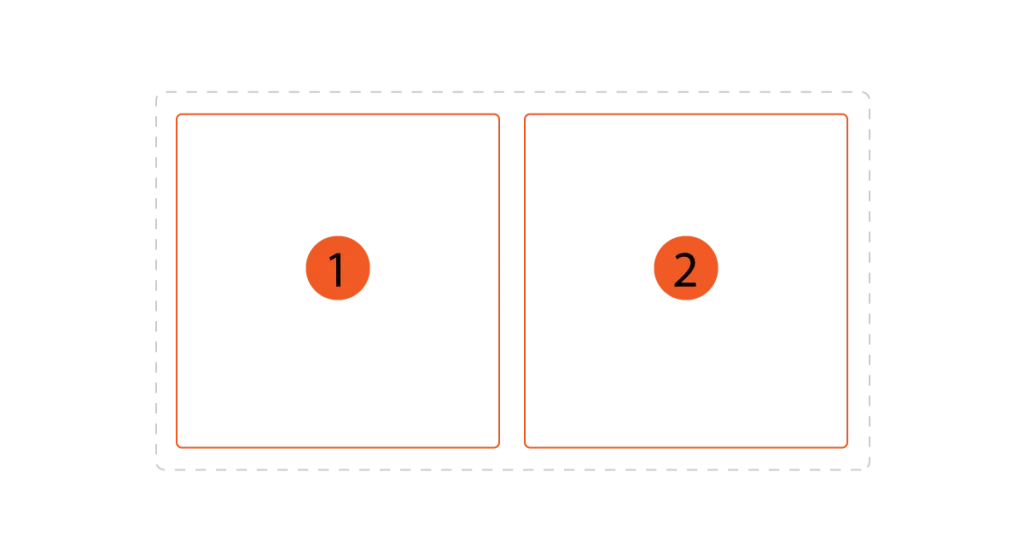
Bố cục Chia đôi màn hình
Bố cục trang web chia đôi màn hình hay còn gọi là bố cục 2 cột. Hiện đang là xu hướng thiết kế web rất phổ biến. Bằng cách chia nhỏ màn hình xuống giữa theo chiều dọc. Từ đó tạo ra một sự cân bằng đối xứng hoàn hảo. Sự phân chia thành hai phần cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau.

Bố cục trang web chia đôi màn hình thích hợp với các wesite hoặc các phần của website cung cấp hai loại nội dung khác nhau hoặc muốn kết hợp bổ trợ giữa văn bản và hình ảnh minh họa.
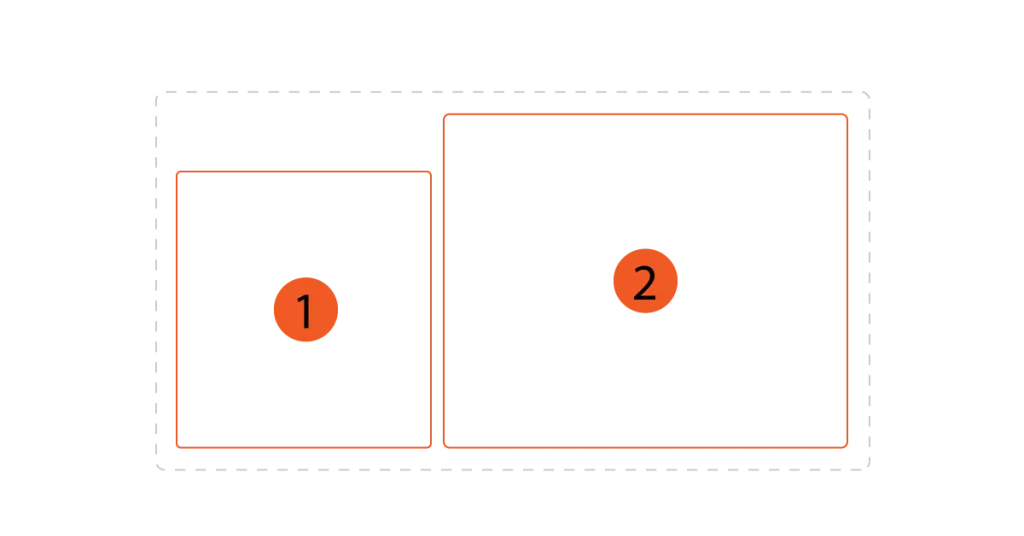
Bố cục Bất đối xứng
Bố cục trang web bất đối xứng cũng chia màn hình thành 2 phần. Nhưng với bố cục hai bên cố tình được thiết kế bất đối xứng.Thông qua sự phân bố không đồng đều về tỷ lệ, màu sắc và trên trang. Để người dùng truy cập website tập trung vào các yếu tố cụ thể hơn so với các yếu tố khác.  TIPS:
TIPS:
- Phần nổi bật có thể là bất cứ thứ gì từ ảnh sản phẩm đến form đăng ký mà bạn muốn người dùng điền thông tin vào.
- Sau đó, làm cho nó nổi bật bằng cách sử dụng màu sắc có độ tương phản cao. Mở rộng và thêm các điểm nhấn khác.
Bố cục trang web bất đối xứng lý tưởng cho các trang web hướng tới giao diện hiện đại và năng động. Đồng thời cũng quan tâm đến việc thúc đẩy sự tương tác của người dùng.
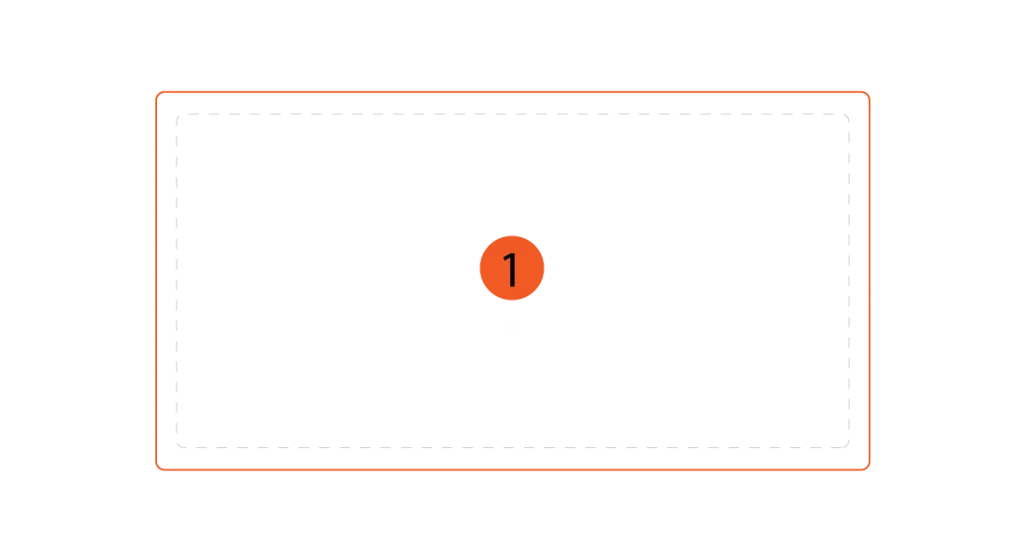
Bố cục 1 Cột
Bố cục trang web kiểu 1 cột bao gồm tất cả nội dung của nó trong 1 cột dọc. Đây là một thiết kế đơn giản nhưng khá tinh tế.
 TIPS:
TIPS:
- Để điều hướng trang web cho bố cục này tốt hơn bạn cần đảm bảo thêm nút “Back top” hoặc menu cố định trên đầu để giúp người dùng dễ thao tác di chuyển hơn.
- Khi sử dụng bố cục 1 cột cho website có nhiều văn bản. Hãy chia nhỏ văn bản thường xuyên với hình ảnh, tiêu đề hoặc tiêu đề phụ
- Bố cục 1 cột cũng thường được sử dụng để đảm bảo nội dung được hiển thị tốt trên PC, laptop và cả phiên bản điện thoại.
Bố cục trang web 1 cột rất phù hợp với các trang web (hoặc các phần) có nội dung dài hoặc các trang web hiển thị nội dung theo thứ tự theo thời gian như blog chẳng hạn.
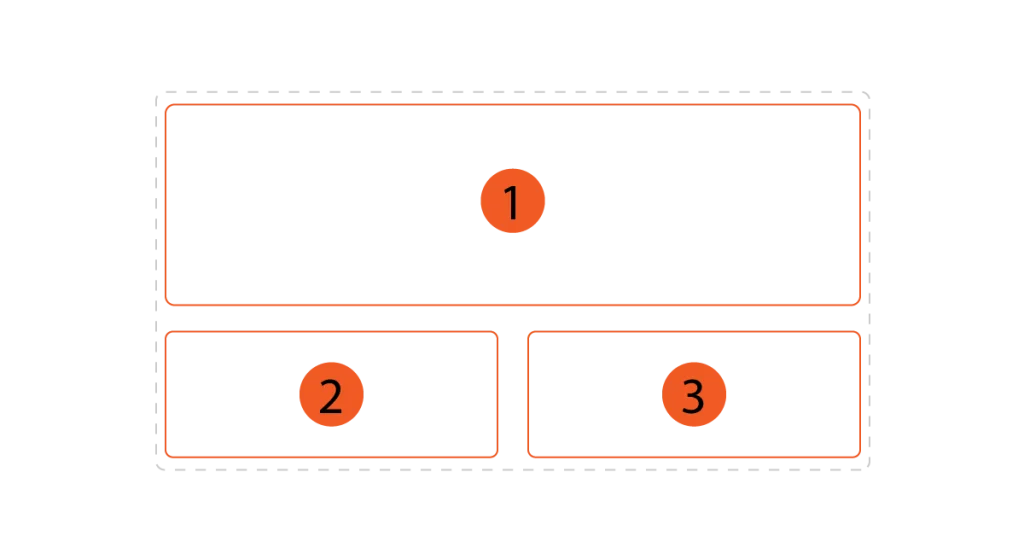
Bố cục Hình hộp
Bố cục trang web hình hộp kết hợp nhiều phần nội dung thành một thiết kế hình học. Với mỗi phần nội dung được ràng buộc gọn gàng trong một hộp và tạo nên một tổng thể thống nhất.
Mỗi hình hộp có thể dẫn đến một chuyên mục, một trang khác nhau để người dùng có thể tìm hiểu chi tiết về chủ đề họ quan tâm. Một phương pháp thiết kế phổ biến thường được áp dụng là thiết kế một hộp nổi bật lớn để làm tiêu điểm và gắn kết các hộp bên dưới.
TIPS:
- Hộp nổi bật có thể bao gồm tiêu đề của trang và giải thích ngắn gọn về nội dung của nó.
- Nên sắp xếp hình ảnh trong mỗi hộp để chúng kết hợp tốt với nhau. Tạo ra một bản sắc thương hiệu gắn kết.
Bố cục trang web dựa trên hình hộp thường được sử dụng ở Cấu trúc trang web phức tạp với nhiều trang.
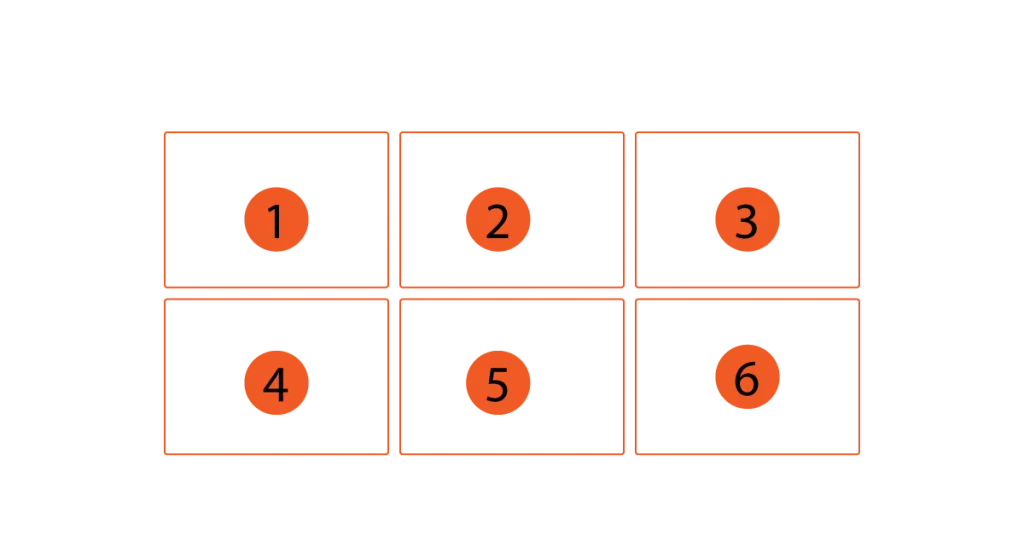
Bố cục Thẻ
Giống như bố cục dựa trên hình hộp. Bố cục thẻ thường sử dụng các hộp hình chữ nhật để hiển thị nội dung đa dạng. Đây là bố cục trang web không phân cấp. Có nghĩa là không có mục nào nổi bật hơn giữa các mục với nhau. Tất cả các thẻ đều có tính năng giống nhau (kích thước, phông chữ,…).
Thiết kế web với bố cục thẻ giúp trang tương thích với tất cả các thiết bị công nghệ từ Mobile đến Tablet. Cho phép duyệt web trực quan và dễ tiếp cận mặc dù lượng thông tin lớn, nâng cao trải nghiệm người dùng.
Bố cục trang web dạng thẻ thích hợp với trang web nhiều nội dung. Các tran g web cung cấp nhiều loại sản phẩm, dịch vụ.
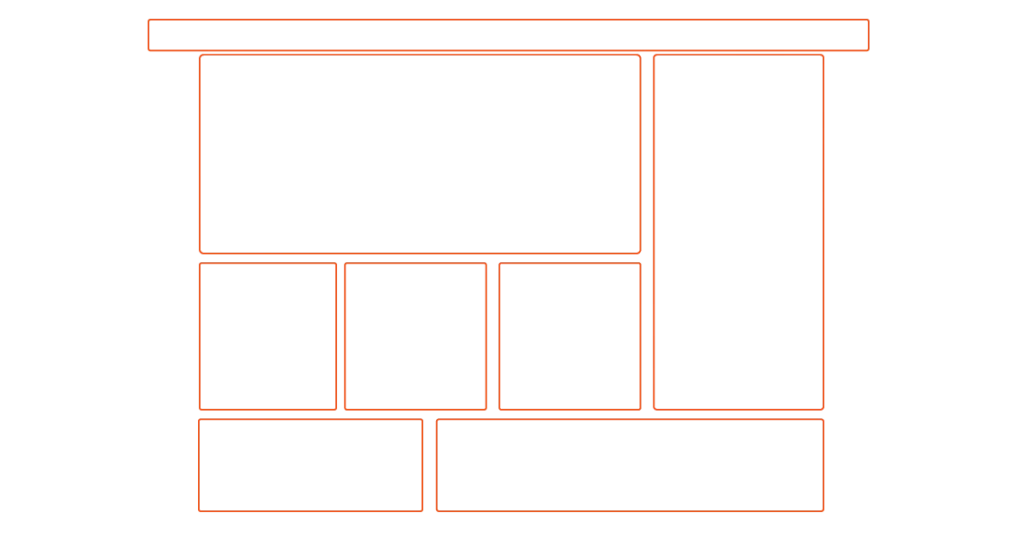
Bố cục Báo chí
Lấy cảm hứng từ báo in, bố cục trang web báo chí điện tử dựa trên lưới nhiều cột để tạo ra hệ thống phân cấp trực quan phức tạp.

Bằng cách triển khai các vùng chứa có thể được sửa đổi riêng lẻ. Bố cục tạp chí cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn. Kiểu web này thường khá phức tạp, được áp dụng để cố gắng đưa nhiều thông tin nhất nhưng vẫn giữ chân được người đọc.
TIPS:
- Bố cục tạp chí cũng có thể kết hợp với kiểu F-pattern với một lưới phức tạp hơn cho phép chia nhỏ lượng lớn thông tin thành các lần đọc dễ hiểu. Trong khi vẫn giữ được trật tự và thiết kế gọn gàng, ngăn nấp.
Bố cục trang web kiểu tạp chí phù hợp hơn với các trang web chứa nhiều nội dung như chuyên mục tin tức, trang web báo chí.
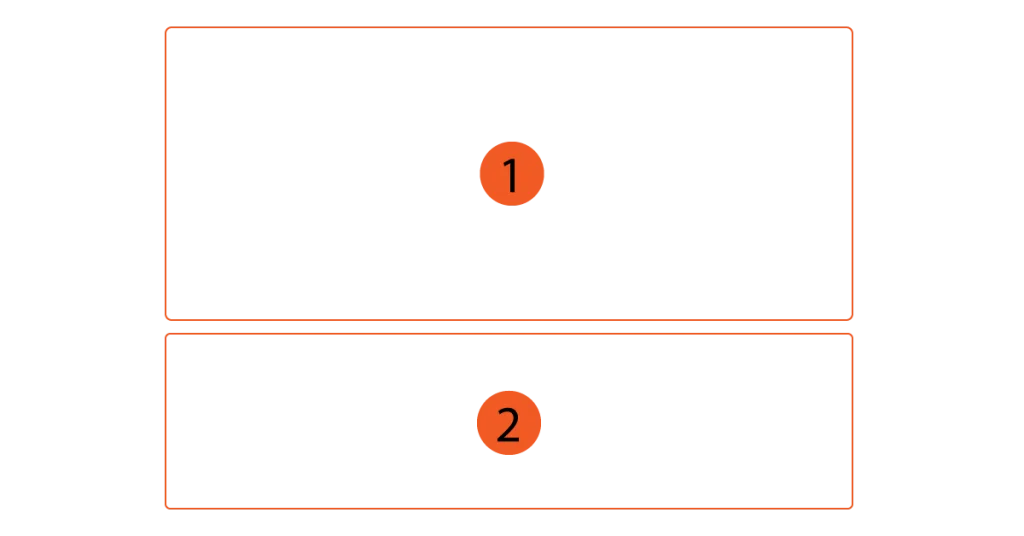
Bố cục Dải ngang
Cách chia trang web thành các dải ngang. Các dải ngang này có thể dài tối đa màn hình. Bố cục đa dạng này giúp người dùng đi qua hết ngạc nhiên này đến ngạc nhiên khác khi cuộn xuống.
 Để làm cho mỗi dải khác với dải trước đó bạn có thể thực hiện:
Để làm cho mỗi dải khác với dải trước đó bạn có thể thực hiện:
- Sử dụng màu khác nhau trong các dải liền kề
- Sử dụng hình ảnh ở dải này và văn bản ở dải kia
- Ngoài ra, kết hợp các hiệu ứng cuộn, bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Bố cục trang web dải ngang lý tưởng đối với website cuộn dài. Bố cục này đặc biệt có lợi khi thiết kế một trang giúp phân chia rõ ràng các phần từ trên xuống dưới.
Thiết kế bố cục trang web bố cục HTML
Hiện tại có rất nhiều phương pháp để thiết kế bố cục website. Dưới đây Yatame muốn giới thiệu phương pháp thiết kế trang web HTML, mời các bạn tham khảo:
Bố cục HTML

Sử dụng thẻ Table
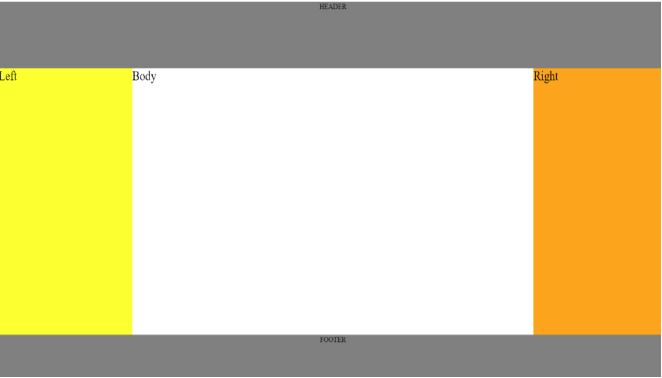
Khi lựa chọn bố cục HLMT, bạn có thể chỉ hoàn toàn sử dụng thẻ Table để xây dựng dựng bố cục website bằng CSS. Những bảng này sắp xếp các dữ liệu vào các cột và hàng, vì thế bạn có thể sử dụng những hàng và cột này theo cách bạn muốn mà không cần sử dụng quá nhiều CSS.
Bạn có thể thiết kế trang của bạn thành nhiều cột với các phần nội dung khác nhau. Bạn có thể giữ nội dung chính trong cột giữa và cột trái làm cột chứa menu, và cột phải dùng để đặt các quảng cáo.

Tuy nhiên cách này khá “cổ” và khá chậm. Khó tùy chỉnh và khó kết hợp với CSS Javascript để tạo sự linh hoạt cho trang web.
Sử dụng HTML5
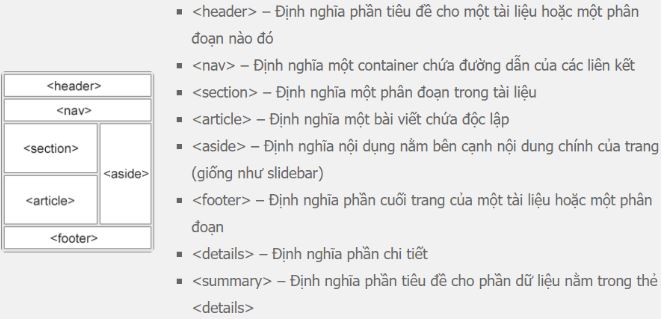
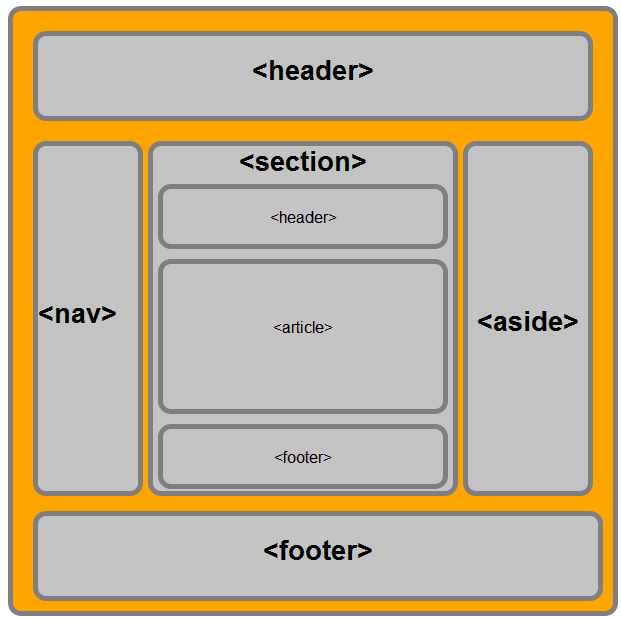
Người ta có xu hướng phổ biến làm giao diện trên HTML5 vì HTML5 có chứa các thẻ ngữ nghĩa, giúp cơ chế tìm kiếm hiểu sát hơn về cấu trúc website. Các thẻ mới ở HTML dùng để xây dựng bố cục gồm:

Trên thực tế đây là cách mà các bạn nên sử dụng để xây dựng bố cục một trang web. Vì HTML5 cung cấp thẻ mới mang tính ngữ nghĩa làm cho website của bạn được Google hiểu rõ hơn. Bên cạnh đó việc chia bố cục HTML và lỗi bắt form cũng rất dễ thao tác hơn với HTML5. Bạn nên sử dụng kết hợp Bootstrap (thẻ div làm bố cục) + HTML5 để đảm bảo trang web đúng xu hướng, chạy tốt và mang lại hiệu quả SEO cao hơn.

Như vậy chúng ta đã cùng nhau tìm hiểu xong Bố cục website là gì? Bố cục website chuẩn SEO đẹp trong thiết kế website và một số phương pháp thiết kế website được ưa chuộng và hiện đại. Hy vọng Yatame Media đã cung cấp thông tin hữu ích đến các bạn. Chúc các bạn thiết một trang web thành công nhé!
>> Xem thêm: Thiết kế web Cần Thơ