Bootstrap là gì? Các tính năng và cách cài đặt Bootstrap thế nào? Đây là câu hỏi được rất nhiều người quan tâm. Bootstrap là một framework rất phổ biến và được sử dụng rộng rãi trong quá trình thiết kế website. Trong bài viết hôm nay, hãy cùng FPT Cloud tìm hiểu chi tiết hơn về Framework này để có thể trả lời cho câu hỏi: Có nên sử dụng Bootstrap không.
Tóm Tắt
Bootstrap là gì?
Bootstrap là gì? Hiểu một cách đơn giản, Bootstrap một Framework bao gồm 3 thành phần cơ bản, đó là: HTML, CSS và JavaScript. Framework này được sử dụng để phát triển trang web chuẩn theo Responsive. Sử dụng Bootstrap giúp việc thiết kế web tiết kiệm nhiều thời gian và đơn giản hơn.
Bootstrap là một bộ sưu tập hoàn toàn miễn phí. Bộ sưu tập này bao gồm các mã nguồn mở và các công cụ giúp bạn có thể tạo thành một website với đầy đủ các thành phần.
Bootstrap sẽ quy định sẵn các thuộc tính về kích thích, màu sắc và các chiều dài, chiều rộng của các vùng website…. Thông qua đó, designer có thể dễ dàng sáng tạo ra các website theo mong muốn nhưng vẫn đảm bảo tính thẩm mỹ. Đồng thời, sử dụng Bootstrap sẽ giúp tiết kiệm rất nhiều thời gian.
Có thể bạn quan tâm: HTML là gì? Tìm hiểu về ngôn ngữ HTML từ A đến Z
Lịch sử hình thành của Bootstrap
Sau khi đã tìm hiểu Bootstrap là gì, chúng ta chắc chắn không thể bỏ qua lịch sử hình thành của Framework này. Bootstrap là Framework được nghiên cứu và phát triển bởi Mark Otto và Jacob Thornton. Đây là 2 kỹ sư tại Twitter.
- Bootstrap ra mắt lần đầu tiên vào ngày 19/8/2011 trên mạng xã hội GitHub. Ban đầu, Bootstrap được thiết kế như một mã nguồn mở và có tên gọi là Twitter Blueprint.
- Ngày 31/1/2012, các nhà sáng lập phát hành phiên bản thứ 2 của Bootstrap. So với phiên bản cũ, phiên bản số 2 được bổ sung thêm 12 cột giúp người dùng có thể dễ dàng tùy chỉnh và thiết kế với nhiều kích thước màn hình khác nhau.
- Đến ngày 19/8/2013, phiên bản thứ 3 của Bootstrap được ra đời. Đây là phiên bản đầu tiên có giao diện dành cho điện thoại thông minh. Chính nhờ sự thay đổi này đã giúp Bootstrap tạo nên sự đột phá và đứng thứ 1 trên Bảng xếp hạng các dự án của GitHub.
- Vào tháng 10/2014, các nhà phát triển tiếp tục nâng cấp và công bố phiên bản thứ 4 của Bootstrap.
- Tháng 8/2015, Bootstrap 4 giới thiệu phiên bản Alpha đầu tiên.
Hiện nay, Bootstrap đang ở phiên bản 4.5. Trải qua gần 10 năm phát triển, Bootstrap vẫn luôn là framework nổi tiếng nhất trong lĩnh vực thiết kế web. Lượng người dùng và tìm hiểu Bootstrap là gì luôn cực kỳ cao. Đây cũng là framework được rất nhiều developer đánh giá cao và tin dùng.
Có nên dùng Bootstrap không?
Bootstrap là framework được tin tưởng và lựa chọn bởi nhiều kỹ sư công nghệ. Trong quá trình tìm hiểu Bootstrap là gì, nhiều người thường thắc mắc: có nên dùng Bootstrap không? Câu trả lời cho câu hỏi này chắc chắn là có, bởi một số lý do sau:
- Dễ dàng thao tác
Bootstrap có cơ chế hoạt động mở, thông qua các mã nguồn như HTML, CSS, Javascript… Điều này giúp người dùng dễ dàng thao tác, thực hiện nếu có kiến thức cơ bản về 3 loại mã nguồn này. Chỉ với vài thao tác, các nhà phát triển website đã có thể dễ dàng thay đổi và chỉnh sửa theo mong muốn.
- Có thể tùy chỉnh dễ dàng
Khi tìm hiểu Bootstrap là gì, chúng ta đã biết, Bootstrap được tạo ra từ các mã nguồn mở. Điều này cho phép người dùng có thể dễ dàng tùy chỉnh các thuộc tính và phần tử trên website. Đặc biệt, do không phải tải mã nguồn mở về máy nên sử dụng Bootstrap sẽ giúp tiết kiệm rất nhiều dung lượng lưu trữ.
- Chất lượng sản phẩm đầu ra hoàn hảo
Bootstrap là framework được tạo ra bởi các lập trình viên giỏi hàng đầu thế giới. Đồng thời, công cụ này cũng được thử nghiệm trên nhiều thiết bị, nhiều trường hợp trước khi chính thức đưa vào sử dụng. Điều này giúp bạn hoàn toàn có thể yên tâm về sản phẩm được tạo ra bởi Bootstrap.
- Độ tương thích cao
Trong quá trình tìm hiểu Bootstrap là gì và lịch sử framework này, chúng ta đã biết, các phiên bản Bootstrap thường xuyên được nâng cấp để tương thích với mọi nền tảng và trình duyệt. Điều này đem tới cho người dùng những trải nghiệm hài lòng và ấn tượng.
Trong trường hợp người dùng sử dụng Grid System cùng bộ xử lý Less và Sass, Bootstrap sẽ ưu tiên hỗ trợ cho các thiết bị di động. Công cụ này giúp việc thiết kế của bạn dễ dàng hơn rất nhiều. Bootstrap sẽ tự động điều chỉnh kích thước, giao diện web để phù hợp với khung hình Browser của bạn. Dù dùng máy tính bàn/laptop hay tablet, bạn cũng có thể dễ dàng theo dõi và thiết kế website của mình.
3 File chính của Bootstrap
Bootstrap là một công cụ có nhiều ưu điểm, rất dễ sử dụng. Ngay cả những developer mới cũng có thể dễ dàng khám phá, tìm hiểu và áp dụng Bootstrap vào việc thiết kế trang web. Để việc sử dụng Bootstrap hiệu quả, bên cạnh việc tìm hiểu Bootstrap là gì, chúng ta cũng cần hiểu rõ các file chính của Bootstrap.
Bootstrap.CSS
Bootstrap CSS là một framework có dạng CSS, được sử dụng để quản lý và sắp xếp bố cục của website mà bạn đang thiết kế. Nếu HTML quản lý cấu trúc của website và nội dung web thì CSS lại có nhiệm vụ xử lý bố cục. Vì thế, trong Bootstrap, hai cấu trúc này luôn đi kèm với nhau, giúp việc thiết kế web của designer dễ dàng hơn rất nhiều.
Với Bootstrap CSS, bạn sẽ không cần mất nhiều thời gian hay chỉnh sửa thủ công cho các thiết kế nhỏ. Thay vào đó, chỉ với vài thao tác đơn giản, bạn đã có thể tạo ra giao diện thống nhất trên nhiều trang web khác nhau. Bootstrap không giới hạn vấn đề này. Đặc biệt, CSS hiện đã cho phép bạn định dạng cả bảng và bố cục hình. Cùng với đó là việc định dạng kiểu văn bản. Vì thế, bạn có thể sẽ mất thời gian để chờ đợi CSS ghi nhớ và khai báo các bộ chọn.
Bootstrap.JS
Nếu Bootstrap CSS có nhiệm vụ quản lý bố cục Website thì Bootstrap JS lại có trách nhiệm chứa file JavaScript. Đây là thành phần phụ trách việc tương tác của website và là phần có vai trò quan trọng hàng đầu, là cốt lõi của công cụ Bootstrap.
Để giúp người dùng nhanh chóng thiết kế thành công và tiết kiệm thời gian hơn, các nhà sáng lập đã sử dụng jQuery. Đây là một mã nguồn mở, bao gồm thư viện JavaScript, giúp người dùng có thể dễ dàng thêm các chức năng vào website mình đang thiết kế.
Cụ thể, sử dụng jQuery sẽ giúp người dùng:
- Loại trừ dữ liệu từ các vị trí được cài đặt.
- Tạo ra các tiện ích thông qua Plugin JavaScript.
- Tạo hình động thông qua các thuộc tính CSS.
- Giúp người giúp có thể thêm các tính năng động vào website.
Glyphicons
Khi thực hiện thiết kế giao diện website, chắc chắn không thể thiếu Glyphicons. Đây là file có chức năng liên kết dữ liệu, quản lý và liên kết các hành động của người dùng. Ngoài ra, Glyphicons còn có kho icon cực khủng, giúp bạn làm nổi bật website và giúp website trở nên bắt mắt hơn.
Tính năng của Bootstrap
Sau khi tìm hiểu Bootstrap là gì và biết về các file chính của Bootstrap, chúng ta đã biết, Framework này gồm có 3 file chính. Các file trong Bootstrap đã được nén lại, giúp người dùng dễ dàng tải, sử dụng và lưu trữ.
Ngoài ra, công cụ này cũng được thiết kế dưới dạng Module nên có thể dễ dàng tích hợp với nhiều loại mã nguồn mở, nổi tiếng, quen thuộc như WordPress, Joomla, Magento…. Bootstrap cũng có rất nhiều tính năng nổi bật khác như:
- Cho phép người dùng truy cập vào thư viện: Thư viện của Bootstrap rất đa dạng với nhiều thành phần để người dùng dễ dàng thiết kế, tạo thành giao diện website. Người dùng có thể dễ dàng sử dụng font, typography, form, table, grid… để thiết kế một website như mong muốn.
- Cho phép tùy chỉnh Framework: Với Bootstrap bạn có thể dễ dàng tùy chỉnh Framework. Sau đó tải Framework về về tùy chỉnh tại khung của website đang được xây dựng.
- Tái sử dụng: Bạn cũng có thể lưu trữ và sử dụng các thành phần đã được thiết kế cho những website tiếp theo.
- Tích hợp Jquery: Như đã giới thiệu ở trên, Bootstrap được tích hợp jQuery, giúp bạn tiết kiệm rất nhiều thời gian thiết kế, code và lập trình trang web.
- Giảm thiểu sử dụng hình ảnh làm biểu tượng, tăng tốc độ tải trang: Người dùng có thể sử dụng file Glyphicons, lựa chọn các biểu tượng, giúp tăng tính thẩm mỹ cho website và tăng tốc độ tải của trang web.
Cách cài đặt Bootstrap chi tiết
Với nhiều ưu điểm nổi trội, Bootstrap là công cụ bạn không thể bỏ qua. Chính vì thế, sau khi đã tìm hiểu Bootstrap là gì, nhiều người thường mong muốn và tìm cách tải công cụ này. Vậy làm thế nào để cài đặt và sử dụng framework này? Dưới đây là 2 cách tải cơ bản giúp bạn tải Bootstrap về web hosting.
Tải trực tiếp từ trang cung cấp
Cách đầu tiên để tải Bootstrap đó là thực hiện download trực tiếp tại trang chủ của framework này tại địa chỉ getbootstrap.com. Đây là cách làm được rất nhiều người thực hiện khi tìm hiểu Bootstrap là gì và cách tải Bootstrap.
Sau khi tải về thành công, bạn sẽ thấy có 2 thư mục có tên là JS và CSS. Đây cũng là 2 trong 3 file chính của Bootstrap. Để cài đặt vào web hosting, bạn cần giải nén 2 file này. Bạn có thể sử dụng giao thức FTP để thực hiện việc tải.
Đồng thời, FTP cũng giúp người dùng có thể trao đổi giữ liệu giữa máy tính và web hosting. Vì thế, rất nhiều người đã dùng FTP để kết nối máy tính cá nhân với web hosting, giúp quá trình làm việc đơn giản và thuận tiện hơn.
Chỉ với vài bước đơn giản, bạn đã có thể tải công cụ này về máy và sử dụng để thiết kế website nhanh chóng, dễ dàng. Sau khi tải về thành công, bạn có thể nhúng Bootstrap vào website bởi đây là phiên bản đã được biên dịch sẵn.
Tải qua CDN Bootstrap
Bên cạnh việc tải Bootstrap thông qua website của nhà cung cấp, người dùng cũng có thể tải công cụ này từ CDN. Đây là cách tải được nhiều người áp dụng trong trường hợp không muốn lưu trữ Bootstrap trên web hosting của mình.
Bên cạnh việc tìm hiểu Bootstrap là gì, bạn cũng cần tìm hiểu CDN là gì. Hiểu một cách đơn giản, CDN là viết tắt của từ Content Delivery Network, tức là trang mạng phân phối các nội dung.
CDN được các nhà phát triển Bootstrap sử dụng để nhúng công cụ này. Qua đó giúp tiết kiệm băng thông và giúp việc tích hợp cùng mã nguồn như JavaScript, CSS, thư viện jQuerry… dễ dàng hơn. Điều này giúp nâng cao trải nghiệm người dùng, giúp website có nhiều tính năng hơn, hiện đại hơn và có thể giúp rút ngắn thời gian tải trang.
Hướng dẫn cách nhúng Bootstrap vào HTML
Cùng với việc tìm hiểu Bootstrap là gì, chắc chắn không thể thiếu việc tìm hướng dẫn cách nhúng Bootstrap vào HTML nếu bạn muốn sử dụng công cụ này. Để nhúng Framework này vào HTML, bạn có thể thực hiện theo 2 cách sau:
Cách 1: Nhúng từ liên kết của Bootstrap
Cách thứ 1, nhúng từ liên kết của Bootstrap. Liên kết của Bootstrap sẽ cung cấp cho bạn các đường link có sẵn, bạn chỉ cần sử dụng các đường link này để nhúng trực tiếp và website mình đang thiết kế. Tuy nhiên, cách làm này có thể khiến website tải chậm hơn do phải kết nối với các website khác.
Cách 2: Nhúng bằng cách tự Host
Nếu không muốn website của mình tải chậm hơn, bạn có thể nhúng Bootstrap bằng cách tự host. Cách làm này sẽ mất thời gian và khó khăn hơn đối với những người lần đầu tìm hiểu Bootstrap là gì. Tuy nhiên, cách nhúng này giúp website được tối ưu hơn, tải nhanh hơn.
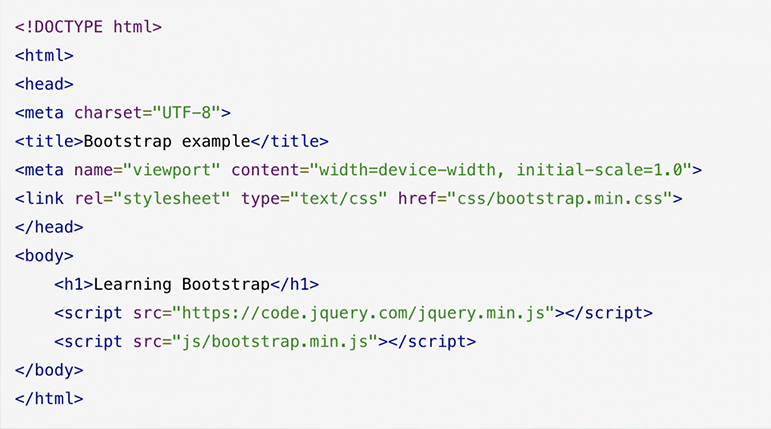
Bạn có thể tự host bằng tệp tin index.html:
Thông tin về Bootstrap 4 chi tiết
Bootstrap 4 là phiên bản mới nhất của framework này. Ngay từ khi ra mắt, Bootstrap 4 đã được người dùng đánh giá cao và yêu thích.
Đặc điểm nổi bật Bootstrap 4
So với các phiên bản cũ, Bootstrap 4 được nâng cấp thêm một số tính năng mới, nổi bật như:
- File Bootstrap CSS có dung lượng nhỏ hơn. Với các phiên bản trước, Bootstrap min CSS có dụng lượng 121Kb. Tuy nhiên, ở Bootstrap 4, file này chỉ còn 88kB.
- Người dùng có nhiều khả năng tùy biến hơn do Bootstrap 4 đã sử dụng Sass để thay thế Less.
- Hiện nay, hầu hết các website thường bị lỗi khi hiểu thị tại IE8. Vì thế, Bootstrap 4 đã đổi từ px sang EM hoặc REM. Qua đó giúp thay đổi kích thước website phù hợp với tùng giao diện, kích thước ứng dụng mà không làm ảnh hưởng tới cấu trúc sang web của bạn.
- Ngoài ra, Bootstrap cũng hỗ trợ người dùng Flexbox. Đây là một tiêu chí quan trọng khi tìm hiểu Bootstrap là gì. Sự thay đổi này giúp các nhà phát triển của dễ dàng và linh hoạt thay đổi, sắp xếp các phần tử có trên website. Chỉ cần thông qua một vài dòng lệnh, bạn đã có thể dễ dàng sắp xếp website theo mong muốn của mình.
- Cuối cùng, Bootstrap 4 đã bổ sung các class mới, nhiều tiện ích hơn so với các phiên bản trước đây.
Có thể bạn quan tâm: Firebase là gì? Ưu nhược điểm & Các dịch vụ của Firebase
Hướng dẫn sử dụng Bootstrap 4
Với nhiều tính năng mới, nổi bật, Bootstrap là phiên bản bạn không thể bỏ qua khi tìm hiểu Bootstrap là gì và sử dụng công cụ này. Để sử dụng Bootstrap, bạn có thể thực hiện các công cụ sau:
Thêm HTML doctype
Bootstrap 4 được các nhà sáng lập thiết kế để sử dụng HTML và file CSS. Vì thế, để có thể sử dụng phiên bản mới này, bạn cần bổ sung HTML5 Doctype. Hãy đảm bảo Bootstrap 4 đã được cài đặt vào máy của bạn. Sau đó bổ sung HTML5 ở đầu trang.
Bootstrap 4 mobile first
Phiên bản mới nhất của Bootstrap sẽ cho phép người dùng sử dụng trên các thiết bị di động. Để việc thay đổi kích thước website chính xác và nhanh chóng hơn, phù hợp với khung hình browser, người dùng cần thêm mẻ <meta> bên cạnh <head> bằng cách:
- Thiết lập chiều rộng trang web bằng lệnh: Width = device-width. Lúc này, chiều rộng website sẽ tự động thay đổi phù hợp với giao diện browser mà không làm phá vỡ cấu trúc website.
- Thu phóng trang web bằng lệnh: Initial-scale = 1
Bootstrap 4 containers
Bên cạnh Bootstrap là gì, việc tìm hiểu Bootstrap 4 containers là gì cũng rất quan trọng. Để việc sử dụng website sau khi thiết kế hiệu quả nhất, bạn cần dùng Bootstrap để bọc các nội dung website. Cụ thể:
- Containers class giúp tạo ra chiều rộng phù hợp với các nội dung của website.
- Container Fluid Class giúp cung cấp containers có chiều rộng đầy đủ nhất, phù hợp với khung hình Browser.
Bootstrap 4 Grid System
Bootstrap 4 Grid System là công cụ giúp tạo ra sự tương thích giữa Bootstrap với giao diện. Điều này giúp giao diện website hiển thị dưới dạng lưới gồm 12 cột. Mỗi cột sẽ tương ứng với từng độ phân giải của thiết bị. Chẳng hạn như các thiết bị máy tính, điện thoại, tablet… Điều này giúp bạn dễ dàng điều chỉnh website phù hợp với từng thiết bị.
Bên cạnh việc tìm hiểu Bootstrap là gì và ứng dụng Bootstrap để thiết kế website, để có một website chất lượng nhất, hoàn chỉnh nhất, bạn cũng có thể tham khảo thêm các công cụ hỗ trợ lưu trữ dữ liệu website giá thuê server.
Trên đây là các thông tin về framework Bootstrap. Hy vọng qua bài viết của chúng tôi, bạn đã hiểu Bootstrap là gì và các file chính, cách sử dụng, cài đặt Bootstrap. Nếu mong muốn tìm một công cụ thiết kế web đơn giản, hữu ích, Bootstrap sẽ là lựa chọn tuyệt vời bạn không thể bỏ qua.
Liên hệ với chúng tôi để biết thêm thông tin chi tiết về dịch vụ của FPT Smart Cloud

hang