
Ngày hôm nay chúng ta sẽ đi vào tìm hiểu các ví dụ về border CSS và tạo hiệu ứng chuyển động cho nó trong quá trình phát triển và thiết kế web nhé!
Tóm Tắt
Border Effects CSS
Ngày nay với sự tăng trưởng web nhanh gọn thì việc phong cách thiết kế những component cũng phải được phong cách thiết kế với nhiều nhu yếu hơn như thể có tính nghệ thuật và thẩm mỹ cao, hiển thị tốt trên nhiều thiết bị nhưng vẫn phải bảo vệ khá đầy đủ tính năng … Có một thuộc tính mình thấy người ta ít chăm sóc tới là border. Vì nó chỉ có công dụng bao quanh nội dung để phân biệt những thành phần khác trong website nên chỉ cần chọn màu, loại đường viên và độ dày cho nó là đủ. Nhưng như mình đã nói ở trên thì ngay này những nhu yếu phong cách thiết kế yên cầu nhiều hơn vậy. Nên thời điểm ngày hôm nay mình có sưu tập những hiệu ứng hoạt động cho đường viền mong sẽ giúp bạn phần nào trong quy trình tăng trưởng web của mình nhé !
Bạn đang đọc: 23 Ví dụ Border Animation CSS Dành Cho Thiết Kế Web
Tạo Hiệu Ứng Chuyển Động Cho Gradient Border
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Animated CSS Gradient Border by Mike Schultz ( @ mike-schultz ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Animated CSS Gradient Border by Mike Schultz ( @ mike-schultz ) on CodePen .Nguồn
Hiệu Ứng Animation CSS Cho Border
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen border-animation-css by Swarup Kumar Kuila ( @ uiswarup ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen border-animation-css by Swarup Kumar Kuila ( @ uiswarup ) on CodePen .Nguồn
Hiệu Ứng Hover Dành Cho Đường Viền
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen CSS Border transitions by Giana ( @ giana ) on CodePen .Nguồn
Tạo Border Animation SVG Cho Trang Web
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen SVG Border Animation 1 by Zach Saucier ( @ ZachSaucier ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen SVG Border Animation 1 by Zach Saucier ( @ ZachSaucier ) on CodePen .Nguồn
Tạo Border Gradient Bằng CSS
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border-gradient mixin by John Grishin ( @ exah ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border-gradient mixin by John Grishin ( @ exah ) on CodePen .Nguồn
Thiết Kế Đường Viền Cho Button
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Imperfect Buttons by Tiffany Rayside ( @ tmrDevelops ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Imperfect Buttons by Tiffany Rayside ( @ tmrDevelops ) on CodePen .Nguồn
Tạo CSS Border Bằng SVG
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen CSS border ( using an SVG ) by Louis Hoebregts ( @ Mamboleoo ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen CSS border ( using an SVG ) by Louis Hoebregts ( @ Mamboleoo ) on CodePen .Nguồn
CSS Border Đẹp Mắt Cho Button
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Fancy border button by Tobias Reich ( @ electerious ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Fancy border button by Tobias Reich ( @ electerious ) on CodePen .Nguồn
Tạo Gradient Border
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Gradient with Wrapper by Chris Coyier ( @ chriscoyier ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Gradient with Wrapper by Chris Coyier ( @ chriscoyier ) on CodePen .Nguồn
Tạo Hiệu Ứng Animation Cho Đường Viền
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border animation – button by Varin ( @ Varin ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border animation – button by Varin ( @ Varin ) on CodePen .Nguồn
Tạo Đường Viền Sọc Cho Button
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Stripped Diagonal Button Single Border by Zeindelf ( @ Zeindelf ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Stripped Diagonal Button Single Border by Zeindelf ( @ Zeindelf ) on CodePen .Nguồn
Tạo Border Radius Gradient
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen CSS Gradient Rounded Borders by George W. Park ( @ GeorgePark ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen CSS Gradient Rounded Borders by George W. Park ( @ GeorgePark ) on CodePen .Nguồn
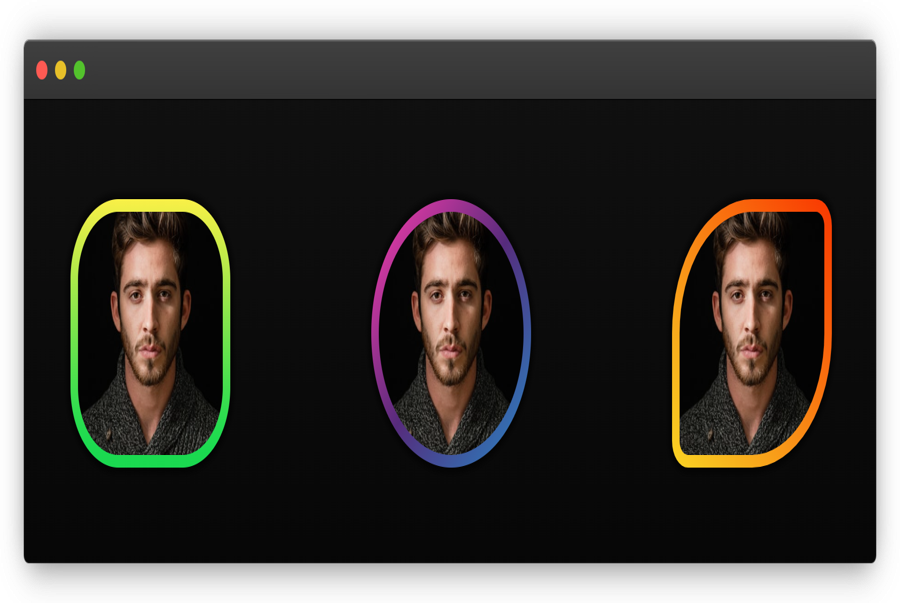
Tạo Image Border Animation CSS
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Image Border Animation by Pavel Gerega ( @ pavger ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Image Border Animation by Pavel Gerega ( @ pavger ) on CodePen .Nguồn
Tạo Hiệu Ứng Hover Border Animation Cho Button
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Button Hover Border Animation by Jedi ( @ jessedilen ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Button Hover Border Animation by Jedi ( @ jessedilen ) on CodePen .Nguồn
Tạo Đường Viền Cho SVG Ellipse
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen SVG Ellipse Border Animation by Corey Bullman ( @ coreybullman ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen SVG Ellipse Border Animation by Corey Bullman ( @ coreybullman ) on CodePen .Nguồn
Tạo Đường Viền Cho Circle
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Colorful Black Hole by Aniket Kudale ( @ aniketkudale ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Colorful Black Hole by Aniket Kudale ( @ aniketkudale ) on CodePen .Nguồn
Tạo Border Shadow Animation
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen border by Marco Barría ( @ fixcl ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen border by Marco Barría ( @ fixcl ) on CodePen .Nguồn
Tạo Border Animation Bằng Canvas
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Canvas Per Element Border Animation by Jack Rugile ( @ jackrugile ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Canvas Per Element Border Animation by Jack Rugile ( @ jackrugile ) on CodePen .Nguồn
Tạo Hiệu Ứng Cho Border Bằng SVG Và CSS
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border Animation Effect with SVG and CSS by Stephen Flannery ( @ StephenFlannery ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border Animation Effect with SVG and CSS by Stephen Flannery ( @ StephenFlannery ) on CodePen .Nguồn
Tạo Chuyển Động Với Border Radius
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border-radius animation by yuku ( @ yukulele ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border-radius animation by yuku ( @ yukulele ) on CodePen .Nguồn
Tạo Đường Viền Cho Card
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Stacked rainbow cards by Sarah Fossheim ( @ fossheim ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Stacked rainbow cards by Sarah Fossheim ( @ fossheim ) on CodePen .Nguồn
Hiệu Ứng Animation Border Với SVG
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border Animation Effect with SVG by GIO ( @ HYPNOS ) on CodePen .Nguồn
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Border Animation Effect with SVG by GIO ( @ HYPNOS ) on CodePen .Nguồn
Hiệu Ứng Gradient Border CSS
 Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Gradient border CSS by Grunkle Stan ( @ 4815162342 ) on CodePen .
Kết quả của hiệu ứng này bạn xem bên dưới nhé !See the Pen Gradient border CSS by Grunkle Stan ( @ 4815162342 ) on CodePen .
Nguồn
Bài viết tương quan :
Tổng kết:
Qua đây mình mong bài viết sẽ cung ứng thêm cho bạn những hiệu ứng hoạt động đường viền CSS hữu dụng dành cho việc tăng trưởng, phong cách thiết kế web và nếu có vướng mắc gì cứ gửi email mình sẽ phản hồi sớm nhất hoàn toàn có thể. Rất mong bạn liên tục ủng hộ website để mình hoàn toàn có thể viết nhiều bài hay hơn nữa nhé. Chúc bạn có một ngày vui tươi !
Source: https://final-blade.com
Category : Kiến thức Internet