
Trong phần nâng cao này mình sẽ cùng tìm hiểu về 2 thuộc tính của border trong CSS đó là border-radius và border-image.

Bài viết này được đăng tại
freetuts.net
Bạn đang đọc: Tìm hiểu về border-radius, border-image trong CSS
, không được copy dưới mọi hình thức.
Mình cùng đi tìm hiểu và khám phá chi tiết cụ thể từng thuộc tính nhé. 🙂
Tóm Tắt
1. Thuộc tinh border-radius
Trong CSS border-radius dùng để thiết lập độ bo tròn các góc của phần tử.
Ví dụ
RUN
#r1 {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 50px;
}
#r2 {
border-radius: 50%;
background: red;
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 100px;
height: 100px;
}
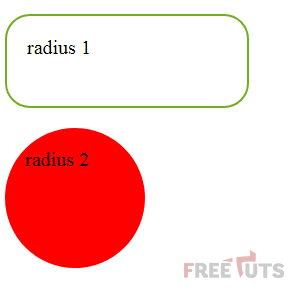
Và hiệu quả của ví dụ trên :Bài viết này được đăng tại [ không tính tiền tuts. net ]
Thuộc tính border-radius là cách viết ngắn của các thuộc tính như border-top-left-radius, border-top-right-radius, border-bottom-right-radius và border-bottom-left-radius
border-radius có thể có từ một đến bốn giá trị. Trong đó:
- Một giá trị: giá trị này áp dụng cho tất cả 4 góc và độ bo tròn 4 góc là bằng nhau
- Hai giá trị: giá trị đầu tiên áp dụng cho góc trên trái (top-left) và góc dưới phải (bottom-right), giá trị thứ hai áp dụng cho góc trên phải (top-right) và góc dưới trái (bottom-left)
- Ba giá trị: giá trị đầu tiên áp dụng cho góc trên trái (top-left), giá trị thứ hai áp dụng cho góc trên phải (top-right) và góc dưới trái (bottom-left), giá trị thứ ba áp dụng cho góc dưới phải (bottom-right)
- bốn giá trị: giá trị đầu tiên áp dụng cho góc trên trái (top-left), giá trị thứ hai áp dụng cho góc trên phải (top-right), giá trị thứ ba áp dụng cho góc dưới phải (bottom-right), giá trị cuối cùng áp dụng cho góc dưới trái (bottom-left)
Ví dụ
RUN
#r4 {
border-radius: 15px 70px 20px 5px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
#r3 {
border-radius: 35px 70px 30px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
#r2 {
border-radius: 15px 50px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
#r1 {
border-radius: 45px;
background: red;
padding: 20px;
width: 300px;
height: 50px;
color: yellow;
}
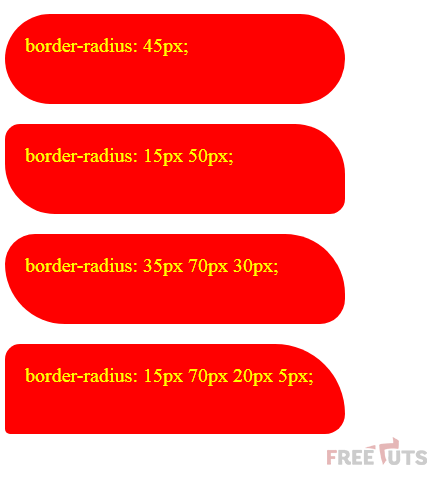
Và hiệu quả của ví dụ trên :
Ngoài ra mình có thể thiết lập độ bo tròn cho từng một góc nào đó bất kỳ, bằng cách sử dụng các thuộc tính như border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius.
Ví dụ
RUN
#top-left {
border-top-left-radius: 50px;
}
#top-right {
border-top-right-radius: 50px;
}
#bottom-right {
border-bottom-right-radius: 50px;
}
#bottom-left {
border-bottom-left-radius: 50px;
}
p {
margin-top: 10px;
width: 300px;
border: 2px solid red;
padding: 10px;
}
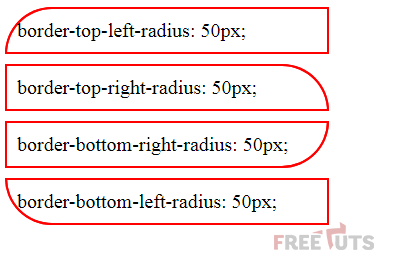
Và hiệu quả của ví dụ trên :
2. Thuộc tính border-image
Thuộc tính border-image cho phép chúng ta sử dụng hình ảnh làm đường viền của phần tử.
Thuộc tính border-image có ba phần:
- Sử dụng hình ảnh để làm đường viền
- Nơi để cắt hình ảnh
- Xác định xem các phần giữa nên được lặp đi lặp lại hay kéo dãn ra
Chúng ta sẽ sử dụng hình ảnh sau đây ( hình lấy từ w3school ) làm đường viền
Lưu ý: Thuộc tính border-image chỉ được áp dụng khi thuộc tính border được thiết lập.
Ví dụ
RUN
p {
border: 15px solid;
padding: 15px;
border-image: url(https://final-blade.com/upload/tut_post/images/2019/01/20/1636/border-image.GIF) 30 round;
}
Và tác dụng của ví dụ trên :
Thuộc tính border-image là cách viết ngắn gọn của các thuộc tính như border-image-source, border-image-slice, border-image-width, border-image-outset và border-image-repeat.
Trong đó :
border-image-source: chỉ định đường dẫn chứa hình ảnh được sử dụng để làm đường viềnborder-image-slice: chỉ định cách cắt hình ảnh như thế nàoborder-image-width: chỉ định độ rộng của hình ảnhborder-image-outset: chỉ định số lượng mà khu vực hình ảnh vượt qua ngoài cái hộp (box) của nó.border-image-repeat: chỉ định hình ảnh nên được lặp lại (repeated), làm tròn (rounded) hay kéo dài (stretched).
3. Trình duyệt hỗ trợ
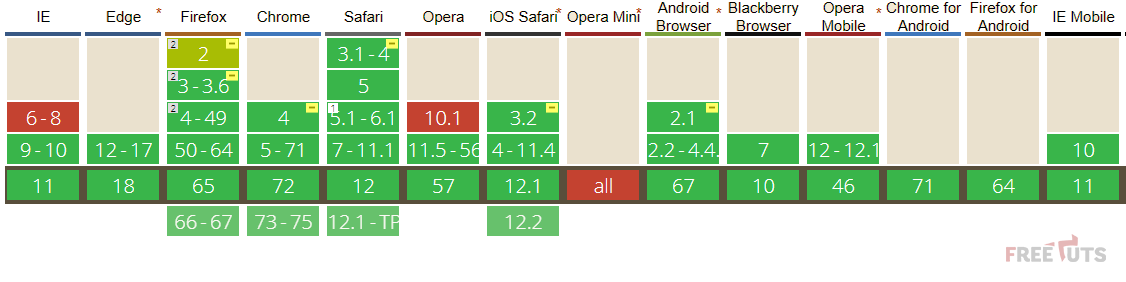
Thuộc tính border-radius (hình trích từ trang web: caniuse.com)
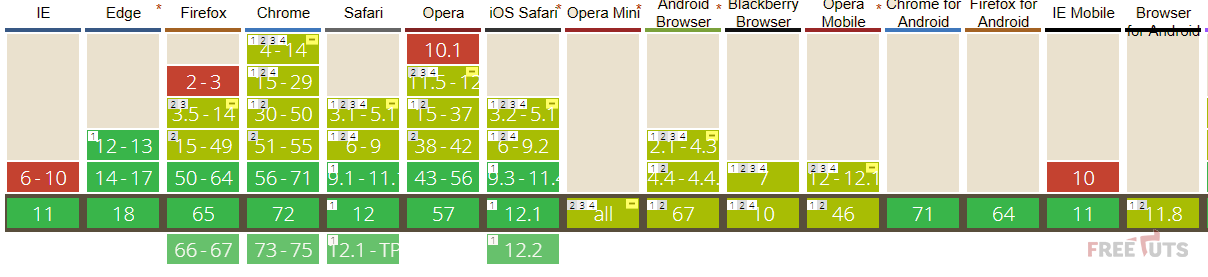
Thuộc tính border-image (hình trích từ trang web: caniuse.com)
Trong đó :
- màu xanh lá cây: có hỗ trợ
- màu xanh vàng: có hỗ trợ một phần
- màu đỏ: không có hỗ trợ
- số: là phiên bản (version) của trình duyệt
Các bạn có thể xem chi tiết hơn tại trang web: https://caniuse.com/. Nhập thuộc tính CSS và xem kết quả.
Xem thêm: Khối finally trong Java
4. Lời kết
Như vậy là mình đã trình bày xong 2 phần nâng cao của thuộc tính border đó là border-radius và border-image. Vì đây là phần nâng cao nên thuộc tính border-radius và border-image chỉ được trình duyệt hỗ trợ ở phiên bản gần đây. Các bạn cũng nên biết phiên bản nào của trình duyệt hỗ trợ 2 thuộc tính này nhé. 🙂
Cuối cùng trong quy trình viết không tránh khỏi sai sót, nếu có điều gì không hài hòa và hợp lý rất mong nhận được sự góp ý chân thành của những bạn để cho bài viết của mình ngày một tốt hơn .
Tham khảo : w3school.com
Source: https://final-blade.com
Category: Kiến thức Internet