
Tóm Tắt
1- CSS Border Overview
Thuộc tính (property) CSS Border được sử dụng để thiết lập viền (border) cho một phần tử, cụ thể là chiều rộng của viền (border width), kiểu dáng của viền (border style), và mầu sắc của viền (border color).
Cú pháp đơn giản nhất để thiết lập viền (border) cho một phần tử:
Bạn đang đọc: Hướng dẫn và ví dụ CSS Borders
border: border-width border-style border-color;
/* Example: */
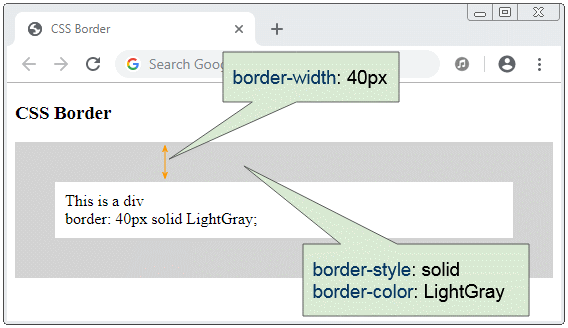
border: 40px solid LightGray;
Ví dụ :
This is a div
border: 40px solid LightGray;

| border-width | Không bắt buộc, giá trị mặc đình là medium. |
| border-style | Bắt buộc. |
| border-color | Không bắt buộc, giá trị mặc định của nó phụ thuộc vào môi trường đồ hoạ người dùng (User’s graphic environment) |
3 values (border-width, border-style, border-color):
border : 1 px solid LightGray ;
2 values (border-style, border-color):
border : solid LightGray ;
1 values (border-style):
border : solid ;
Thay vì sử dụng CSS border bạn có thể sử dụng 3 thuộc tính (property): CSS border-width & CSS border-style & CSS border-color.
border-width : 40 px ; border-style : solid ; border-color : LightGray ;
2- CSS border-width
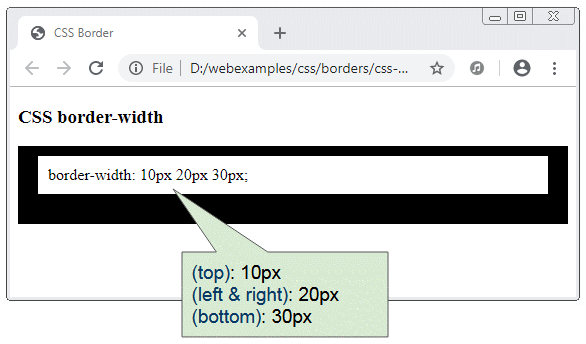
Thuộc tính (property) CSS border-width được sử dụng để thiết lập chiều rộng viền cho một phần tử. Bạn có thể cung cấp 4 giá trị cho nó, bao gồm chiều rộng cạnh trên, chiều rộng cạnh bên phải, chiều rộng cạnh dưới, chiều rộng cạnh trái.
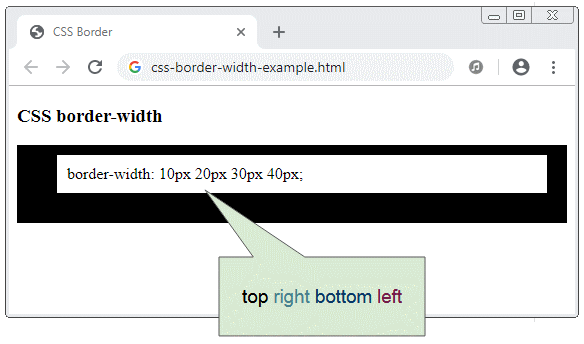
border-width: border-top-width border-right-width border-bottom-width border-left-width;
/* Example: */
boder-width: 10px 20px 30px 40px;

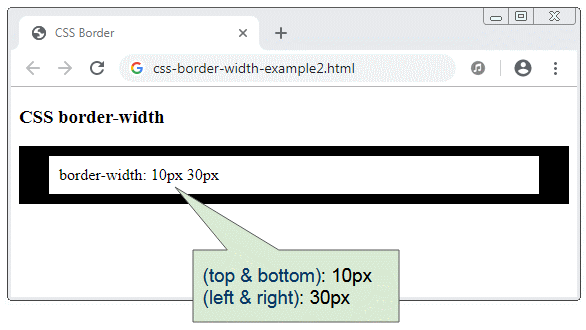
Nếu bạn cung cấp 2 giá trị cho CSS border-width, giá trị thứ nhất được áp dụng cho cạnh trên và cạnh dưới, giá trị thứ 2 sẽ được áp dụng cho cạnh trái và cạnh phải.

Nếu bạn cung cấp 3 giá trị cho CSS border-width, giá trị thứ nhất sẽ được áp dụng cho cạnh trên, giá trị thứ 2 được áp dụng cho cạnh trái và phải, giá trị thứ 3 áp dụng cho cạnh dưới.

Nếu bạn cung cấp 1 giá trị cho CSS border-width, nó sẽ được áp dụng cho cả 4 cạnh của phần tử.
/* Keyword values */
border-width: thin;
border-width: medium;
border-width: thick;
/* values */
border-width: 4px;
border-width: 1.2rem;
/* vertical | horizontal */
border-width: 2px 1.5em;
/* top | horizontal | bottom */
border-width: 1px 2em 1.5cm;
/* top | right | bottom | left */
border-width: 1px 2em 0 4rem;
/* Global keywords */
border-width: inherit;
border-width: initial;
border-width: unset;
Thay vì sử dụng CSS border-width, bạn có thể sử dụng CSS border-top-width, CSS border-right-width, CSS border-bottom-width, CSS border-left-width.
css-border-width-example5.html
CSS Border
CSS border-width
border-top-width: thin;
border-bottom-width:thick;
border-left-width: 1px;
border-right-width: 10px;
3- CSS border-style
Thuộc tính (property) CSS border-style được sử dụng để thiết lập kiểu dang viền (border style) cho một phần tử. Bạn có thể cung cấp 4 giá trị cho nó, chúng là kiểu dáng cho cạnh trên, cạnh phải, cạnh dưới và cạnh trái.
border-style: border-top-style border-right-style border-bottom-style border-left-style;
/* Example: */
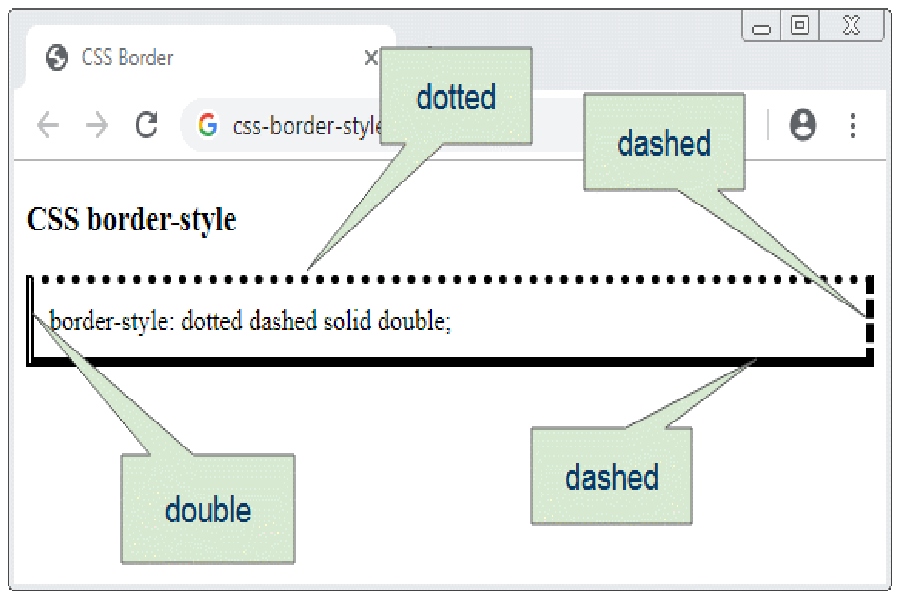
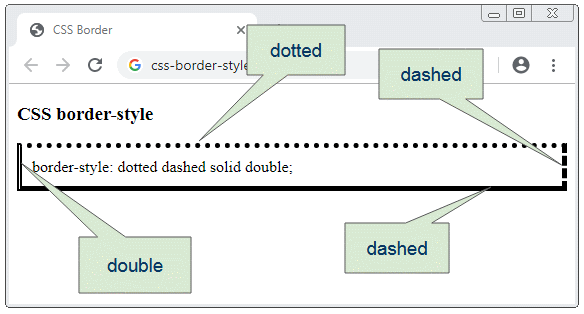
border-style: dotted dashed solid double;
css-border-style-example.html
border-style: dotted dashed solid double;

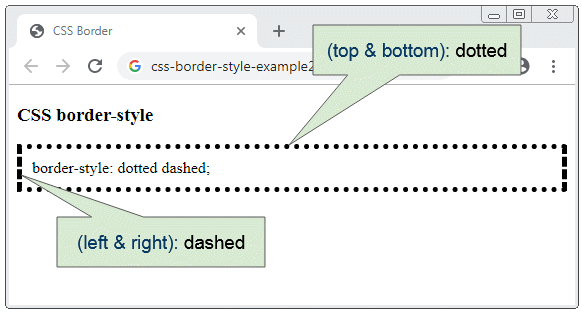
Nếu bạn cung cấp 2 giá trị cho CSS border-style, giá trị thứ nhất được áp dụng cho cạnh trên và cạnh dưới, giá trị thứ 2 sẽ được áp dụng cho cạnh trái và cạnh phải.
border-style: dotted dashed;

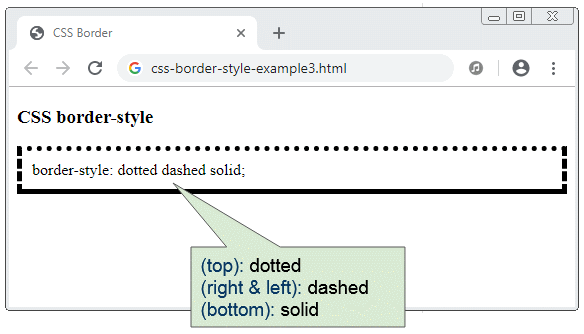
Nếu bạn cung cấp 3 giá trị cho CSS border-style, giá trị thứ nhất sẽ được áp dụng cho cạnh trên, giá trị thứ 2 được áp dụng cho cạnh trái và phải, giá trị thứ 3 áp dụng cho cạnh dưới.
css-boder-style-example3.html
border-style: dotted dashed solid;

Nếu bạn cung cấp 1 giá trị cho CSS border-style, nó sẽ được áp dụng cho tất cả các cạnh của phần tử.
Các giá trj có thể của CSS border-style:
- dotted
- dashed
- solid
- double
- groove
- ridge
- inset
- outset
- none
- hidden
border-style:dotted
border-style:dashed
border-style:solid
border-style:double
border-style:groove
border-style:ridge
border-style:inset
border-style:outset
border-style:none
Thay vì sử dụng CSS border-style, bạn có thể sử dụng CSS border-top-style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style.
css-boder-style-example5.html
CSS Border
CSS border-style
border-top-style: dotted;
border-right-style: dashed;
border-bottom-style: solid;
border-left-style: double;
4- CSS border-style: none vs hidden
CSS border-style:none và CSS border-style:hidden là giống nhau, chúng chỉ khác nhau khi chúng được sử dụng cho một bảng cụp (Collapsed table). Bạn có thể xem giải thích trong bài viết dưới đây:
5- CSS border-color
Thuộc tính (property) CSS border-color được sử dụng để thiết lập mầu viền (border color) cho một phần tử. Bạn có thể cung cấp 4 giá trị cho nó, chúng là màu sắc cho cạnh trên, cạnh phải, cạnh dưới và cạnh trái.
border-color: green red purple yellow;
Nếu bạn cung cấp 2 giá trị cho CSS border-color, giá trị thứ nhất được áp dụng cho cạnh trên và cạnh dưới, giá trị thứ 2 sẽ được áp dụng cho cạnh trái và cạnh phải.
border-color: green red;
Nếu bạn cung cấp 3 giá trị cho CSS border-color, giá trị thứ nhất sẽ được áp dụng cho cạnh trên, giá trị thứ 2 được áp dụng cho cạnh trái và phải, giá trị thứ 3 áp dụng cho cạnh dưới.
css-border-color-example3.html
border-color: green red blue;
Thay vì sử dụng CSS border-color, bạn có thể sử dụng CSS border-top-color, CSS border-right-color, CSS border-bottom-color, CSS border-left-color.
border-top-color: blue;
border-right-color: red;
border-bottom-color: purple;
border-left-color: yellow;
Source: https://final-blade.com
Category: Kiến thức Internet