
Rate this post
Sử dụng Box-sizing là một thuộc tính quan trọng trong việc phong cách thiết kế css cho website. Hôm nay những bạn hãy cùng chúng tôi tìm hiểu và khám phá thuộc tính này, và liệu thuộc tính này có tương thích trong quy trình phong cách thiết kế website của những bạn .
Các bài viết liên quan:
Tóm Tắt
Thuộc tính CSS box-sizing
Thuộc tính box-sizing CSS bảo vệ rằng phần padding và đường border không làm tăng chiều rộng và chiều cao của những thành phần .
Đặt CSS box-sizing thành border-box CSS để bảo vệ rằng kích cỡ thành phần gồm có đường border và phần đệm .
Bạn hoàn toàn có thể được cho phép người dùng trấn áp size của những thành phần nhất định bằng cách sử dụng thuộc tính đổi khác kích cỡ .
Không có CSS box-sizing
Box Mã Sản Phẩm tuân theo những nguyên tắc sau :
- CSS tính toán chiều rộng của các phần tử bằng cách thêm chiều rộng, phần padding và border lại với nhau.
- CSS tính toán chiều cao của các phần tử bằng cách thêm chiều cao, phần padding và border lại với nhau.
Do đó, những nhà tăng trưởng cần kiểm soát và điều chỉnh những giá trị khi đặt chiều rộng và chiều cao để chừa khoảng trống cho đường border và phần đệm .
Div nhỏ hơn ( chiều rộng là 300 px và chiều cao là 100 px ) .
Div lớn hơn ( chiều rộng cũng là 300 px và chiều cao là 100 px ) .

Trong ví dụ này, có hai phần tử
Cái tiên phong có độ cao, chiều rộng và đường border CSS .
Cái thứ hai có cùng những tham số được gán nhưng nó cũng có phần padding CSS .
Kết quả là thành phần thứ hai sẽ Open lớn hơn thành phần tiên phong .
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
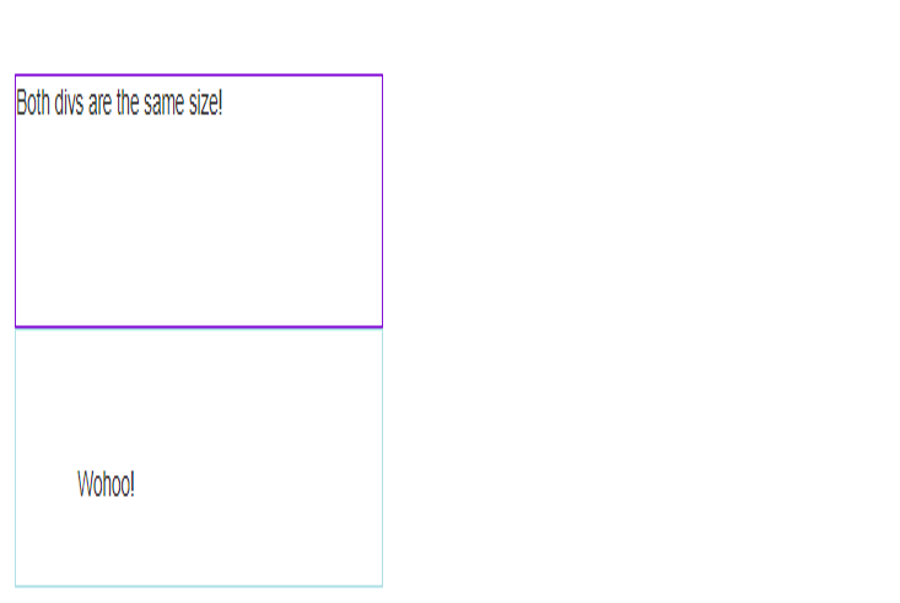
Với CSS box-sizing
Cả hai div đều có cùng size !
Vì Box model tạo ra nhiều vấn đề cho các nhà phát triển, CSS3 đã giới thiệu CSS box-sizing.
Định cỡ hộp CSS bảo vệ rằng tổng chiều rộng và chiều cao của những thành phần gồm có phần padding và đường border. Kết quả là, những thành phần không Open lớn hơn chúng nên có .

border-box
border-box CSS là lựa chọn phổ cập nhất để thiết lập CSS box-sizing. Nó bảo vệ rằng hộp nội dung sẽ thu nhỏ lại để tạo khoảng trống cho phần padding và đường viền .
Do đó, nếu bạn đặt chiều rộng thành phần của mình thành 200 px, border-box bảo vệ rằng nội dung, phần padding và đường border tương thích với số này .
Trong ví dụ này, box-sizing: border-box; được thêm vào cả hai phần tử
Thí dụ
.div1 {
width: 400px;
height: 200px;
border: 2px solid red;
box-sizing: border-box;
}
.div2 {
width: 400px;
height: 200px;
padding: 30px;
border: 2px solid green;
box-sizing: border-box;
}
Mẹo : border-box là lựa chọn tốt nhất để phong cách thiết kế bố cục tổng quan và quản trị size của những thành phần HTML .
Bạn không cần đặt thuộc tính này cho từng thành phần riêng không liên quan gì đến nhau. Thay vào đó, hãy sử dụng bộ chọn dấu hoa thị ( * ) để chọn toàn bộ những thành phần .
Trong ví dụ này, chúng tôi vận dụng box-sizing : border-box ; cho toàn bộ những thành phần trong tài liệu HTML :
Thí dụ
* {
box-sizing: border-box;
}
content-box
content-box đặt hành vi thường thì là thêm phần padding và đường border vào những thành phần một cách riêng không liên quan gì đến nhau .
Nếu bạn đặt chiều rộng của thành phần là 200 px, mục sẽ Open lớn hơn khi bạn thêm phần padding và đường viền .
Người dùng có thể thay đổi kích thước các phần tử
Đây là một vùng chứa hoàn toàn có thể đổi khác kích cỡ. Hãy thử kéo góc dưới cùng bên phải !
div {
resize: horizontal; /* This allows to resize the div's width */
overflow: auto;
}
Thuộc tính đổi khác kích cỡ là để cho biết liệu một thành phần hoàn toàn có thể biến hóa kích cỡ bởi người dùng hay không. Nó hoàn toàn có thể có bốn giá trị : ngang, dọc, cả hai và không .
div {
resize: vertical; /* This allows to resize the div's height */
overflow: auto;
}
Ví dụ dưới đây cho thấy cách bạn hoàn toàn có thể được cho phép người dùng biến hóa kích cỡ chiều rộng của vùng chứa :

Thí dụ
div {
resize: both; /* This allows to resize both of the div's size properties */
overflow: auto;
}
CSS box-sizing CSS: Mẹo hữu ích
padding-box được sử dụng để vận dụng chiều rộng và chiều cao của những thành phần vào phần padding và content của chúng. Các trình duyệt không còn tương hỗ thuộc tính này .
Hầu hết những trình duyệt tân tiến đều tương hỗ thuộc tính box-sizing .
Share this:
Like this:
Like
Loading …
Related
Source: https://final-blade.com
Category: Kiến thức Internet