Bài tiếp theo trong Serie học CSS căn bản hôm nay, chúng ta sẽ cùng tìm hiểu cú pháp CSS cũng như các cách viết CSS trong trang web như thế nào?
-
Bài trước
: CSS là gì? Cấu trúc CSS trong một website
1. Cú pháp viết CSS
Cú pháp viết CSS bao gồm 2 phần chính như sau:
- selector : là những đối tượng HTML sẽ được định dạng bởi CSS
- declaration : là các thuộc tính CSS dùng để định dạng cho thẻ selector
Ví dụ: Định dạng nền màu đỏ và chữ màu xanh cho thẻ p
[html]
p {
background: red;
color: blue
}
[/html]
[html] p {background: red;color: blue[/html]
Trong đó :
-
p
: là selector
-
background
,
color
là các thuộc tính nằm trong dấu { } chính là declaration.
2. Cách viết CSS trong trang web
Có 3 cách viết CSS cho một trang web đó là:
- inline : viết trực tiếp ngay trong thẻ đó thông qua thuộc tính style
- internal : viết trong trang HTML hiện tại và nằm trong cặp thẻ <style> </style>.
- external : viết riêng ra 1 file khác có đuôi là .css rồi sau đó nhúng vào trang HTML thông qua thẻ link
# inline
Trong thẻ HTML mà chúng ta cần định dạng tạo một thuộc tính style=”attributes name : value”
Ví dụ: Định dạng dòng chữ Học lập trình web trong thẻ p
[html] <p style=”color:blue”>Học lập trình web</p> [/html]
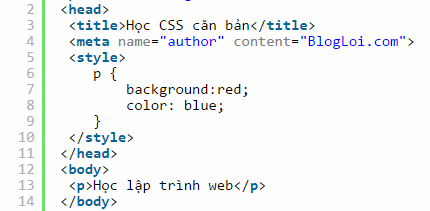
# internal
[html]
Học lập trình web
[/html]
Được viết ngay tại file HTML hiện tại và nằm trong cặp thẻ <style></style>. Thông thường cặp thẻ <style></style> sẽ nằm trong cặp thẻ <head></head>.
Ví dụ: Định dạng dòng chữ Học lập trình web trong thẻ p

# external
Được định dạng trong 1 fie .css riêng sau đó nhúng vào file HTML cần định dạng. Bao gồm 2 bước:
Bước 1: Tạo 1 file style.css riêng với nội dung như sau:
[html]
p {
background:red;
color: blue;
}
[/html]
[html] p {background:red;color: blue;[/html]
Bước 2: Tạo 1 file index.html với nội dung như sau

Trong đó:
- Thẻ
link
có liên kết href sẽ dẫn đến file style.css
-
rel=”stylesheet”
báo cáo cho trình duyệt biết đây là file CSS
- Thẻ
link
thường đặt trong cặp thẻ <head> </head>
Lời kết : Việc sử dụng các cách viết CSS trong trang web có một số lưu ý đó là dạng inline chỉ khi mới học HTML thì chúng ta mới sử dụng còn khi đã học đến CSS rồi thì không nên dùng inline nữa bởi nó khó quản lý, không linh động cũng như không tốt cho SEO. Còn internal cũng vậy nên hạn chế sử dụng vì cũng không tốt cho SEO website sau này, mà chúng ta nên sử dụng dạng external là tốt nhất, file HTML riêng, CSS riêng, dễ dàng quản lý và tối tưu tốt cho SEO hơn.
Chúc bạn thành công!
# Cùng chuyên mục : Serie học HTML căn bản
5/5 – (2 bình chọn)